
프론트와 통신하기! 삐빅-!🤖
전에 만들었던 westagram 결과물을 이용해 프론트님과 통신을 시도했다!
이번에 시도한 것은 이전에 했던 회원가입/로그인에 이어서 게시글과 댓글을 달고 화면에 표시하게 하는 것!!
통신,,,! 오늘마침 영화 승리호도 봤다. 재밌었다!! 내취향이야
👑 Flow
- 회원가입 하기
- 로그인 하고 토큰 받기
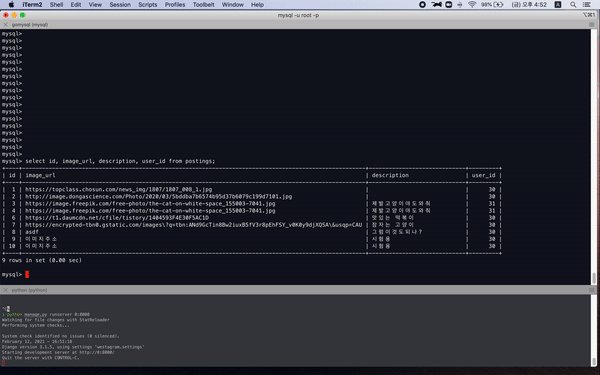
- POST method 로 게시글 달기 (BE : 토큰 필요)
- 달린 게시글 화면에 띄우기 (BE : 토큰 필요)
- 게시글에 댓글 달기 (BE : 토큰 필요)
- 달린 댓글 띄우기 (BE : 토큰 불필요)
- 댓글 삭제하기 (BE : 토큰 필요)
여기서 토큰 필요 에 해당하는 동작은
@login_decorator를 달아준 것이다!. 굳이 로그인 유저 정보를 받지 않아도 그냥,, 달았다,,허술해;;
🔑 회원가입 & 로그인
- 정규식에 맞게 회원가입을 하고, 회원가입시 비밀번호는 암호화 되어 저장된다.
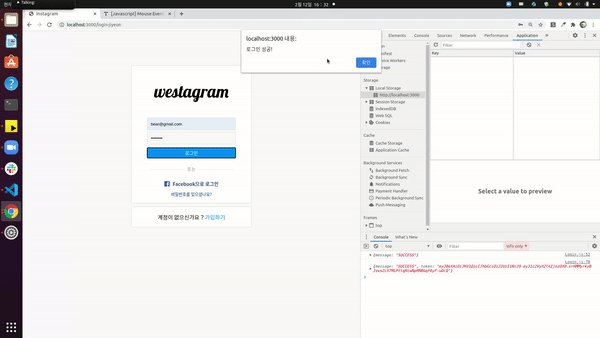
- 로그인 시 암호화 된 비밀번호가 입력된 비밀번호와 일치하는지 확인한 후, jwt를 발행해 준다. 이 토큰은 hearder에 'Authorization' 이라는 키값에 저장된다.
- 따로 회원가입 페이지가 작성되어 있지 않기 때문에 로그인 창에서 회원가입도 구현되게 했다. 때문에 아이디와 password만 직접 입력해 주었고(창이 두개 뿐이다), 나머지 name과 phone_number는 FE 코드에서 하드코딩으로 작성해 주었다.
과정 영상
FrontEnd

BackEnd

🔑 게시글 & 댓글 달기 + 댓글 삭제
여기부터 하드코딩이 시작됐다,, 어쩔수 없다 ㅠㅠ 프론트에서 동작하는 게시글or댓글의 id값을 변수에 담아 그때그때 담아오게 하고 싶었는데 잘 안됐다ㅠㅠ 그래도 일단 됐다는 것에 의의를!!!! 뻘짓이 아니였기를!!!
게시글 달기
- 형식에 맞게 게시글달기에 필요한 정보를 requeste.body에 담아 POST method로 요청한다.
- 프론트쪽 로직 상 POST 뒤에 자동으로 GET method가 실행되게 되어있다.
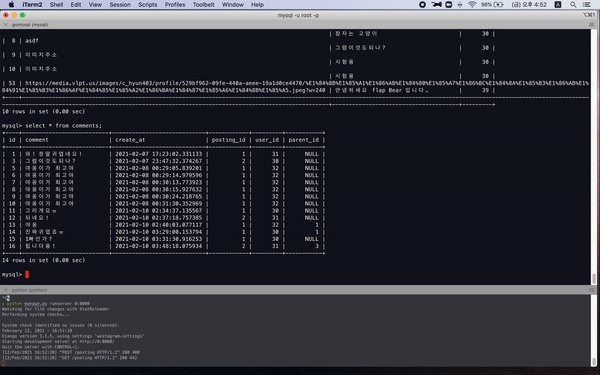
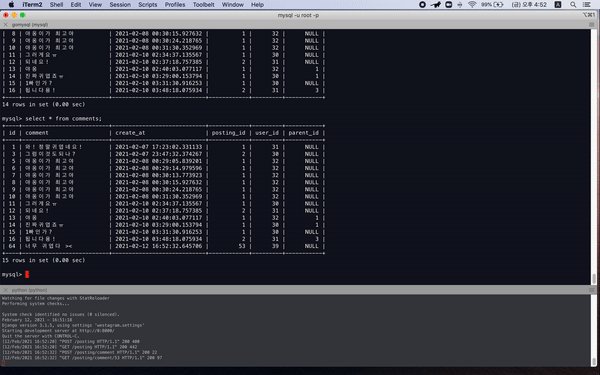
댓글 달기
- 형식에 맞게 댓글달기에 필요한 정보를 request.body에 담아 POST 요청을 보낸다.
- POST후 자동으로 GET method가 실행된다. 이때 url에 불러오고자 하는 게시글의 id를 넣어주어야 한다. (하드코딩)
- 댓글은 총 두개를 달았다! => 하나 달고 하나 삭제하면 DELETE후 자동으로 작동되는 GET method에서 아무런 댓글이 없다는 메세지가 뜨는게 보기 싫어서 두개달았다!
// 불러올 comment가 담긴 list에 아무것도 없다면
if not comment_list:
return JsonResponse({'result' : 'NO_COMMENT'}, status=200)댓글 삭제하기
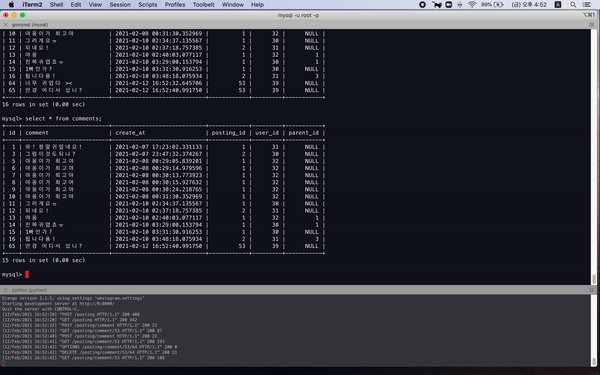
- 삭제하고자 하는 댓글을 판별할때 필요한 것은 삭제하고자 하는 댓글의 id, 그 댓글이 달려있는 게시글의 id 라고 생각했다.
- 때문에 DELETE method를 실행시키는 url에는 posting_id와 comment_id가 포함되어야 한다. (하드코딩)
- 댓글 삭제를 통해 실제 db 에서도 삭제한 댓글의 instance가 없어지는걸 볼 수 있다.
과정 영상
FrontEnd

BackEnd

🙌 느낀 점
느낀게 많다...
- 공통된 Key 값을 사용해야 할 경우 이름짓기 통일되게!!!!!!!
어떤건 result 였고, 어떤건 message로 작성해두었던게 있어서 자꾸 에러가 났었다 ;; - 역시나 message 상태도 통일되게!! 그리고 간단하게! 길게 해봤자 서로 소통하는 과정에서 오타만 더 는다;;
- url을 어떤식으로 받을지도 중요하다! 통신을 하면서 post와 get이 동시에 진행되고, 또 delete와 get이 동시에 진행되다 보니 url 경로를 짤때 조금 헷갈렸다. 좀더 깔끔하게 짤수 있다면!!!!!
그리고.. 재밌다!!! 정말로 재밌었다 ㅋㅋㅋㅋ 통신의 늪! 블로그 작성하기나, 세션 복습보다 더 재밌었다....
그런데.. 주먹구구식으로 통신하면서 실시간으로 코드를 고쳤기 때문에 이게 다 엉터리일수도 있다.. 한것에 의의를!! 재밌었으니까 됐다!

