서버를 개발하다 보면 환경 변수를 실행 환경에 따라 다르게 설정해야 한다. dotenv 라이브러리를 사용하면 실행 환경에 따라 환경 변수를 다르게 설정할 수 있다. NestJS에서 dotenv 라이브러리를 사용해 환경 변수를 설정하는 방법에 대해 정리한다. 이 정리글은 NestJS로 배우는 백엔드 프로그래밍(한용재)를 참고하였다.
팀 프로젝트에서는 도커를 사용했기 때문에 dotenv를 사용해 실행 환경에 따라 환경 변수를 관리할 필요는 없었다. 그래도 dotenv를 사용해 실행 환경에 따라 환경 변수를 다르게 설정하는 방법을 알게되어서 정리하기 위해 정리글을 작성하였다.
dotenv를 이용하여 실행 환경 별 환경 변수 설정하기
서버 실행 환경은 일반적으로 세 가지로 구분한다.
- 로컬 환경: 개발자 PC 환경에서 개발과 테스트 진행
- 스테이지 환경: 개발한 코드를 스테이지 서버라는 테스트 환경에 배포하여 테스트 진행
- 배포 환경: 프로덕션 서버에 배포
서버 실행 환경에 따라 달라지는 변수들이 존재한다. 예를 들어 데이터베이스 호스트 이름이 환경 변수 DATABASE_HOST에 의해 결정되고, 이 환경 변수의 값은 실행 환경에 따라 다음과 같이 달라질 수 있다.
- 로컬 환경: local
- 스테이지 환경: stage-host-name
- 배포 환경: prod-host-name
서버 실행 환경에 따라 달라지는 호스트 이름을 가지는 데이터베이스에 연결하려면 환경 변수 DATABASE_HOST의 값이 서버 실행 환경마다 달라져야 한다. 이를 위해 Node.js 라이브러리인 dotenv를 사용할 수 있다.
dotenv 라이브러리는 환경 변수를 .env 파일에 저장하고 서버를 실행할 때 이 파일을 읽어 해당 값을 환경 변수로 설정하는 역할을 한다.
NestJS 프로젝트에서 dotenv 라이브러리를 설치한다.
npm i dotenv
npm i --save-dev @types/dotenv서버 실행 환경에 따라 읽어야 하는 .env 파일이 달라져야 하므로 각각의 서버 실행 환경에 맞는 .env 파일을 생성한다. dotenv는 기본적으로 루트 디렉터리에 존재하는 .env 파일을 읽기 때문에 프로젝트 루트 디렉터리에 .env 파일들을 생성한다.
- 로컬 환경: .development.env
- 스테이지 환경: .stage.env
- 배포 환경: .production.env
각 .env 파일에 환경 변수 DATABASE_HOST를 작성한다.
// .development.env
DATABASE_HOST=local// .stage.env
DATABASE_HOST=stage-host-name// .production.env
DATABASE_HOST=prod-host-nameNode.js는 환경 변수 NODE_ENV를 활용해 실행 환경을 구분한다. npm run start:dev 명령 실행 시 NODE_ENV를 실행 환경에 따라 다르게 설정되게 할 수 있다.
package.json 파일의 scripts를 수정한다. NODE_ENV에 실행 환경에 맞는 값을 할당하면 된다.
"scripts": {
"prebuild": "rimraf dist",
...
"start:dev": "npm run prebuild && NODE_ENV=development nest start --watch"
}- 로컬 환경: NODE_ENV=development
- 스테이지 환경: NODE_ENV=stage
- 배포 환경: NODE_ENV=production
- prebuild 명령은 깨끗한 상태에서 다시 컴파일하도록 한다.
NODE_ENV 값에 따라 .env 파일을 읽도록 코드를 작성한다.
// main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import * as dotenv from 'dotenv';
import * as path from 'path';
dotenv.config({
path: path.resolve(
process.env.NODE_ENV === 'production'
? '.production.env'
: process.env.NODE_ENV === 'stage'
? '.stage.env'
: '.development.env',
),
});
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();// AppController.ts
import { Controller, Get } from '@nestjs/common';
@Controller()
export class AppController {
@Get()
getHello(): string {
return process.env.DATABASE_HOST; // 실행 환경마다 값이 달라진다.
}
}package.json에서 NODE_ENV의 값을 바꾸면서 실행 환경에 따라 환경 변수 DATABASE_HOST 값이 바뀌는지 확인한다.
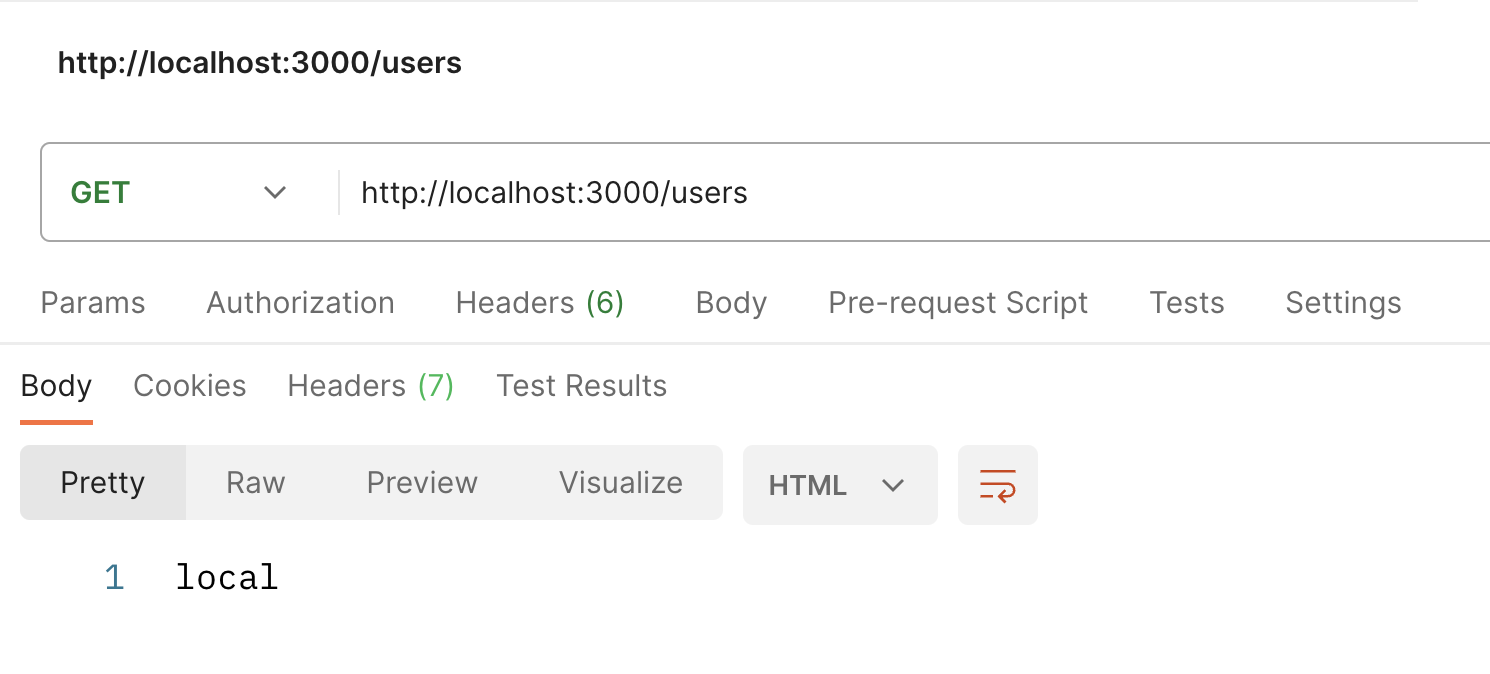
- NODE_ENV=development일 경우, local 리턴
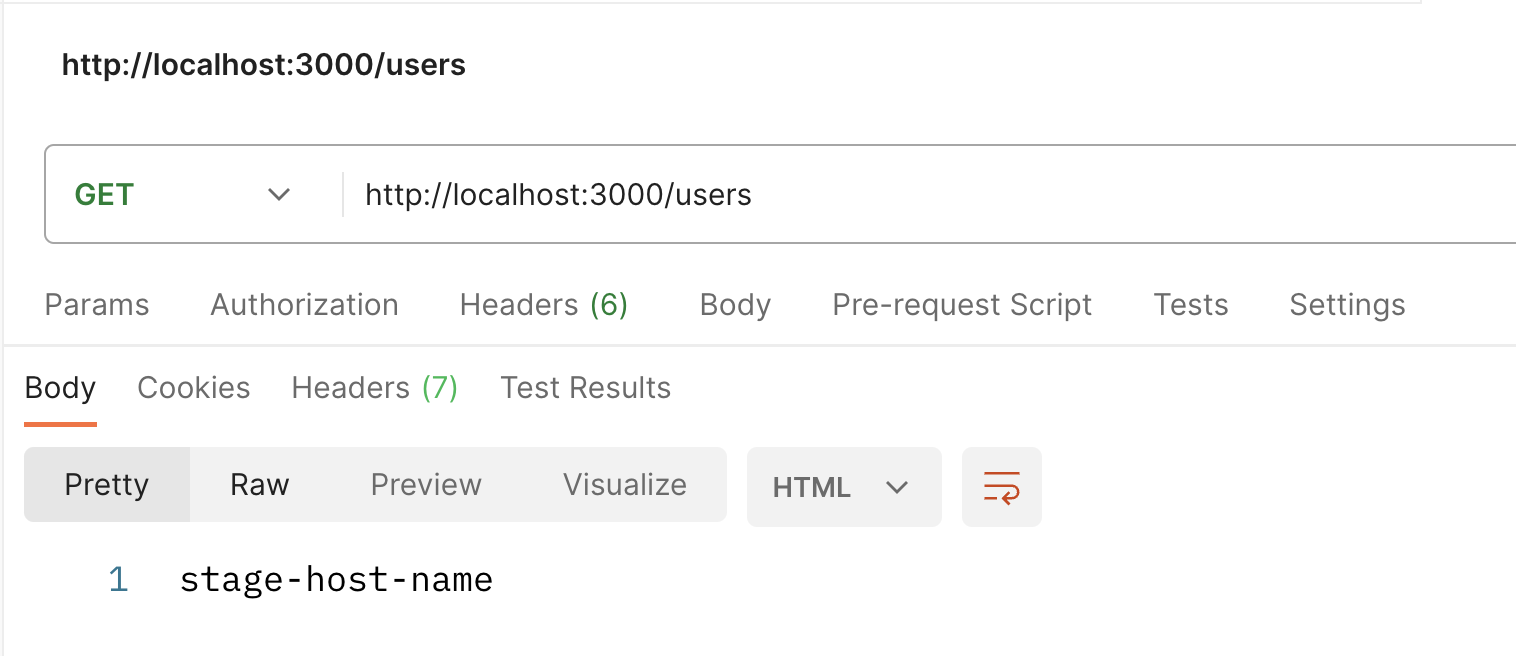
- NODE_ENV=stage일 경우, stage-host-name 리턴
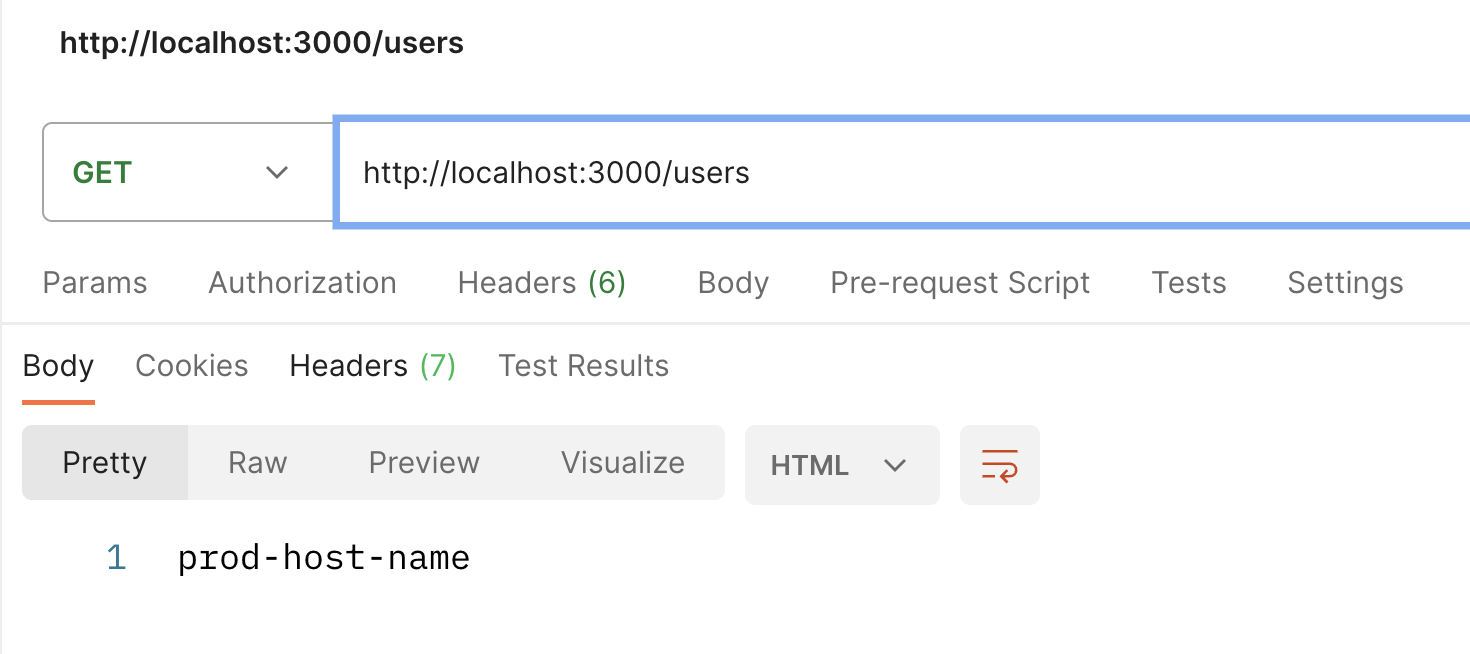
- NODE_ENV=production일 경우, prod-host-name 리턴
주의할 점: package.json에서 NODE_ENV의 값을 바꾸면 서버를 재시작해야 한다.

- NODE_ENV=development일 경우

- NODE_ENV=stage일 경우

- NODE_ENV=production일 경우
참고
- NestJS로 배우는 백엔드 프로그래밍 - 한용재

