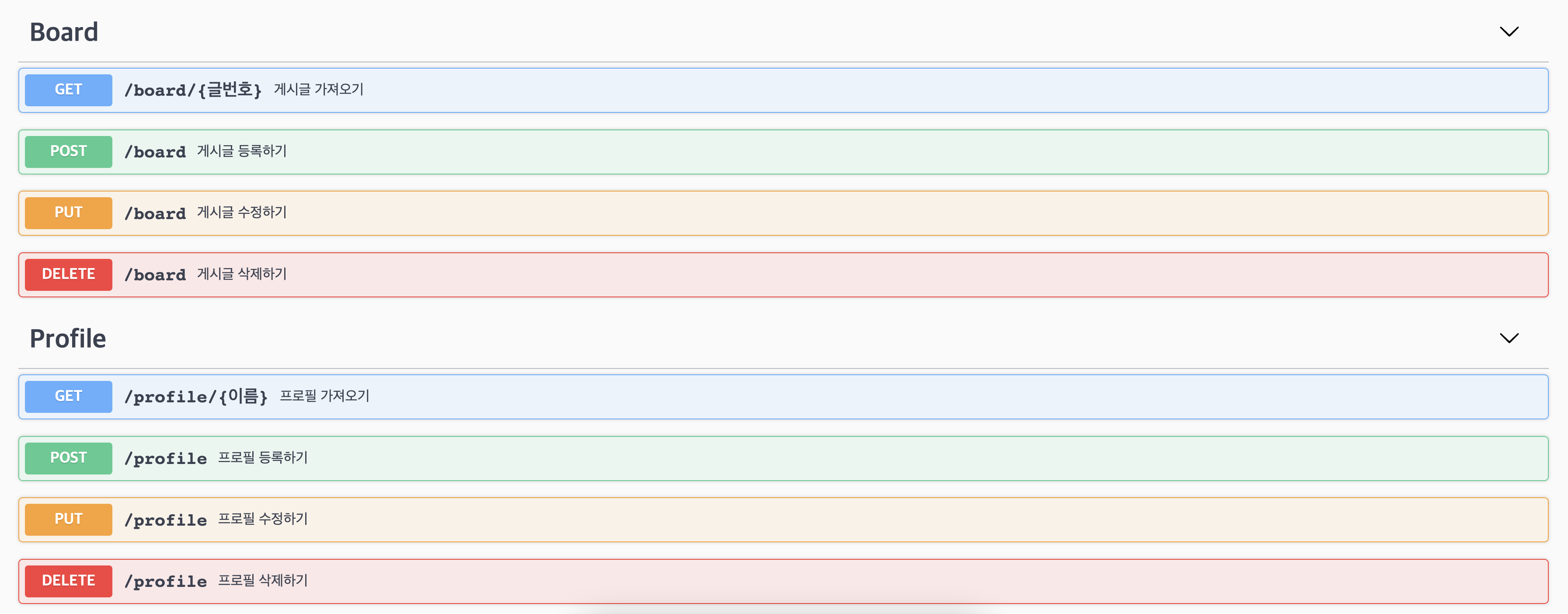
오늘은 Swagger를 활용해 REST API의 API Docs를 만드는 실습을 진행했습니다. Swagger를 활용하면 아래와 같은 API Docs를 만들 수 있습니다.

오늘 수업 멘토님께서 프론트엔드 개발자들과 잘 협업하기 위해서는 API 뿐만 아니라, API를 잘 설명해주는 API Docs를 만들어 제공하는 것이 필수적이라고 하셨기 때문에 Swagger를 활용해 API Docs를 만드는 방법에 대해 알아 보겠습니다.
Swagger
Swagger는 REST API를 쉽게 문서화하고 테스트할 수 있도록 도와주는 도구입니다.
Swagger 설치
Node.js로 만든 API를 Swagger와 연결하기 위해 두 가지 npm 모듈을 설치해야 합니다.
swagger-ui-expressswagger-jsdoc
프로젝트 폴더에서 터미널을 열고 아래 명령어를 입력해 두 가지 모듈을 설치합니다.
yarn add swagger-ui-express
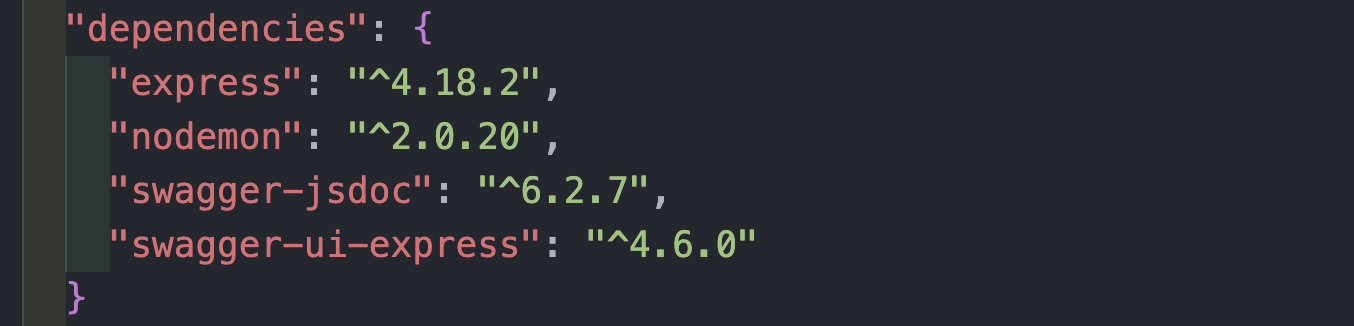
yarn add swagger-jsdoc프로젝트 폴더의 package.json 파일을 확인하면 두 가지 모듈이 추가된 것을 확인할 수 있습니다.

Swagger 사용 방법
-
스웨거와 관련된 파일들을 잘 관리하기 위해 프로젝트 폴더에
swagger폴더를 추가합니다. -
npm에서swagger-jsdoc을 참고해서 게시글 조회API에 대한API Docs를 작성합니다.- 1번에서 추가한
swagger폴더에boards.swagger.js파일을 추가합니다. - 스웨거로
API Docs를 작성하기 위한 파일명은*.swagger.js와 같은 방식을 사용한다고 합니다.
- 1번에서 추가한
-
boards.swagger.js파일에 아래 내용을 추가합니다. 아래 내용의 작성 방법은API Docs를 작성하기 위한 스웨거의 공식 문서를 참조해야 합니다.
/**
* @swagger
* /boards:
* get:
* summary: 게시글 가져오기
* tags: [Board]
* parameters:
* - in: query
* name: number
* type: int
* responses:
* 200:
* description: 성공
* content:
* application/json:
* schema:
* type: array
* items:
* properties:
* number:
* type: int
* example: 3
* writer:
* type: string
* example: 철수
* title:
* type: string
* example: 제목입니다~~~
* contents:
* type: string
* example: 내용입니다!!!
*/-
API Docs를 만들기 위한 설정을 완료합니다.swagger폴더에config.js파일을 만들어 설정을 분리합니다.config.js파일에 아래 내용을 작성합니다.
export const options = { definition: { openapi: "3.0.0", info: { title: "나의 API Docs", version: "1.0.1", }, }, apis: ["./swagger/*.swagger.js"], // files containing annotations as above };apis에는 swagger 파일을 잘 읽을 수 있도록 경로를 작성합니다.apis에 작성한 내용은swagger폴더의*.swagger.js파일을 의미합니다. 이것은 3번에서 추가한boards.swagger.js파일을 포함합니다.
-
swagger-ui-express를 사용해서 스웨거 ui를 만듭니다.swagger-ui-express는swagger.json파일을 통해 생성한 스웨거 문서를express에 제공합니다. npm 사이트에서 참고한 코드를 서버 프로그램의 소스 코드를 가지고 있는 파일에 추가합니다.- 스웨거 ui를 만들기 위한 코드는 다음과 같습니다.
const express = require('express'); const app = express(); const swaggerUi = require('swagger-ui-express'); const swaggerDocument = require('./swagger.json'); app.use('/api-docs', swaggerUi.serve, swaggerUi.setup(swaggerDocument));- commonjs 방식 대신 모듈 방식을 사용하므로 아래와 같이 코드를 수정하고, 필요 없는 코드도 제거해줍니다.
import swaggerUi from "swagger-ui-express"; import swaggerJsdoc from "swagger-jsdoc"; import { options } from "./swagger/config.js"; app.use("/api-docs", swaggerUi.serve, swaggerUi.setup(swaggerJsdoc(options)));- 엔드포인트로 "/api-docs"를 사용하므로, 아래 주소로 접속합니다.
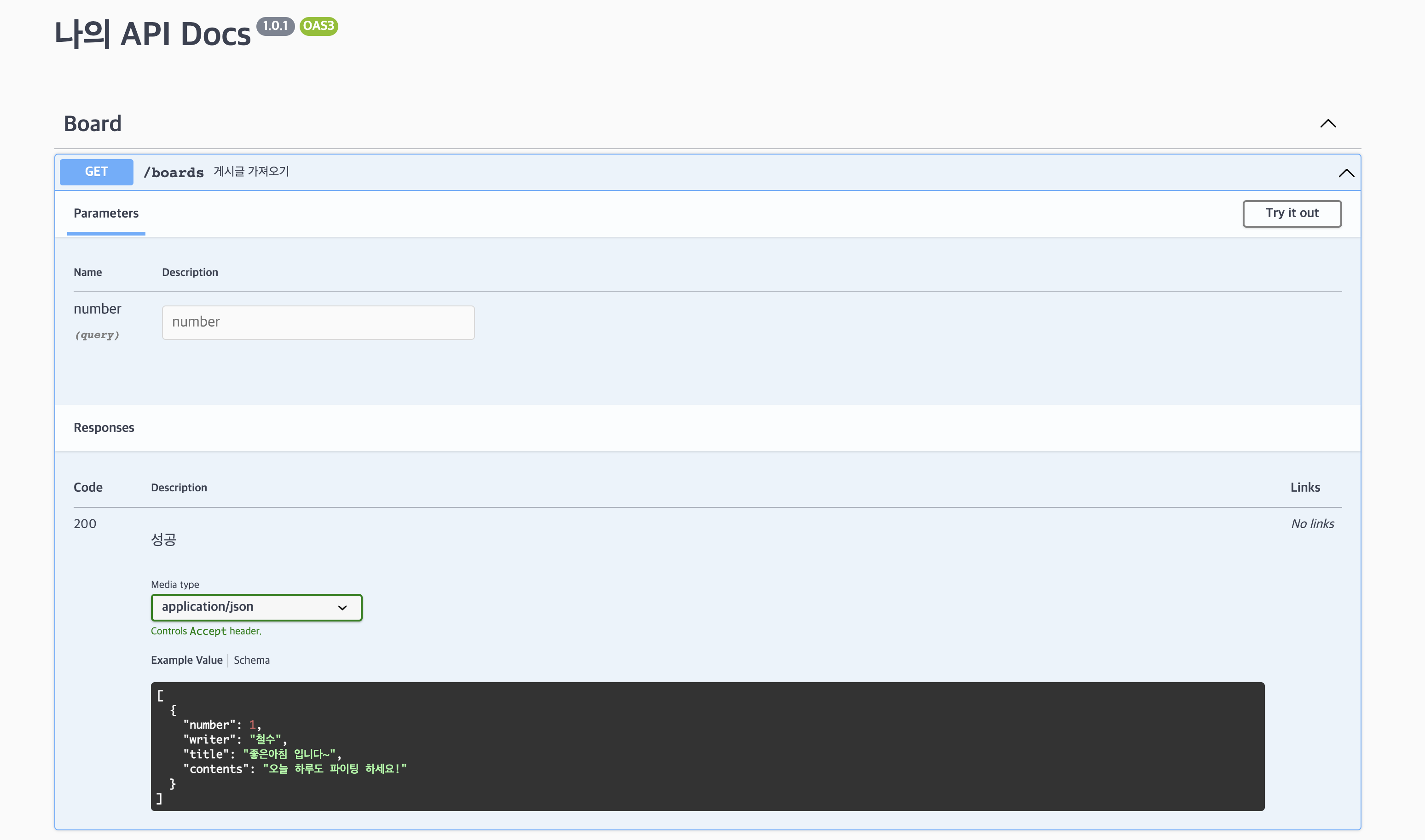
http://localhost:3000/api-docs

swagger 파일에 작성한 내용을 기반으로 API 명세서가 완성되었습니다.

