상황
- GraphQL 방식으로 파일 업로드 API를 구현하던 중 파일 뿐만 아니라 다른 아규먼트도 전달하고 싶어졌다.
- GCP 스토리지 버킷에 강아지 이미지를 업로드하고, 파일 업로드 API를 요청하면서 전달한 강아지 id를 사용해 버킷에 저장할 이미지 파일 이름을 설정하고 싶었기 때문이다.
시도 방법
구현한 파일 업로드 API는 아래와 같다. 파일 1개와 강아지 id를 입력 받는 간단한 파일 업로드 API이다.
@Mutation(() => [String])
@UseGuards(GqlAuthGuard('access'))
uploadDogImage(
@Args({
name: 'file',
type: () => GraphQLUpload,
})
image: FileUpload, //
@Args('dogId')
dogId: string,
): Promise<void | string[]> {
return this.filesService.uploadImage({ image: [image], dogId });
}구현에는 어려움이 없었는데 포스트맨으로 테스트하는 과정에서 에러가 발생했다.
- 포스트맨에서
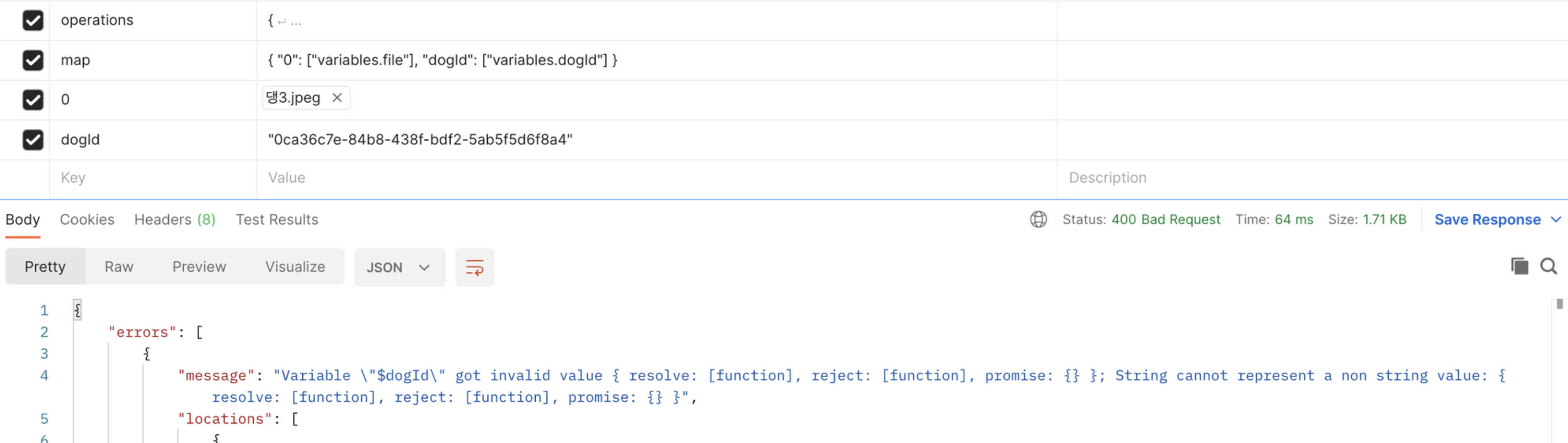
operations에dogId를 추가하였다.
{
"query": "mutation uploadDogImage($file: Upload! $dogId: String!) { uploadDogImage(file: $file dogId: $dogId) }",
"variables": { "file": null, "dogId": null }
}- 포스트맨에서
map에dogId를 추가하였다.
{ "0": ["variables.file"], "dogId": ["variables.dogId"] }- 포스트맨에서
dogId키 추가 후 강아지id를 할당하였다.

- 요청을 보냈는데 에러가 발생하였다.
"Variable \"$dogId\" got invalid value { resolve: [function], reject: [function], promise: {} }; String cannot represent a non string value: { resolve: [function], reject: [function], promise: {} }"문제 원인
구글링 결과 아래와 같은 문제가 있었다.
operations에 작성한 GraphQL 쿼리문이 잘못되었다.map은 파일에만 사용해야 한다.
해결 방법
operations에 작성한 GraphQL 쿼리문을 아래와 같이 수정한다.
{
"query": "mutation uploadDogImage($file: Upload! $dogId: String!) { uploadDogImage(file: $file dogId: $dogId) }",
"variables": { "file": null, "dogId": "a518c5ad-8227-4ad0-9c8c-183f0b3fb7fe" }
}- 이전에 작성한 것과 크게 달라진 점은 없지만
variables의dogId에 직접 값을 입력했다는 점이 달라졌다. map은 파일에만 사용하도록 수정한다.
{ "0": ["variables.file"] }- 마지막으로 포스트맨에서
dogId키를 제거한다.
위 방식으로 파일 업로드 API에 파일과 함께 다른 아규먼트를 전달할 수 있었다.
