
Background
📍background 관련 속성들
-
background-image: url(이미지 경로): 요소에 배경 이미지를 지정한다.
-
background-repeat: repeat* | no-repeat: 배경 이미지의 반복 방법을 지정한다.
-
background-size: contain | cover | 직접지정: 배경 이미지의 사이즈를 지정한다.
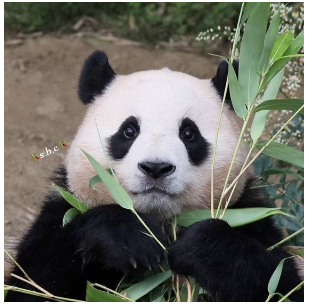
▪️contain: 배경 이미지의 가로 세로 비율을 유지하면서 요소의 영역 안에 이미지가 완전히 들어가도록 조정한다.

.box{
width: 300px;
height: 300px;
background-size: contain;
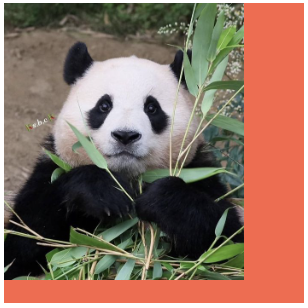
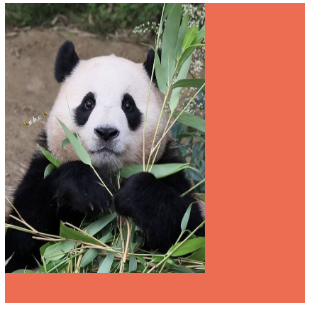
}▪️ cover : 배경 이미지의 가로 세로 비율을 유지하면서, 이미지가 요소의 전체 영역을 덮도록 한다. 이미지가 요소보다 작으면 이미지는 확대되어 요소를 덮고, 이미지가 요소보다 크면 이미지의 일부는 잘리고 요소를 덮는다.

.box{
width: 300px;
height: 300px;
background-size: cover;
background-repeat: no-repeat;
}▪️ 직접 지정하기
ex1) background-size: 80% auto

ex2) background-size: 200px 270px

background-position: 배경 이미지의 좌표 위치를 지정한다. (x축, y축 기준)

.box{
background-position: center, center;
}📍 관련 실습

sr-only: 눈에는 보이지 않지만 스크린리더만 읽을 수 있게 하는 클래스
🚨display:none을 사용하면 스크린리더도 읽지 못하니 주의하기!!
.sr-only{
position: absolute;
z-index: -100;
width: 1px;
height: 1px;
overflow: hidden;
opacity: 0;
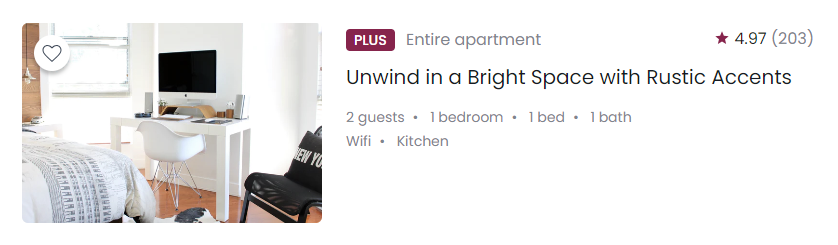
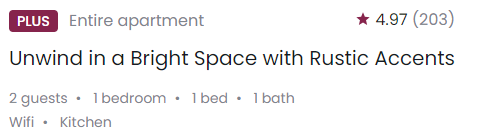
}background-image와 가상요소 활용하여 별점의 별 아이콘 넣기
✔️display: inline-block으로 인해 미세하게 안맞는 위치는position: releative로 조정하였다.
.property-rate::before{
content: '';
display: inline-block;
width: 16px;
height: 16px;
background-image: url('./assets/icon-star.svg');
background-repeat: no-repeat;
background-position: center center;
background-size: contain;
position: relative;
top: 2px;
}4.97 (203)부분이 카드의 맨 오른쪽 끝이 아닌 Accents와 같은 라인에 위치하는 문제 발생

➡️ 요소들을 flex로 가로 졍럴할 때, 첫 번째 요소에는 너비를 지정하고 두 번째 요소에는 너비를 지정하지 않았을 경우, 두 번째 요소는 컨텐츠의 길이만큼만 가로 공간을 가지게 된다. 따라서 flex-grow: 1를 지정해 두 번째 요소가 남은 영역 전체를 차지할 수 있도록 하였다.
💡
flex-grow
Flex 컨테이너 내에서 남은 공간을 요소들이 어떻게 확장할지를 결정하는 데 사용되는 속성으로, 기본값은 0이다. 여러 개의 Flex 아이템이 있을 때,flex-grow값이 0보다 큰 요소는 남은 공간을 확장하는 데 참여하고, 이때flex-grow값이 클수록 남은 공간을 많이 차지하게 된다.
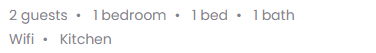
- 무의미한
•가상요소 활용하여 넣기

.property-detail dd span::after{
content: '•';
margin: 0 8px;
}
.property-detail dd span:last-child::after{
content: '';
margin: 0;
}➡️ ::after를 사용하여 각 span의 뒤에 문자 • 를 추가하고, :last-child::after 를 통해 마지막 span 요소에 추가된 문자 • 를 제거하였다.
✔️ 사용자들이 각자 다른 이미지를 업로드하는 상황과 같이, 이미지의 크기가 다를 땐 image 태그를 마크업하는것보다 background-image를 활용하는 것이 더 효율적일 수 있다!
참고 사이트
