
본 글은 MDN, W3schools을 참고하여 작성되었습니다. 자세한 내용을 알고싶으신 분은 해당 링크를 참고해주시길 바랍니다.
element
clientWidth / clientHeight
요소의 border, scrollbar, margin을 제외하고 padding을 포함한 현재 보이는 부분에 대한 너비와 높이를 반환합니다. 즉, 요소의 크기가 요소 컨텐츠의 크기보다 작을 경우, 컨텐츠 전체 크기를 반환하는 것이 아닌 가려진 부분은 제외하고 요소의 크기만을 반환합니다.
정수로 반올림된 값을 반환하기 때문에 소숫점 이하의 값을 얻기 위해서는 element.getBoundingClientRect()을 사용해야 합니다.
읽기 전용 메소드입니다.
clientLeft / clientTop
요소의 margin, padding을 제외하고 left/top border의 너비와 left/top scrollbar의 너비를 합한 값을 반환합니다.
읽기 전용 메소드입니다.
scrollWidth / scrollHeight
요소의 border, scrollbar, margin을 제외하고 padding을 포함한 요소 컨텐츠의 전체 크기를 반환합니다. 즉, 요소의 크기가 요소 컨텐츠의 크기보다 작을 경우, 요소의 크기를 벗어난 컨텐츠의 크기도 반영되어 전체 컨텐츠 크기를 반환합니다.
정수로 반올림된 값을 반환하기 때문에 소숫점 이하의 값을 얻기 위해서는 element.getBoundingClientRect()을 사용해야 합니다.
읽기 전용 메소드입니다.
scrollLeft / scrollTop
scrollbar가 있는 요소에서, 컨텐츠가 스크롤된 너비/높이를 반환합니다.
쓰기(set)가 가능한 메소드입니다.
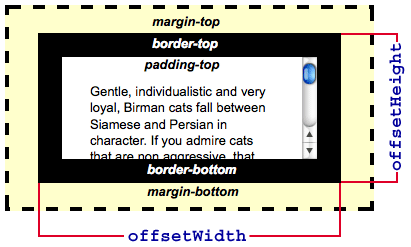
offsetWidth / offsetHeight
요소의 margin을 제외하고 padding, border를 포함한 너비와 높이를 반환합니다.
의사 요소(pseudo-elements) 등의 크기는 포함되지 않으며 display: hidden 상태에서는 0을 반환합니다.
정수로 반올림된 값을 반환하기 때문에 소숫점 이하의 값을 얻기 위해서는 element.getBoundingClientRect()을 사용해야 합니다.

offsetLeft / offsetTop
요소의 margin, Left/Top으로 가장 가까운 상위 요소의 padding, scrollbar, border를 포함한 상대 위치를 반환합니다. 이 때, 상위 요소는 position: static으로 설정되지 않은 상태입니다.
Event
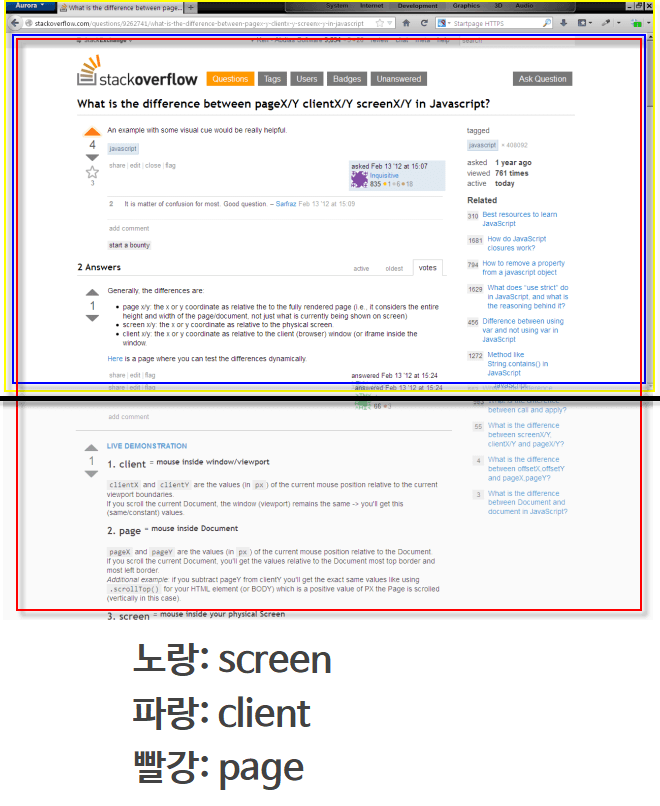
clientX / clientY
전체 컨텐츠 영역(뷰포트)를 기준으로 현재 마우스 포인터의 위치를 반환합니다.
pageX / pageY
페이지의 URL입력 창 아래의 실제 컨텐츠 부분을 기준으로 현재 마우스 포인터의 위치를 반환합니다. clientX / clienY와 유사하지만 embeded 페이지에서는 다른 값을 반환합니다.
offsetX / offsetY
이벤트 객체를 기준으로 현재 마우스 포인터의 위치를 반환합니다.
screenX / screenY
모니터 스크린을 기준으로 현재 마우스 포인터의 위치를 반환합니다.