[Mac] React-Native CLI 설정 및 Ruby update 적용하기
react native CLI 빠른 시작 가이드를 진행하면서 ruby를 업그레이드 해야 했는데 2.7.6 버전을 install 하고 rbenv global 2.7.6 으로 기본 버전을 설정한 뒤 ruby -v로 확인해 보면 버전이 바뀌지 않는 상황이었다.
global 명령을 실행 후에도 ruby 버전이 바뀌지 않는 경우 환경 설정을 해줘야한다는 것을 보고, CLI 설정부터 환경변수 변경하는 방법을 게시글로 남기고자 글을 작성하게 되었다.
1. Homebrew 및 rbenv 설치
1-1) brew 설치 되어있는지 버전 확인
brew -v
=> homebrew 4.0.6
=> Homebrew/homebrew-core (git revision 8392d4f8aba; last commit 2023-03-14) 1-2) 설치가 되어있었다면, 최신 버전 업데이트
(시간이 오래 걸릴 수 있으니 기다리기)
brew update2-1) 버전이 표시되지 않는다면, 아래 명령어를 실행하여 homebrew 설치
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"2-2) 설치 완료 후, 버전 확인을 통해 설치가 잘 되어있는지 확인
brew -v
=> homebrew 4.0.6
=> Homebrew/homebrew-core (git revision 8392d4f8aba; last commit 2023-03-14)2. rbenv 설치 및 업데이트
1-1) react-native 공홈에서 필요한 rbenv 버전 확인하기 (링크)
1-2) rbenv 설치하기
brew install rbenv1-3) ruby 설치하기
rbenv install 2.7.6. 1-4) ruby 기본 설정하기
기본적으로 system 버전으로 되어있기 때문에 방금 install한 버전으로 변경해줘야함.
rbenv versions
=> *system
=> 2.7.6
으로 되어 있음global을 사용해 변경 후, rbenv versions 로 확인해 보면 변경되어 있음
rbenv global 2.7.6
rbenv versions
=> system
=> * 2.7.6
이렇게 변경됨1-5) ruby 버전 확인하기
ruby --version
=> ruby 2.7.6p219 (2022-04-12 revision c9c2245c0a) [arm64-darwin22]만약에 2.7.6 으로 나오지 않는다면 아래의 2-1 참고
1-6) 버전이 잘 변경되었다면 ruby 패키지 관리자 bundler 설치
gem install bundler2-1. ruby 버전이 바뀌지 않는 경우
global 명령을 실행 후에도 ruby 버전이 바뀌지 않는다면? 환경변수 설정이 필요함.
1-1) rbenv init 실행
rbenv init
=> # Load rbenv automatically by appending
=> # the following to ~/.zshrc:
=> eval "$(rbenv init - zsh)"
1-2) eval "$(rbenv init - zsh)" 복사한다.
1-3) nano ~/.zshrc 실행하여 파일을 연다.
nano ~/.zshrc
=> export NVM_DIR="$HOME/.nvm"
=> [ -s "$NVM"] ... 생략
=> [ -s "$NVM"] ... 생략 1-4) 파일 맨 끝에 복사한 eval "$(rbenv init - zsh)" 를 붙여넣기 한다.
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM"] ... 생략
[ -s "$NVM"] ... 생략
eval "$(rbenv init - zsh)" 1-5) control + E 를 눌러 나가기
1-6) 저장하겠냐고 물으면 Y
1-7) 파일 이름을 변경하지 않고 그냥 엔터
1-8) 터미널 종료 후, 다시 재실행하고 버전 확인
2-2. 애플실리콘 맥 유저라면!
애플실리콘 맥 유저라면 Cocoapods를 통한 외부패키지 적용이 안 될 수 있으므로 이러한 오류를 해결해 줄 수 있는 Ruby ffi 을 설치해야 한다.
sudo gem install ffi3. Nodejs 설치
설치 후 버전 확인
brew install node
node -v
=> v18.12.1기본적으로 Nodejs를 설치하면 Nodejs 패키지 매니저인 npm도 같이 설치가 됨.
잘 설치됐는지 확인해 본다.
npm -v
=> 9.1.14. Watchman 설치
특정 폴더나 파일을 감시하다 변화가 생기면 특정 동작을 실행하도록 설정하는 역할을 함.
react-native에선 소스코드의 추가, 변경이 발생하면 다시 빌드하기 위해 watchman을 사용함.
설치 후 버전 확인
brew install watchman
watchman -v
=> 2023.03.13.005. React-Native CLI 설치
설치 후 버전 확인
npm install -g react-native-cli
npx react-native -v
=> react-native-cli: 2.0.1
=> react-native: n/a - not inside a React Native project directory6. Xcode 설치
react-native로 iOS 개발을 하기 위해서 iOS 개발 툴이 필요.
1-1) Xcode 설치
아래 링크를 통해 다운 받으면 됨. 오래 걸리니 주의.
https://apps.apple.com/us/app/xcode/id497799835?mt=12
Xcode 설치가 완료되면, Command Line Tools를 설정해야 한다.
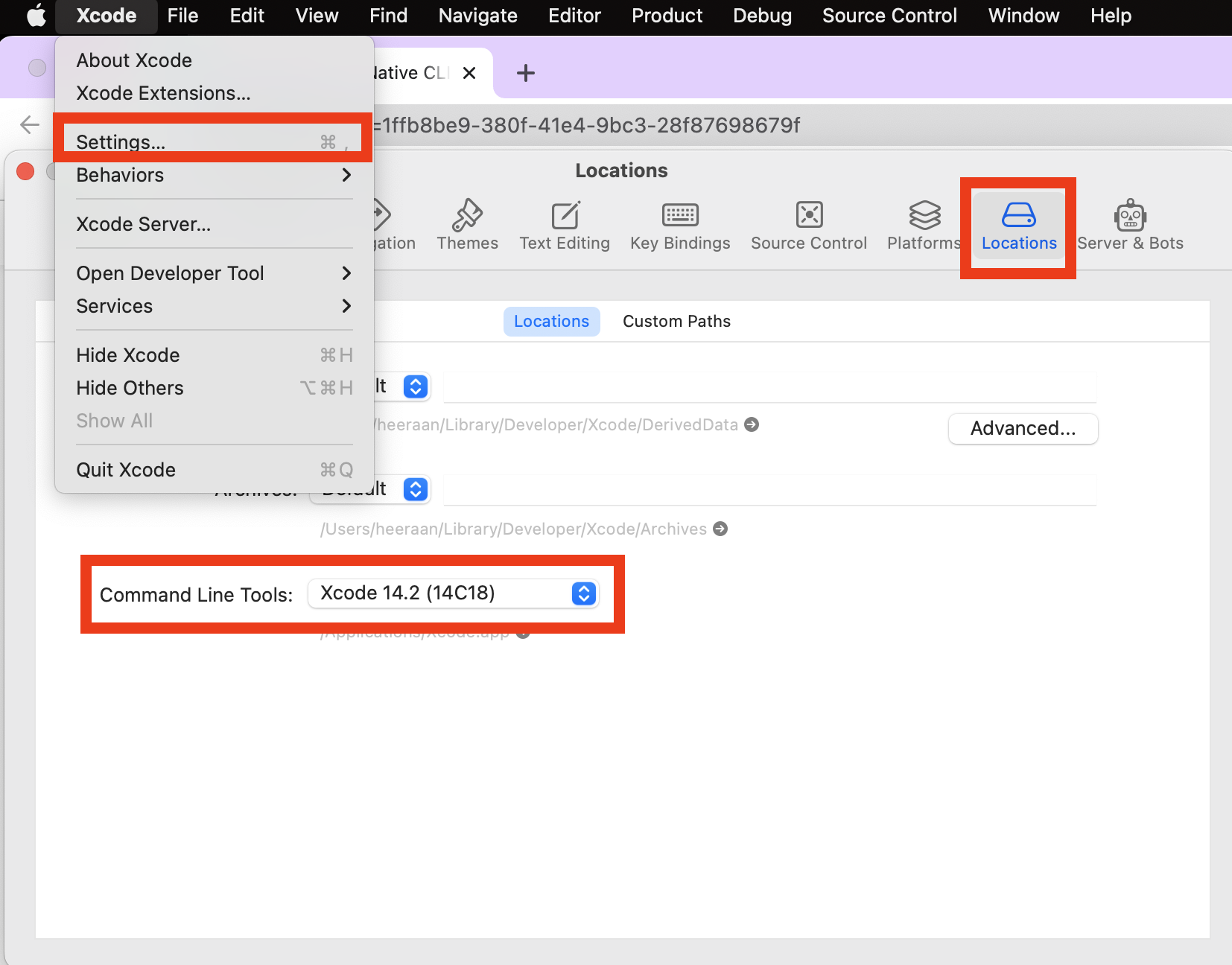
1-2) Xcode 설정
Xcode 실행 -> 상단메뉴의 Setting -> Locations -> Command Line Tools가 잘 설정되어 있는지 확인.
잘 설정되어 있지 않다면 드롭다운 메뉴를 선택해 가장 최신의 것을 선택한다.

7. Cocoapods 설치
iOS 개발에 사용되는 의존성 관리자.
설치 및 버전 확인
sudo gem install cocoapods
pod --version
=> 1.12.0참고
https://2vup.com/mac-ruby-update/
https://codecamper.me/blog/122/
https://dev-yakuza.posstree.com/ko/react-native/install-on-mac/

형님 덕분에 살았습니다 ㅠ 감사합니당~