Component-scan & Auto-wiring & Application Context?

개요
이 게시글은 ChatGPT의 답변으로 만들어졌습니다. 마지막에 정리 부분에서 나의 언어로 정리합니다.
정리
- 컴포넌트 스캔은 @Component 어노테이션이 붙은 클래스를 식별한다. 식별된 클래스는 스프링에 의해 빈으로 등록,관리된다.
- Autowiring은 스프링이 자동으로 빈을 주입하는 기능이다.
- 어플리케이션 컨텍스트가 해주는 일은 다음과 같다.
- 컴포넌트 스캔, @Configuration 선언된 클래스 찾는다
- @Bean 선언된 매서드 호출, 리턴 타입이 빈으로 등록된다. 또 DI가 이루어진다.
- 빈 등로 후 @PostConstruct 같은 초기화 어노테이션이 있다면 해당 매서드가 호출되서 빈 초기화한다.
- 종료 시점에는 @PreDestory 설정되어 있는 매서드들을 호출하고, 빈을 종료한다.
이 모든 과정이 싱글톤으로 이루어진다. 다양한 인스턴스가 필요하다면 @Scope("prototype") 어노테이션으로 설정 할 수 있다.
더 알아보기
https://mangkyu.tistory.com/151
Component Scan & Autowiring
스프링 컴포넌트 스캔(Component scanning)은 자동 구성(Auto-configuration)을 위해 사용되는 기능입니다. 이 기능을 사용하면 스프링이 자동으로 클래스를 검색하여 애플리케이션 컨텍스트(ApplicationContext)에 빈(Bean)으로 등록합니다.
컴포넌트 스캔은 @Component, @Controller, @Service, @Repository와 같은 어노테이션을 사용하여 클래스를 식별합니다. 이러한 어노테이션이 클래스에 지정되면, 해당 클래스는 스프링에 의해 빈으로 등록됩니다.
또한, Auto-wiring이란 스프링이 자동으로 빈을 주입하는 기능입니다. 즉, 빈 간의 의존성을 자동으로 해결할 수 있습니다. 스프링은 빈을 Auto-wiring할 때, 동일한 데이터 타입을 갖는 빈을 찾아서 주입합니다.
Auto-wiring은 스프링에서 지원하는 다양한 어노테이션(@Autowired, @Resource, @Inject 등)을 사용하여 구현할 수 있습니다. 이러한 어노테이션을 사용하면 개발자가 빈을 주입하기 위한 복잡한 코드를 작성하지 않아도 됩니다.
++ 추가로, 생성자를 통한 주입의 장점을 알아야 한다.
컴포넌트 스캔과 자동 와이어링을 함께 사용하면, 애플리케이션을 더 간결하고 유지보수하기 쉽게 구현할 수 있습니다. 스프링은 이러한 기능을 통해 개발자가 애플리케이션 개발에 집중할 수 있도록 도와줍니다.
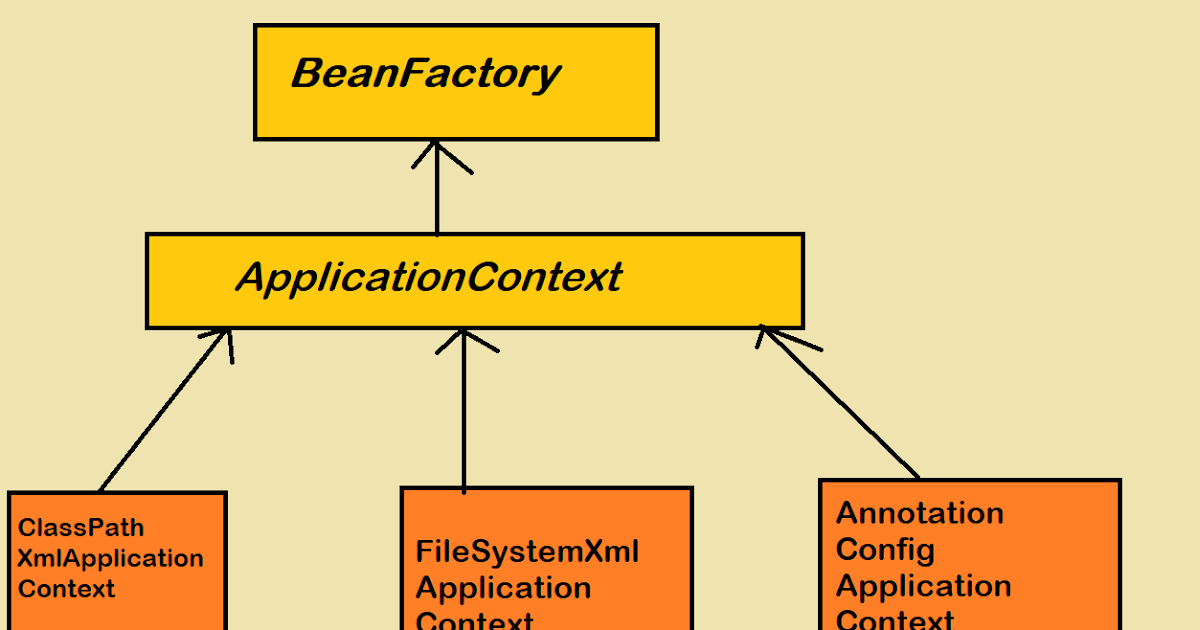
Application Context
스프링 어플리케이션 컨텍스트는 스프링에서 가장 중요한 개념 중 하나입니다. 어플리케이션 컨텍스트는 스프링에서 빈(bean)을 생성하고 관리하는 컨테이너입니다.
어플리케이션 컨텍스트는 XML, Java Config, Annotation Config 등 다양한 방법으로 구성될 수 있으며, 빈들은 이 어플리케이션 컨텍스트에 등록됩니다. 등록된 빈들은 스프링이 관리하는 객체로써, DI(Dependency Injection)를 통해 서로 의존성을 가지며 동작합니다.
또한, 어플리케이션 컨텍스트는 스프링에서 제공하는 다양한 기능들을 제공합니다. 예를 들어, AOP(Aspect-Oriented Programming)를 이용한 메서드 실행 시점 로깅, 자동화된 프로퍼티 설정, 빈 스코프 관리 등의 기능을 제공합니다.
어플리케이션 컨텍스트는 스프링에서 중요한 개념이므로, 스프링 애플리케이션을 개발할 때 어플리케이션 컨텍스트에 대한 이해가 필수적입니다. 또한, 스프링 어플리케이션 컨텍스트는 싱글톤(Singleton) 패턴으로 관리됩니다.
