
개요
김영한님의 HTTP 강의를 듣던 중, Connectionless한 HTTP 의 특성상 한 번 자원이 왔다 갈 때마다 매번 3-WAY-Handshake를 진행하는 것은 매우 비효율적인 것을 알게 되었다. 그리고 이것을 해결하기 위해 지속 연결(Persistent Connection)을 사용한다는 점도 알게 됨.
HTTP Persistent Connection
예를 들어 HTML, JS, CSS, IMAGE(5개) 가 있다고 쳐보자 Persistent Connection이 없다면
3-WAY-Handshake(1)
클라 -> 서버 HTML 요청
서버 -> 클라 HTML 반환
3-WAY-Handshake(2)
클라 -> 서버 JS 요청
서버 -> 클라 JS 반환
...
3-WAY-Handshake(N)
...다음과 같이 매우 많은 3-WAY-Handshake가 발생, 비효율적이다.
Keep Alive

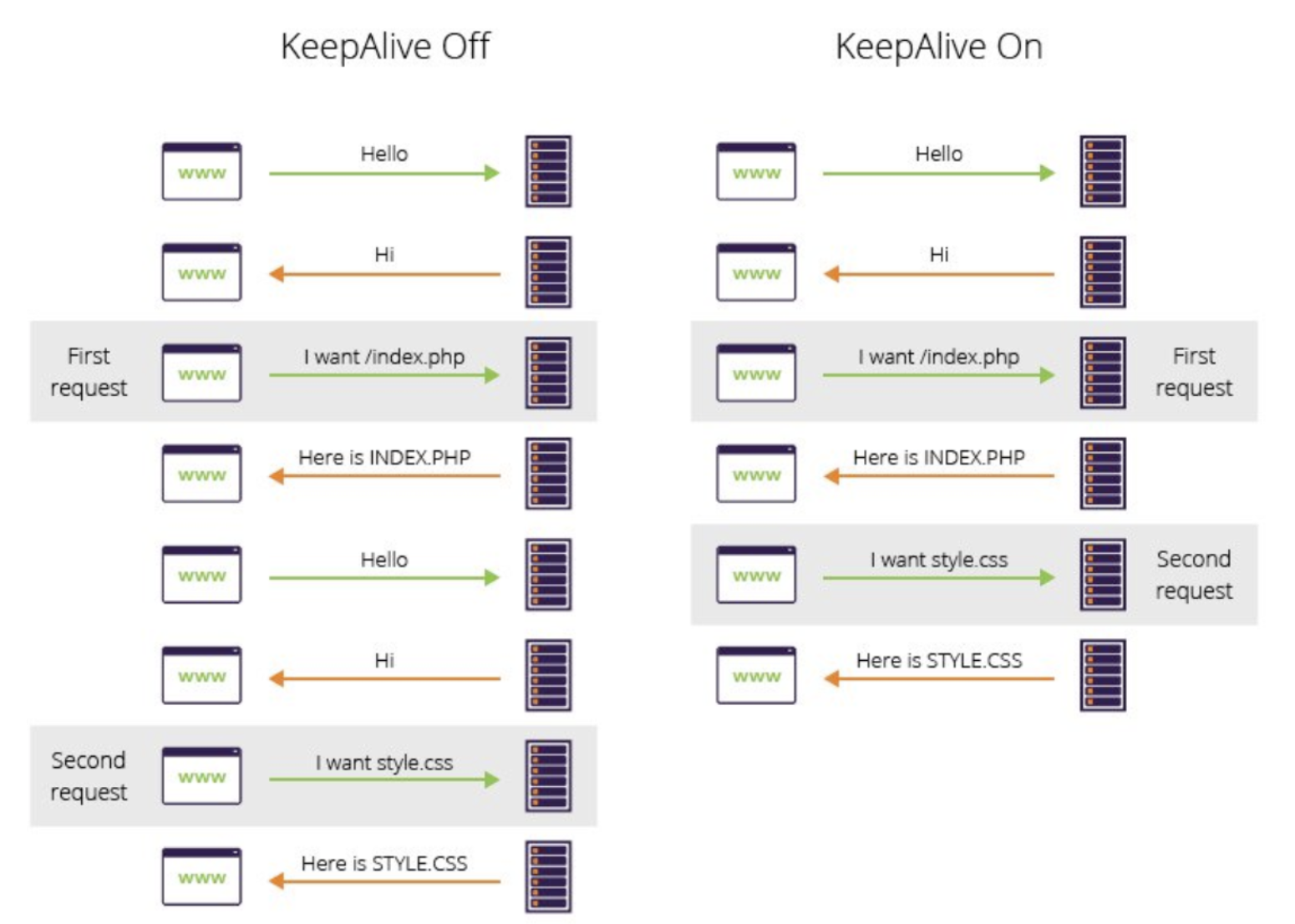
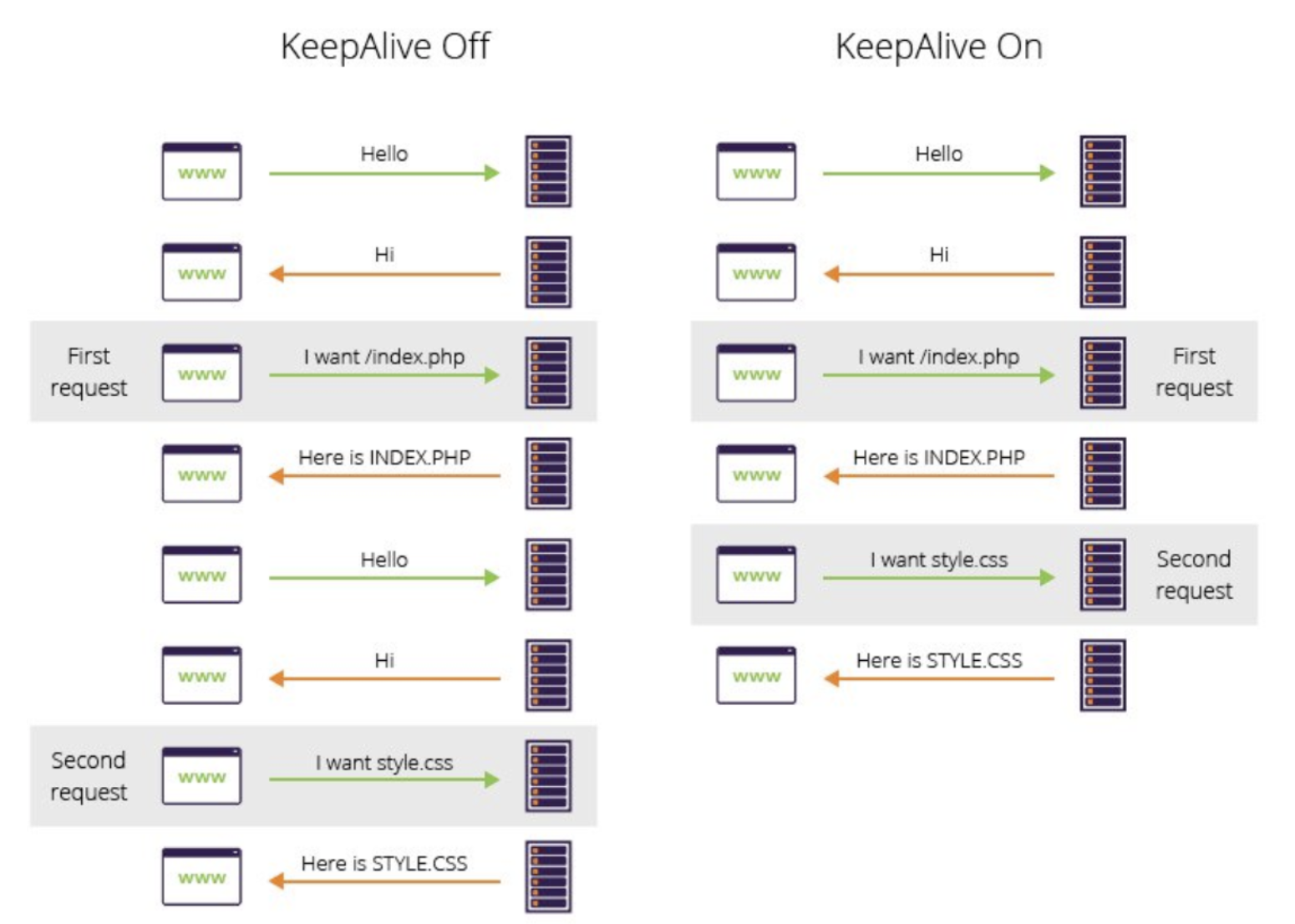
썸네일에서 사용한 이미지인데, Keep Alive 기법은 위와 같이 Hello-HI 로 대표되는 3-Way-Handshake 과정을 스킵할 수 있도록 해준다.
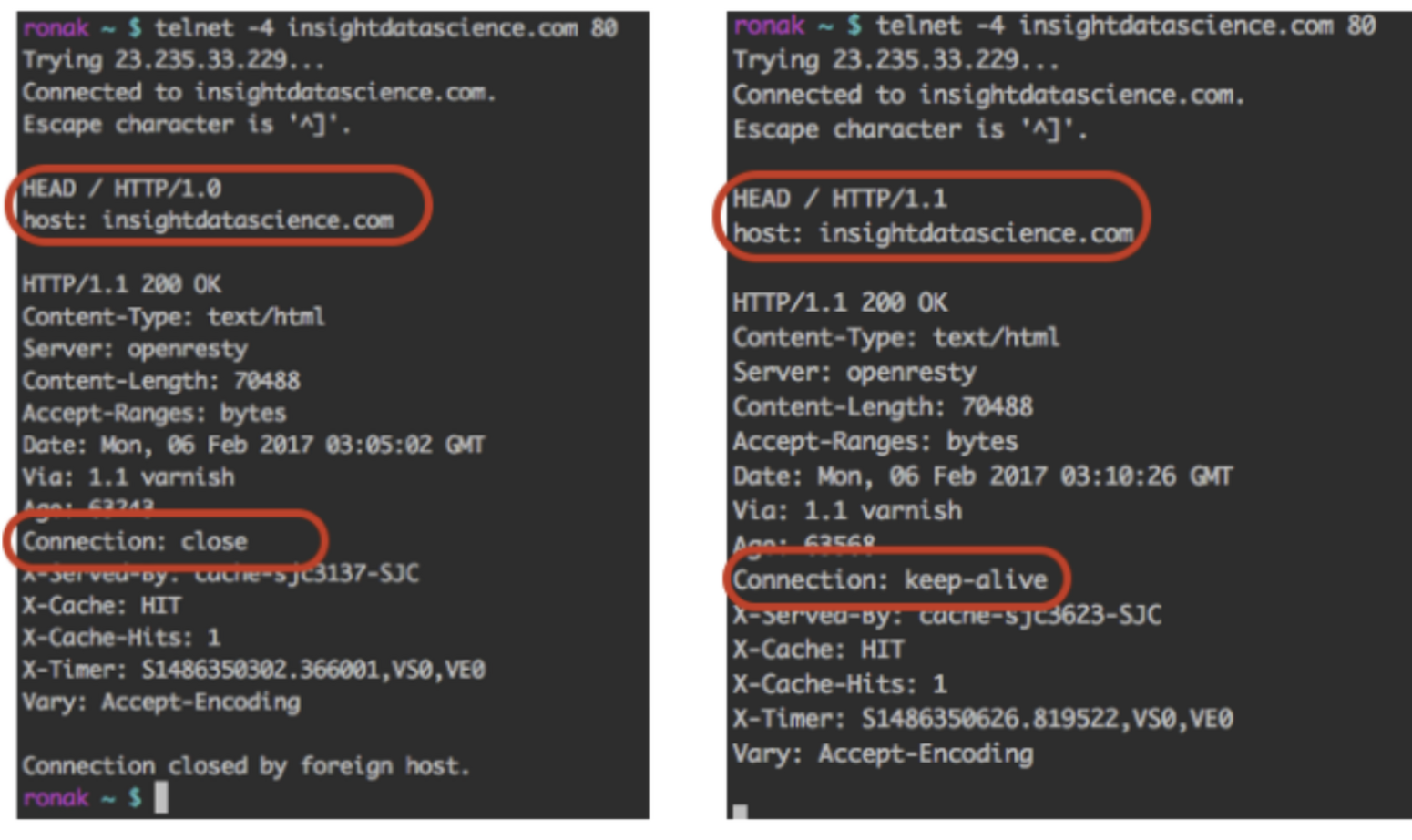
위와 같이 커넥션의 상태를 확인 가능함
Persistent Connection 장점
-
네트워크 혼잡 감소 : Connection request 수가 줄어들어서, 혼잡도가 감소한다
-
네트워크 비용 감소 : 클라이언트가 하나의 요청을 했을 때 서빙되는 Object 들마다 커넥션을 열고 닫을 필요 없으므로 비용이 감소한다
-
지연 시간 감소 : 3-Way-Handshake 마다 필요한 시간이 줄어들기 때문