이번 프로젝트는 간단한 메모장 프로그램을 구현하는 프로젝트였다. 아래에 만족스러웠던 점, 조금 아쉬웠던 점을 적어보려고 한다.
만족스러웠던 점.
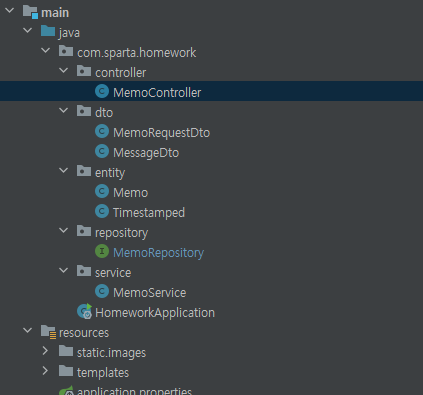
1. 구조화를 잘 해놓은 것 같다.

위와같이 구조화했다. Repository 부분은 인터페이스로 되어있는데, 코드 리뷰에서는 이와 같은 형태는 쓰지 않는다고 했지만 최대한 계층화를 시키려고 했던 노력을 했었다. Controller에서는 Dto를 사용해서 Service단과 소통하고, Service단은 "객체"형태로 받은 데이터를 Repository...에 저장은 아니고 처리하는 식으로 하려고 했다. 특별히 Controller단에서의 매서드 활용을 최소화하려고 노력했다.

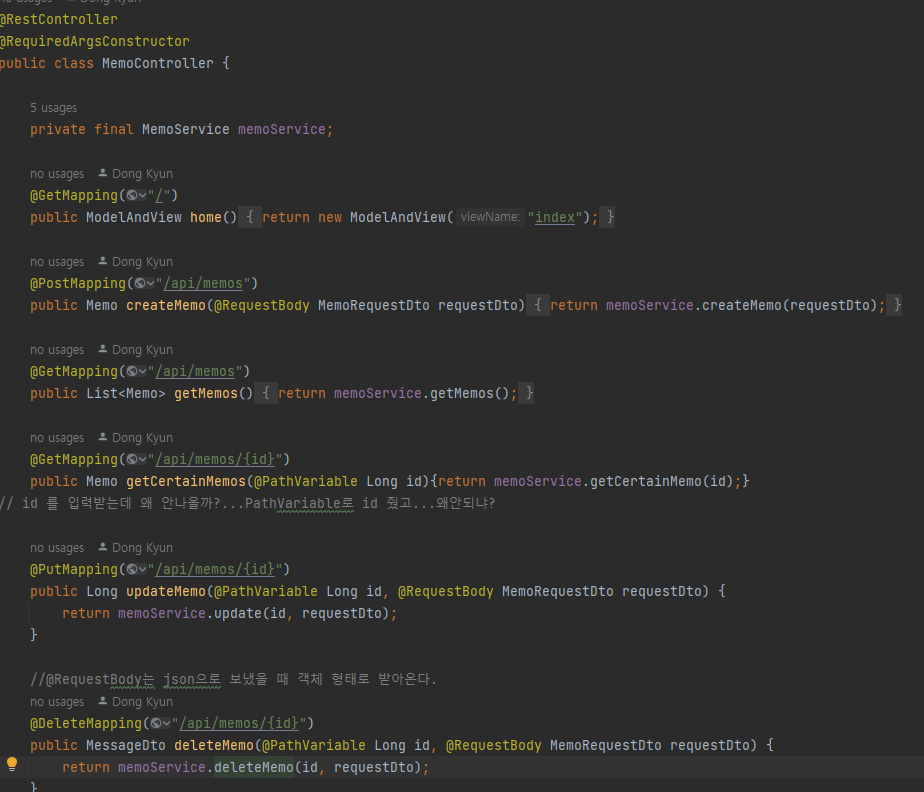
위와 같은 식으로 컨트롤러는 API 매서드(GET,POST,PUT)와 함께 다른 매서드를 호출하는 방식으로만 사용했다. 더하여 최대한 객체 형태로 리턴하려고 노력했다.
2. Entity, Dto에 대해서 공부했다.
위 사이트에서 배웠다. 내가 이해한 바로는...
-
엔티티는 프로젝트에서 실제로 데이터로 관리되어야 하는 객체를 정의한다. 이 객체들은 필드에서 이 객체들이 소유한 속성들을 정의해줘야한다. Setter를 "절대" 사용하지 않는다. 세터 매서드가 필요하다면(update와 같이) 생성자를 이용해서 매서드로 정의한다.
-
Dto는 데이터의 바구니이다. 사용자로부터 데이터를 받아서 처리할 때, 이 Dto에 담아서 처리한다. 주로 Controller와 Service단에서 데이터를 처리 할 때 이 Dto를 사용한다. 엔티티와는 다르게 Setter를 사용 할 수는 있지만, 지양해야 한다.
Entity와 Dto. 왜 쓰는 것인지가 궁금해서 찾아 본 개념이 바로 파사드 패턴이었다. 파사드 패턴이란 실제로 보이는 부분과 / 보이지 않지만 기능하는 부분 을 의도적으로 나누는 개념이다. (프랑스어의 face:facade 라는 말에서 유래했고, 건물 등의 디자인 패턴으로써 처음 등장했다고 한다.) 이 개념은 객체지향의 특징 중 추상화와도 관련이 깊다. 추상화의 목적도 Client에게 필요한 툴들만을 제공하고, 그 안에 있는 실제 구동부분까지 접근하지 않도록 막는 것이다. Entity의 사용은 값을 "직접적"으로 변경하지 못하게 하며, Controller 단에 주어진 매서드로만 객체의 값을 바꿀 수 있도록 도와준다. Dto 역시 위와 같은 목적으로 쓰인다.
- 즉, Pacade 패턴에 의거해서 Entity와 Dto는 중요한 실제 객체의 수정에 대해서 한 번 걸러서 접근하게 한다. 이로 인해 실제 객체, Entity의 무결성을 보장받을 수 있다.
3. 레이어드 아키텍쳐에 대해서 공부하고, 정리했다.

내 노션이다.
Presentation(MVC 포함, @Controller)
Service ( 도메인 이라고도 함 @Service)
DAO ( 데이터베이스, @Repository )
아직 나는 이 세 개의 계층에 대해서 정확히 이해하지 못한다. 그러나 내 프로젝트에서 Controller 단과 Service 단의 명확한 분리를 위해 노력한 점, 그리고 Entity와 Dto를 사용해 데이터의 무분별한 수정을 방지한 점에서 조금 더 레이어드 아키텍쳐에 다가갔다. 추가적으로 더 공부하고 싶은 것은, Service단에서 실제로 씌는 비즈니스 로직을 좀 더 짜보고, 이해도 해보고 싶다.
아쉬웠던 점.
1. 비즈니스 로직에 대한 이해가 부족했다.
구동이 안된 것은 아니다. 모두 다 구동하게 만들었다. 그러나 나는 비즈니스 로직에는 데이터간의 간단한 비교, 조건문도 모두 들어간다고 생각했다. 예를 들어 내 Service단에는 객체 간의 비교 ( 이미 저장된 Entity안의 객체와, 사용자에게 Dto 형태로 받은 객체의 비교 ) 매서드가 들어가있다. 내 생각에 어떤 매서드든, 값의 비교나 처리등등 모든 매서드는 서비스단에 있어야 한다고 생각했다. 그러나 값의 간단한 비교 정도의 로직은 서비스 단에서 처리하지 않는다고 한다. Entity 객체 내에서 매서드를 정의하는 것이다. 이 부분이 놀라웠고, 조금 생각을 해보니 이렇게 해도 문제가 없을 듯 싶긴 했다. 이 부분은 좀 더 알아보고, 연습해보면서 알아나가야 한다.
2. 어노테이션에 대해서 무지했다.
이번 프로젝트는 스파르타 코딩 클럽에서 제공한 스프링 입문 강의를 듣고 작성했다. 이 강의에서는 일단 프로젝트의 구현을 목적으로 하기에, 숙련~심화 주차에서 따로 설명할테니 입문에서는 그냥 따라 치라고 한 부분들이 꽤 있었다. 내가 말을 잘 듣는 학생이 아닌데, 이 달콤한 유혹에 넘어가서 그냥 시키는 대로 하다보니 많은 에러에 부딪혔었다... 결국 다시 한 번 어노테이션을 정리하고 프로젝트에 임하니, 훨씬 더 이해가 수월했다. 특히 놀라웠던 건
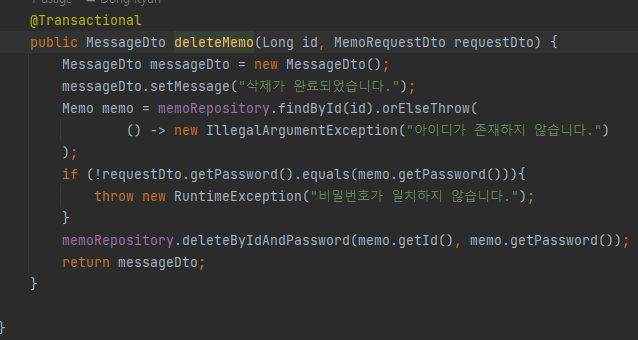
- @Transactional

- 매서드가 완벽히 실행되어서 원하는 데이터의 처리가 일어나지 않으면, 데이터를 원래 상태로 되돌린다. 이 어노테이션이 없다면 만약 Exception이 발생해도, 데이터는 처리되게 된다.(위험해진다) 이 부분은 내가 선행학습한 영속성 컨텍스트, 1차 캐시 부분의 플러싱과도 연관이 있다. 이 부분은 다음주에 다시 정리 한 후 쓸 예정.
- @RequiredArgsConstructor

- final이 붙거나 not null이 붙은 필드의 생성자를 자동으로 생성해준다.(롬복의 기능) 위와 같이 사용 가능하다.
이외에도 @Controller, @Service 등 마법의 어노테이션들이 있었는데, 이 부분들에 대해서는 숙련~심화에서 더 배우고 나서 정리하려고 한다.
그 외, 한 주간의 회고
첫 스프링 프로젝트라서 너무 아는 것이 없었다. 처음에는 익숙해지는 부분이니까 가볍게 생각하려고 했는데...아니 그게 되나. 더 열심히 보고 공부하고 해서 어떻게든 완성했다. 프로젝트 듀는 수요일까지였고, 수요일에 완성해서 제출하려고 했으나 프로젝트 구현을 어려워하시는 분들이 많아 금요일로 딜레이 되었다. 오히려 그 딜레이된 시간동안 어노테이션의 정리, 엔티티와 디티오, 레이어드 아키텍쳐등을 찾아보고 정리하면서 스프링이 얼마나 훌륭한 친구인지 조금씩 알아가고 있는 중이다.
다만 아쉬운 점은 자바 공부를 병행하려고 했는데, 도저히 시간을 뺄 수 없었다는 것이다. 일주일간 나의 루틴을 생각해보면
8:00~ : 기상, 출첵부터 하고 씻고 젭 접속
8:40~ : 알고리즘 문제 풀이 시작. 만약 나에게 조금 어려운 문제였다면 TIL로 작성 준비
9:50~ : 강의 듣고, 강의 내용 노션에 정리하고, 프로젝트 시도하기. 화요일에 강의를 다 듣고 오후부터 프로젝트를 시작. 당연히 시간이 없었다...
13:00~ : 점심 먹으면서 강의/과제
14:00 ~~~ 계속 과제, 강의, 모르는 내용 검색.
이렇게 계속 하다가 23시 쯤 마무리 하면 내일을 위해 자야한다. 지금 구매해놓은 책들이 자바의 정석, 스프링 입문을 위한 객체지향의 이해, 이펙티브 자바 등등이 있는데 현재 진도가 막힌 상태. 다음주부터는 Todo에 조금씩이라도 이 책들을 보려고 한다.
