하나의 프로젝트가 마무리됐고 이번 프로젝트에서는 네이버지도랑만 놀았다.
네이버의 api 명세와 예시가 다소 불친절하기도 하고 처음 api를 적용해보는 분들은 많이 헤맬 것 같아서 기술 정리도 할 겸 같이 정리해려 한다.
1. api 키 발급받기
가장 기본적인 api 키부터 발급받자. 네이버에서 제공하는 api는 대부분 네이버 클라우드를 통해 받을 수 있다.
네이버 클라우드
위 링크로 접속하고 회원가입 또는 로그인을 진행한다.
만약, 회원가입을 하는 상태라면 결제용 카드를 등록해야 한다.(무료 서비스 횟수를 초과하면 과금을 해야하므로... 아쉽지만 결제는 어쩔 수 없다, 되도록이면 무료 횟수 내에서 마무리하도록 노력하자)
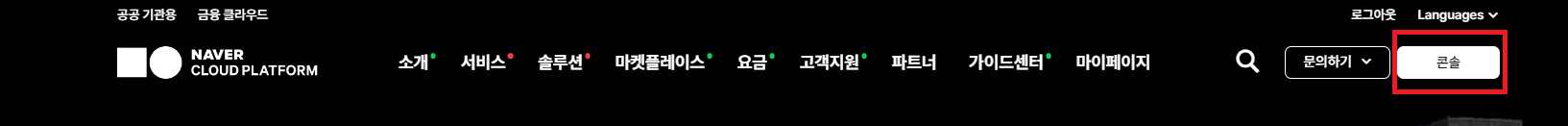
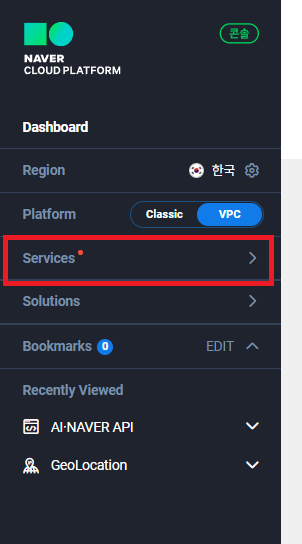
로그인을 마치면 아래 사진처럼 메인 메뉴를 볼 수 있다.




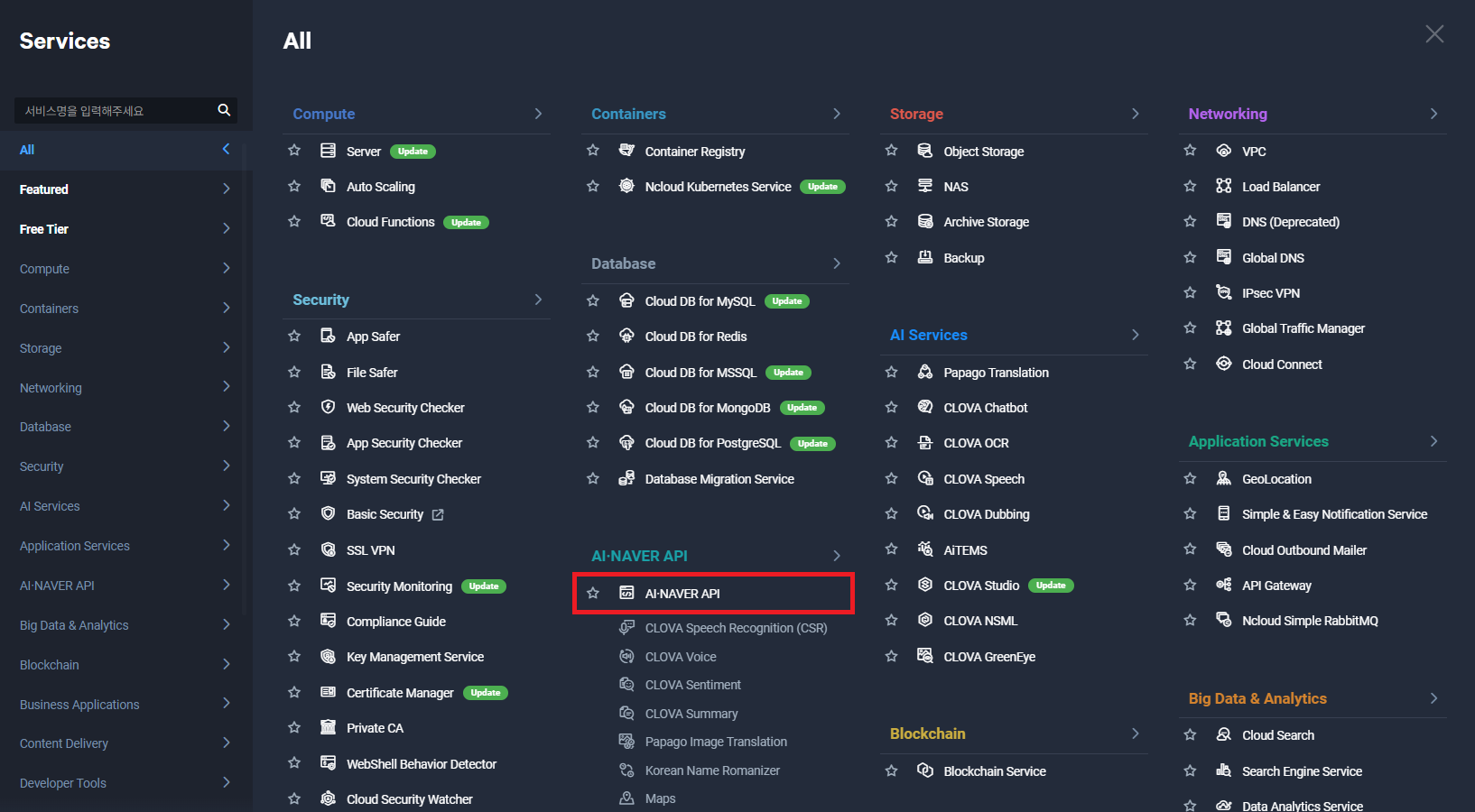
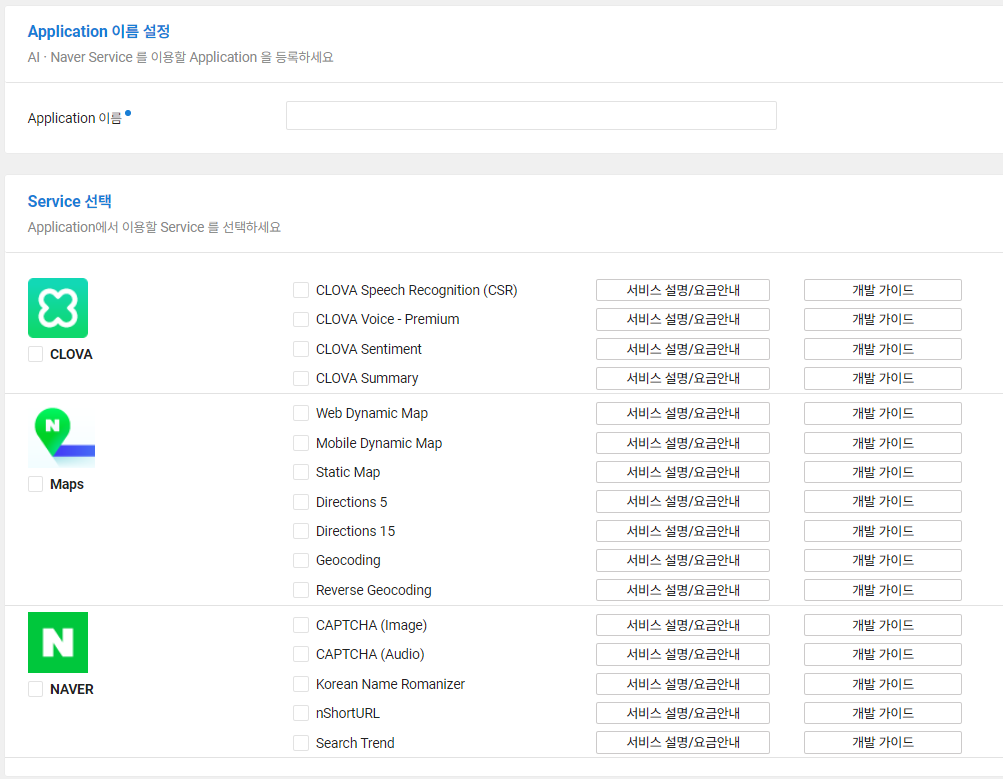
여기서는 "Application등록"을 클릭한다.

이름을 등록했으면 사용할 서비스를 선택할 차례다.
웹에서 지도를 띄운다면 "Web Dynamic Map"을 선택하고, 모바일 앱에서 지도를 띄운다면 "Mobile Dynamic Map"을 선택한다.
옆에 서비스와 요금에 대한 안내와 개발 가이드도 제공하니까 한번씩 확인해보기 바란다.
필자는 웹에서 지도를 띄었기에 웹 기준으로 설명하겠다.

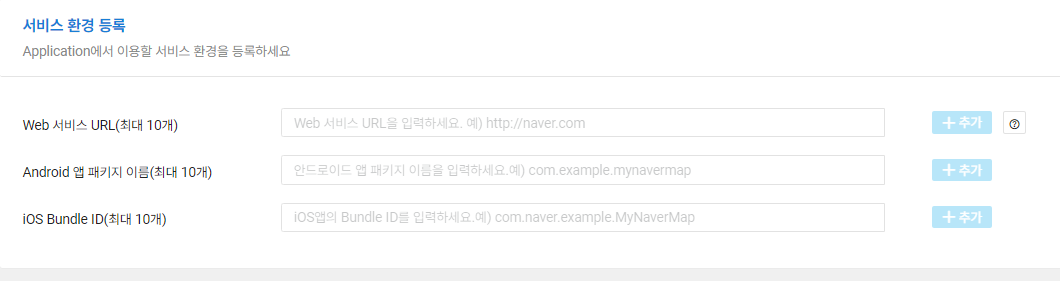
특별한 일 없으면 보통 2개를 설정한다. 개발 환경 url(http://localhost:3000), 배포 환경 url(https://~~~~.~~~~.com) 배포 주소는 워낙 다양해서 여러분이 설정한 주소로 지정하면 된다. 리액트로 개발하면 일반적으로 localhost 3000번인데, 포트번호가 다르면 포트 번호에 맞게 설정하면 된다.
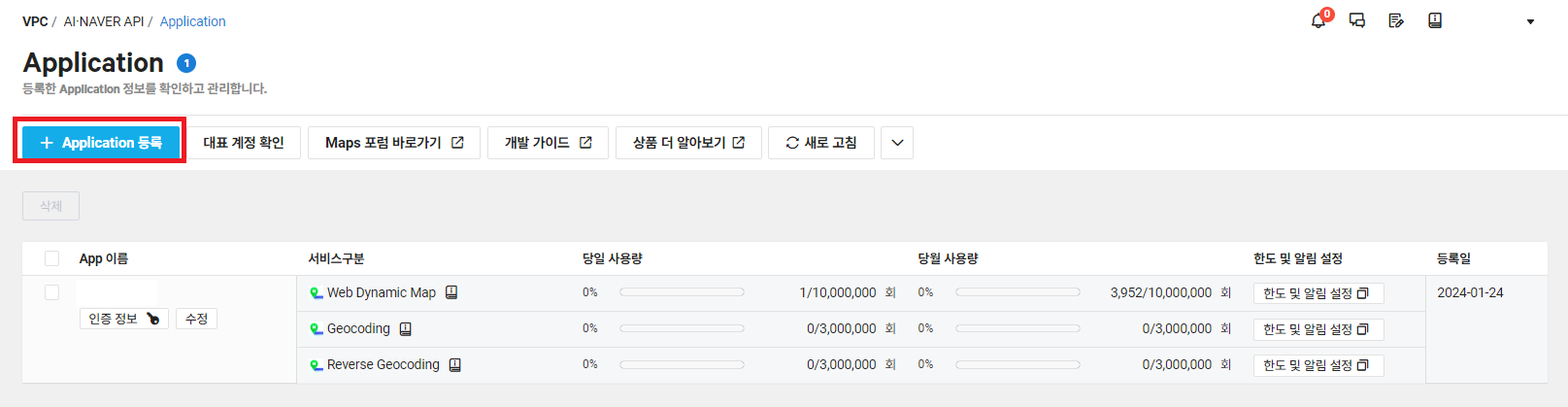
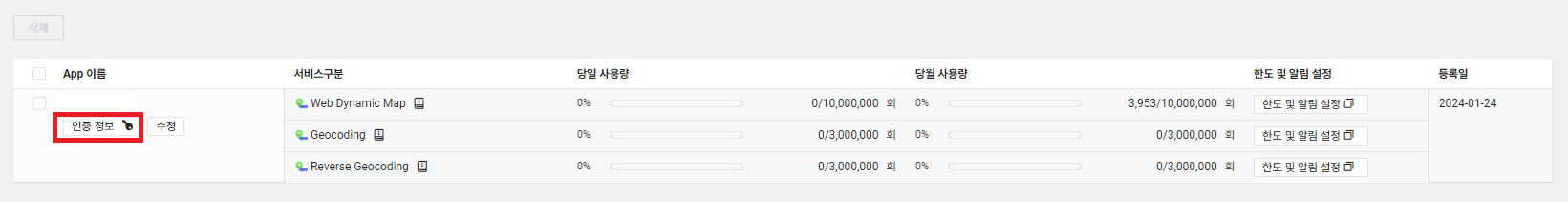
 설정을 완료하면 위 사진처럼 선택한 서비스에 대한 정보가 나타난다. 여기서 "인증 정보"를 클릭하자.
설정을 완료하면 위 사진처럼 선택한 서비스에 대한 정보가 나타난다. 여기서 "인증 정보"를 클릭하자.
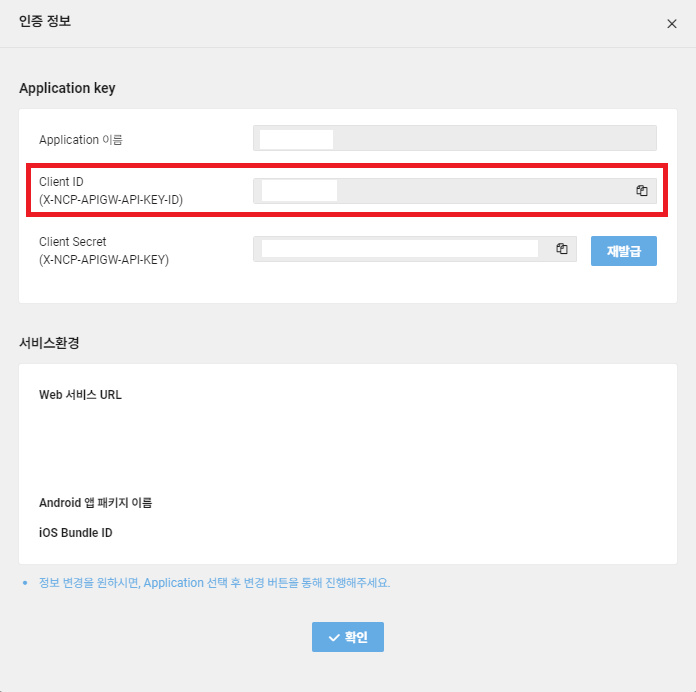
 "인증 정보"를 클릭하면 이런 화면을 볼 수 있다. 여기까지 오면 다 왔다. 이제 "Client ID"를 복사해서 코드에 사용하기만 하면 된다.
"인증 정보"를 클릭하면 이런 화면을 볼 수 있다. 여기까지 오면 다 왔다. 이제 "Client ID"를 복사해서 코드에 사용하기만 하면 된다.
참고로, Client ID와 Client Secret은 절대 외부에 노출하면 안된다. 필자도 가린채로 글을 작성하고 있는만큼 주의하기 바란다.
2. 지도 띄우기
1. 환경변수 설정하기
자, 이제 api 키를 발급받았으니 사용하자. 우선, 프로젝트 root 디렉토리에 .env라는 이름의 파일을 생성해준다.(환경변수 설정에 대한 더 자세한 사항은 추가로 검색해보길 바란다)
본인이 발급받은 Client ID를 복사하고 환경변수 파일 안에 다음과 같이 입력한다.
REACT_APP_NAVER_MAP_API_KEY=Client IDClient ID라고 쓴 부분은 본인이 방금 복사한 키를 넣어주면 된다.
2. index.html 파일에 script 추가하기
script를 추가하는 방법은 두 가지가 있는데 개인적으로 이 방법을 선호하기도 하고, 다른 방법은 비동기 문제가 발생할 수 있어서 이 방법으로만 소개하겠다.
프로젝트에서 public 디렉토리를 보면 index.html 파일이 있을 것이다. head 태그 안에 다음과 같은 script를 추가한다.
<script type="text/javascript" src="https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId=%REACT_APP_NAVER_MAP_API_KEY%"></script>3. 지도를 생성할 컴포넌트 만들기
이제 지도를 생성할 컴포넌트를 만들자. 굳이 컴포넌트를 만들지 않고 App.jsx에서 진행해도 된다.
일단 Map.jsx라는 컴포넌트에서 작업한다고 가정하겠다.
import { useEffect, useRef } from 'react';
function Map() {
const mapRef = useRef(null);
const { naver } = window;
useEffect(() => {
// 네이버 지도 옵션 선택
const mapOptions = {
// 지도의 초기 중심 좌표
center: new naver.maps.LatLng(37.5666103, 126.9783882),
logoControl: false, // 네이버 로고 표시 X
mapDataControl: false, // 지도 데이터 저작권 컨트롤 표시 X
scaleControl: true, // 지도 축척 컨트롤의 표시 여부
tileDuration: 200, // 지도 타일을 전환할 때 페이드 인 효과의 지속 시간(밀리초)
zoom: 14, // 지도의 초기 줌 레벨
zoomControl: true, // 줌 컨트롤 표시
zoomControlOptions: { position: 9 }, // 줌 컨트롤 우하단에 배치
};
mapRef.current = new naver.maps.Map(
'map',
mapOptions
);
}, []);
return <div id="map" />
}
export default Map;이렇게 설정하면 기본적인 지도가 나타난다. 나타나지 않는다면 키값 오타거나 웹 주소 설정이 안 되어있을 확률이 높다.
mapOptions는 지도의 옵션들을 설정하는 코드이다. 옵션에는 정답이 없으니 공식문서를 확인하고 본인이 필요한 옵션으로 맞춰서 설정하면 되겠다.
참고로, 지도의 초기 좌표는 서울 시청의 위, 경도로 설정했다.
여기까지 해서 기본적인 네이버지도를 띄우는 방법을 알아봤다.
이제 다음 단계로 현재 위치로 초기 위치를 설정해준다거나 마커와 클릭 이벤트 등을 설정하는 방법을 설명하려한다.
