
생활코딩 강좌
📌 Ajax란
Asynchronous Javascript and XML
- 비동기 라는 것
웹 브라우저에서 js를 이용해서 웹 서버에 접속하고 정보를 가져오는 것
🧿 디렉토리

css 라는 파일안에 어쩌구 저쩌구 텍스트가 적혀있음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<article>
</article>
<input type="button" value="fetch" onclick="
fetch('css').then(function (response){
response.text().then(function (text){
alert(text);
document.querySelector('article').innerHTML= text;
})
})
">
</body>
</html>- 버튼을 누르면 article 안에 css안에 적혀있는 html이 추가됨
📌 CallBack
function callBack(){
console.log('call back function')
}
fetch('css').then(callBack)
console.log('1')
console.log('2')
-
then 안에 있는 callBack은 call back 함수
-
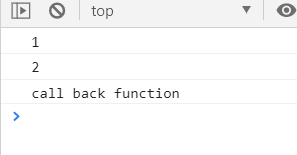
call back 함수는 실행 순서를 보장한다.
-
그러나 요청이 될 때까지 멈춰있는게 아니고, 다른 코드를 실행한다.
-
Ajax는 비동기적으로 작동하기 때문에, 다음 코드 라인인 1,2가 출력되는 것
