material-ui
bootstrap과 같은 web-framework
npm install @material-ui/core이번 Script의 목표

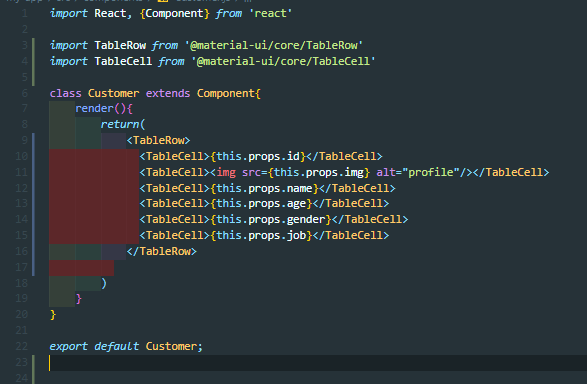
Customer.js

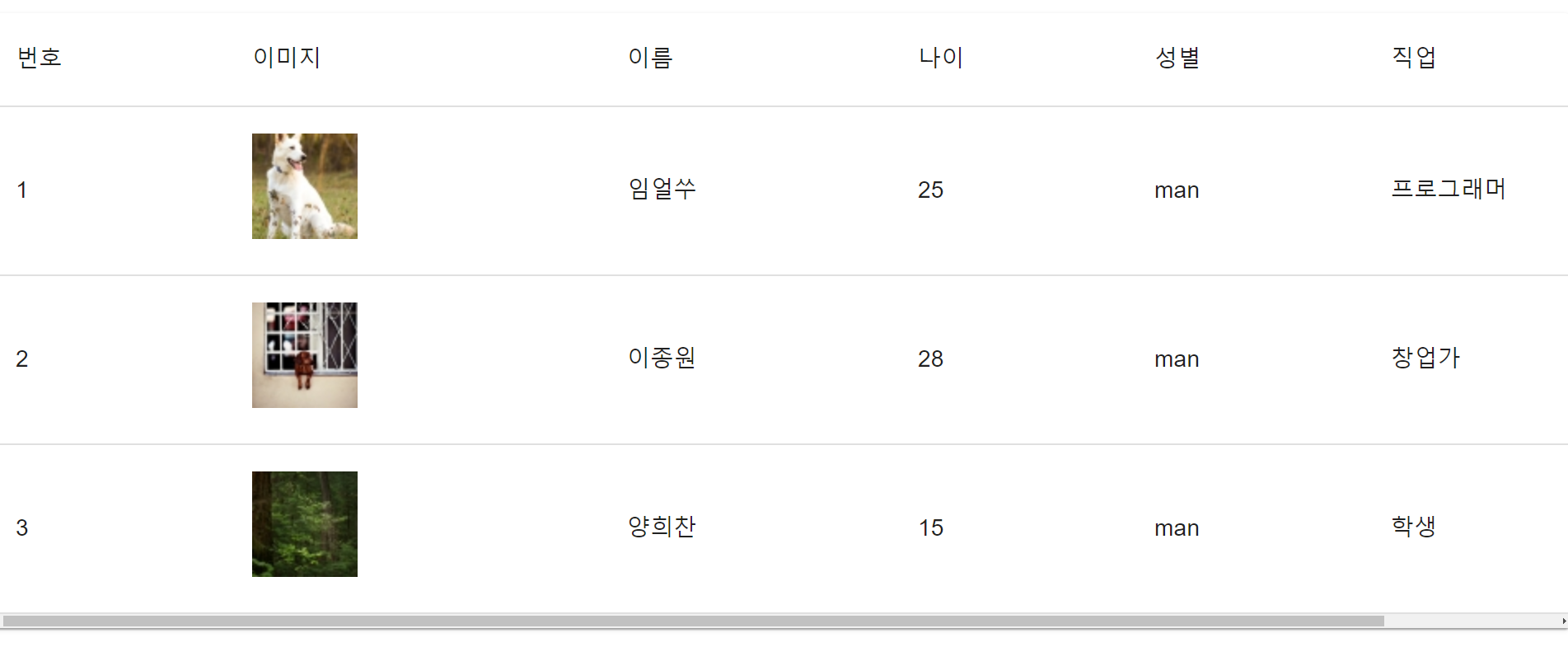
@material-ui의 tableRow와 tableCell 을 이용해서 각 행을 나누어 놓았다.
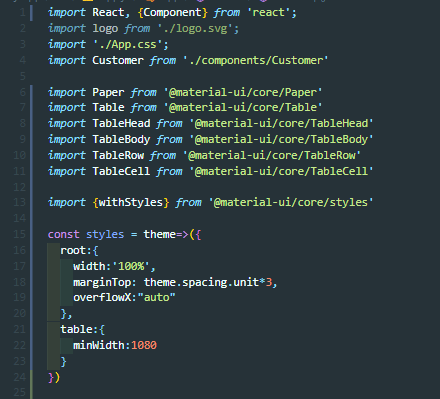
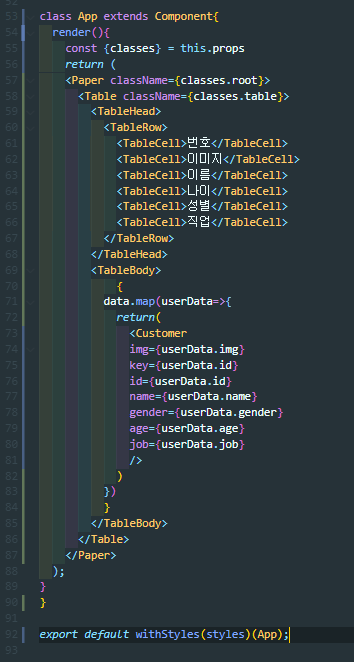
App.js
1. import

table을 계층별로 나누기 위해 table 관련 속성들을 import 하였다.
CSS를 사용하기 위해 withStyles를 import 했다.
styles = css속성값
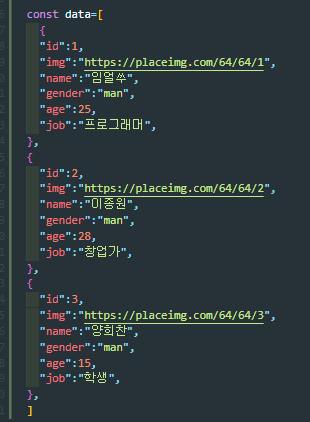
2. data

3. App class

위에 항목들의 값 = TableHead
사용자의 정보가 출력되는 부분은
<TableBody/>로 감싸주어야 한다.<TableHead/>에는 속성을 출력할 수 있게 한다.
export 부분에 withStyles 쓰는 법이 특이하다. css 속성 값을 선언해주었던 styles를 넘겨주고, App역시 넘겨준다.
