[React/TypeScript] Cannot find module '../assets/videos/XXX.mp4' or its corresponding type declarations. 에러 해결
3
[Project] 개인공부
목록 보기
12/15


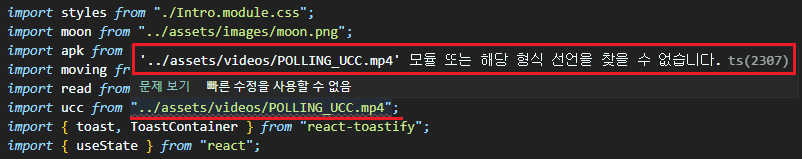
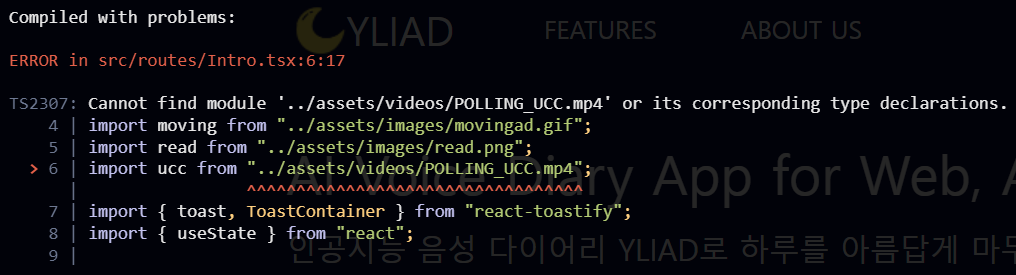
로컬 .mp4 영상을 import 하려고 했지만 빨간 밑줄이 그어지며 오류가 발생했다.
TypeScript 관련 설정 때문인 것 같다. 해결해보자
패키지 설치
로컬의 파일을 import하는 경우라면 file-loader,
url형식의 파일을 import 한다면 url-loader 가 필요하다.
npm i -D file-loader url-loaderwebpack.config.js(또는 webpack.config.ts) 설정
난 로컬 video 파일(.mp4)를 import할 생각이기 때문에 loader에 file-loader 를 설정했다.
module: {
rules: [
{
...},///다른 로더 설정들
/// 여기서부터 새로 추가
{
test: /\.(mp4|ogg)$/, // 로더를 적용할 파일 유형
exclude: /(node_modules|bower_components)/,
use: {
// 해당 파일에 적용할 로더의 이름
loader: "file-loader",
options: {
name: "assets/media/[name].[ext]?[hash]",
},
},
},videos.d.ts 파일 설정

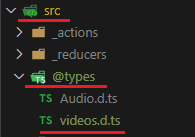
src > @types 경로에 videos.d.ts 파일을 생성하고 아래와 같이 작성한다.
declare module "*.mp4";결과

빨간 밑줄이 사라지고 동영상이 제대로 import 되었다!!