오늘은 강의를 듣고 프로젝트를 진행하였다.
axios와 tanstack query, 그리고 zustand에 대해 강의를 들었다.
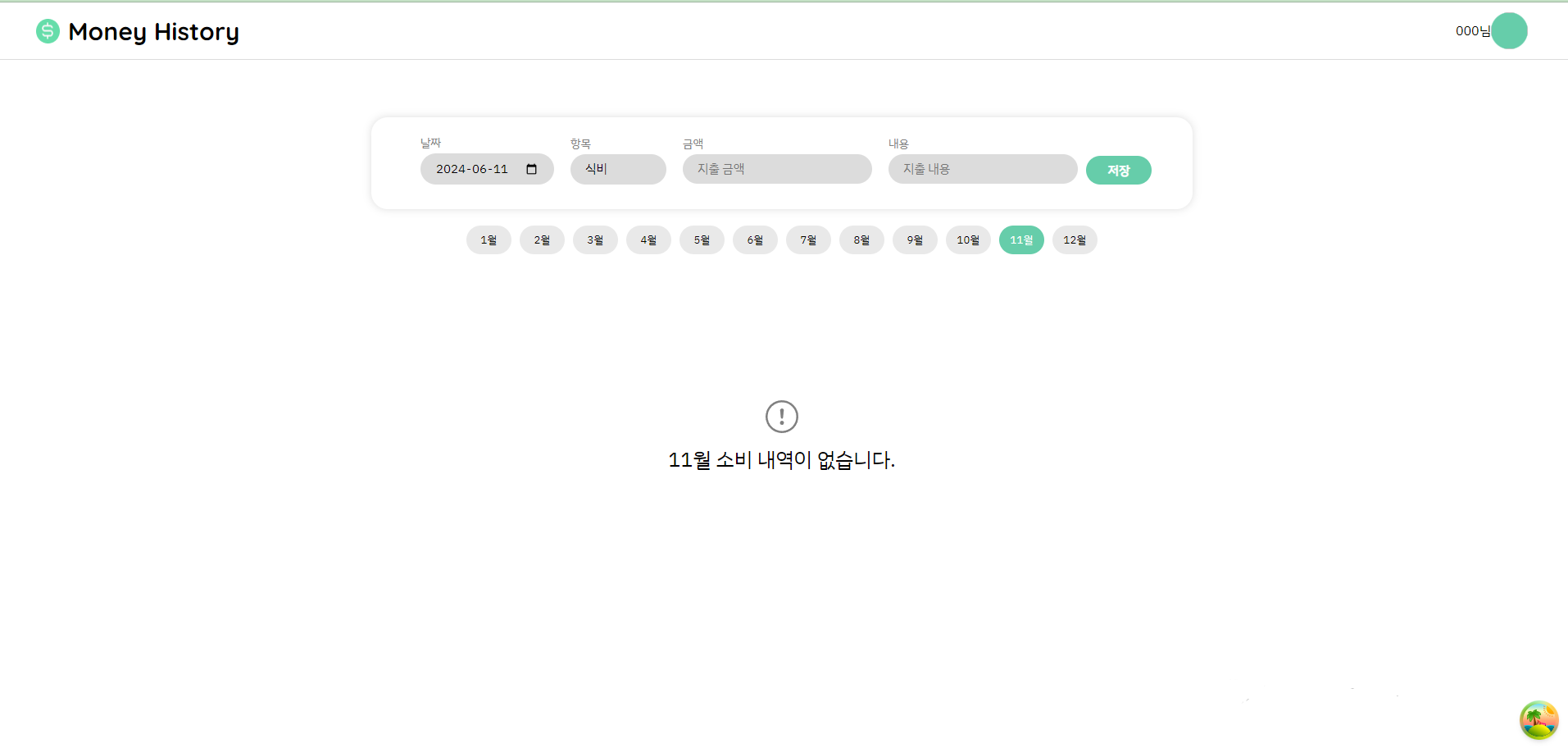
그리고 오늘 프로젝트 header를 바꿨다
원래는 가운데에 로고와 사이트명을 집어넣었는데 로그인한 사용자 프로필을 오른쪽에 넣어야돼서 왼쪽으로 밀었다.

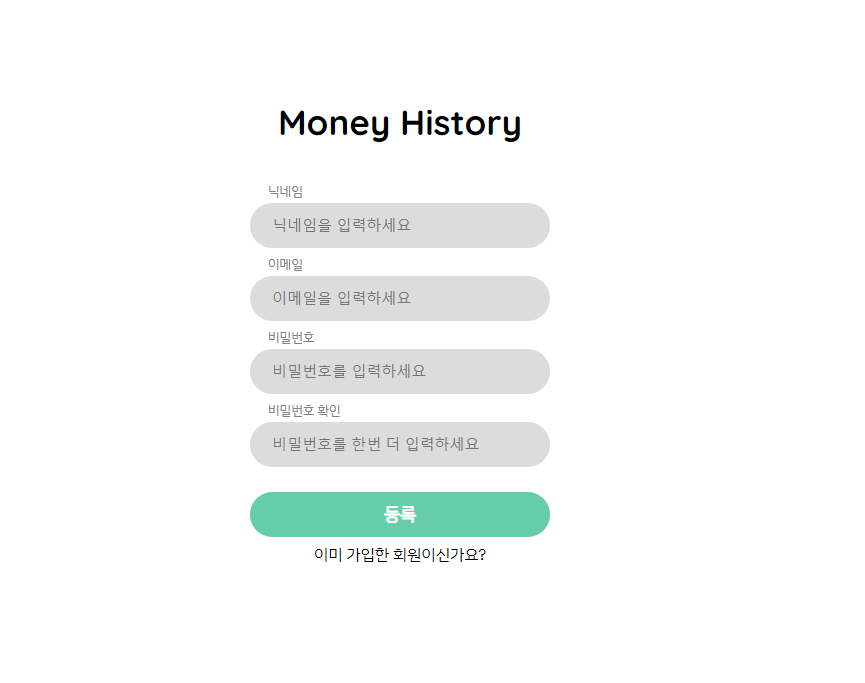
또 회원가입/로그인 페이지도 ui 구현 완

전 프로젝트에서는 아직 서버상태를 관리하는 법을 몰라서
| api | 서버상태 | 클라이언트 상태 |
|---|---|---|
| useEffect와 fetch | supabase or localStorage | redux or contextAPI |
이렇게 관리하였다.
코딩하면서도 서버와 redux에 state를 따로따로 관리해줘야되는구나, 복잡하다. 라고 생각을 했었는데 tanstack query를 알게 된 순간 역시.. 싶었다.
요번 프로젝트에서는 api의 변경점을 더 손쉽게 반영할 수 있게 되어 좋은 것 같다. 또한 redux보다 간단한 zustand로 refactoring 할 생각에 조금 설레고 있다(?) 뭔가 아는게 많을 수록 내가 원하는 방식으로 데이터를 다양하게 관리할 수 있어서 신기하고 재밌는 기분이 든다.

