오늘 구현 완료한 것
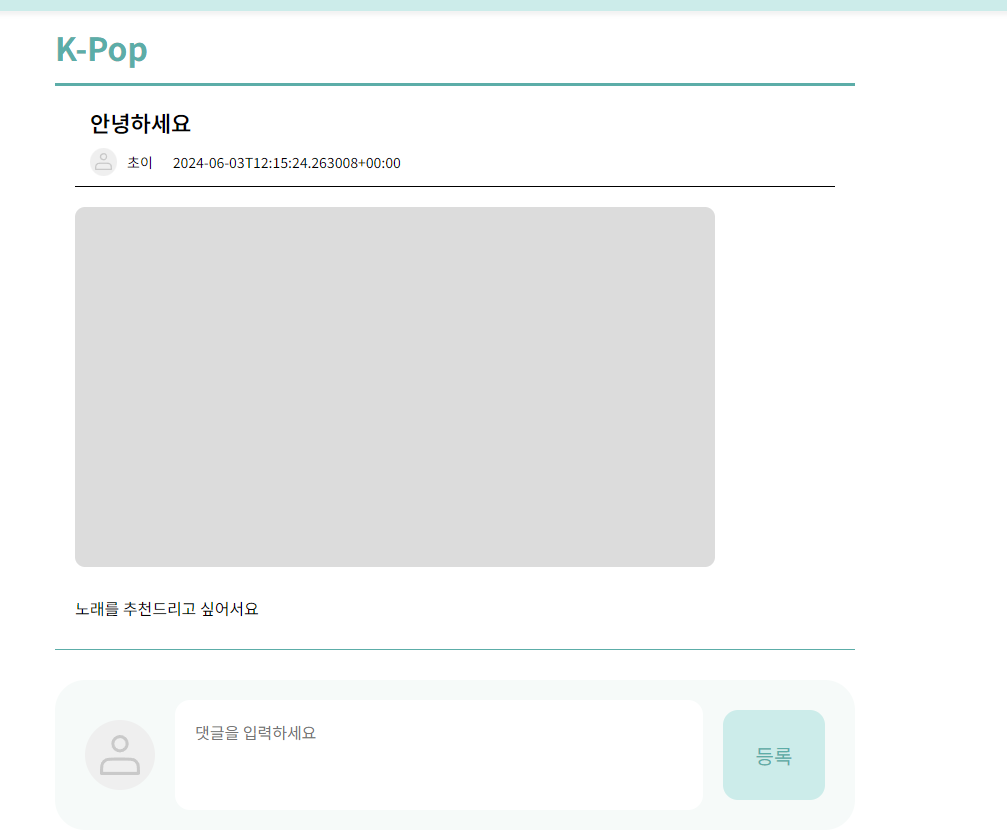
post Id값과 일치하는 데이터 읽어오기 완료

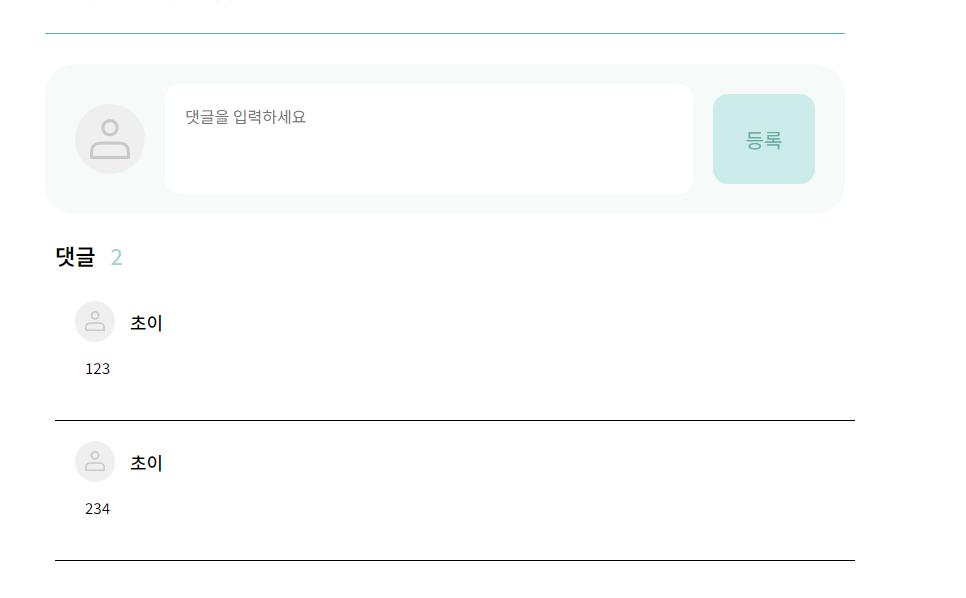
comment create 과 comment read 완료

지금 나타나는 오류
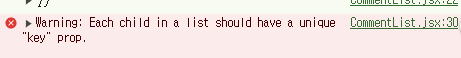
#1 unique key props

redux에 state로 저장하는 comment들은 id값을 uuid로 정해줬고
supabase에서 불러오는 값은 테이블에 저장될 때 고유한 id가 있을거라
key={comment.id}로 정해줬는데? 오류가 뜬다. 왜일까??
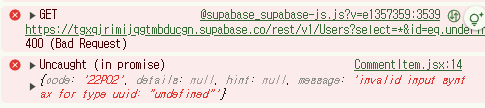
#2 uuid undefined

이건 supabase측에서 내가 저장한 comments(댓글 list)에 uuid가 없다고한다.. 하지만..?

지금 댓글.. 에 id값은 다 있는 것 같다.
뭐가 문제인 걸까???
오류 해결 과정
2번째 오류였던 uuid가 없다는걸 해결했다.. CommentItem에 빈값이 들어가서 id가 없다고 징징대던것같다.. 내가 잘 처리했어야 됐는데.. 사실 이렇게 해결하는게 맞는건지 모르겠어서 내일 튜터님들께 찾아가야겠다!
useEffect(() => {
if (!comment || !comment.user_id) {
null;
} else {
fetchUser();
}
}, []);key props는 뭐가 문제일까
console.log로 comment의 내용과 id를 차례로 찍어봤다. 추가할때는 잘 되는데 새로고침을 누르면 배열의 초기값인 빈값이 들어가서 오류가 나는 듯 하다. .....ㅠ

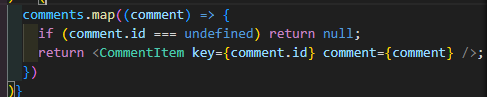
이것 또한 undefined를 조건걸어주면 되겠거니..하고

undefined일 시에는 return null로 임의로 처리해주었다.....
이것또한 맞는 로직인지 모르겠다..
일단, 내가 보기엔.. comment에 배열을 넣을때.. 잘못하는것 같다.. 왜 자꾸 빈 객체가 들어갈까??? 뭐지? 이것에 대해 튜터님에게 질문해야겠다.

