props는
-
컴포넌트 내부의 Immutable Data,
-
즉, 변하지 않는 데이터를 처리할때 사용됩니다.
-
프롭스가 보여질 부분에, {this.props.propsName} 을 넣고 컴포넌트를 나중에 렌더링하게 될 때,
HTML 태그에 값을 전달해주듯이 -
propsName=“value”
-
this.props.children은 기본적으로 갖고 있는 props로서, 여기에 있는 값이 들어갑니다.
class Codelab extends React.Component {
render() {
return (
<div>
<h1>Hello {this.props.name}</h1>
<div>{this.props.children}</div>
</div>
) }
}
class App extends React.Component {
render() {
return (
이 사이?
)
}
}
ReactDOM.render(,
document.getElementById('root'));
작성할때 나오는 화면은

this.props.children은 주인을 졸졸 따라다니는 강아지 같은 형태! 엄마가 가는 어느곳이든 포함되어있음.
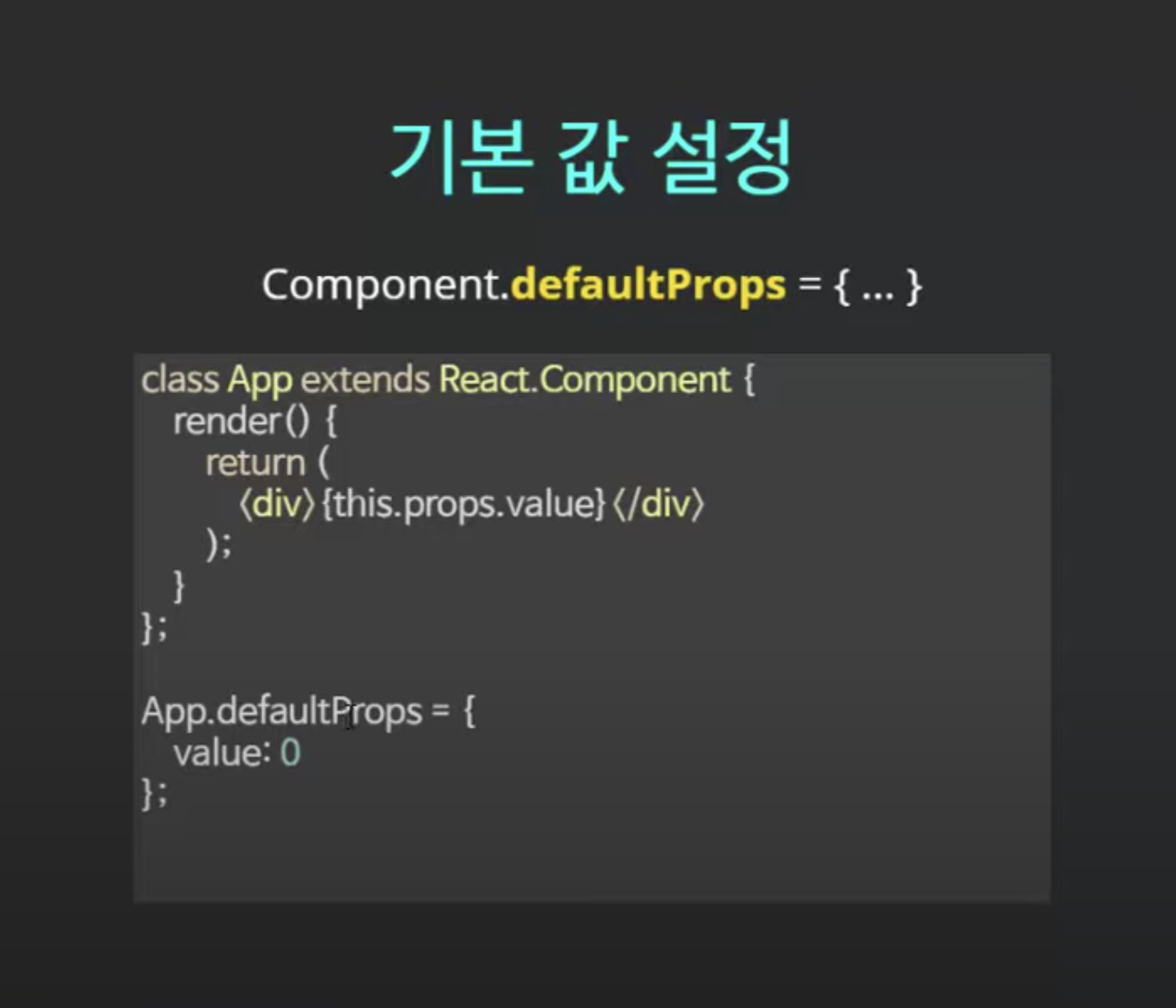
기본값 설정
컴포넌트의 선언이 끝난 후, 디폴트 프롭스 객체를 선언하면 됩니다.

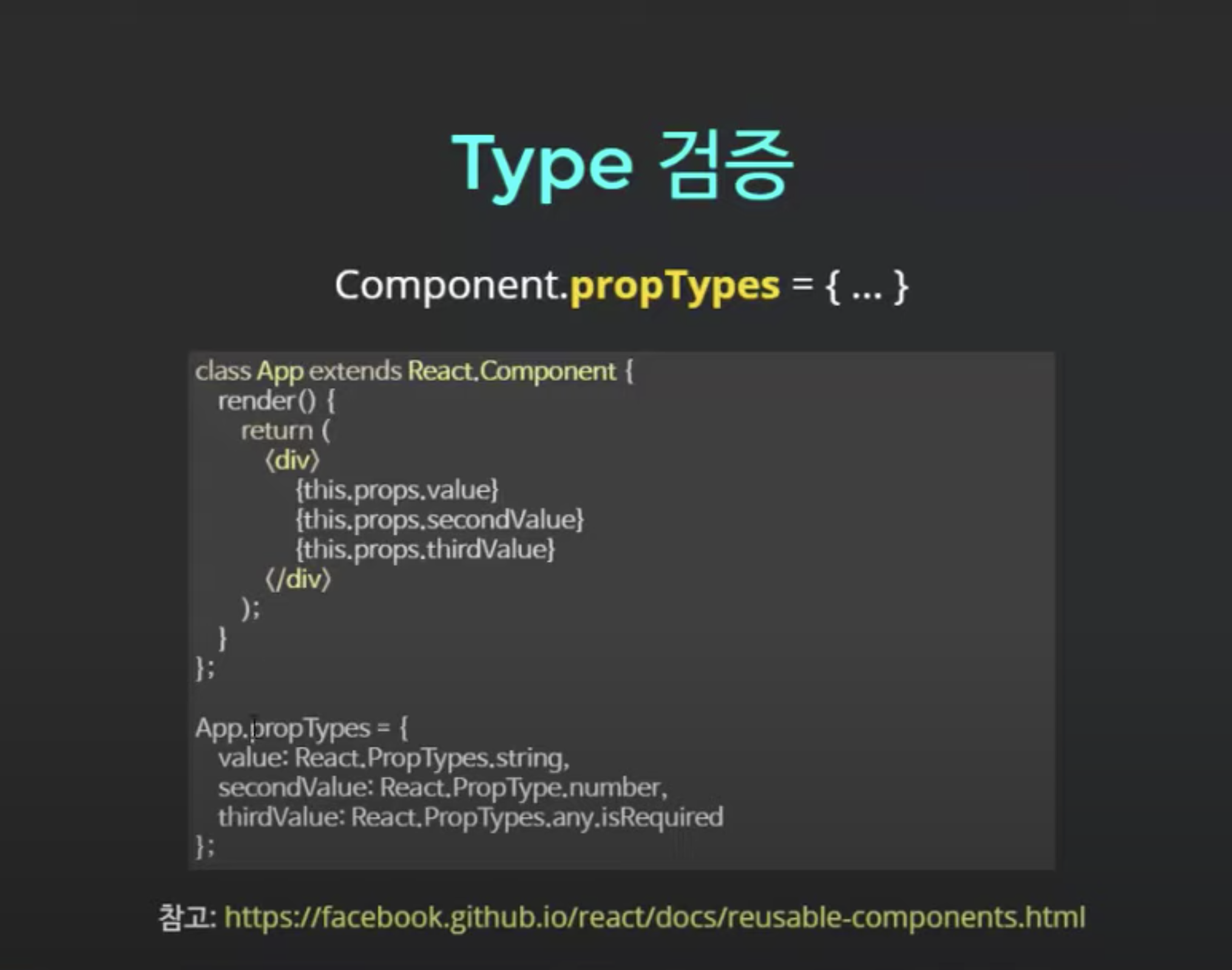
Type 검증
특정 props값이 특정 type이 아니거나, 필수 props인데 입력하지 않았을 경우 개발자 콘솔에서 경고할 수 있습니다.
컴포넌트의 선언이 끝난 후, proTypes를 설정하면 됩니다.
이미지에서 첫번째 값은 문자열로,
두번째 값은 숫자로,
세번째 값은 어떤 타입이던 가능하게 하였습니다.

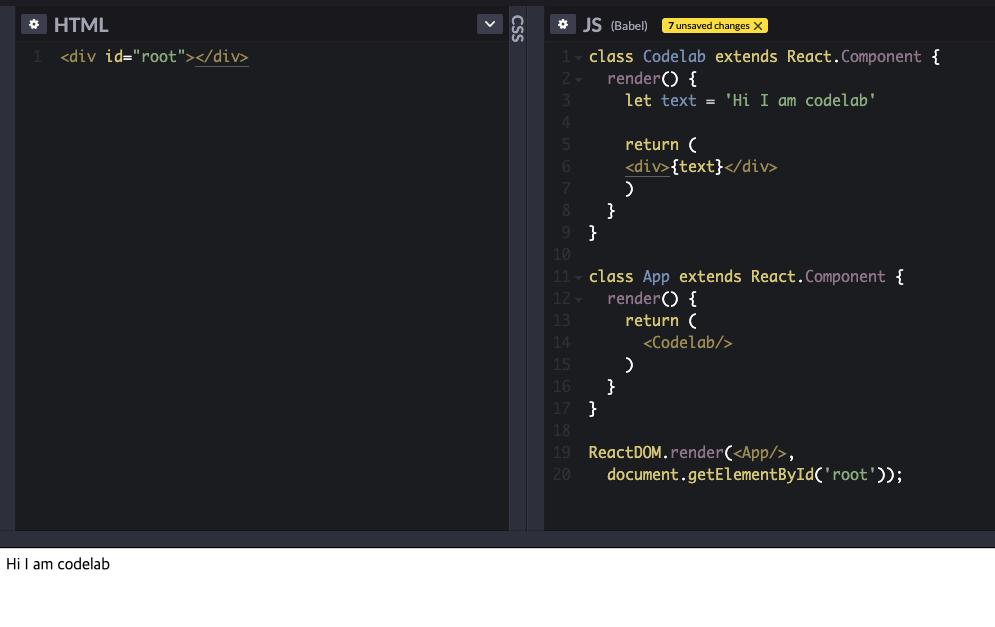
//모든 리액트 컴포넌트는 렌더 메소드가 있는데요
이 메서드는 컴포넌트가 어떻게 생길지를 보여줍니다.
이 렌더 메소드 안에서, 어떤뷰를 보여줄지 리턴을 하면 됩니다.
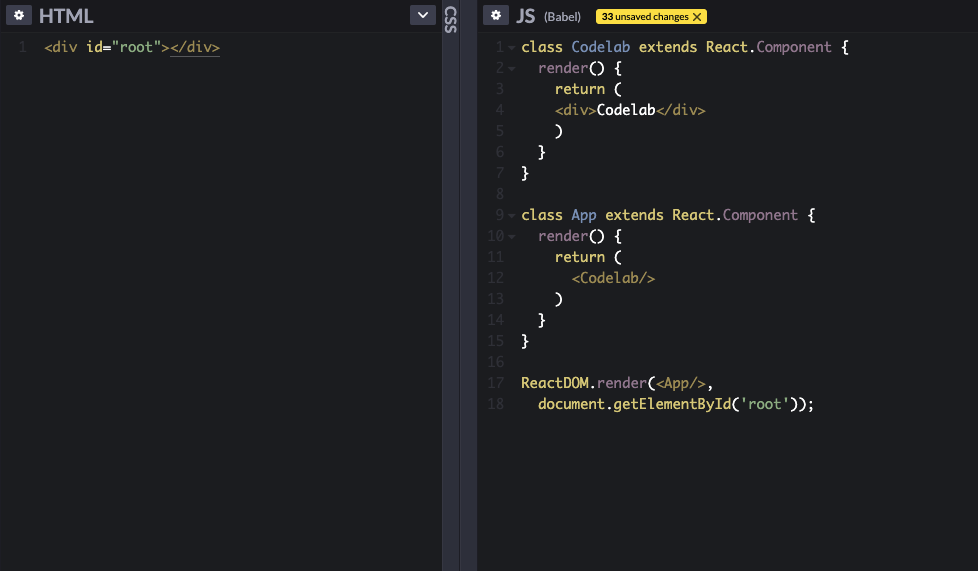
초기세팅
JS
class Codelab extends React.Component {
render() {
return (
<div>Codelab</div>
) }
}
class App extends React.Component {
render() {
return (
)
}
}
ReactDOM.render(, document.getElementById('root'));
App.js에서 리액트 돔이 render메서드를 활용하여 렌더링.
첫번째 인자는 렌더링 할 코드, 두번째 인자는 렌더를 보여줄 코드.(루트 엘리먼트)

화살표 방향으로 보여주기.
-
jsx의 특징
nested Element
/모든 jsx코드는 container 안에 포함시켜주기/
<></> -
jsx안에서 javascript를 표현할때는 {}로 랩핑을 하면 됩니다.