
attribute(속성) 활용법을 알 수 있는 곳이다.
https://www.w3schools.com/html/html_attributes.asp
Element
<태그이름> 으로 시작하여 <태그이름/>으로 끝나고, 태그 사이에 내용이 있는 구조를 요소라고 합니다.
<!DOCTYPE>
<html>
<head>
</head>
<body>
</body>
</html>앞으로 html 파일을 보면, 항상 다음 구조가 기본적으로 따라올 것이다. 간단히 알아보도록 하자!
HTML 파일이라면 제일 첫 줄에 위치해야 하는 선언문 입니다. 시작전에 html파일이 무슨 버전의 html을 사용했는지 브라우저에 알려주는 역할을 하는 태그이다.
은index.html에 쓰인 이 선언문은 가장 최신이자 많이 쓰이는 버전인, HTML5입니다.HTML5 버전을 사용한다는 의미입니다.
을 제외하고 모든 HTML elements(요소)들은 최상위의 으로 감싸져 있습니다. 브라우저가 html태그를 만나면, html이 시작되는지 인지하고, 요소를 그릴 준비를 합니다.<head>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
</head>```
그 다음은 head태그인데, 사이트 제목, 설명, 부가정보, 기술적 내용(모바일용인지)의 부분이 들어간다.
<meta charset="utf-8"> :
한글, 일본어, 중국어가 포함된 페이지라면 utf-8 이라는 값으로 문자 인코딩을 추가해줘야 합니다.
<meta name="viewport" content="width=device-width">:
디바이스의 가로 크기가 곧 웹 페이지의 가로와 같다는 의미입니다. 모바일에서 웹사이트가 예쁘게 잘 보이려면 추가해야 하는 정보입니다. 해당 정보를 추가하지 않으면 데스크탑 버전의 웹페이지가 축소되어 보이는 현상이 나타납니다.
<title>시작해볼까요?</title>: 브라우저 탭에 보이는 페이지 이름입니다.
<body>
body태그는 항상 head태그 다음에 위치합니다.
body태그 내부에는 화면에 보여질 각종 태그들이 위치합니다.
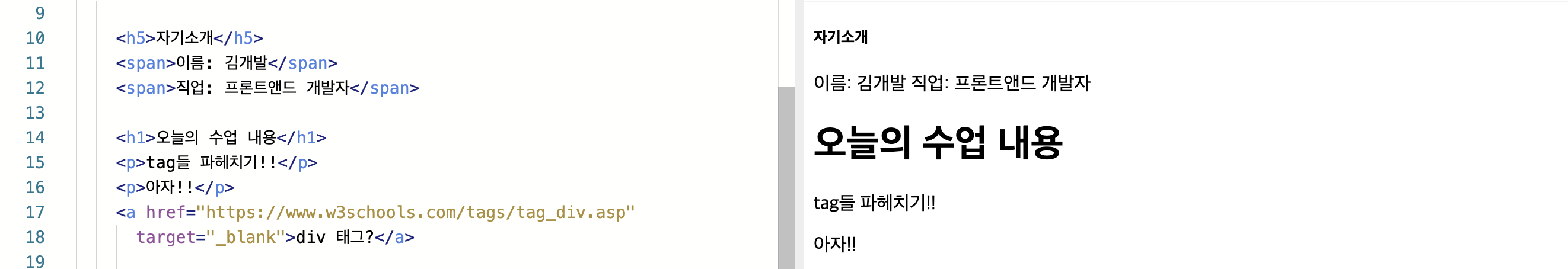
<span>
<span>이름: 김개발</span>
<span>직업: 프론트앤드 개발자</span>
<span>태그에는 다음과 같이 주로 텍스트를 넣어줍니다.
그런데 화면에서 보면 개행(line break)이 되지 않고, 한 줄에 이어서 나오게 됩니다.
이렇게 한 줄에 이어서 나오는 요소를 inline-element 라고 합니다.
<p> <p>tag들 파헤치기!!</p> <p>아자!!</p> <p>태그 또한 텍스트를 주로 넣어줍니다. p는 paragraph 의 줄임말인 만큼, 주로 문단을 통로 넣을 때가 많습니다. <p>태그는 <span>태그와 달리 줄바꿈이 일어났습니다.
<a>
</a> <a>태그는 클릭하면 화면이 이동합니다. a 태그의 href 속성(attribute)에 이동해야 하는 주소를 써주면 됩니다.
target 속성에 "_blank" 값은 클릭하면 새창으로 뜨게 해주는 값입니다.
<div>
div는 division의 줄임말인데 딱 이름의 역할을 하네요.
a, p, img 등의 태그는 그 자체로 어떤 기능을 하는지 명확히 알 수 있습니다. a는 링크를 걸 때, 텍스트는 p, span으로 하지만 div는 자체로 의미가 있지 않습니다.
div를 사용하는 이유는,
* 비슷한 부분끼리 그룹지어주고
* 디자인에 맞게 레이아웃을 분리해주고,
* 각 <div>에 class나 id라는 attribute를 부여하여 css 스타일을 입혀줄 수 있기 때문입니다.
예를 들어 헤더, 메뉴, 주요 내용, 푸터.. 이렇게 나누어 div로 묶어 줍니다.
a는 tag 이름이고
href는 attribute(속성) 이름이며
https://wecode.com 는 href 속성에 대한 attribute 값이고
"위코드로 이동"은 content(내용)입니다.
id
id는 각 태그에 이름을 주는 속성이며, 주민등록 번호와 같이 한국에 단 하나밖에 없어 대상을 식별할 수 있는 고유한 값이어야 합니다.
따라서 웹 페이지에 해당 id 이름은 오직 하나만 가질 수 있습니다.
(즉, 중복된 id 이름이 있으면 안된다.)
```<div id="profile">```
id 이름은 언제 쓰는 것일까요?
해당 요소에만 넣고 싶은 디자인을 적용할 때 사용합니다. 예를 들어, id가 profile인 요소에만 글씨 크기를 20px로 적용할 수 있습니다. id 이름으로 요소를 찾아서 제목을 유동적으로 바꿀 수도 있고, 새로운 데이터로 내용을 변경할 수도 있습니다.
class
class도 태그에 이름을 주는 속성입니다.
id와 비슷한 역할이지만, class는 여러 태그에 중복된 이름을 부여할 수 있습니다.
여러 속성 추가하기
하나의 태그에 2개 이상의 속성을 부여할 수 있습니다.
여러 속성을 주고 싶으면 한 칸 띄어쓰기 후 추가하면 됩니다.
속성의 순서는 상관없이 쓰고 싶은대로 쓰시면 됩니다.
<div id="profile" class="content-wrap"></div>
<img src="./hi.png" alt="내사진" >