7일차 (11/30)
postman
테스트를 도와주는 프로그램?
설치 후 로그인하고

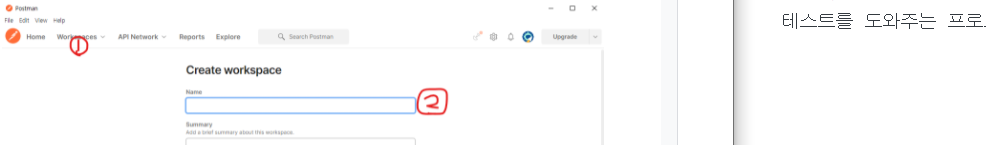
워크스페이스를 만들고

workspace에서
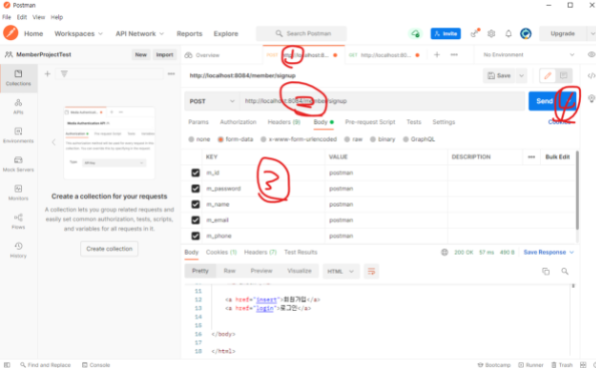
1. 탭을 만들고
2. 주소를 치고
3. 값을 입력하고
4. 보낸다
5. 그럼 밑에 결과가 나온다
서버를 연결을 하고 확인을 해야한다
Spring
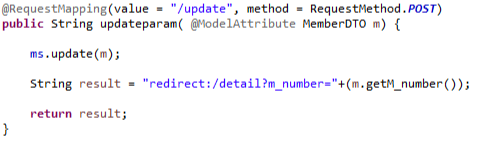
datail 화면 요청

ajax
asynchronous javascript and xml
비동기 처리방식
화면이 바뀌지 않고도 db를 다녀올 수 있다
jQuery(javascript 라이브러리)
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>ex) 아이디 중복체크
function idDuplicate(){
const id = document.getElementById('m_id').value;
console.log(id);
const checkResult =document.getElementById('id_dup_check')
$.ajax({
type: 'post', // 전송방식(get, post, delete, put등)
url: 'idDuplicate', // 요청주소(컨트롤러로 요청하는 주속)
data: {'m_id': id}, // 전송할 데이터 자바스크립트의객체표현방식
dataType:'text', //요청후 리턴받을 때의 데이터 형식
success: function(result){ // 요청이 성공적으로 처리 됐을 때 실행할 함수
console.log('ajax성공');
console.log(result);
if (result=="ok"){
checkResult.style.color = 'green';
checkResult.innerHTML = '멋진 아이디에요!'
} else{
checkResult.style.color = 'red';
checkResult.innerHTML = '사용중이에요!'
}
},
error: function(){ // 요청이 실패했을 때 실행할 함수
console.log('오타를 찾으세요');
}
});
}type : ‘post’ // 전송방식(get, post, delete, put등)
url : ‘idDuplicate’ // 요청주소(컨트롤러에 요청하는 주소) a태그의 href내용
data : {파라미터이름:파라미터데이터} // 전송할 데이터 자바스크립트의 객체표현방식
dataType : ‘text’ //요청후 리턴받을 때 의 데이터 형식 (DTO형식은 json형식으로 받는다)
success : function(result){ // 요청이 성공했을 때
result 는 컨트롤러에서 값을 보내주는 것
},
error: function(){ // 요청이 실패 했을 때
오타, 홈컨트롤러 문제
}
json
JSON은 속성-값 쌍 또는 "키-값 쌍"으로 이루어진 데이터 오브젝트를 전달하기 위해 인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷이다. 비동기 브라우저/서버 통신 을 위해, 넓게는 XML을 대체하는 주요 데이터 포맷이다.
이라고 구글이 알려준다
한마디로 키-값 두가지로 나눠서 받아주는 아주 고마운 친구
DTO를 받기위해 필요한 친구
@ResponseBody
홈컨트롤러 메소드 앞에 써준다
리퀘스트가 아니라 리스폰으로 페이지를 이동하지 않고 사용할 때 사용
ajax가 엄청 좋아보인다!!!!!
이런 기능이 있다니 나는 회원가입하면서 어떻게하는거지 생각했는데 엄청난데