4일차 (01/07)
음 뭐 별로 한게 없는데
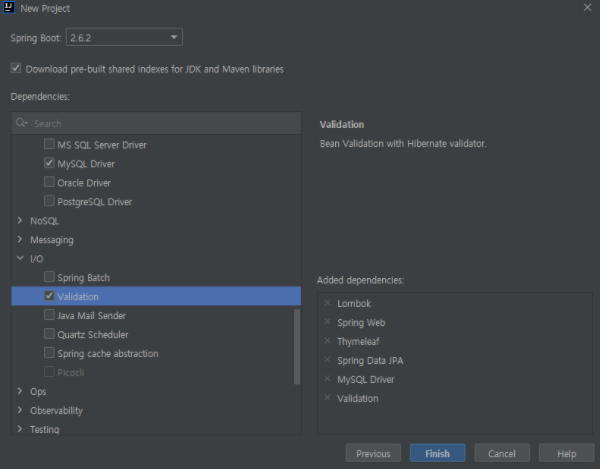
프로젝트 다시 만듬

다운로드한 디펜던시 목록
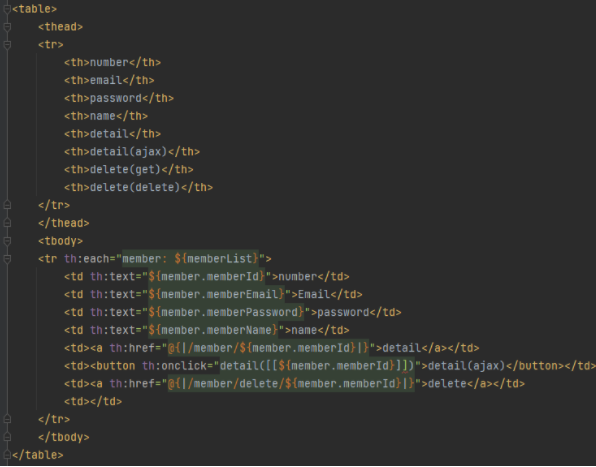
리스트 화면 출력하기
thymeleaf로 화면에 리스트 출력하기!!!

타임이프는 새로운 태그를 만드는게 아니고 기존 태그 안에 넣어서 출력을 하네
th:each가 반복문 출력용이고 ""안의 값은 리스트를 지정해준다
th:text가 내용을 출력하고 여기 말고 다른곳에서도 사용함
타임이프로 출력하려면 이걸 써야하는 듯
Thymeleaf로 주소요청
삭제를 예를 들어하고 삭제 내용은 비슷하다

주소를 요청할 때 타임이프로 하는데 타임이프만의 방법이 있다
th:href="@{|/member/delete/${member.memberId}|}"로 타임이프 문법안에 이걸 해줘야지
타임이프가 문자와 가져오는 데이터를 구별해서 입력을 한다

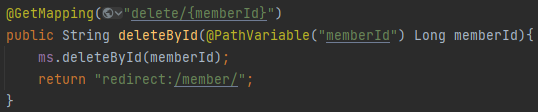
주소 받는 컨트롤러
Thymeleaf로 함수 호출
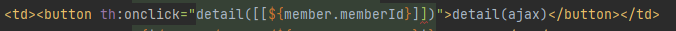
버튼으로 ajax가 있는 함수를 호출해보자!

이거도 타임이프만의 방법이 있다
th:onclick="detail([[${member.memberId}]])"로 데이터를 [[]] 로 묶어줘야한다
묶었을 때 끝에 괄호에서 오류가 나오는데 무시해도 되는 오류이다
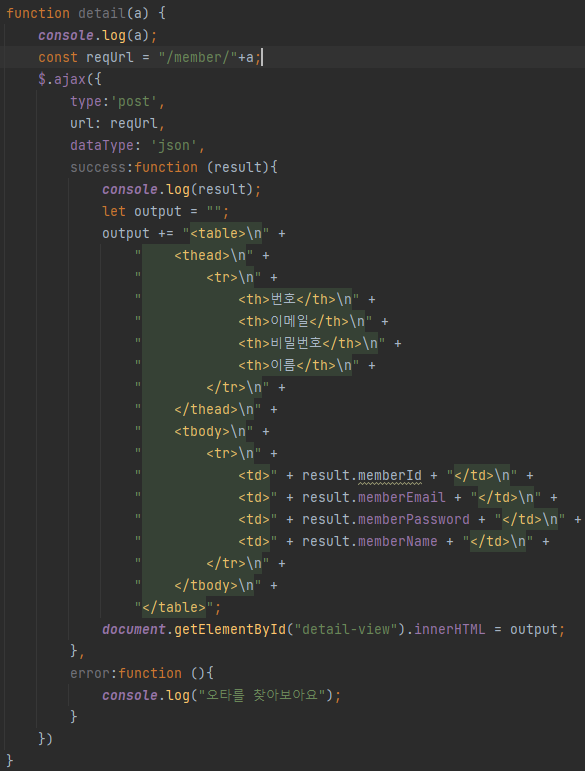
ajax의 url에 번호 보내기
함수 호출 때 번호를 위에서 같이 보냈으니 번호를 url에 넣어서 보내자!
const 변수를 만들어서 "/member/"+(가져온 데이터)를 해서 ajax용 url을 만들자

기존 했던 ajax에서 data만 빠진 모습이다
data에서 사용했던 번호를 url으로 넘겼으니 data는 할 일이 없어서 해고 당했다 ㅠ

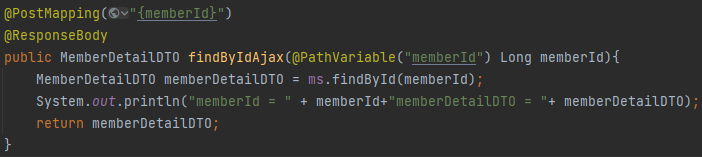
주소를 받는 컨트롤러
음...오류 잡고 하는 내용을 다 빼버려서 내용이 얼마 없다