
이번 강의에서는 앱을 레이아웃하기 위해 사용할 위젯인 container에 대해서 배워보려한다.
html의 div와 비슷하다고 보면 될듯!
화면에서 이동하게 할 수도 있고, 자식에게 이미지나 텍스트를 띄워주게 할 수도 있다.
여기서 신기한게 자식이 없는 컨테이너는 차지할 수 있는 공간을 다 차지하고, 자식이 있는 컨테이너는 그 자식의 부피만큼 공간을 차지한다!

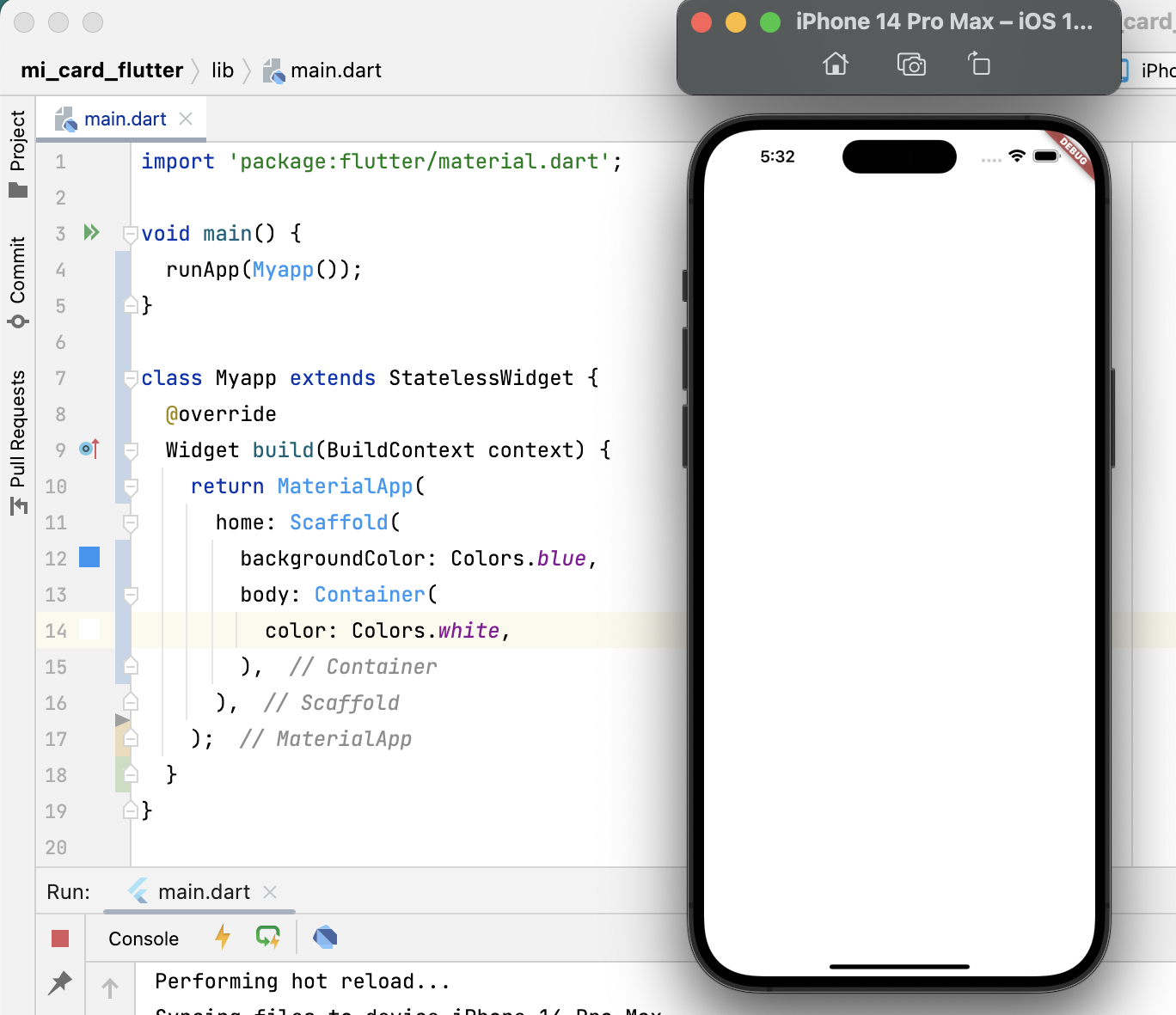
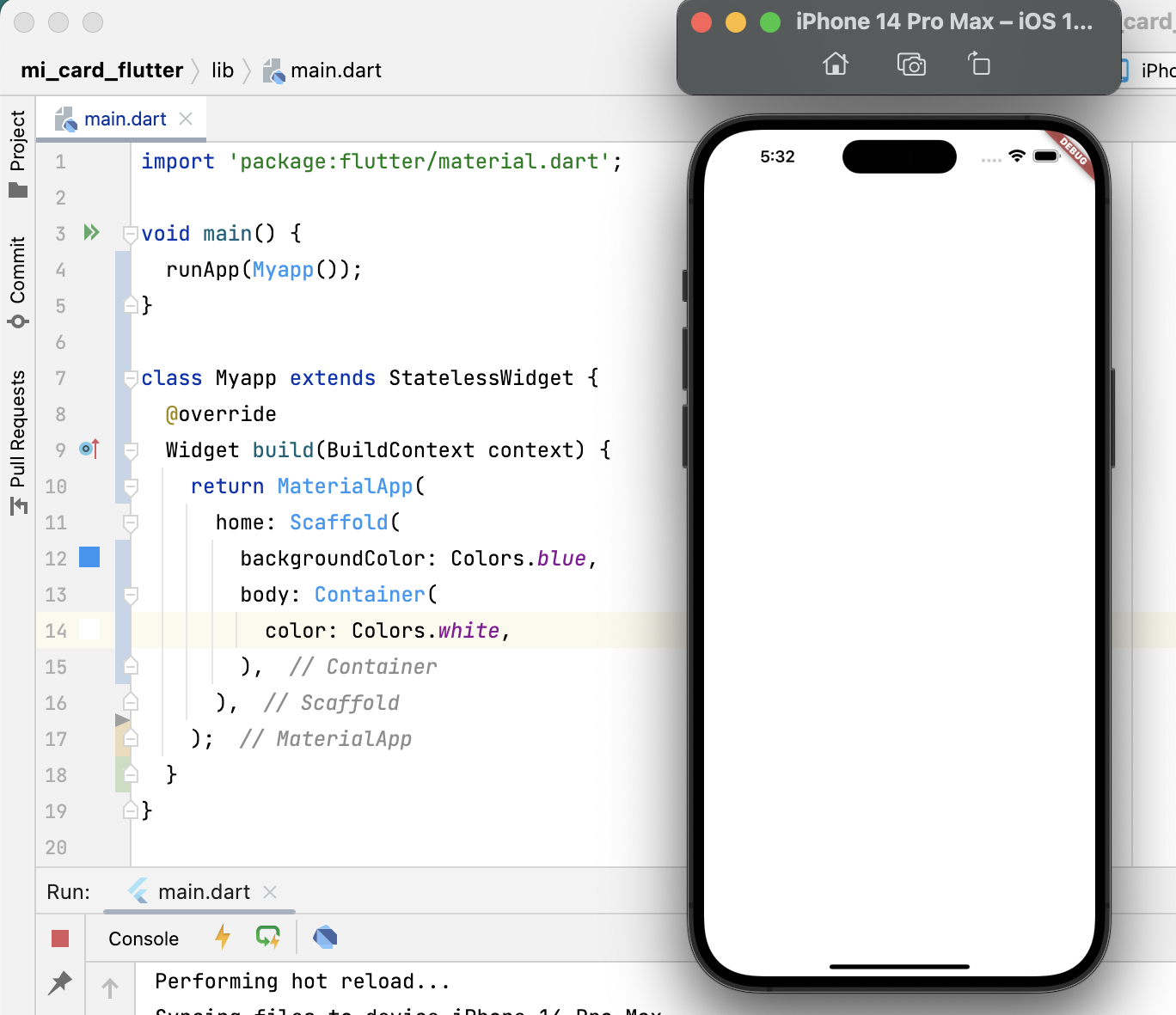
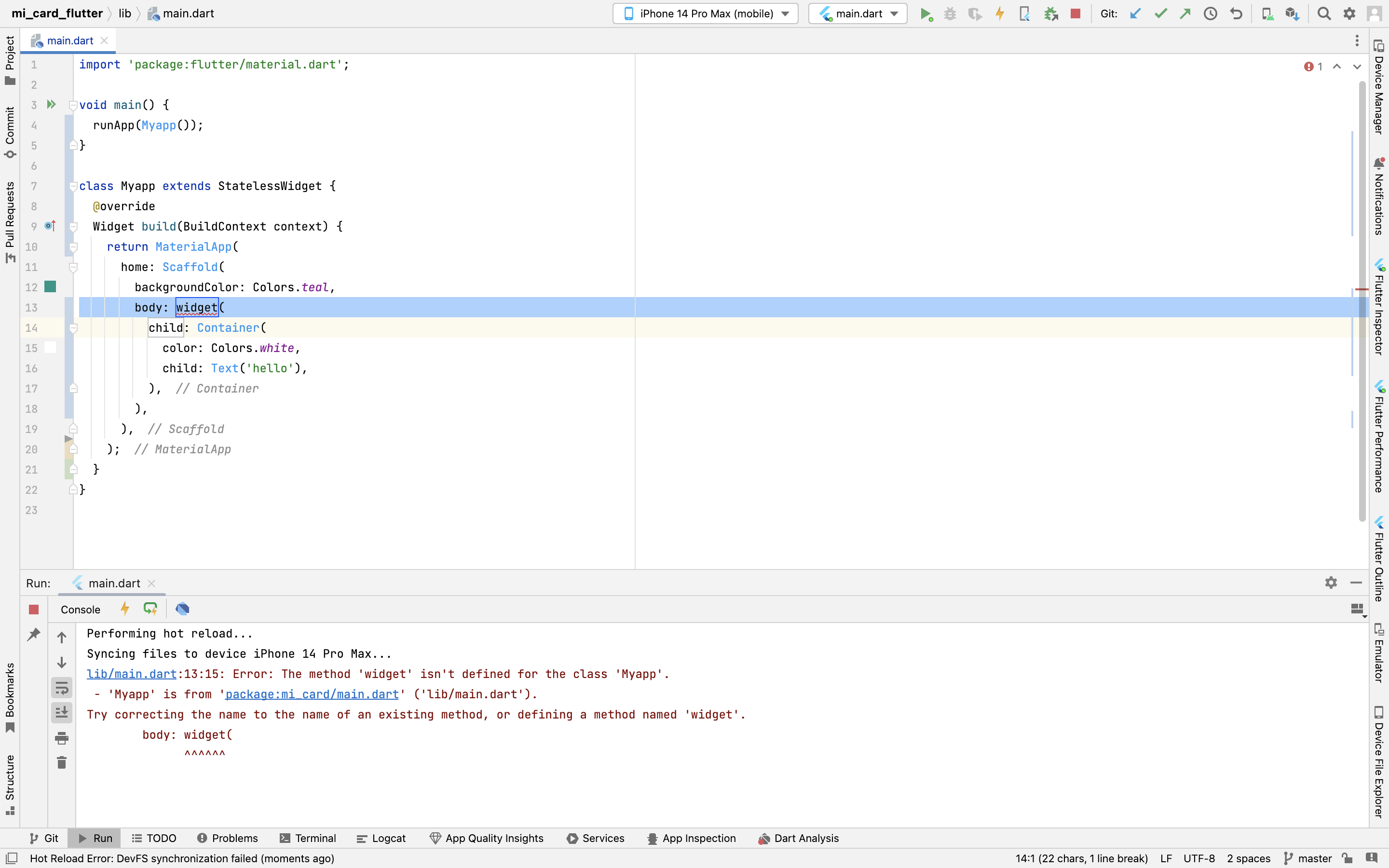
이처럼 자식이 없는 껍데기만 있는 컨테이너에 흰색을 입혀봤을때, 화면 전체를 차지하는 것을 볼 수 있다. 하지만,

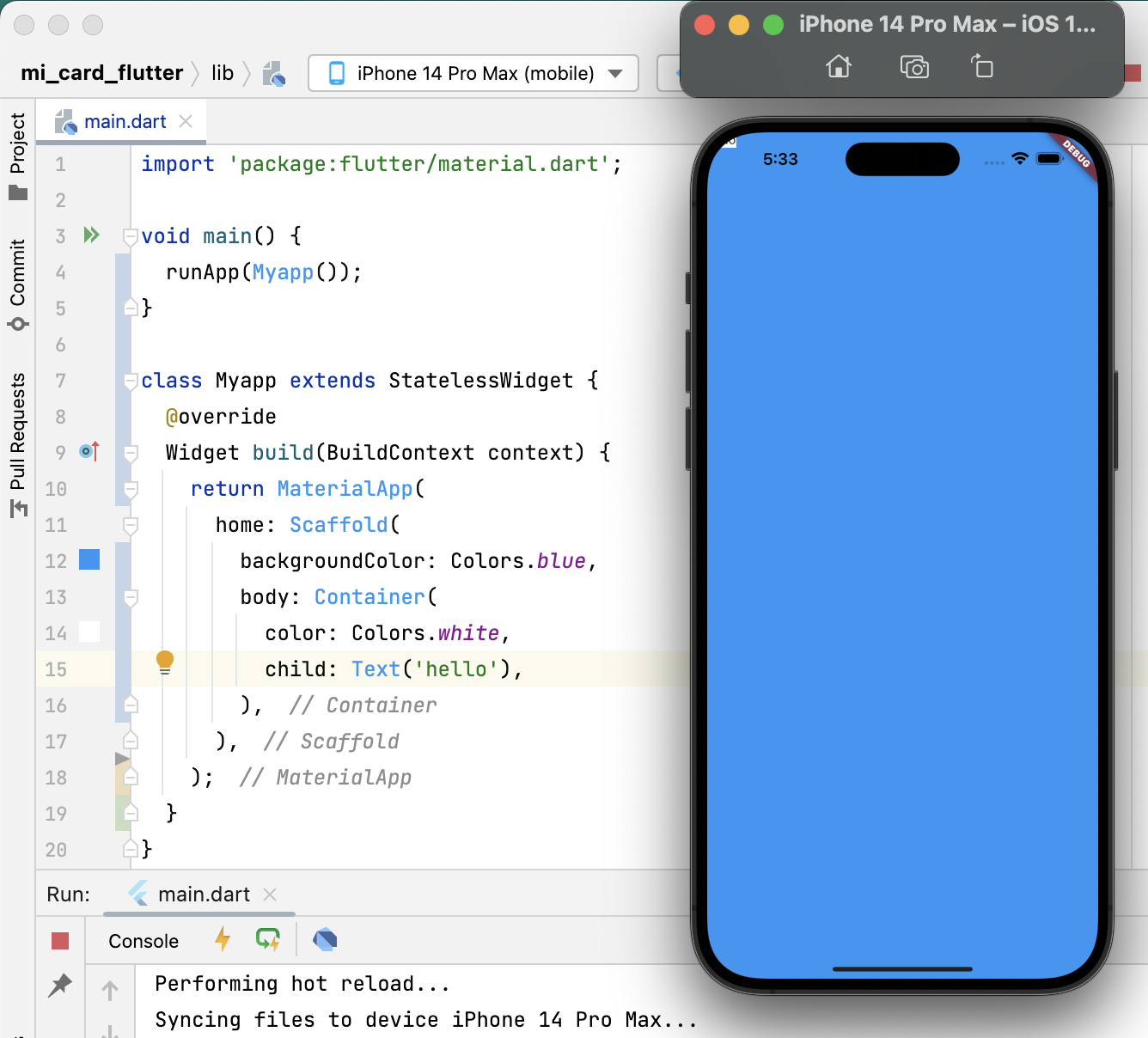
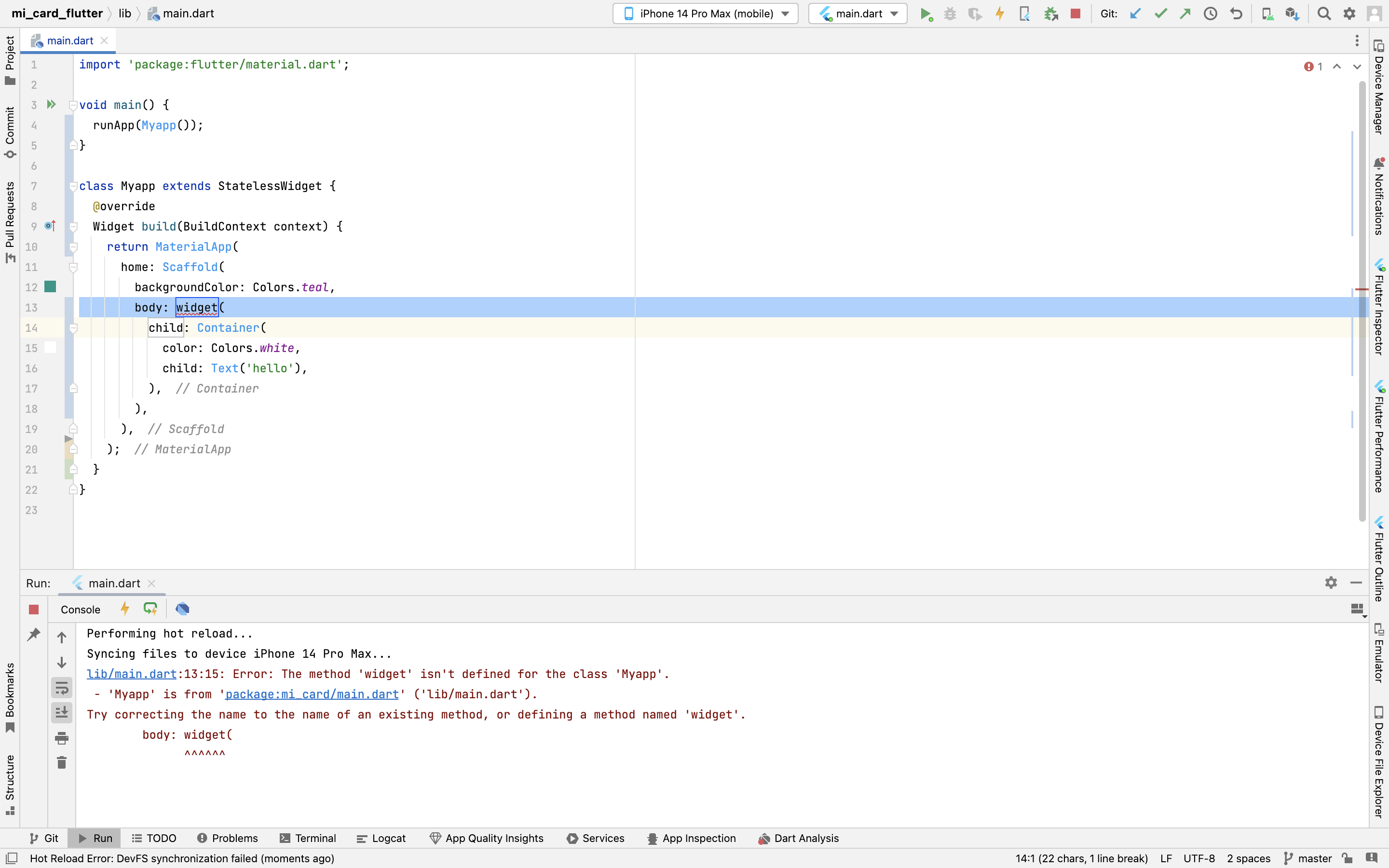
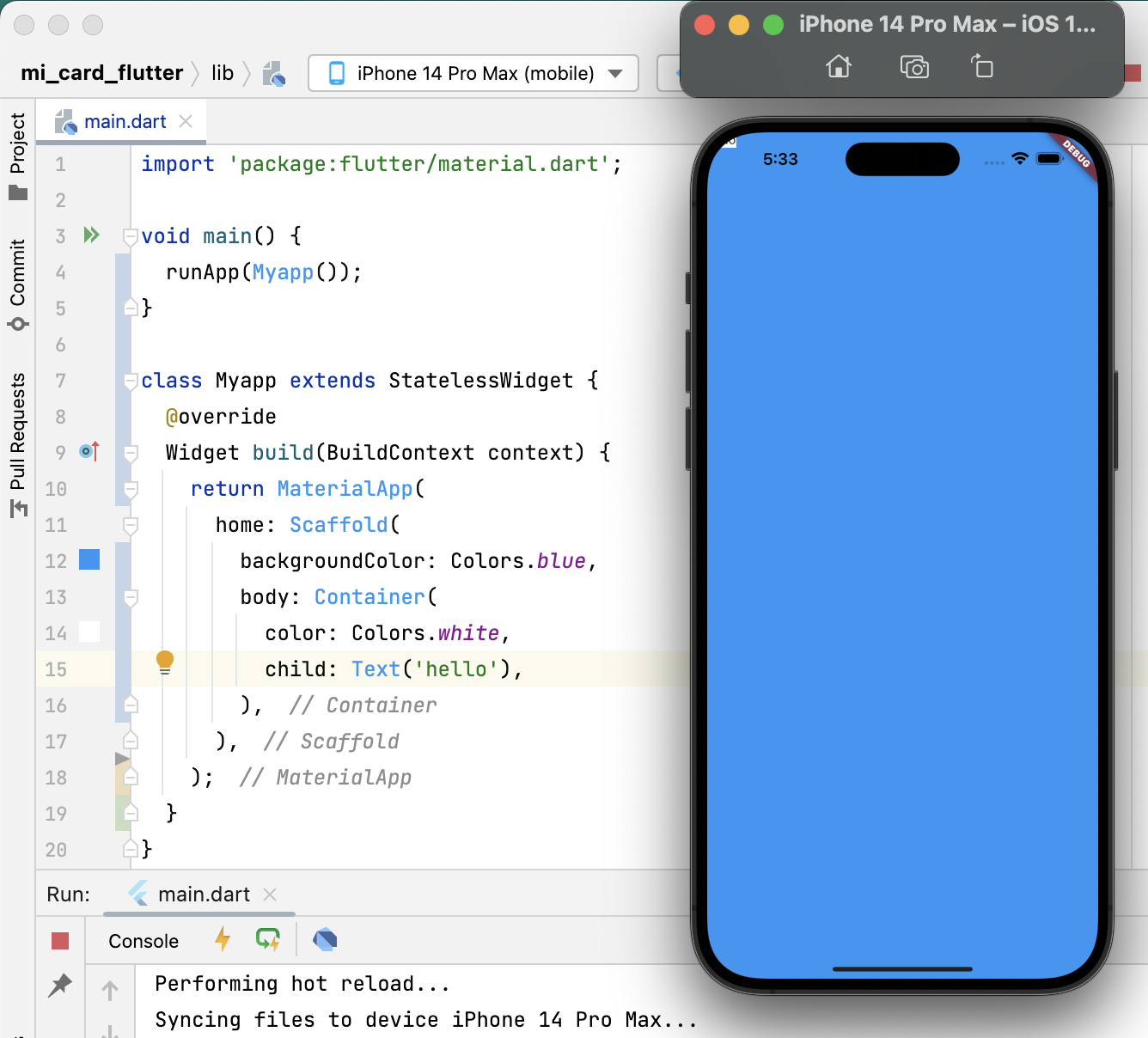
이렇게 자식 요소로 text를 주면 화면 simulator 왼쪽 상단에 보이듯이 컨테이너가 조그맣게 자식 요소의 크기만큼 공간을 차지하는 것을 볼 수 있다.
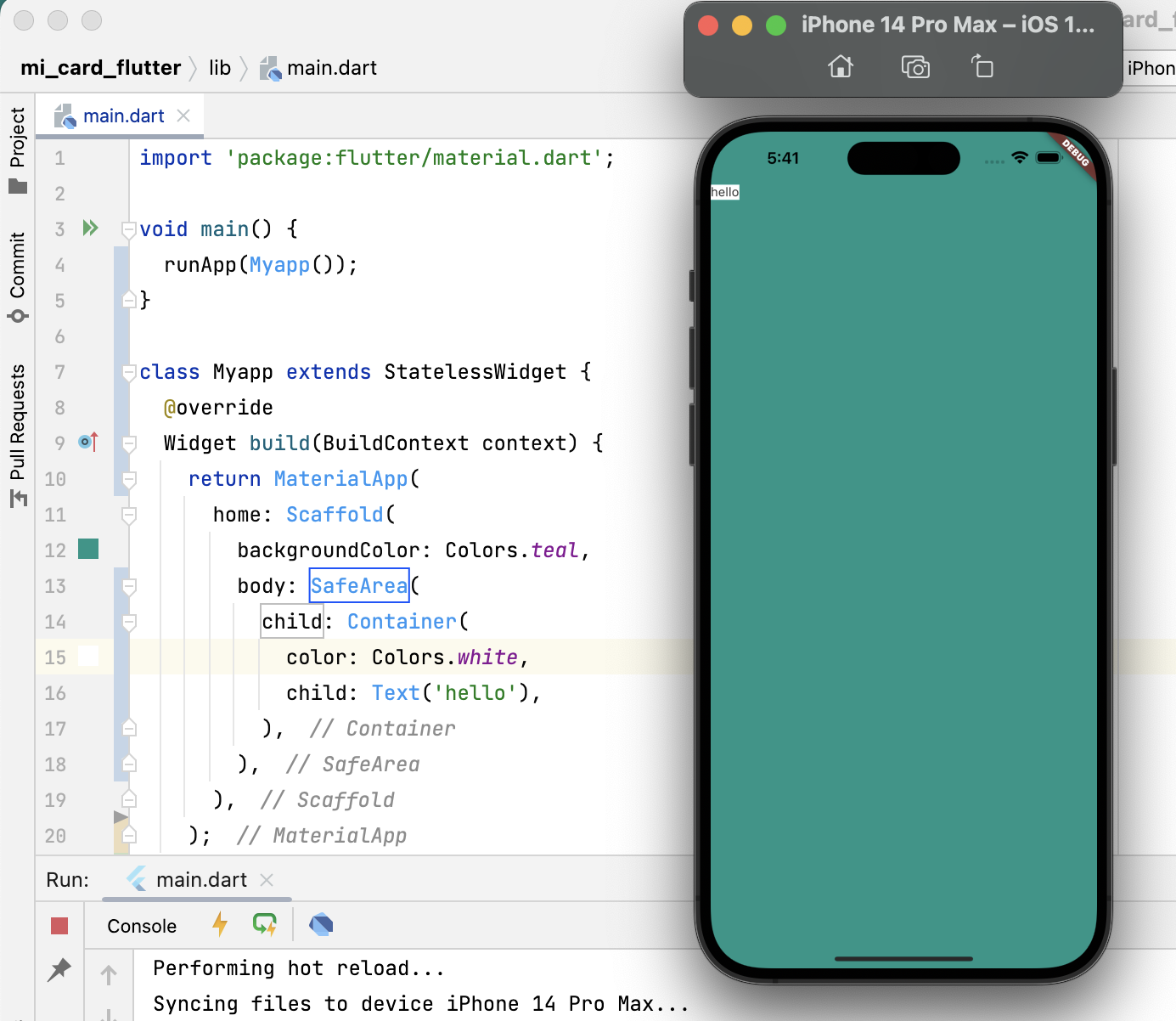
그런데 컨테이너를 보면 아이폰의 탑 바 (시간, 노치, 배터리) 와 겹치는데 어떻게 겹치지 않게 넣을 수 있을까?
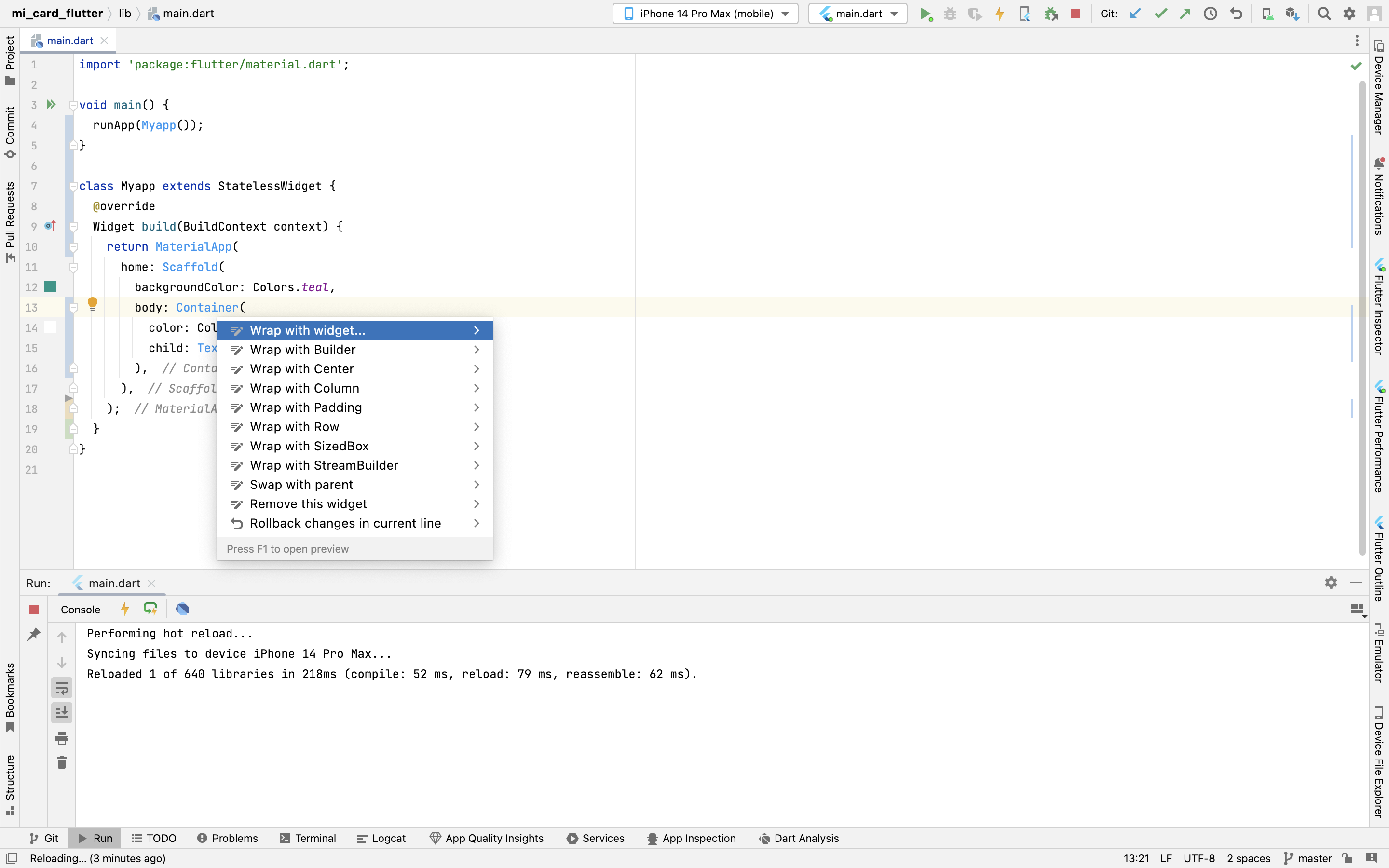
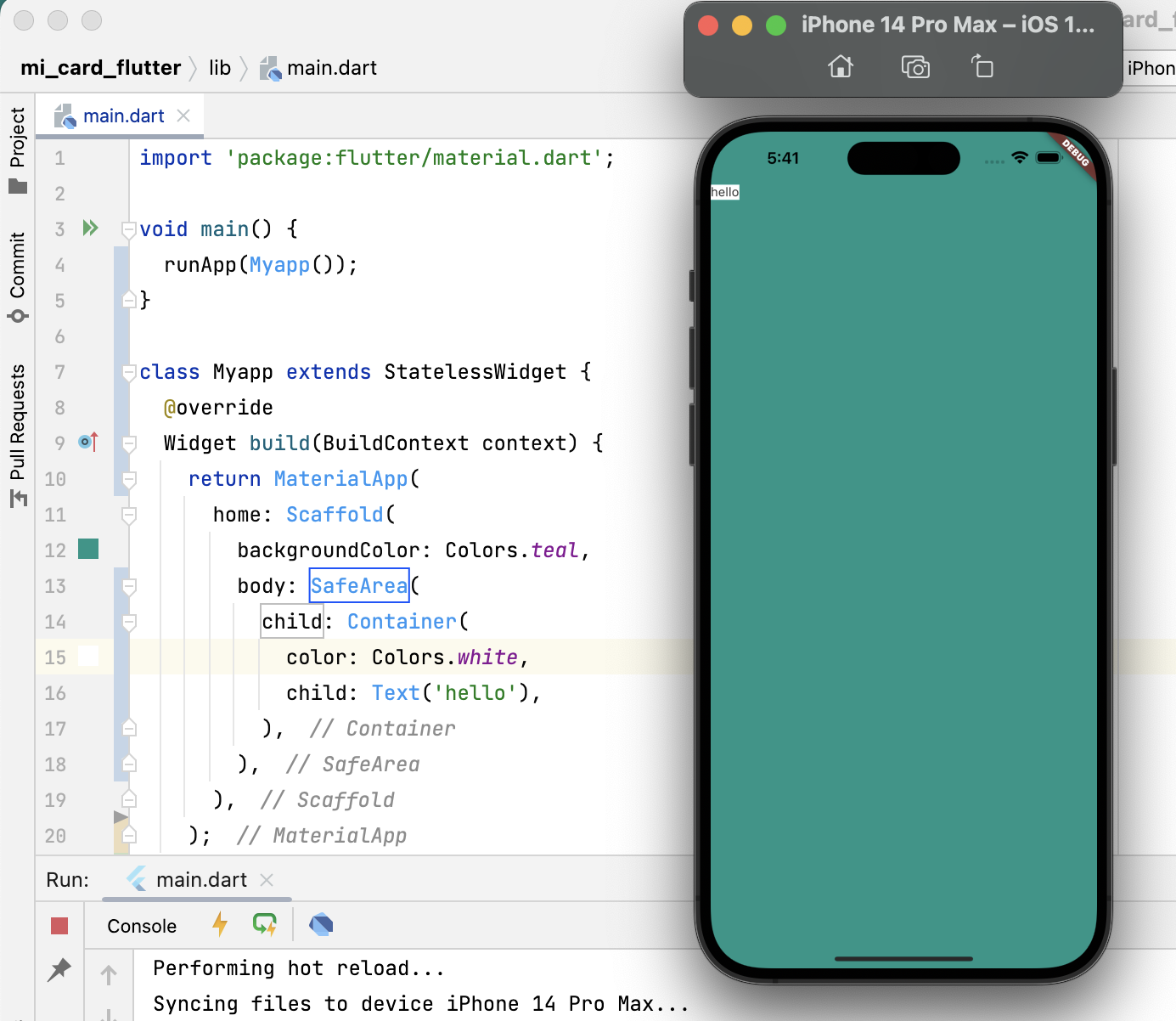
이럴때 safe area라는 것을 쓸 수 있다!



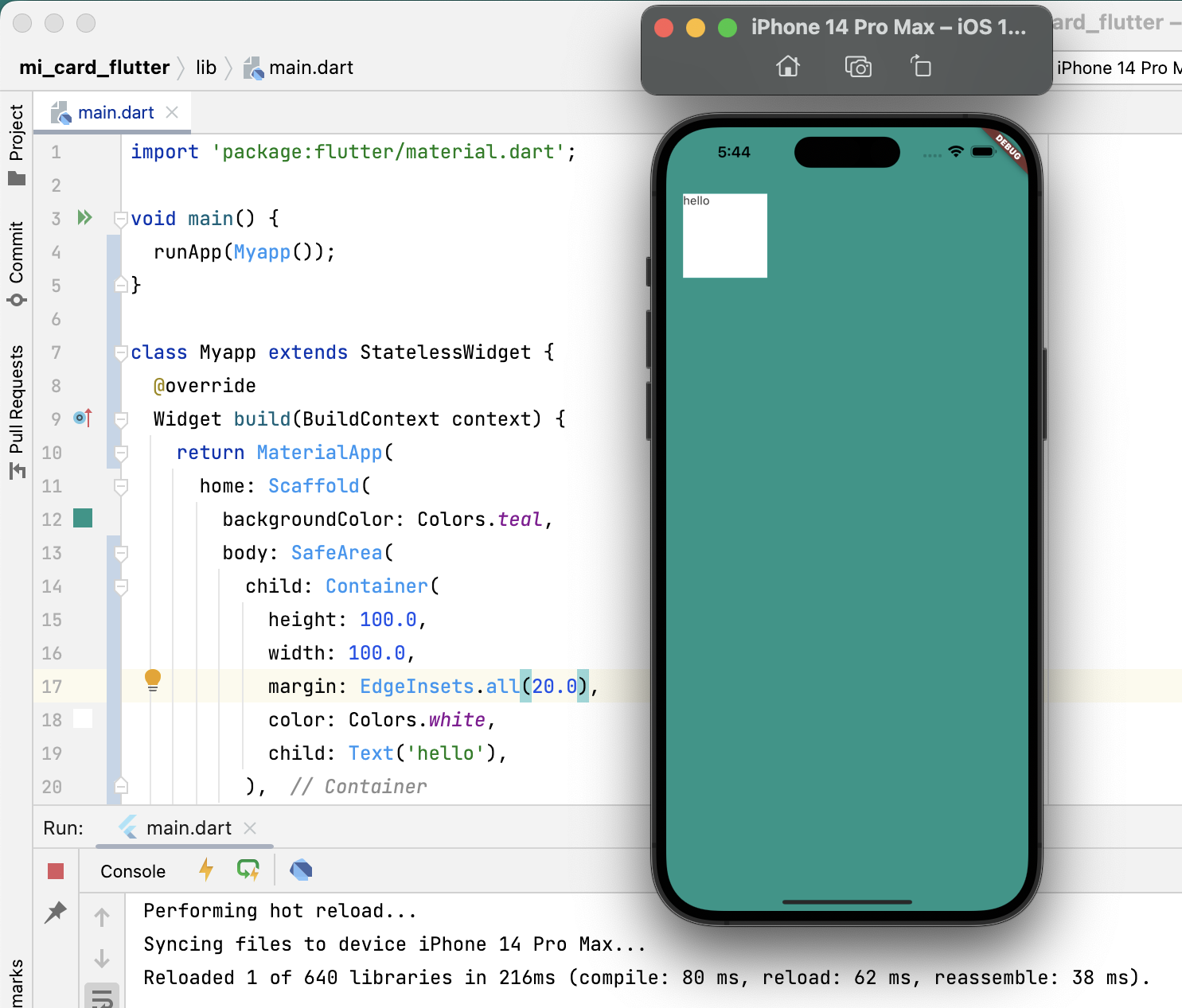
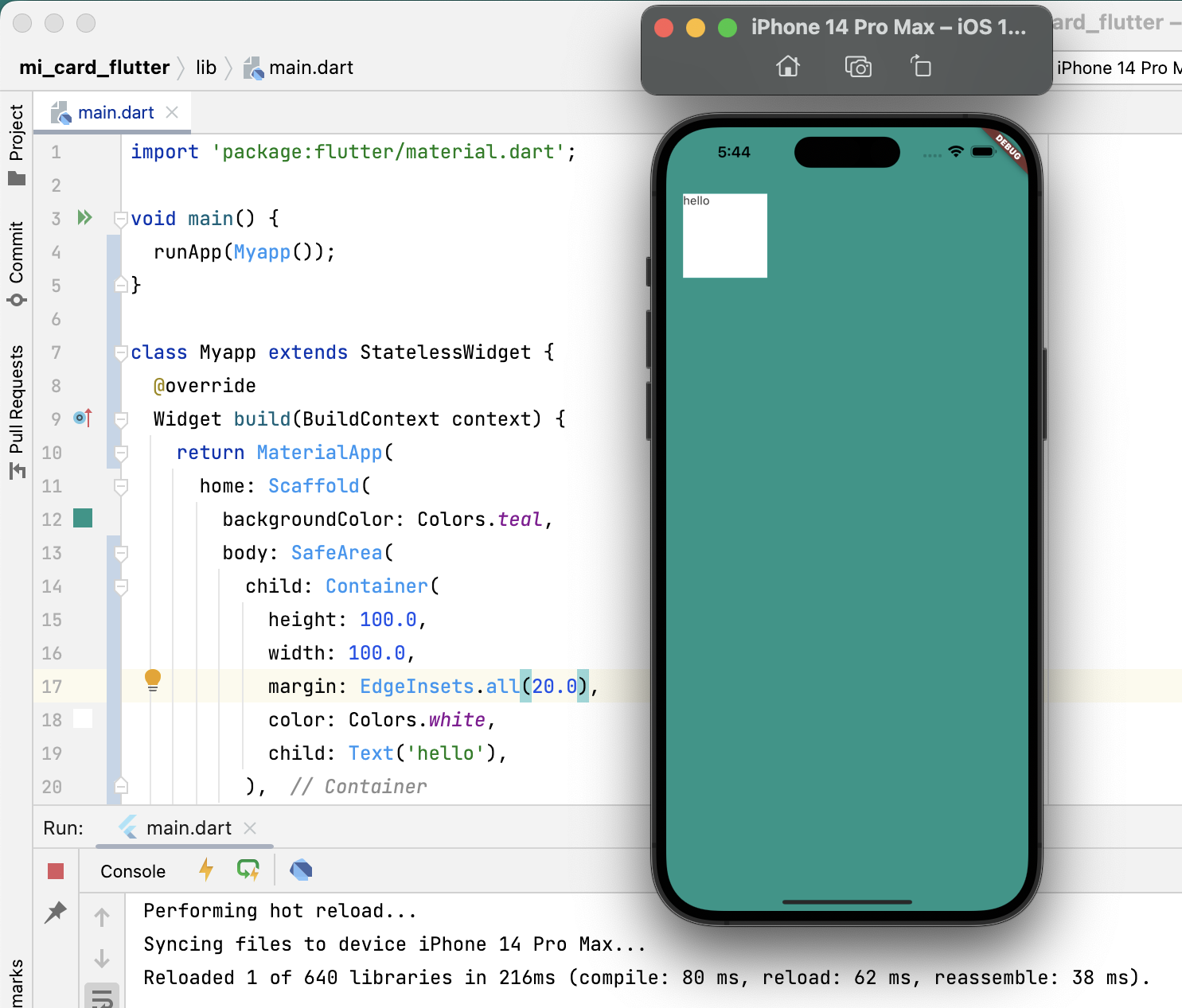
또 컨테이너의 넓이와 높이까지 바꿀 수 있다.
심지어 마진까지 줄 수 있는데 height width margin 다 웹에서 경험해본거라 너무 반갑다 ㅠㅠ 아 그리고 Margin을 주는 방법도 엄청 다양하던데 이건 구글링 해보면서 원할때 필요한거 쓰면 될듯!
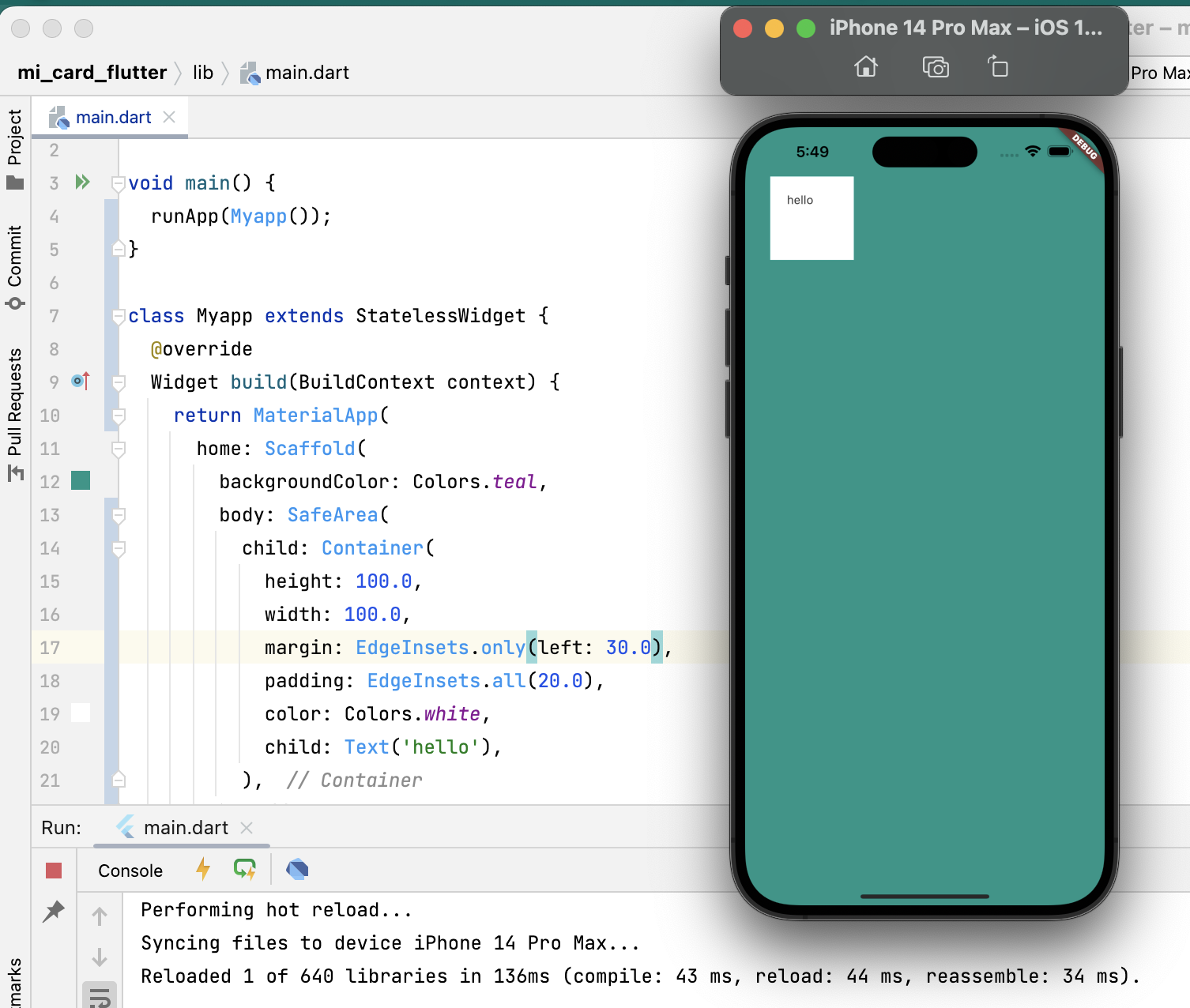
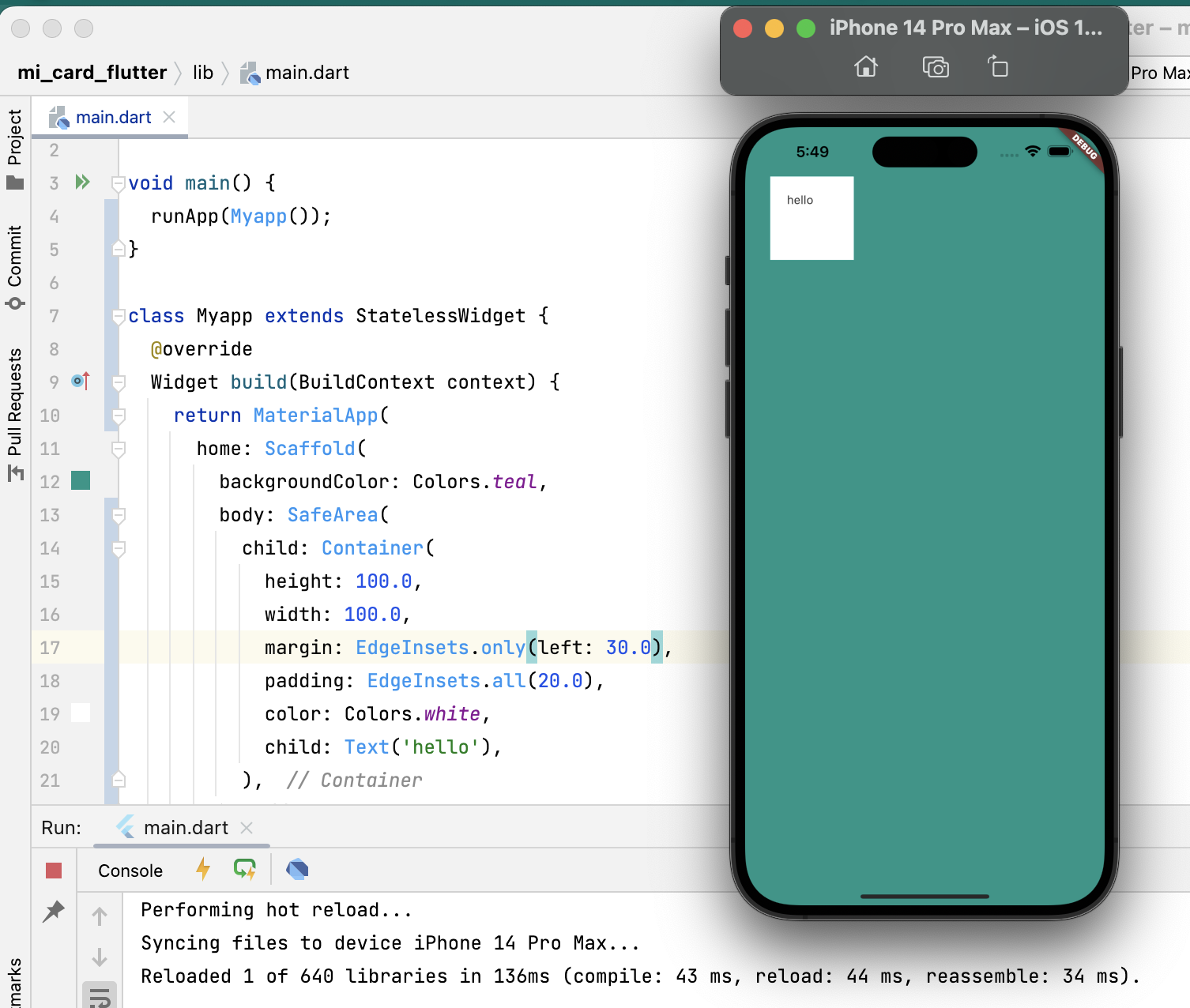
이뿐만이 아니라, padding까지 줄 수 있다.

그런데 글자의 위치가 조금 바뀐 것을 볼 수 있는데, margin은 컨테이너 바깥을 조절하는거고, padding은 컨테이너 안의 내용물을 조절하는 것으로 보면 된다!
또, 컨테이너는 하나의 자식만 가질 수 있다.
세줄요약-
1. 컨테이너는 자식 요소의 크기만큼 부피를 가진다.
2. safe area를 사용하면 탑 바와 겹치지 않는다.
3. margin은 컨테이너 밖, padding은 컨테이너 안을 조절한다.