
이제 본격적으로 내 연락처, 이름 등이 적힌 명함을 띄워주는 앱을 만들어보려한다.

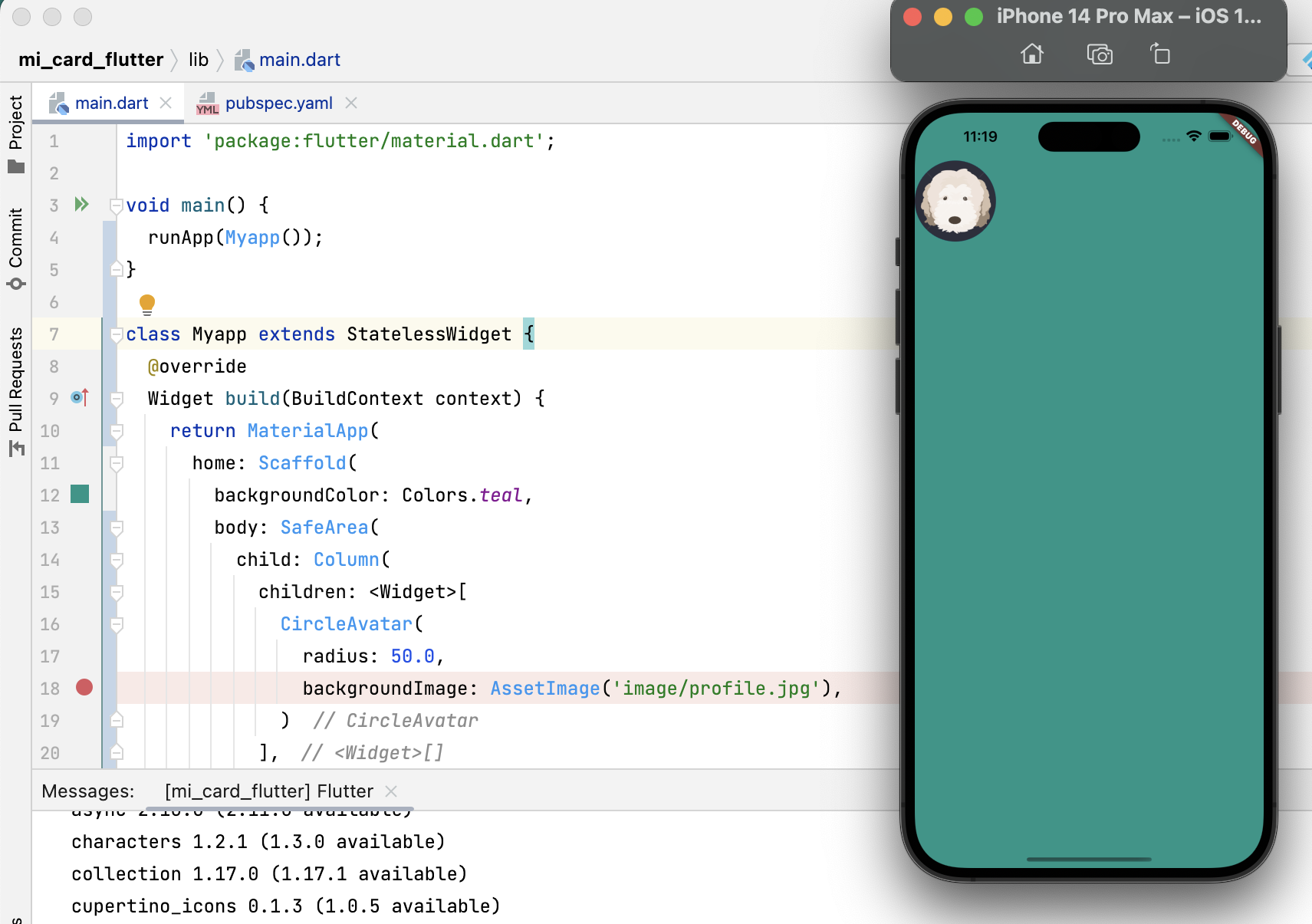
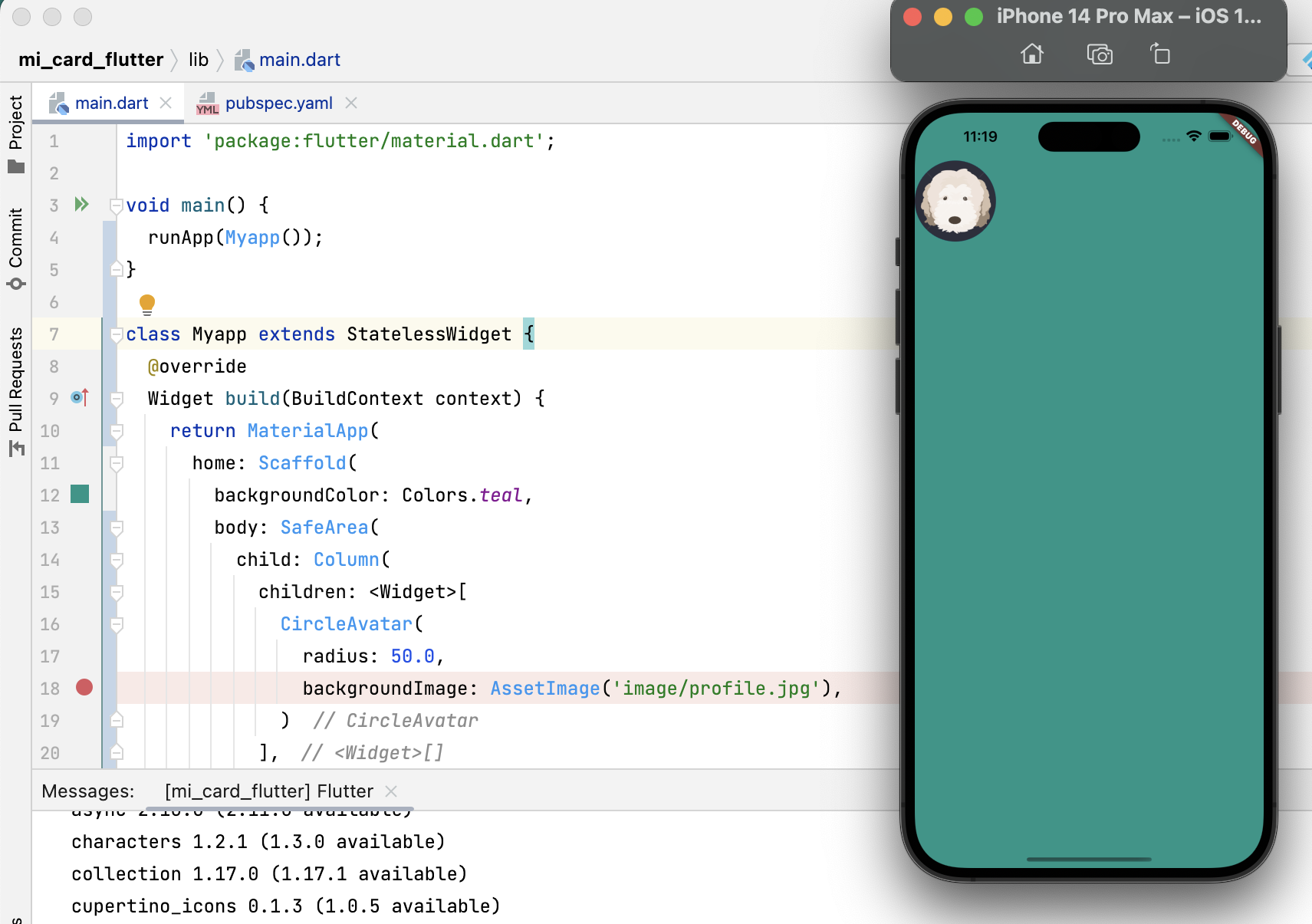
먼저 CircleAvatar을 만들어줬다. 이 위젯은 보통 동그란 프로필 사진을 만들때 넣어주는 위젯인데, 이 위젯을 사용하면 이미지를 자동으로 동그랗게 표시할 수 있다.
radius는 웹에서 모서리의 둥근 정도를 조절하는데 쓰이는데 여기서는 동그라미의 크기를 조절해준다.

여기서 프로필의 사진을 바꿔주는게 강의 도전과제로 나왔는데 구글링 해서 바로 찾았다 ^__^
backgroundImage 쓰고 사진 넣어주면 되는데 내가 파일 이름을 'image'로 만들어놓고 yaml 파일에서는 경로 설정을 'images' 로 해줘서 '왜 안되지?' 했다..
아무튼 역시 구글에는 다 나온다!

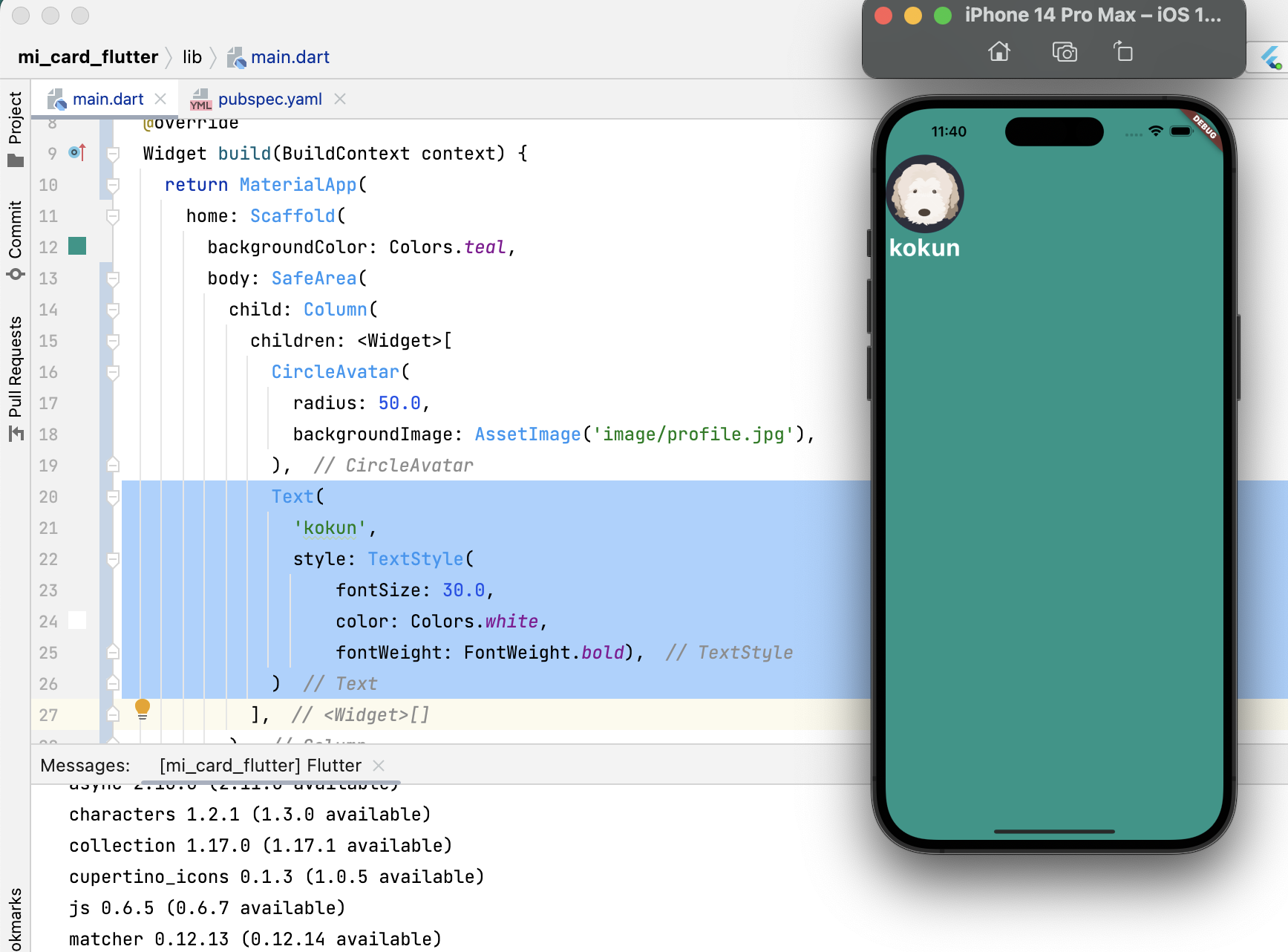
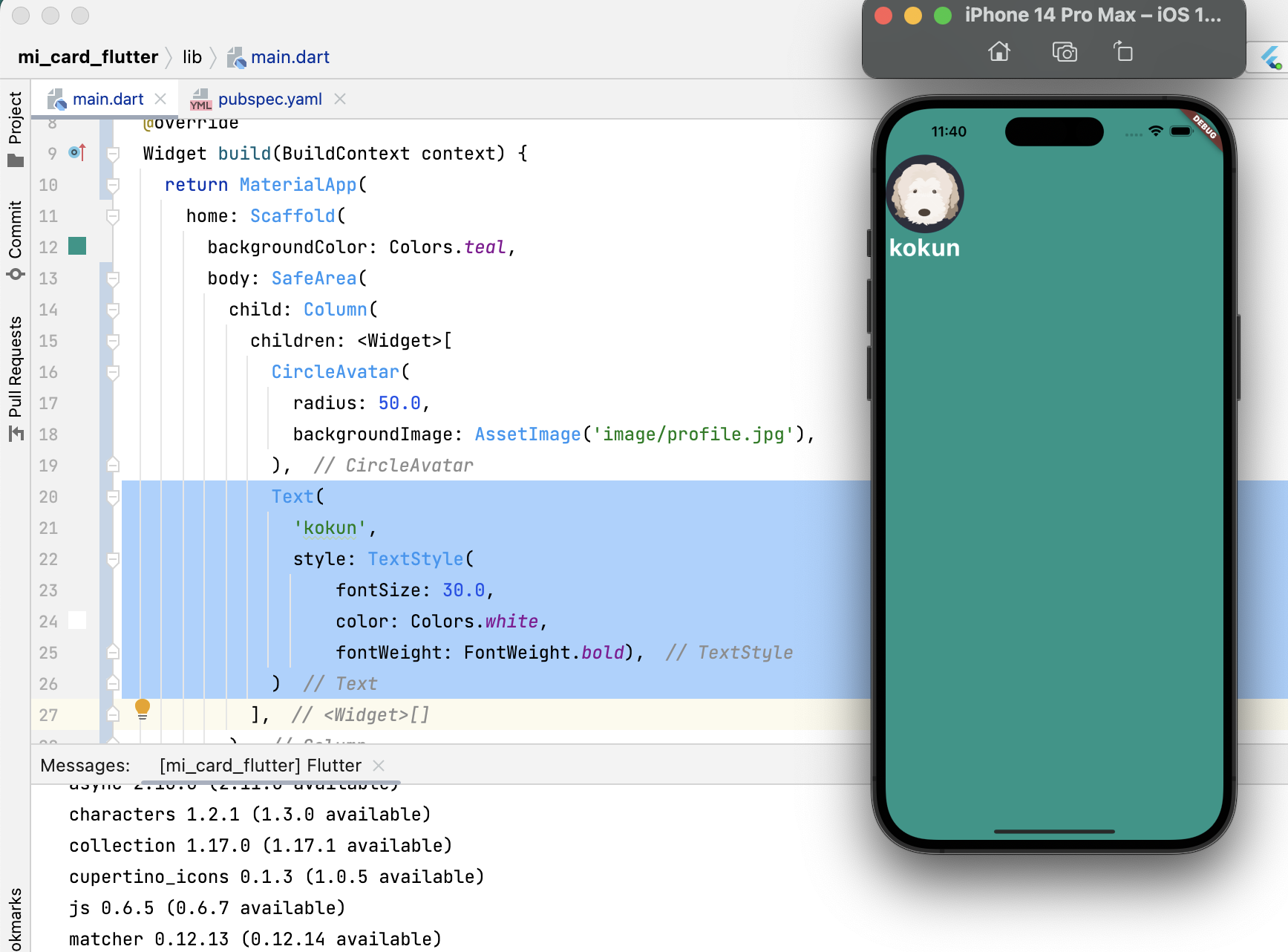
이번에는 명함에 이름을 넣어줬다.
text만 사용해서 글자만 써준게 아니라, font size나 font weight 등 font style까지 만져줬다!
이건 웹에서도 많이 해봤던거라 익숙하다 😎
세줄요약-
1. 동그란 프로필 사진을 만들기 위해 circleavatar를 써줄 수 있다.
2. 모르는건 구글한테 물어봐라. 다 알려준다!
3. 웹이랑 비슷하게 글씨의 두께, 색, 크기 등 text style을 입맛대로 바꿔줄 수 있다.