이번 강의에서는 먼저 사용자 인터페이스를 디자인하려 한다.

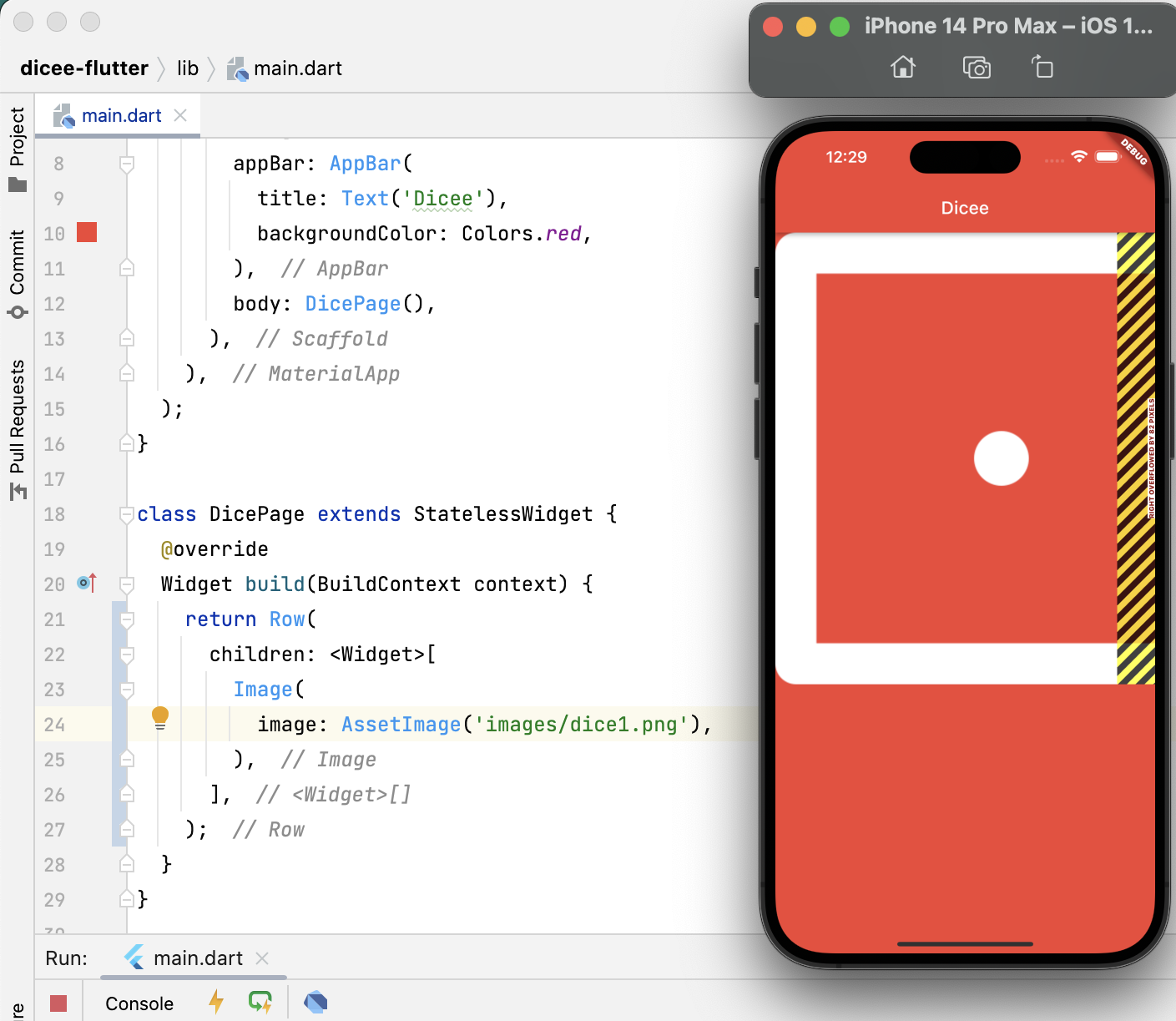
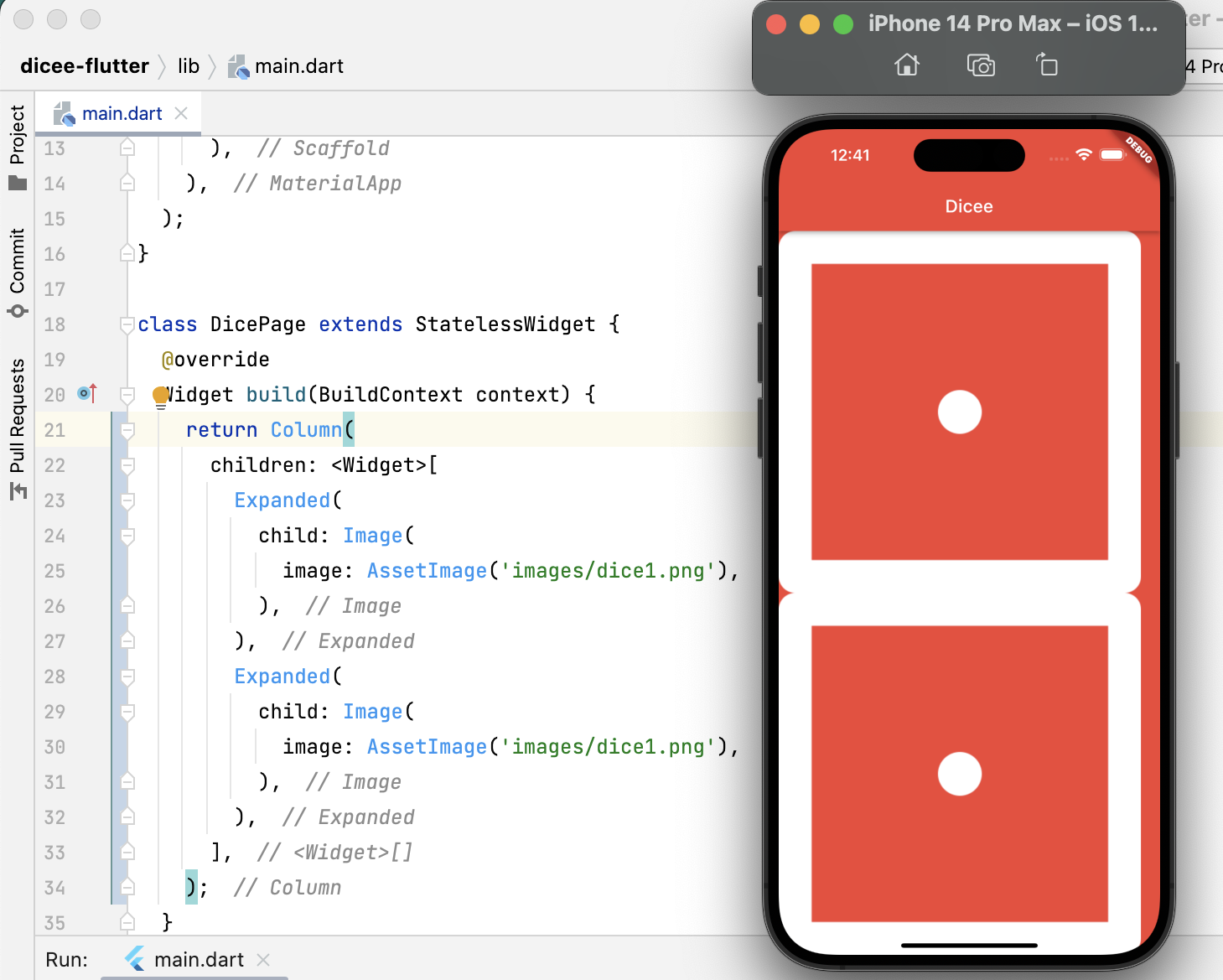
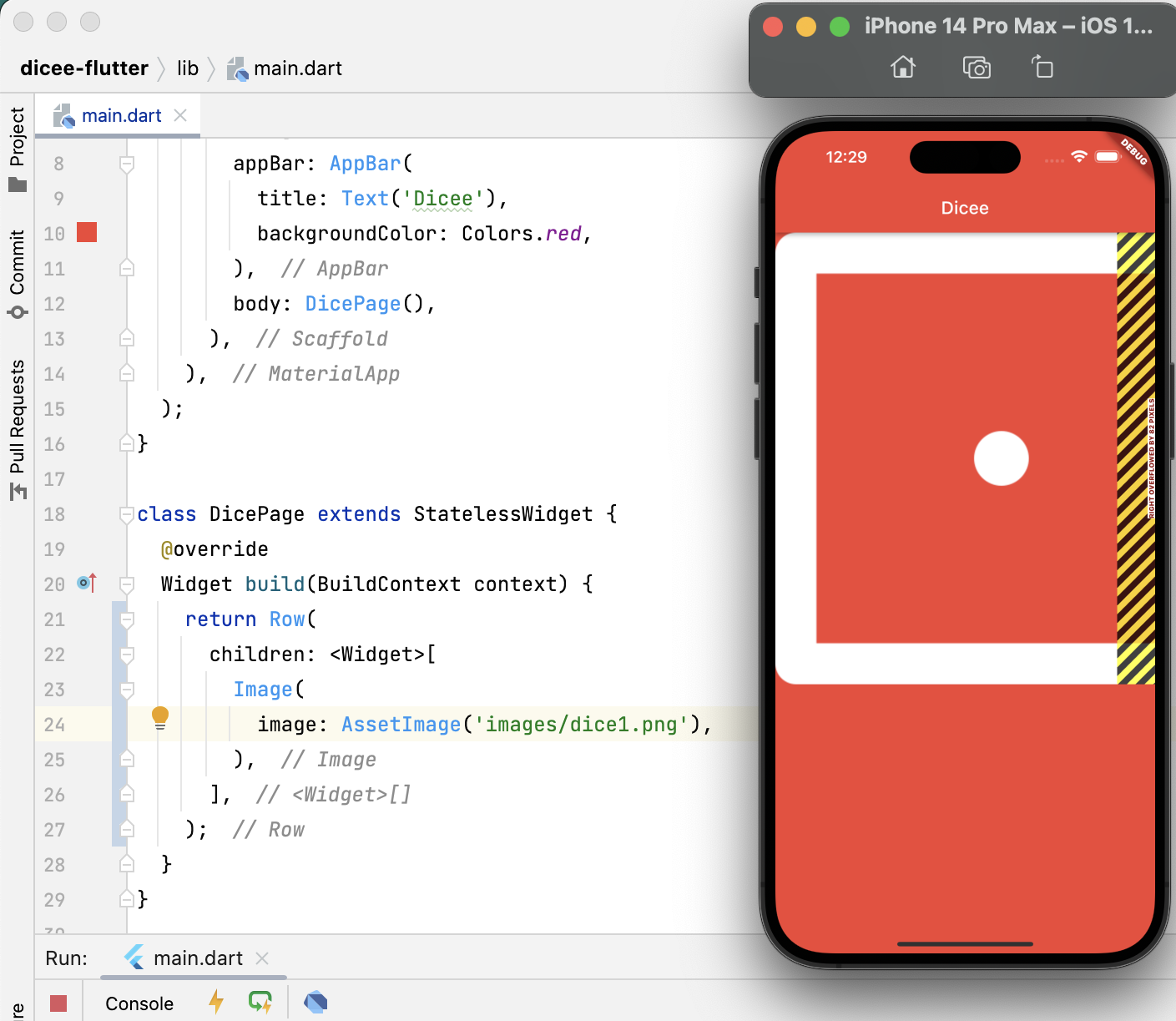
먼저 AssetImage를 사용해 사진을 넣어줬는데, 사진의 크기가 화면보다 커서 짤리는 것을 볼 수 있다.
물론, width를 사용해 크기를 줄일 수 있겠지만

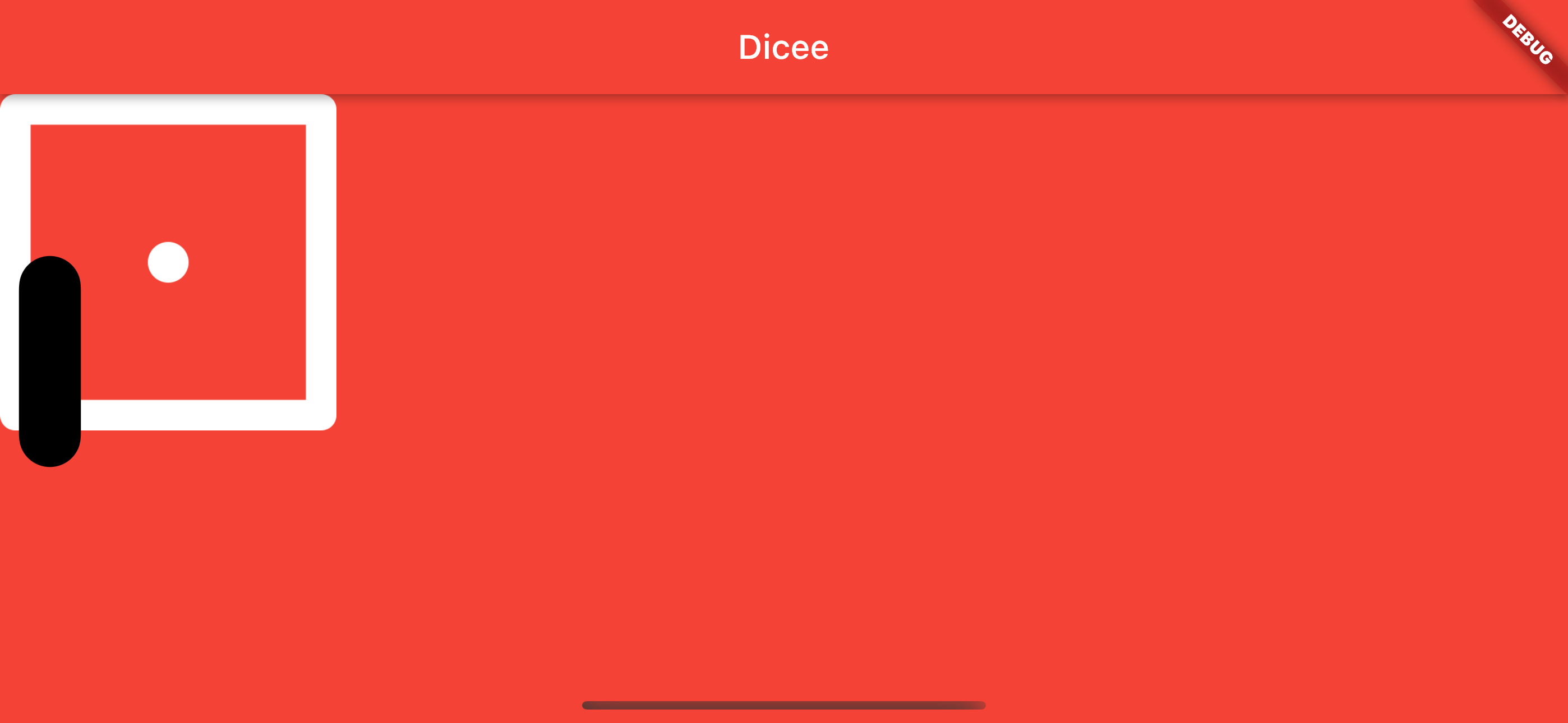
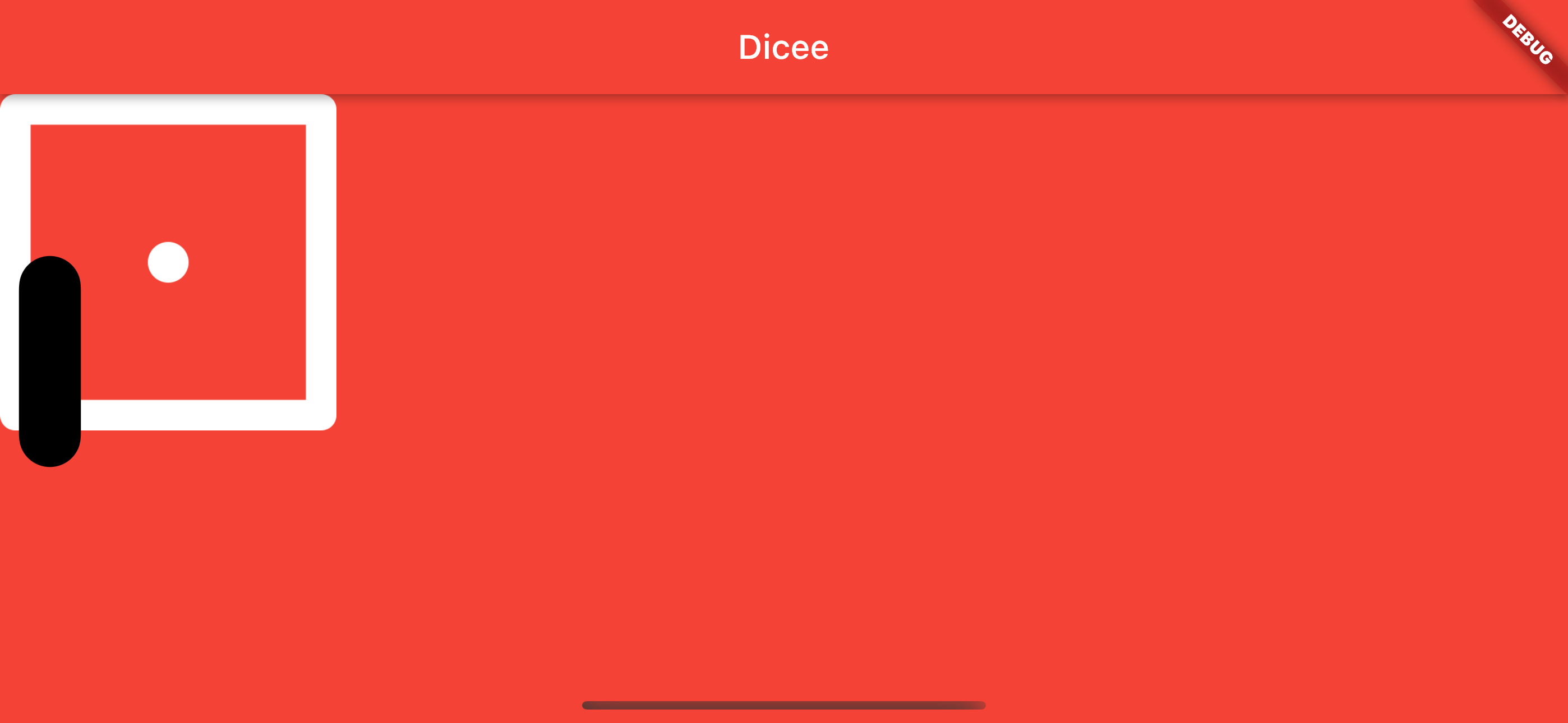
그렇게 되면 이렇게 화면을 돌렸을 때 문제점이 생기는 것을 볼 수 있다.

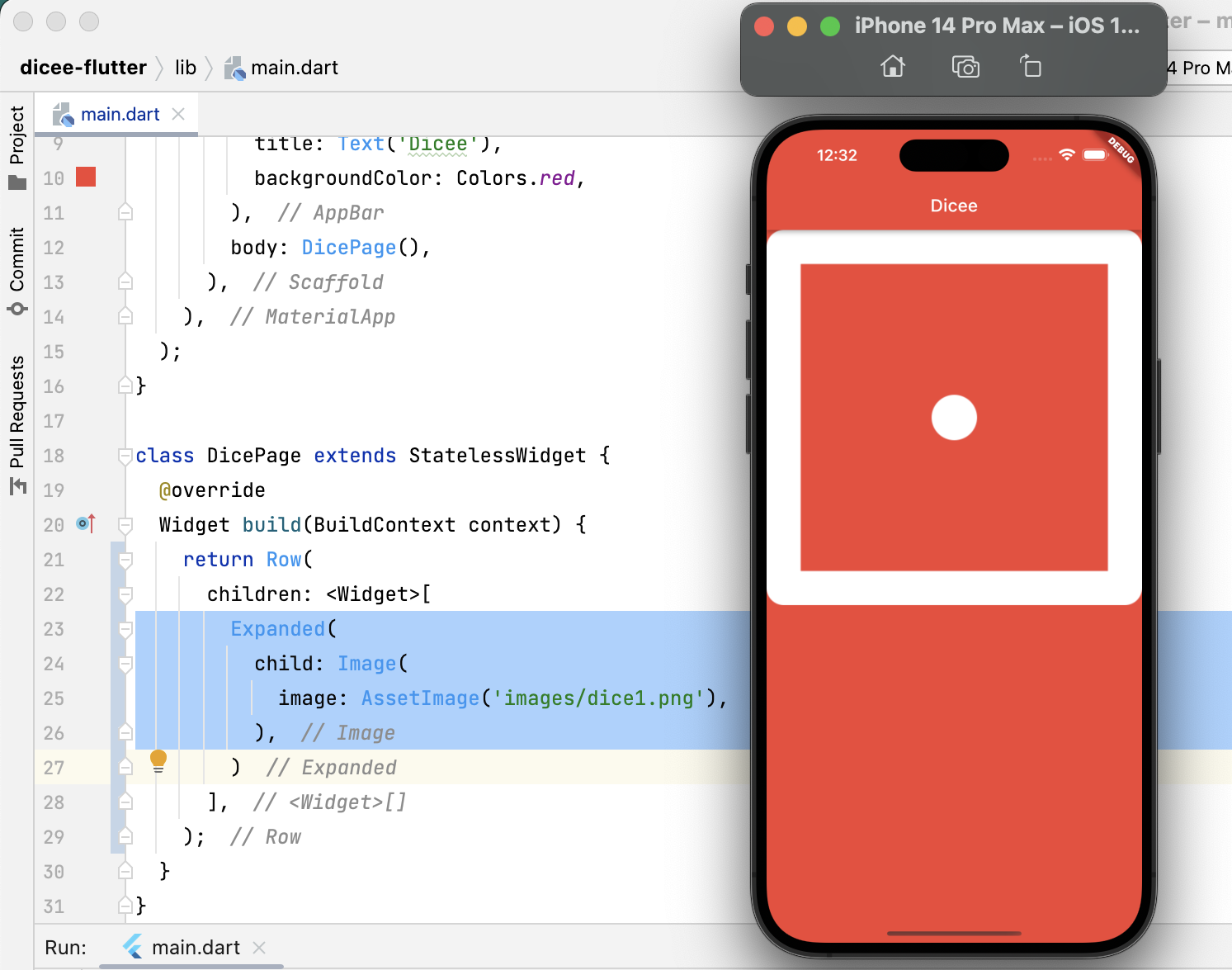
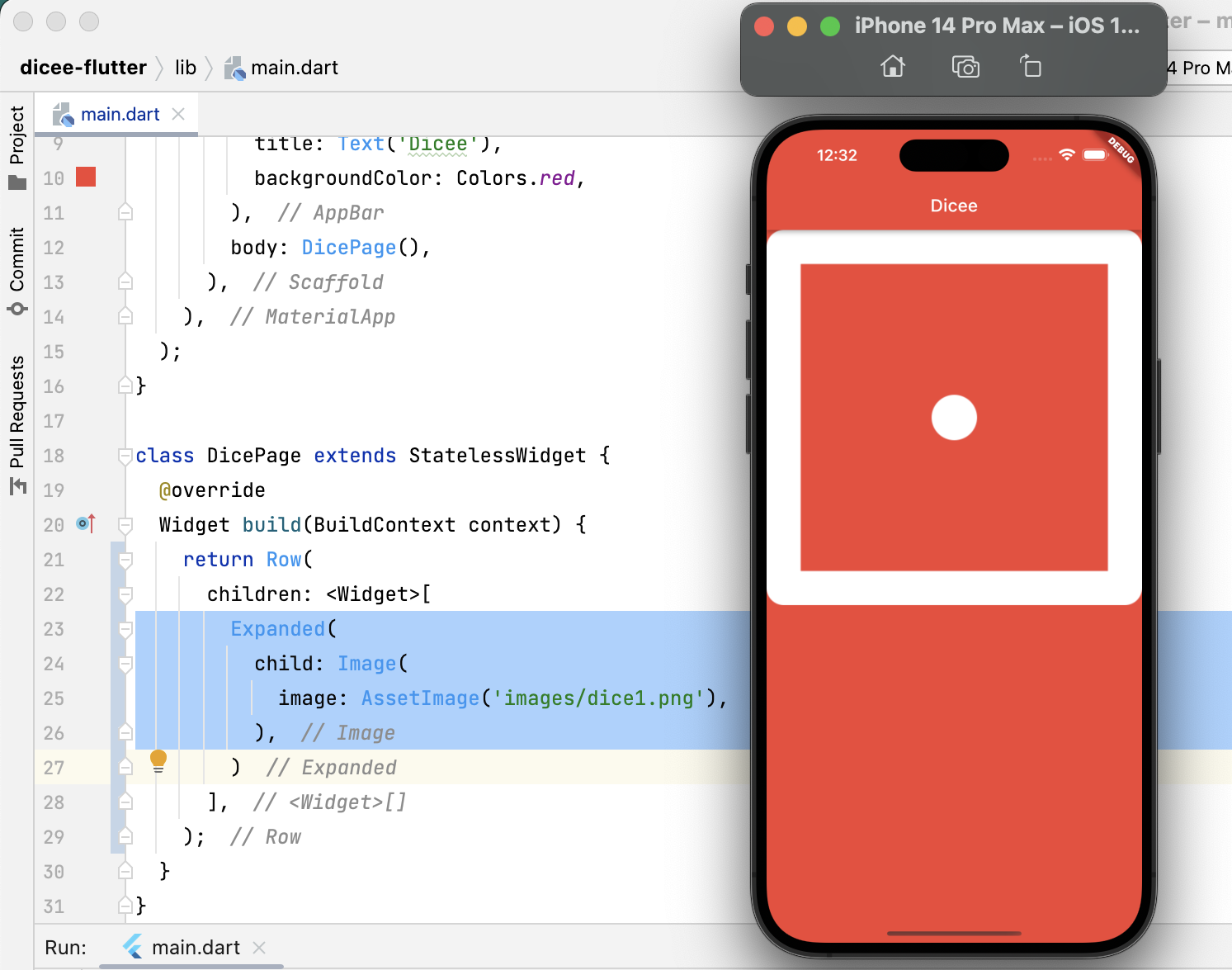
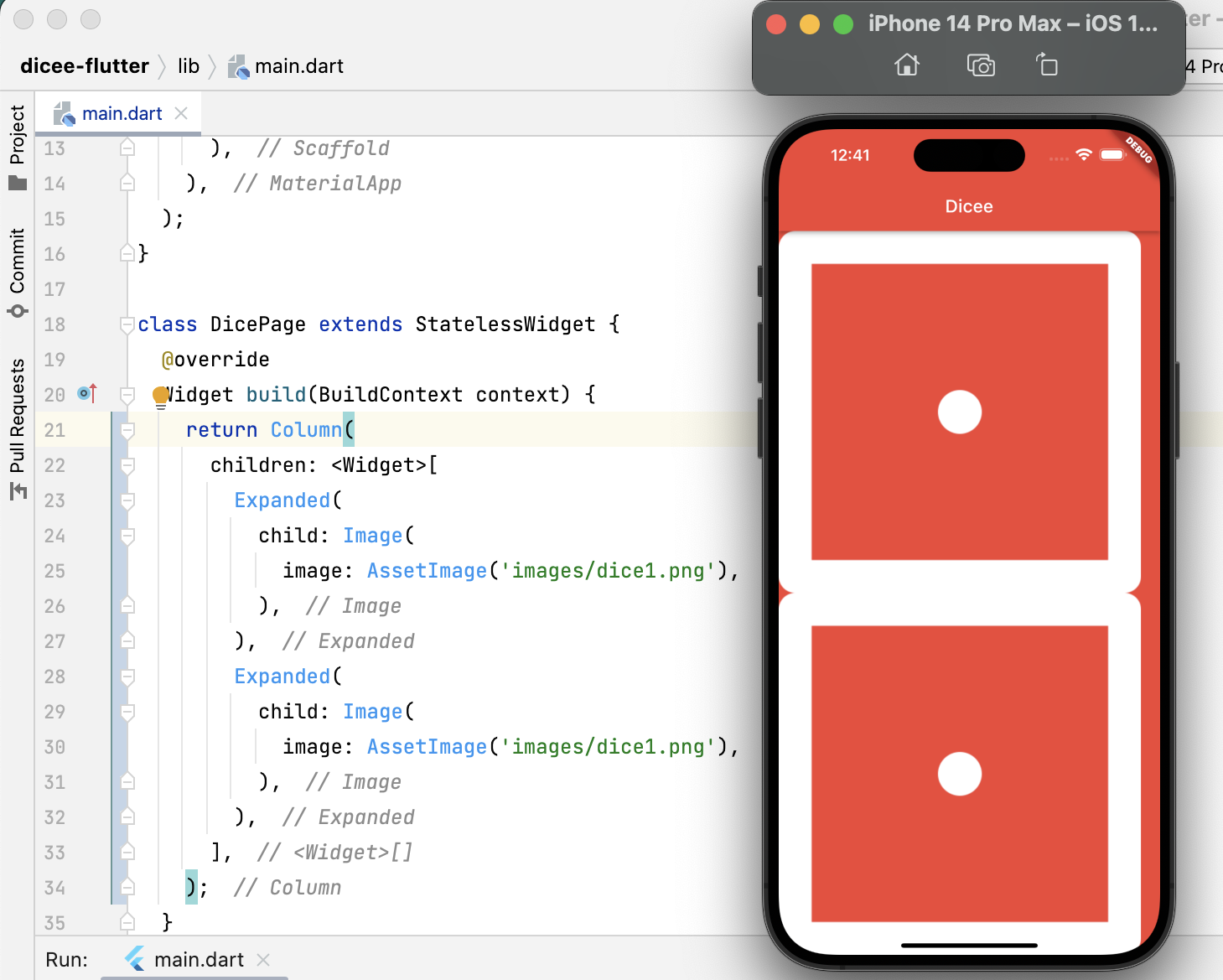
그럴때는 이렇게 expanded를 사용해주면 된다!
expanded 클래스는 row 나 column의 자식이어야 하고, expanded 클래스는 무조건 하나의 자식만 가질 수 있다.
그렇게 되면 column일때는 높이를, row일때는 넓이를 화면에 맞게 넓히게 된다.
이 위젯에 넣는 모든 하위 아이템은 사용 가능한 공간에 따라서 확장과 수축이 가능하다!

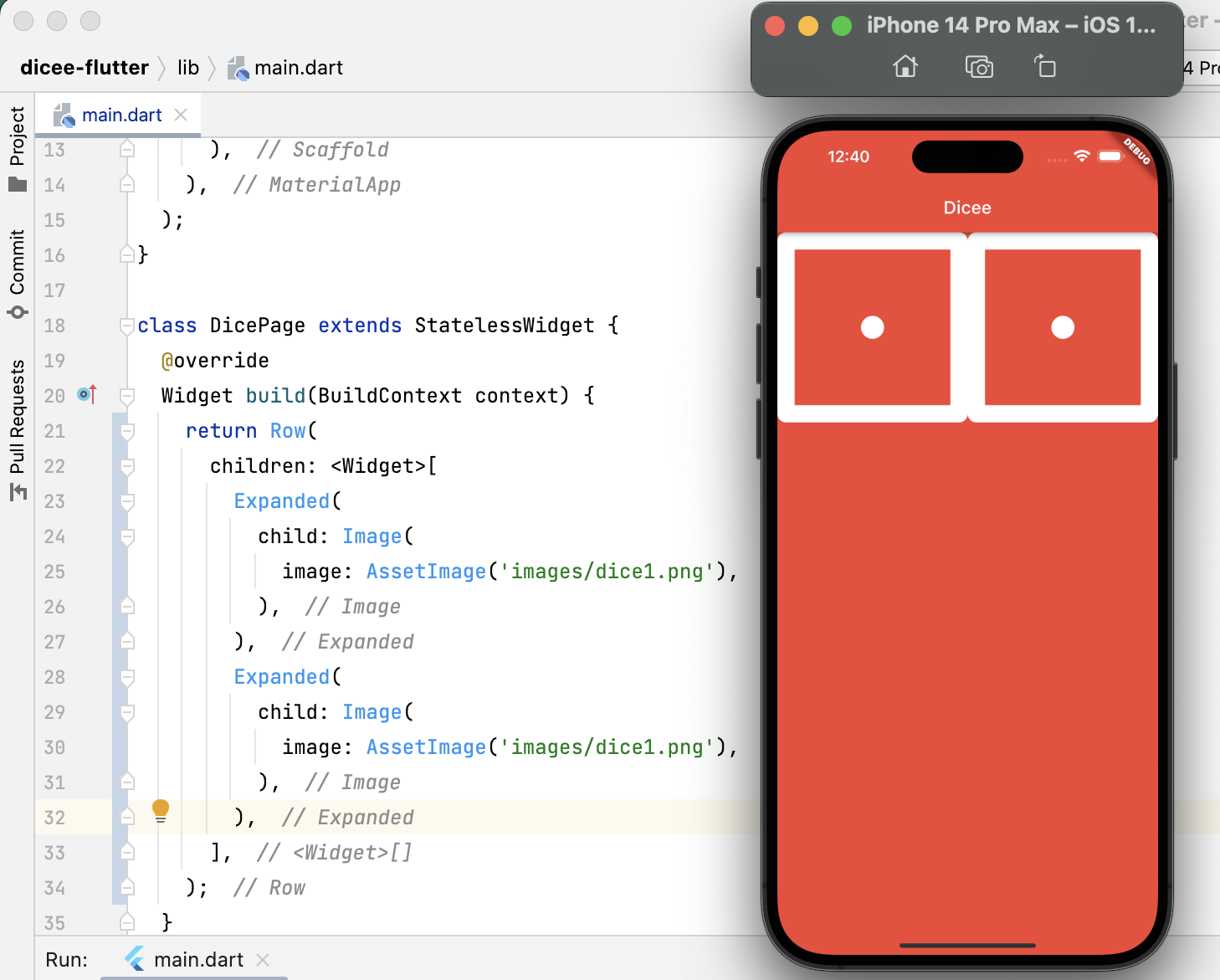
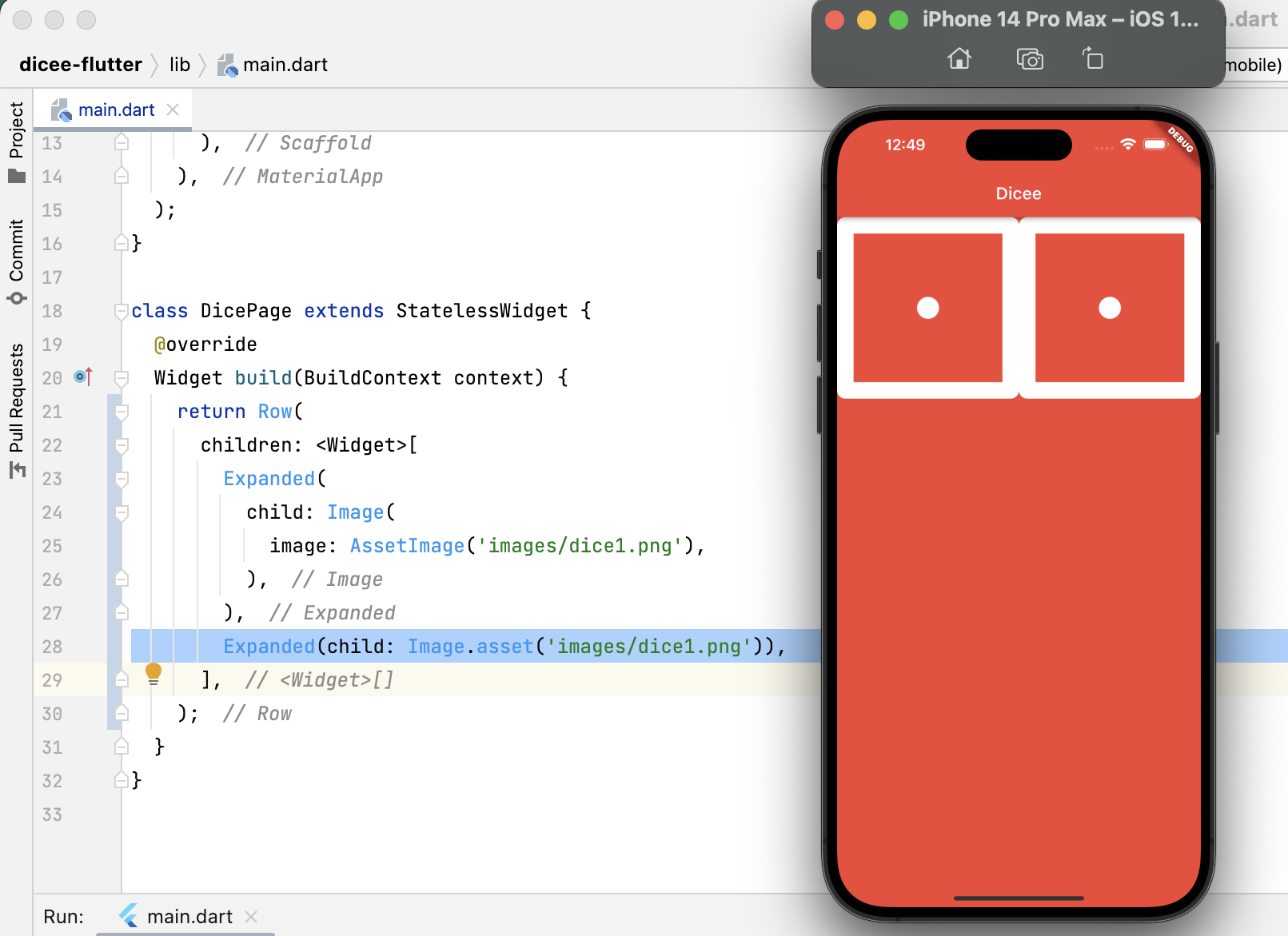
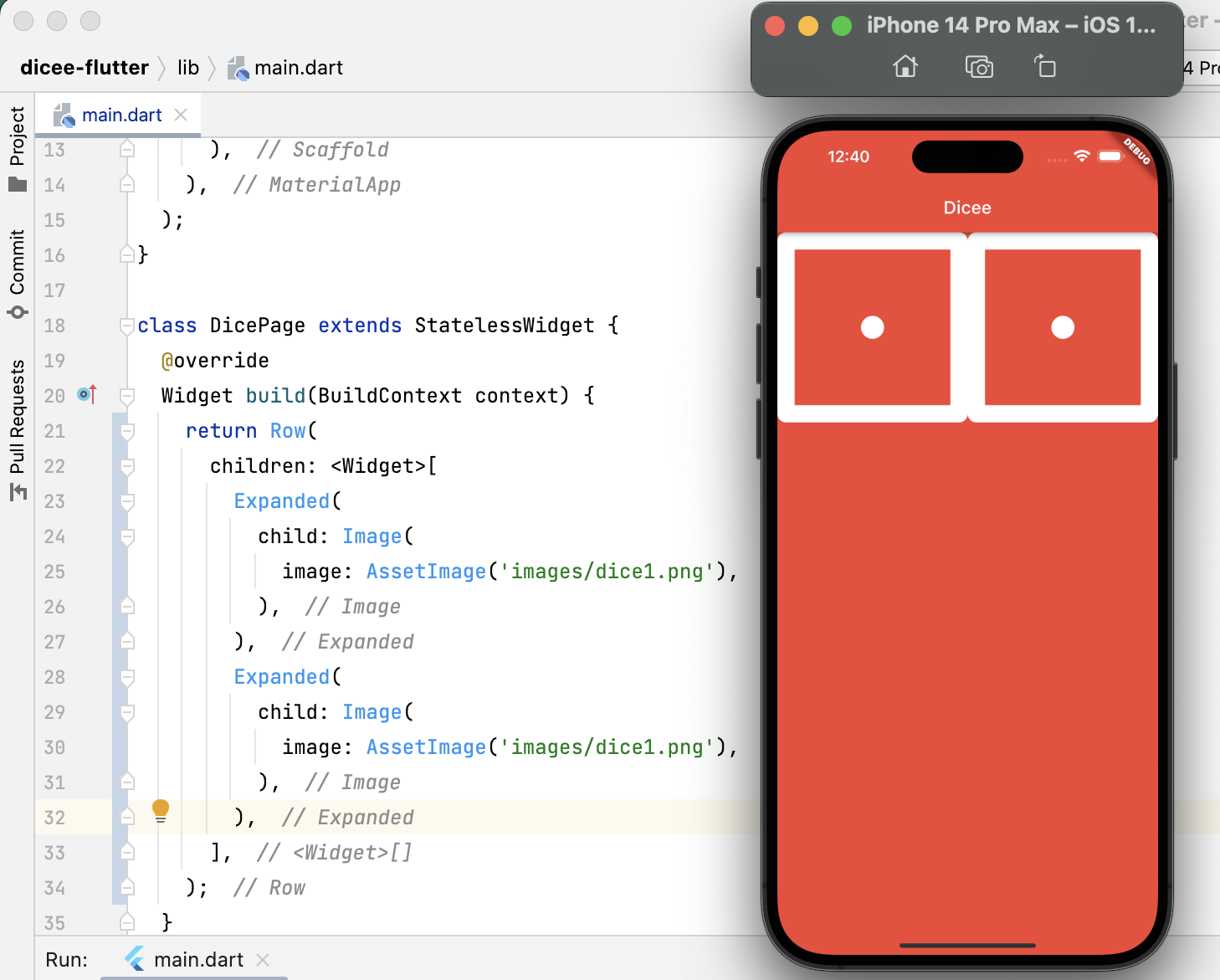
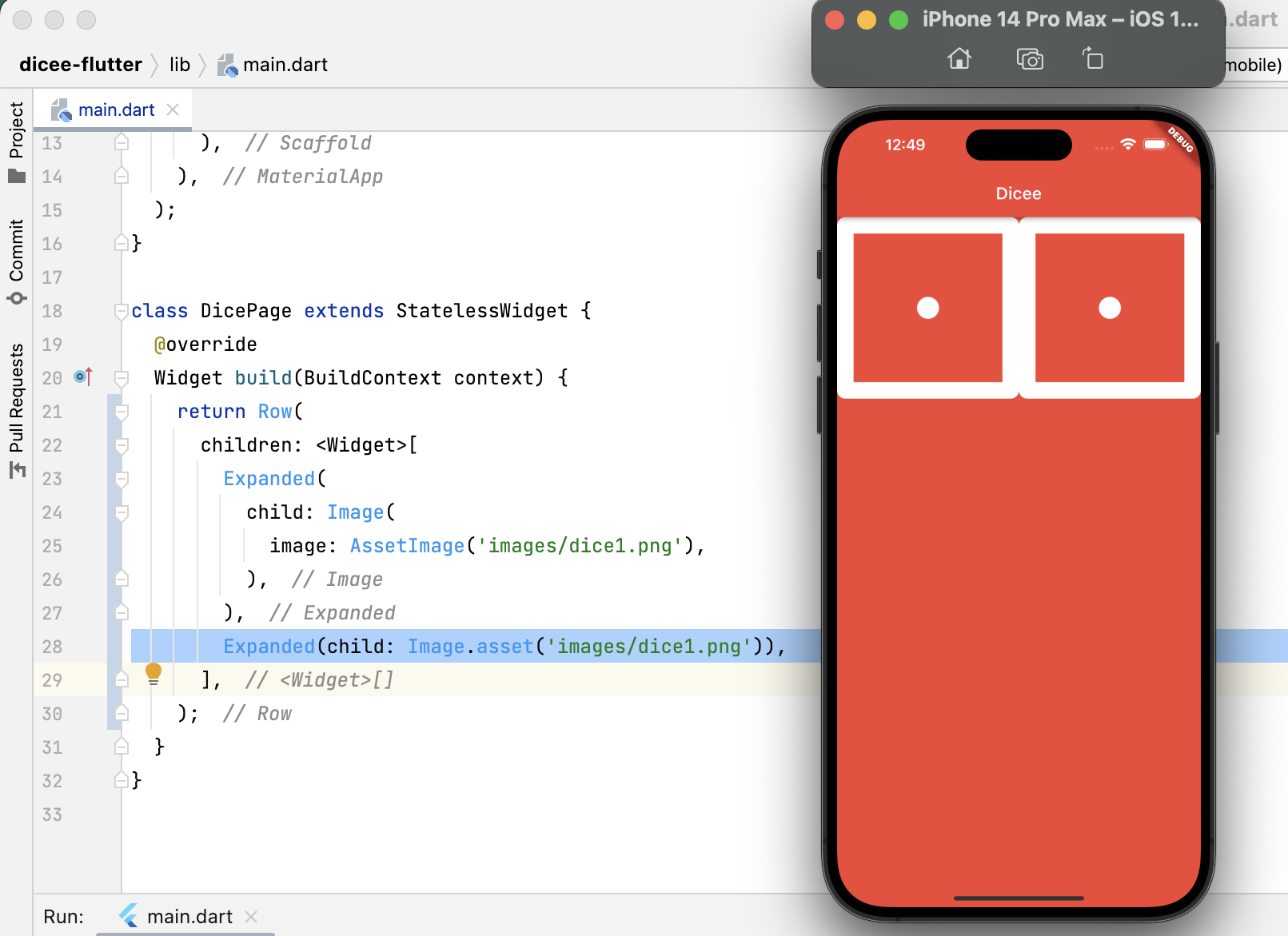
사진을 하나 더 넣어줘봤는데, Expanded 클래스가 두개에 현재 row로 속성을 줘 사진 크기를 변경시켜 가로로 가능한 공간을 모두 차지하는 것을 볼 수 있다.

column으로 바꿔서 해본 결과 column은 세로로 가능한 공간을 차지하는 것을 볼 수 있다! (expanded 쓸 때 column row가 어떻게 공간을 먹는건지 사진 하나를 쓸 때는 이해 못했는데 이렇게 하니까 바로 이해됐다 ^__^)

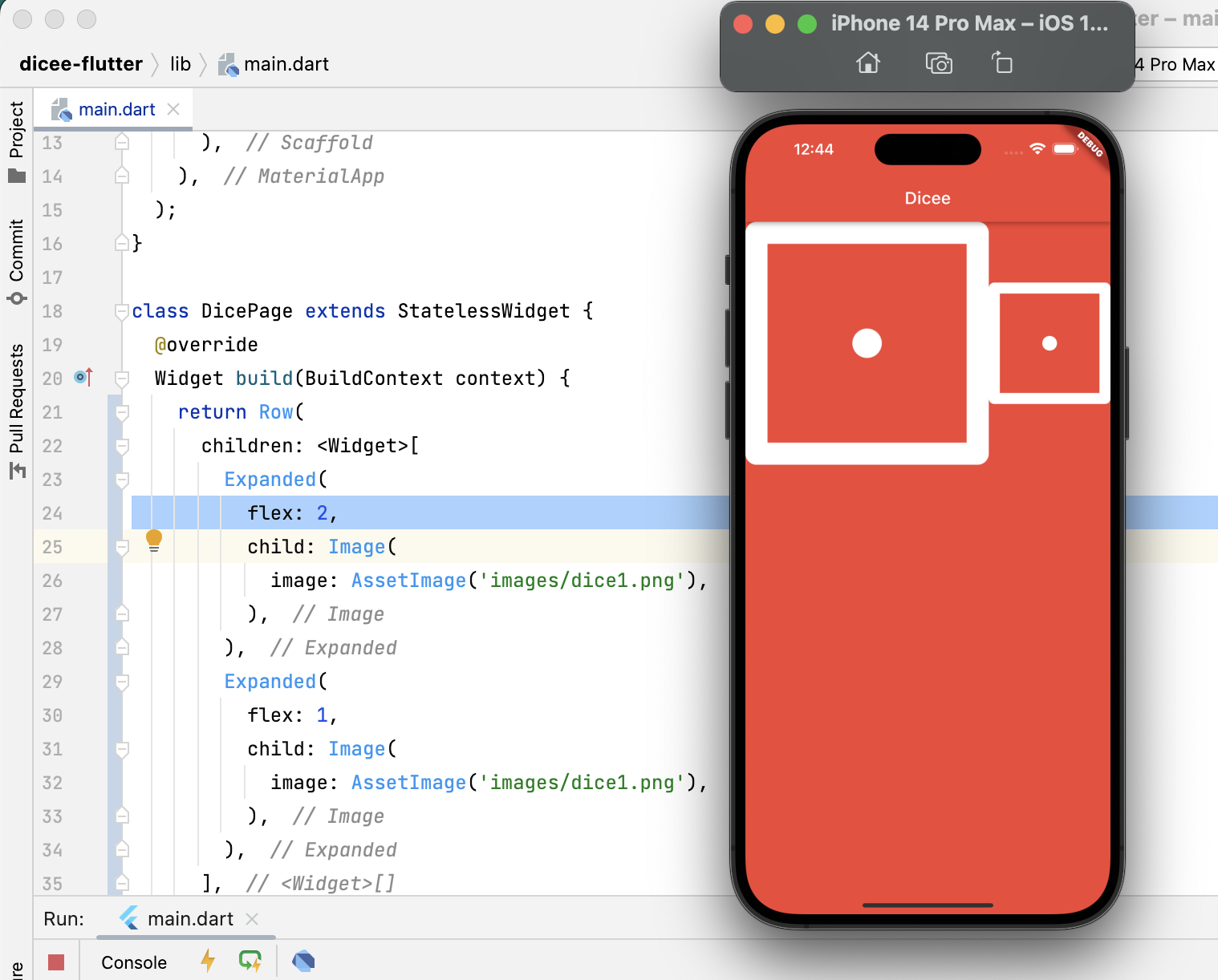
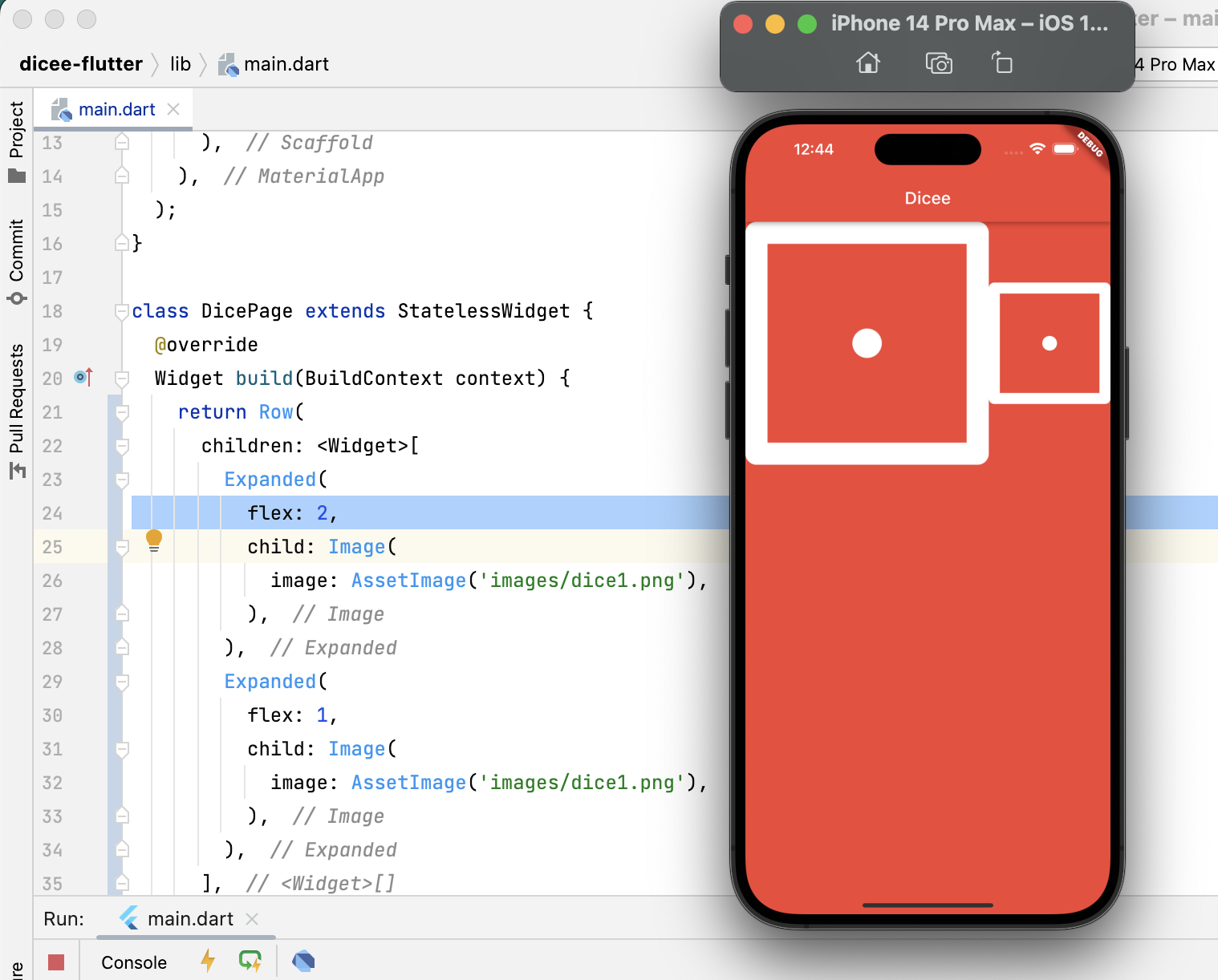
또 flex를 이용해 쉽게 비율을 바꿀 수 있다.
당장 쓸건 아니라.. 그냥 이런게 있다는 것만 알아두자!

그리고 asset image로 사진을 넣을 때 이렇게 Image.asset 한줄로 편하게 넣는 방법이 있다!
위의 asset image를 넣은 코드와 비교했을때 길이도 훨씬 짧고 간편하다.
세줄요약-
1. expanded 클래스에 익숙해지자, 본격적으로 레이아웃 짤 때 엄청 많이 쓸 듯?
2. flex를 사용하면 비율을 조정해줄 수 있다. 웹이랑은 또 다르네 🤔
3. 문서를 잘보면 자다가도 떡이 생긴다. 코드를 편하게 치고싶으면 막힐 때 문서 많이 찾아보자.