
이제 앱의 디자인을 완성했으니 기능을 넣어줄 차례다.
가장 먼저 해야할 것은, 사용자가 이미지 중 하나를 실제로 클릭하는 것이다.

그러려면 버튼 위젯을 사용해야 한다!
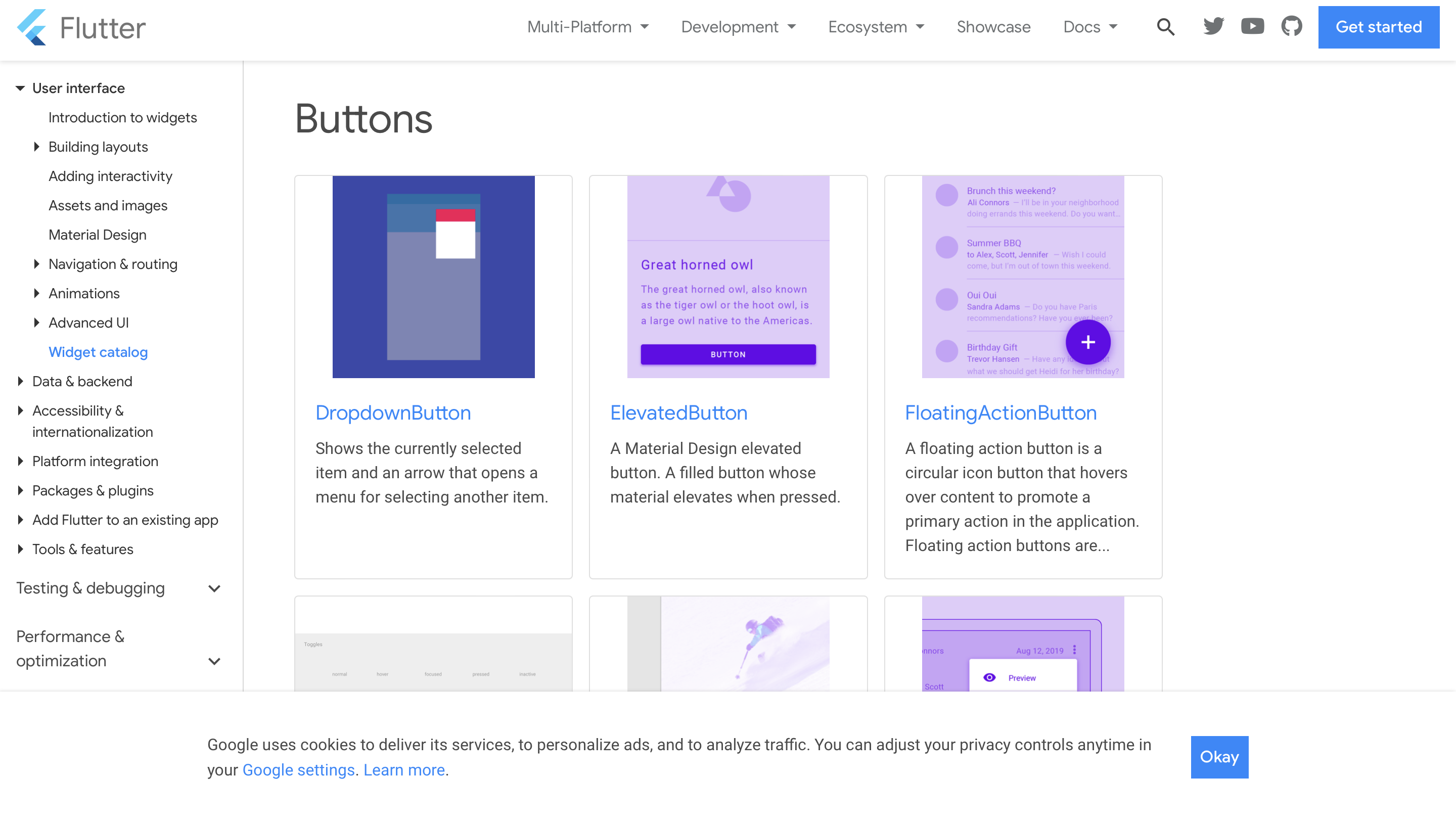
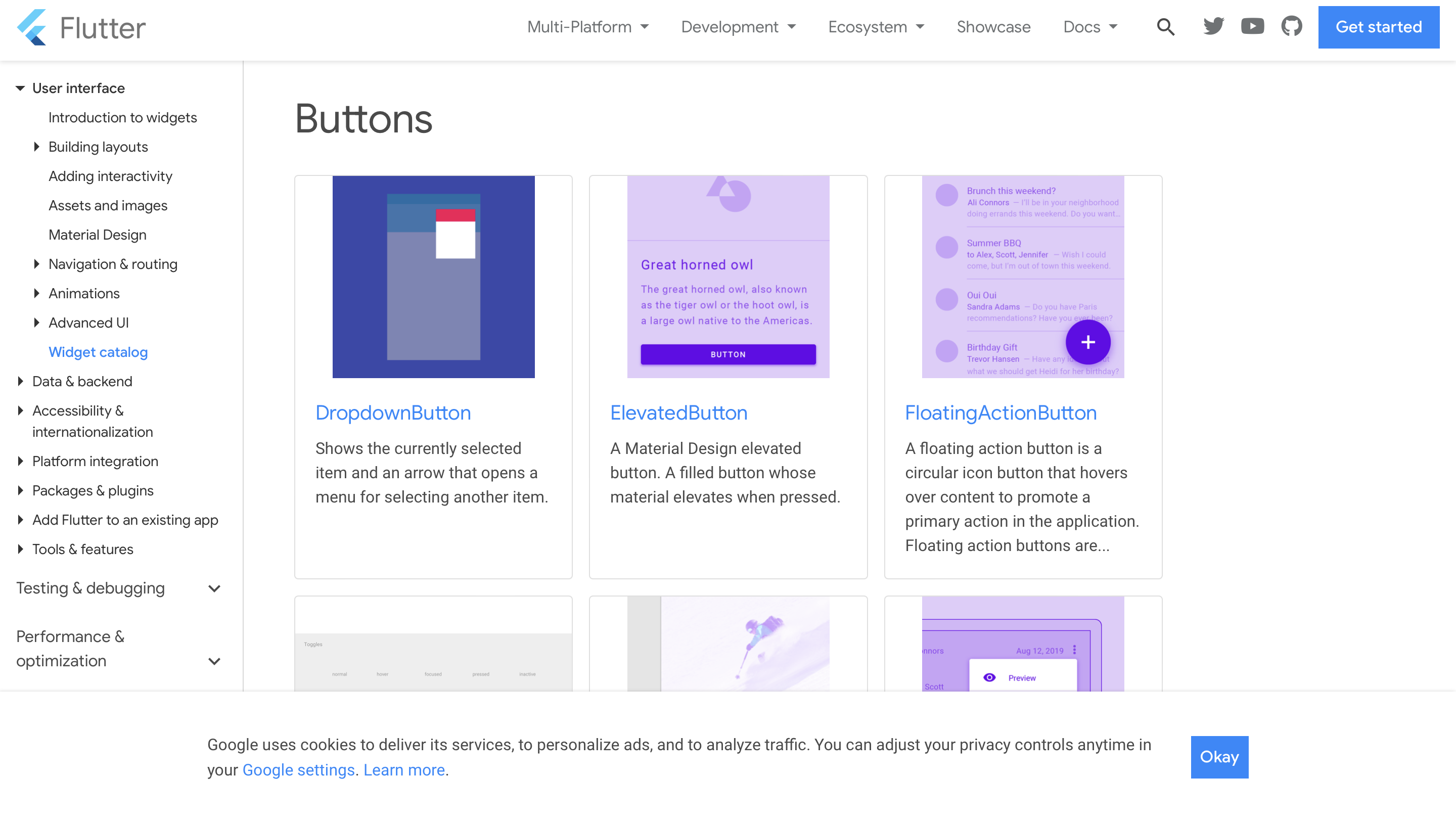
공식 문서를 보면 이렇게 잘 나와있다.
그 중에 내가 쓸 버튼은 text button이라는 건데, 지금 듣는 강의가 옛날 버전이라서 강의 영상에서는 flat button 이라고 나온다. (flat button이 text button으로 바뀐거!)
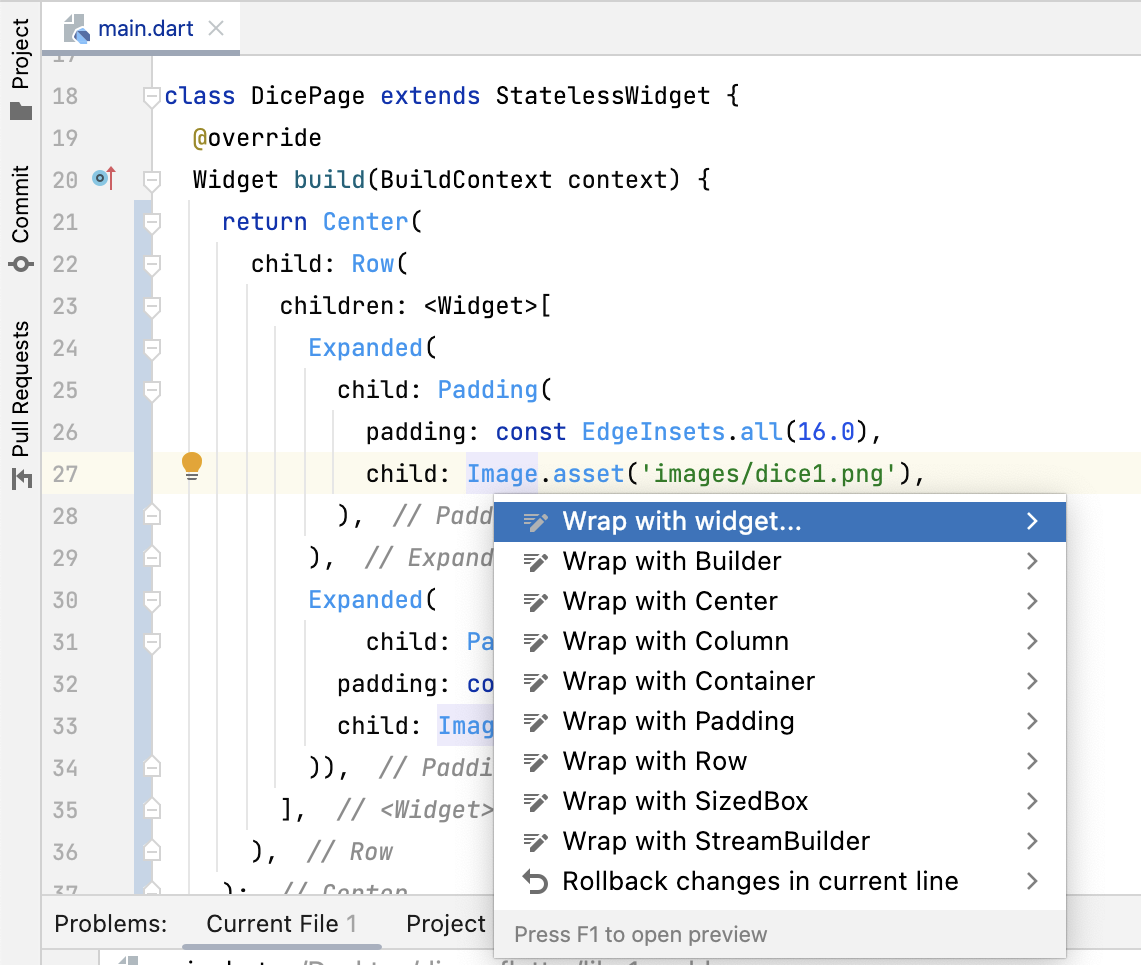
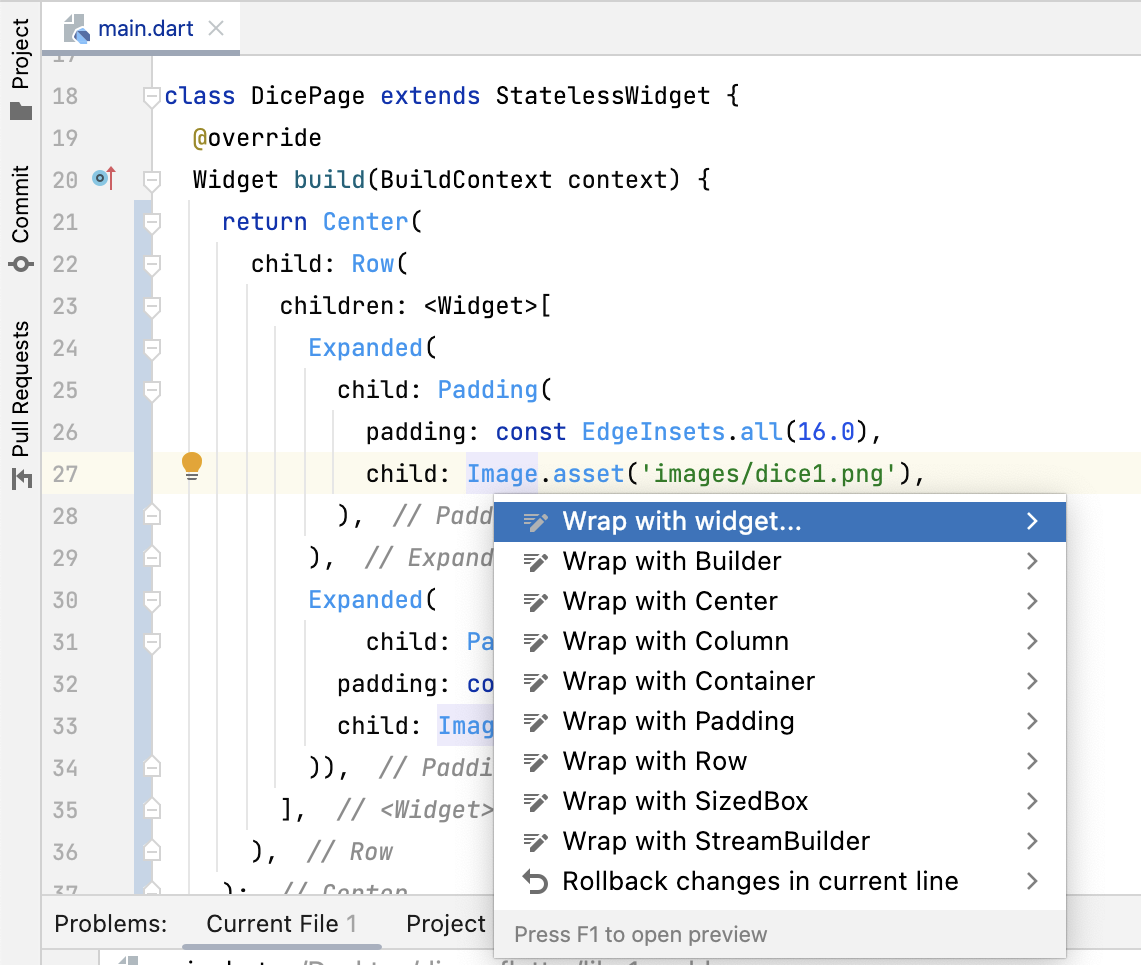
방법은, 버튼을 이미지 주변에 놓고 이미지를 버튼 위에 놔서 클릭할때마다 반응하게 하는 방법이다.


위젯을 추가하고 난 후에는 쉼표를 잘 넣어줘야 한다!
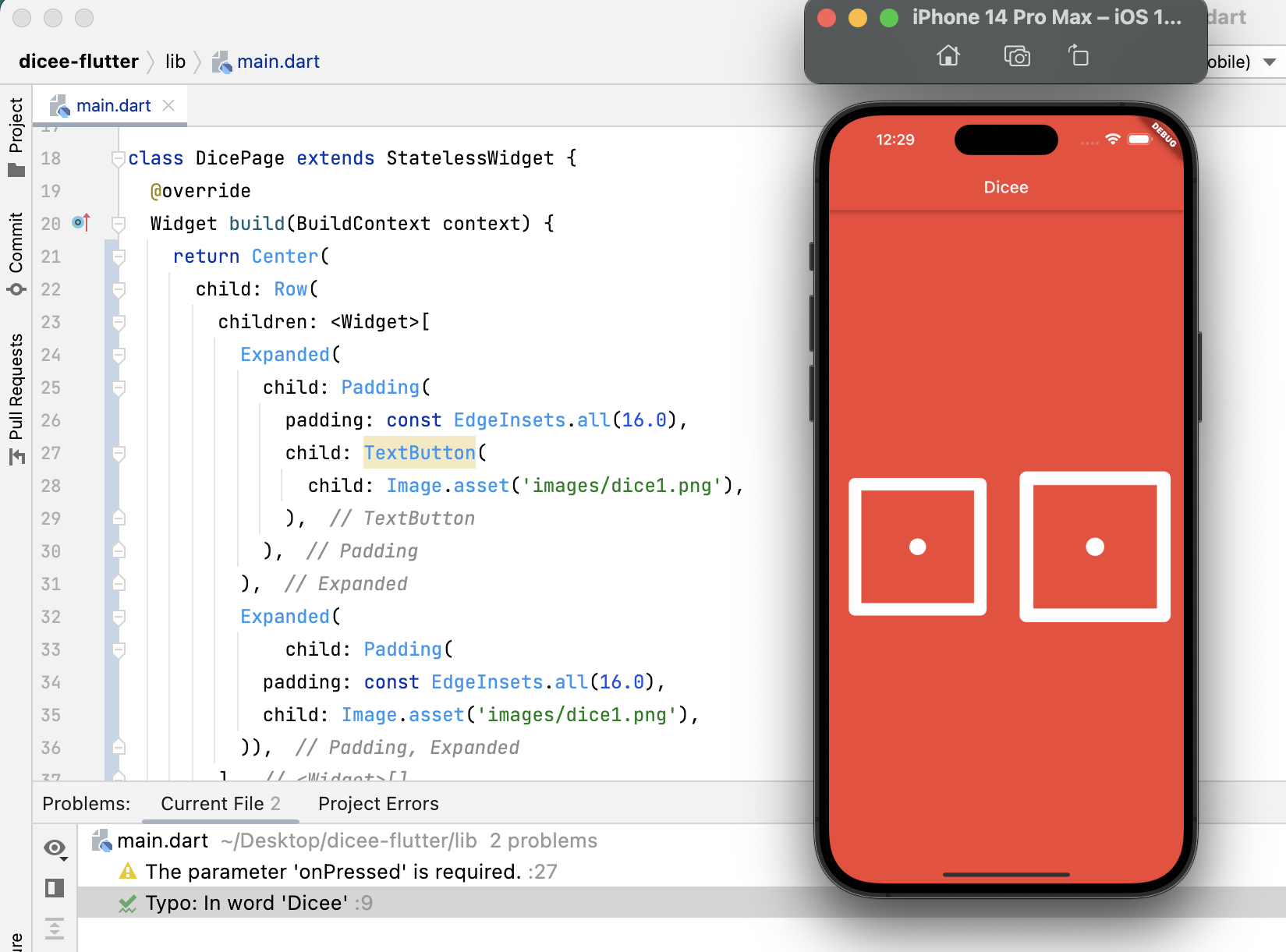
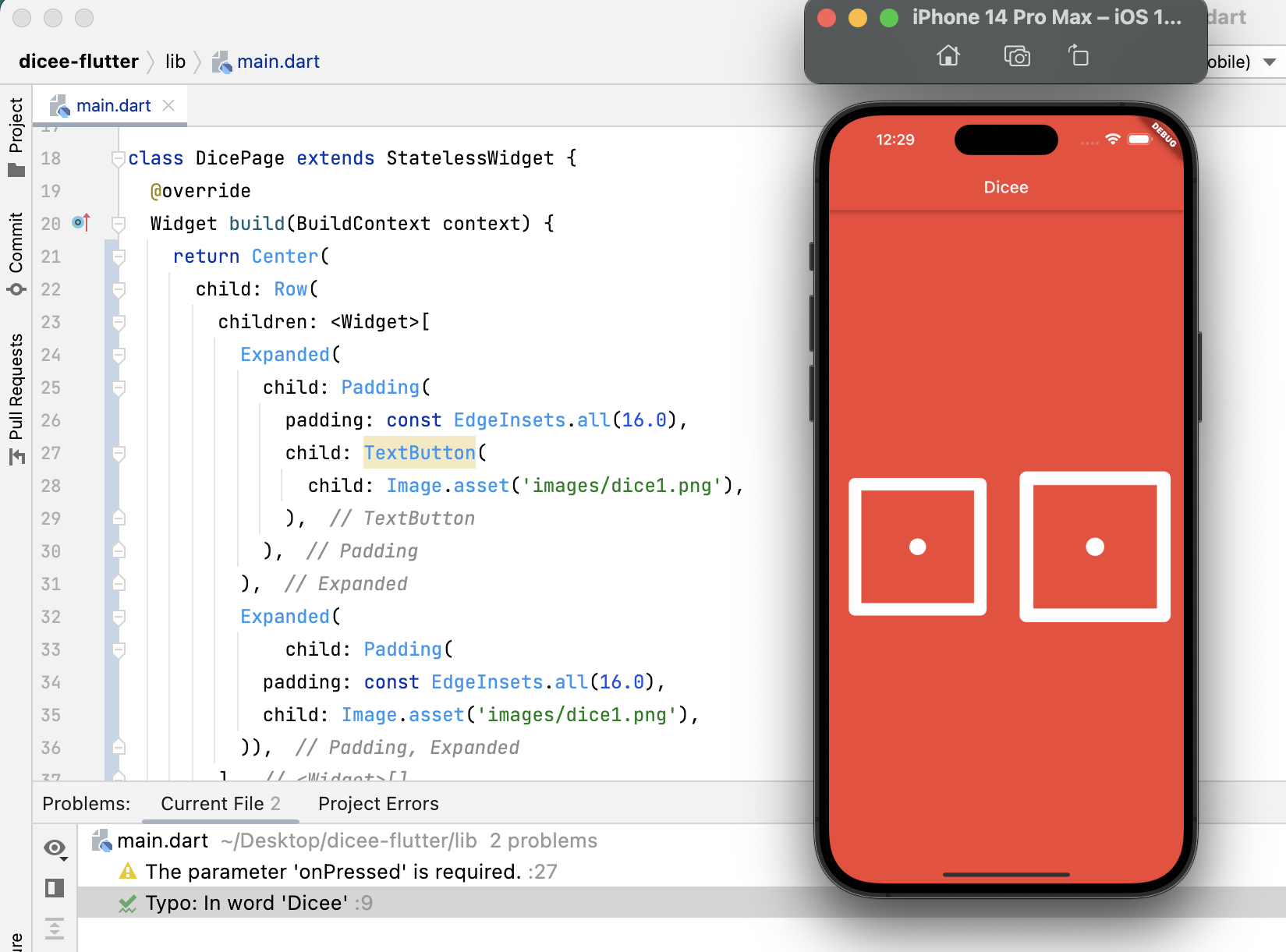
그런데 버튼을 추가하고 나니 추가한 쪽의 이미지가 조금 작아진 것을 볼 수 있다.
그 이유는 이 버튼 자체가 기본적으로 padding을 가지고 있기 때문이다.

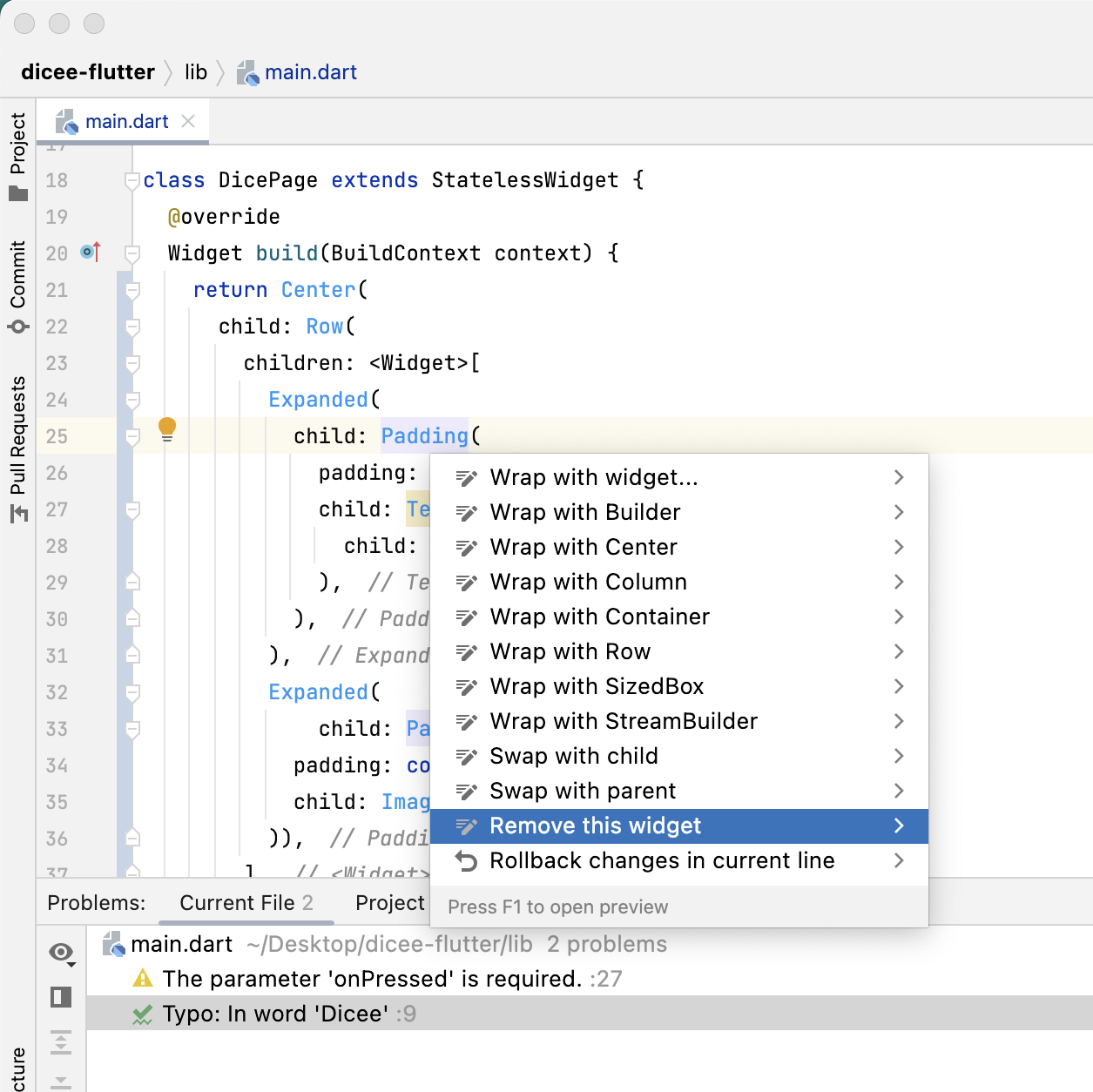
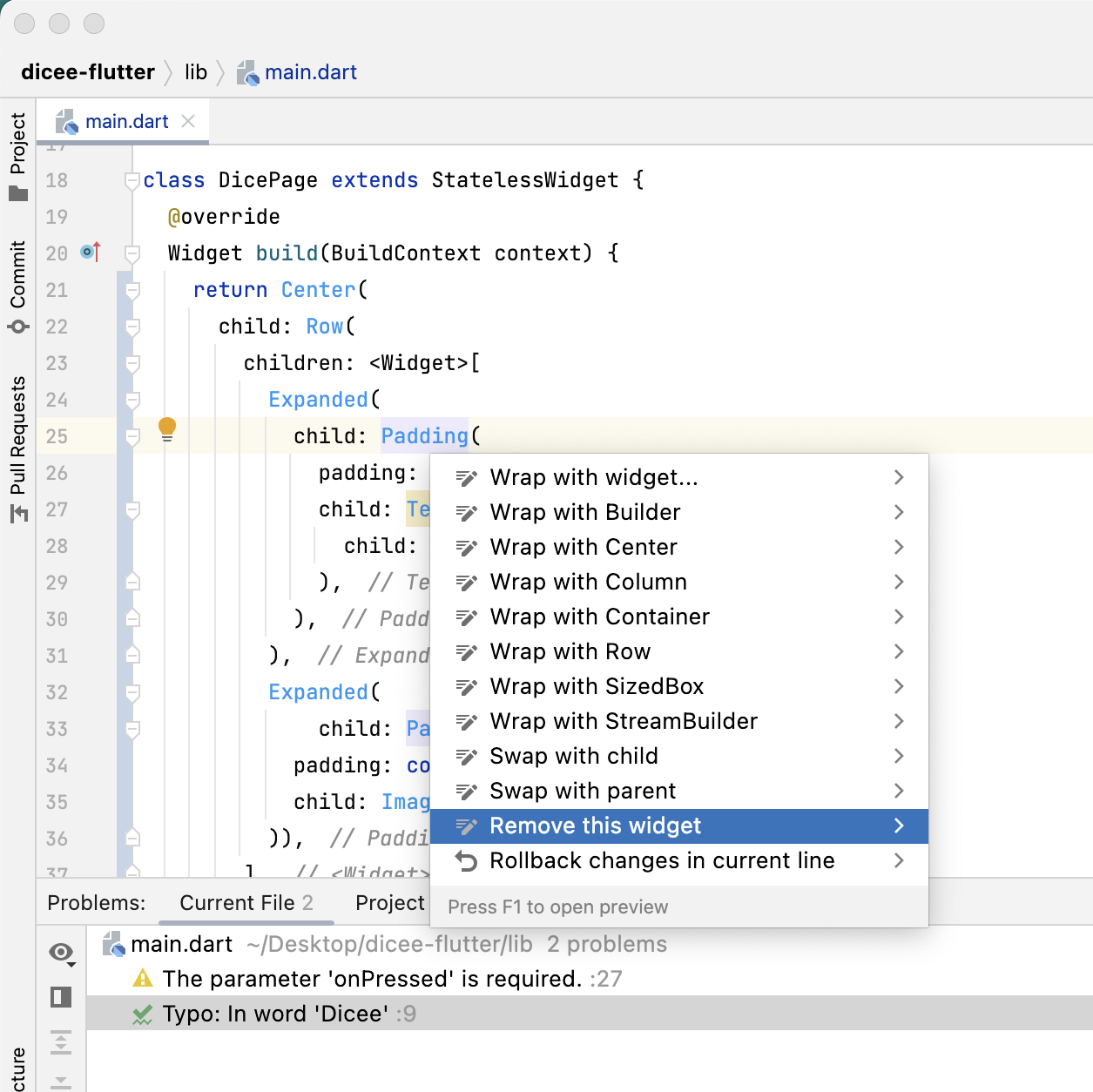
이럴때는 내가 위에서 줬던 padding 위젯을 제거해주면 된다.

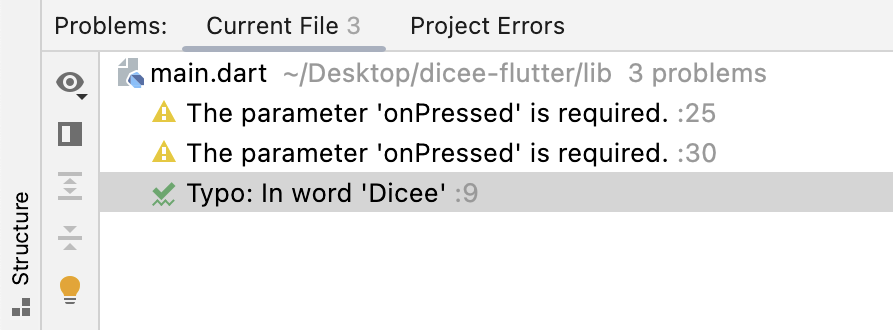
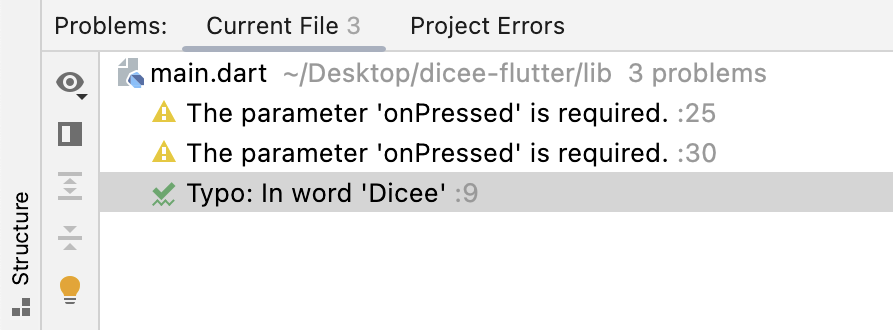
그런데 터미널을 보니까 onPressed 라는 파라미터가 요구된다는 경고가 뜬다.
이 text button을 쓰려면 onPressed 라는 속성을 필수로 정의해줘야 한다는 뜻이다!
버튼을 사용할 때, 즉 버튼을 클릭했을때 무슨 일이 일어날지 버튼에게 onPressed 속성을 통해 알려줘야 한다. (javascript의 onclick 느낌인듯!!)
그리고 강의 내용중에 되게 이해가 쉽게 설명해주신 부분이 있었는데, 버튼 위젯을 넣고 onPressed 속성을 안넣어주면 신입 직원을 고용해놓고 뭘 해야할지 안알려주는 것과 같다고 했다 ㅋㅋㅋㅋ

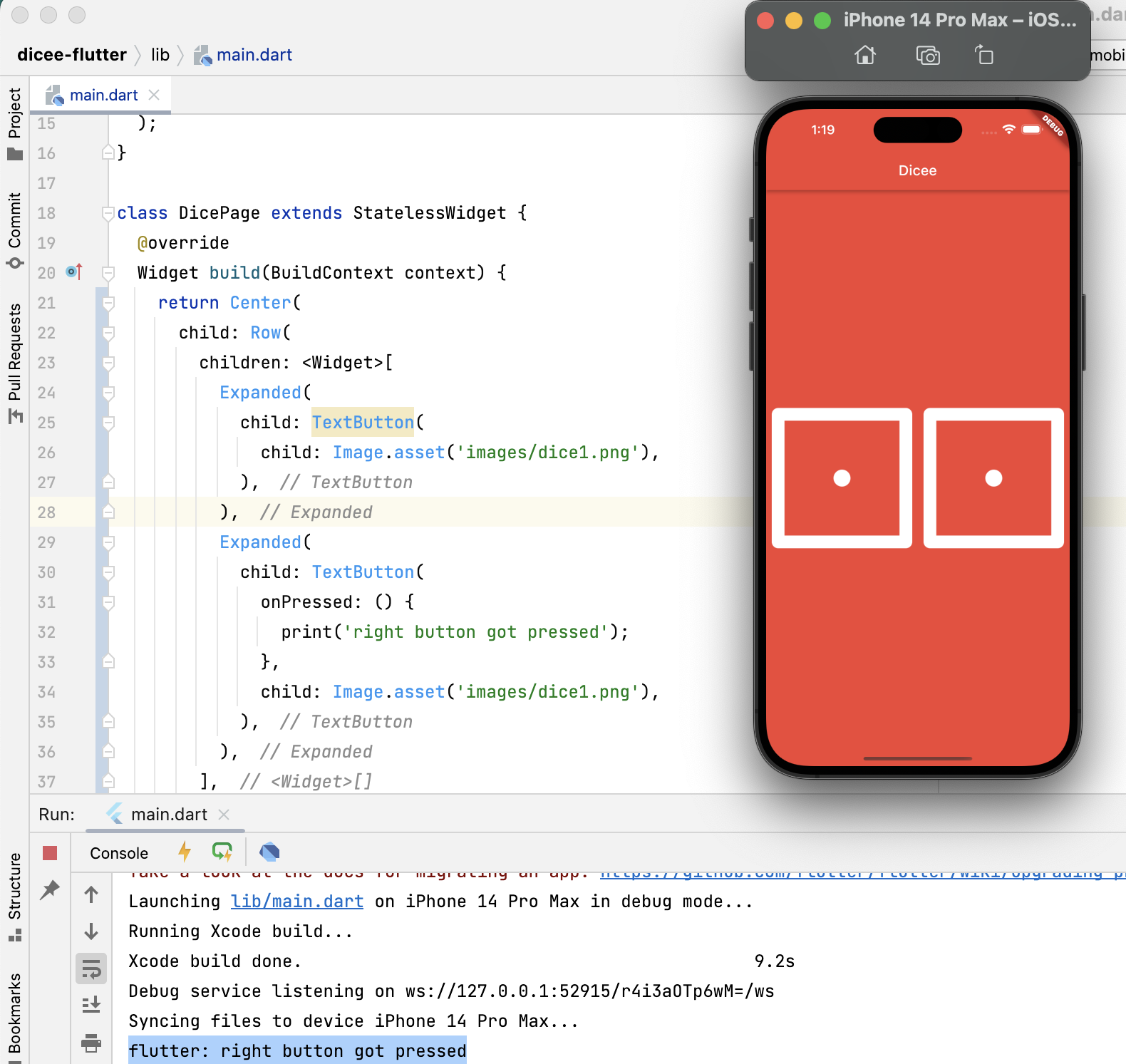
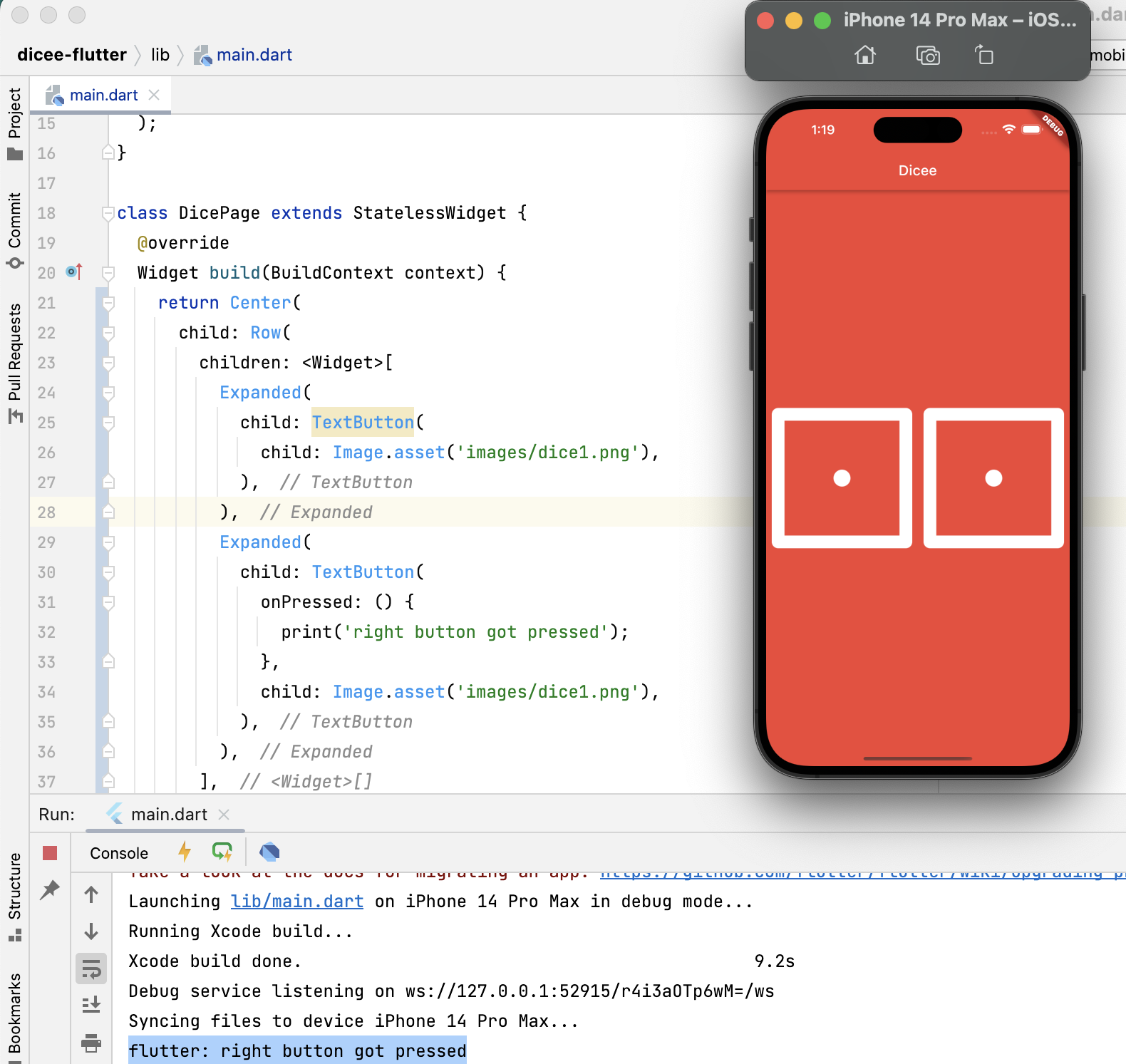
아무튼 이렇게 onPressed () {} 를 써준 뒤 중괄호 안에 버튼을 클릭하면 어떤 효과를 줄건지에 대한 코드를 쓰면 된다.
다른 언어에서 함수 쓰는거랑 비슷한듯 하다!
이 onPressed를 써주면 원래 눌러도 아무 반응 없던 버튼이 터치 이벤트를 감지하고 클릭되는 것을 볼 수 있다.
그렇게 클릭이 되면 뭘 해야하는지 알아보기 위해 중괄호 안의 코드를 읽고, 지금 쓴 경우에는 콘솔에 print를 해달라고 했으니 버튼을 누르고 콘솔을 누르면 내가 쓴대로 print 해주는 것을 볼 수 있다.
세줄요약-
1. flutter 문서는 flutter에 관한 모든걸 안다, 모를때 찾아보기
2. 버튼을 쓰면 onPressed는 필수 속성!
3. onPressed 안에 코드 쓰면 끝낼때 ; 붙이는거 있지 않기, 프로그래밍 언어는 다 비슷하다 ~~