
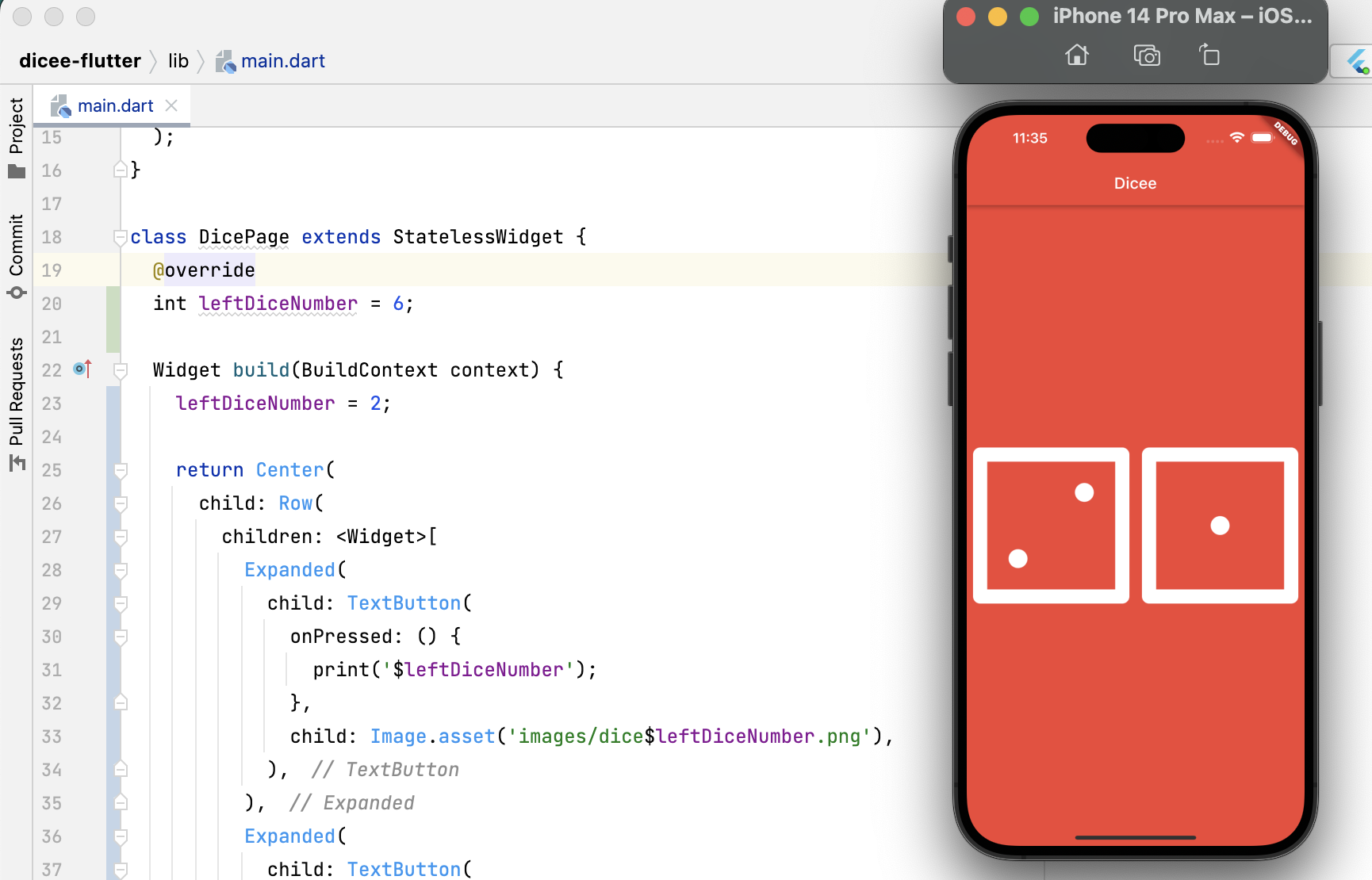
지금 내 앱을 보면 이미지를 감싸고 있는 text button이 두개 있다.
이제 해야할 것은 버튼을 클릭했을때 실제로 이미지가 바뀌도록 하는 것이다.

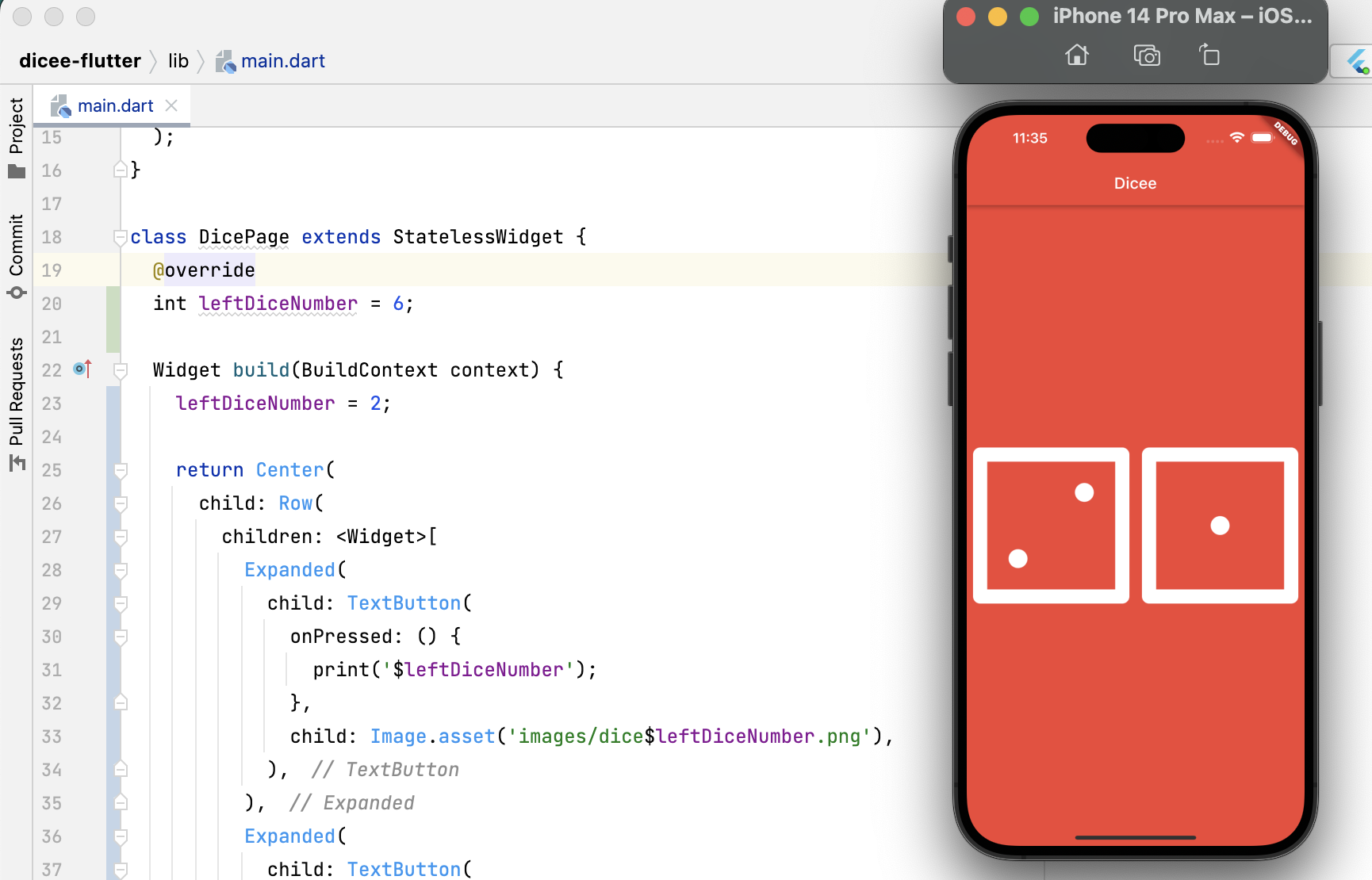
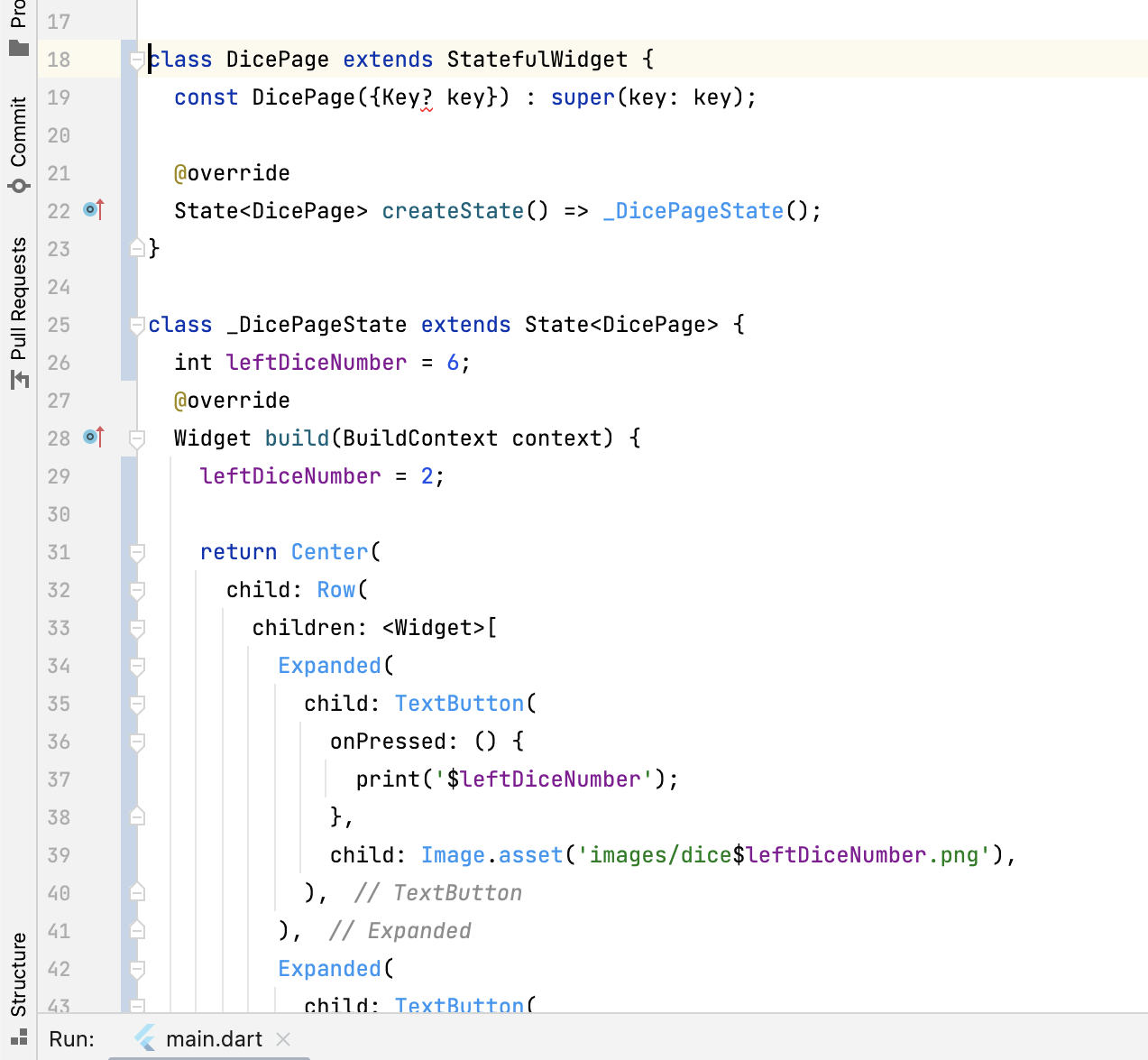
일단 변수가 build 안에 들어가있으면 코드가 완성된 후 hot reload를 할때마다 숫자가 랜덤으로 나오기 때문에 변수를 바깥으로 빼준 뒤, build 안에서 다시 정의해줬다.
변수를 보면 처음에는 6으로 정의해주고 build 위젯 안에서는 2로 재정의 해줬는데, 화면에는 2로 뜨는 것이 보인다.
그래서 변수를 생성하는 부분과 변수를 변경하는 부분을 분리해야 한다.
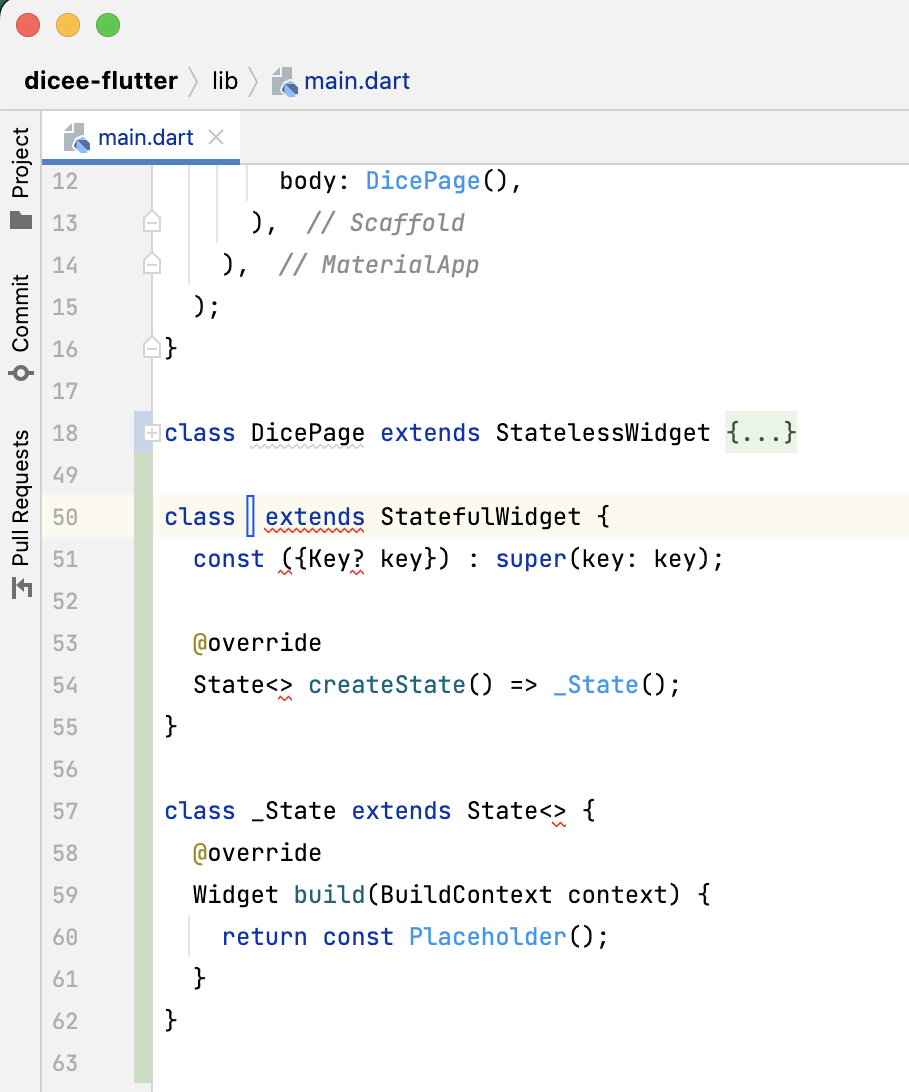
이번 강의에서 중요하게 알아야하는 부분이, stateless 위젯과 stateful 위젯의 차이다.
stateless 위젯 - 배치나 상태가 변하면 안되는 것, 전에 만들었던 명함 앱과 같이 모든 것이 변함없고 사용자 인터페이스의 상태가 변하지 않아야 한다.
statleful 위젯 - 뭔가 변경되는걸 만드는 경우, 특히 사용자와 상호작용하는 앱을 만들어야할 때 사용된다. 예를 들어 버튼을 누르면 뭔가 변경되거나 사용자가 인터넷에서 데이터를 가져오는 등 화면이 업데이트 되는 것을 말하는 것이다.

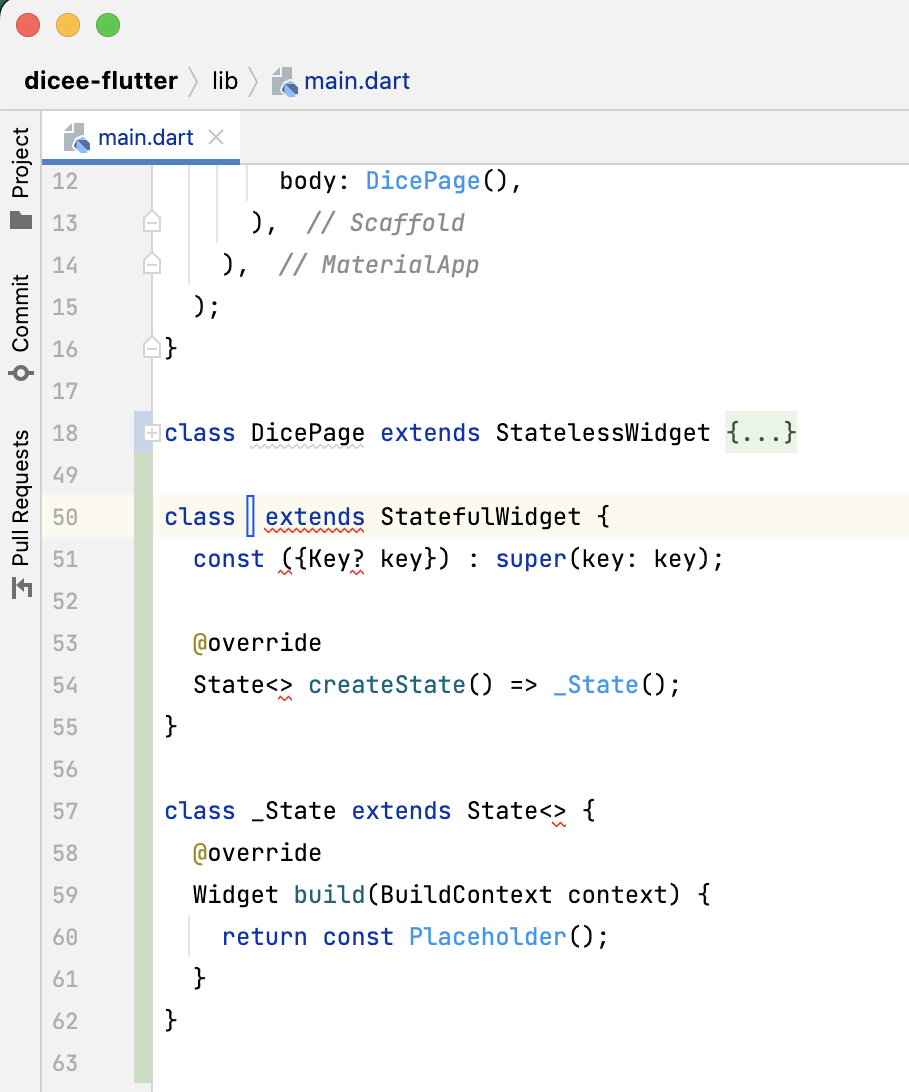
그래서 전에 stateless 위젯에서 썼던 코드는 접어두고 stateful 위젯을 새로 만들어줬다.

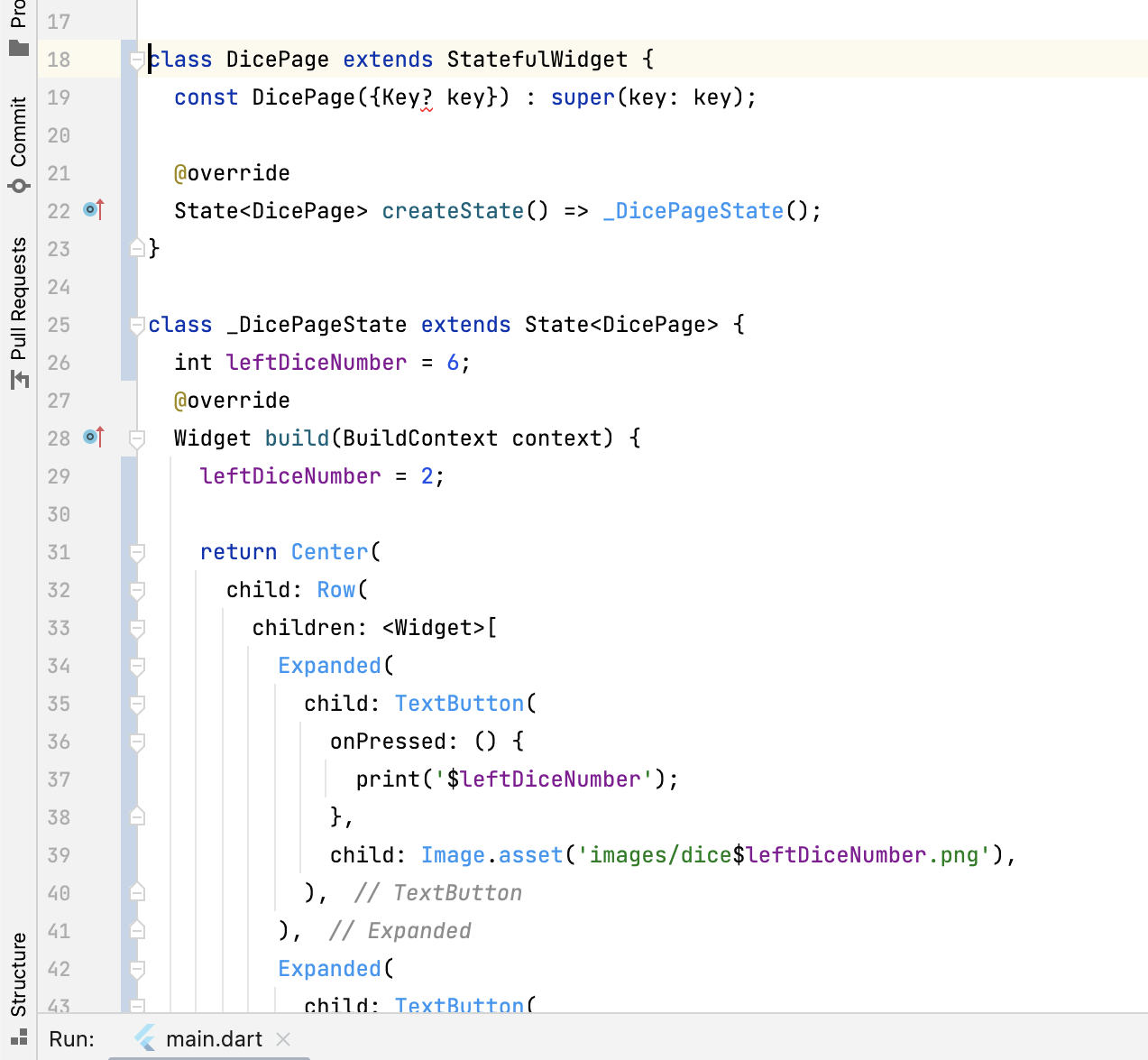
그 뒤 stateful 위젯에 stateless 위젯에 쓴 코드를 모두 복붙해줬다.


이해가 잘 안됐는데, 이렇게 보니까 쉽게 이해됐다!
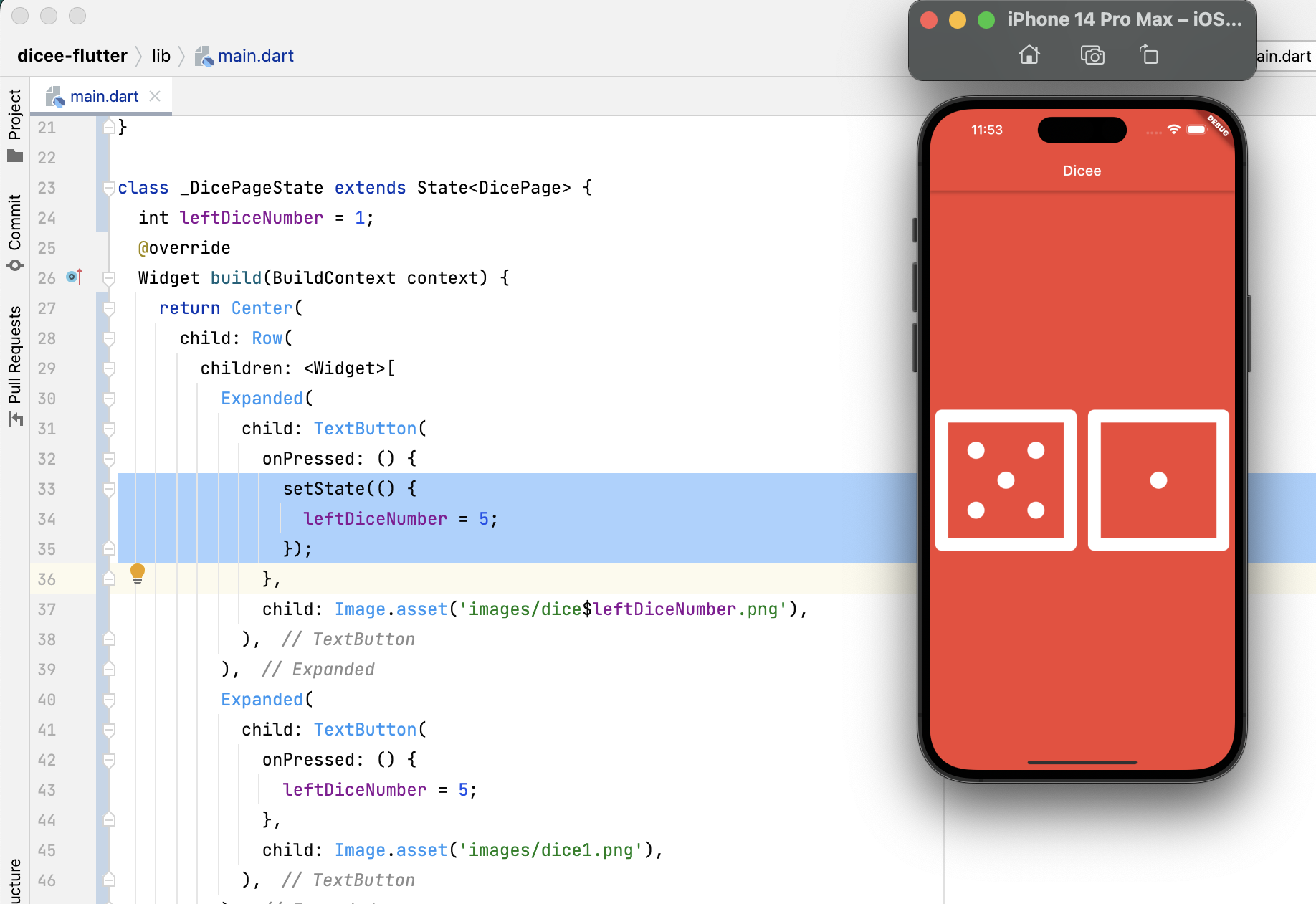
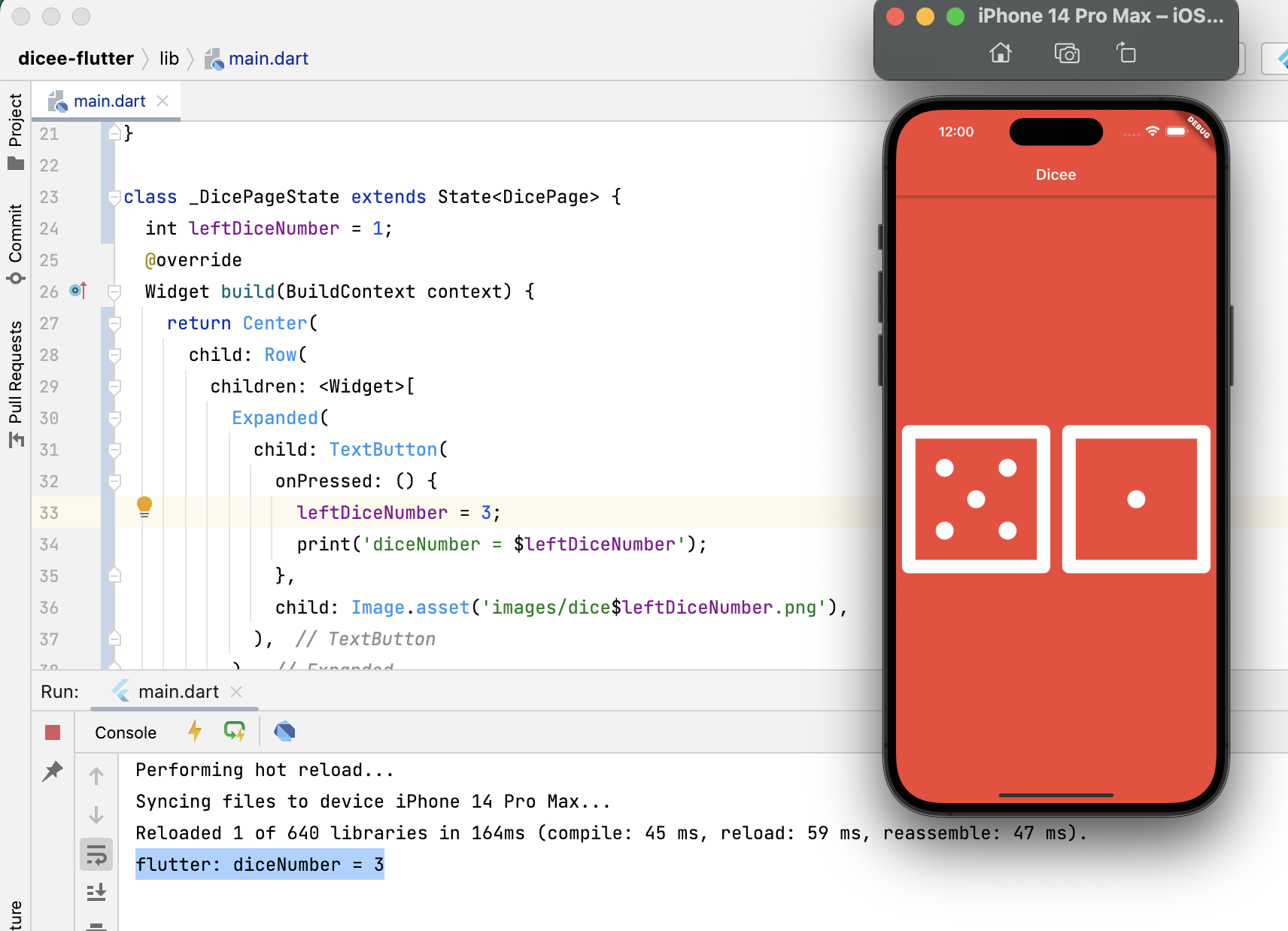
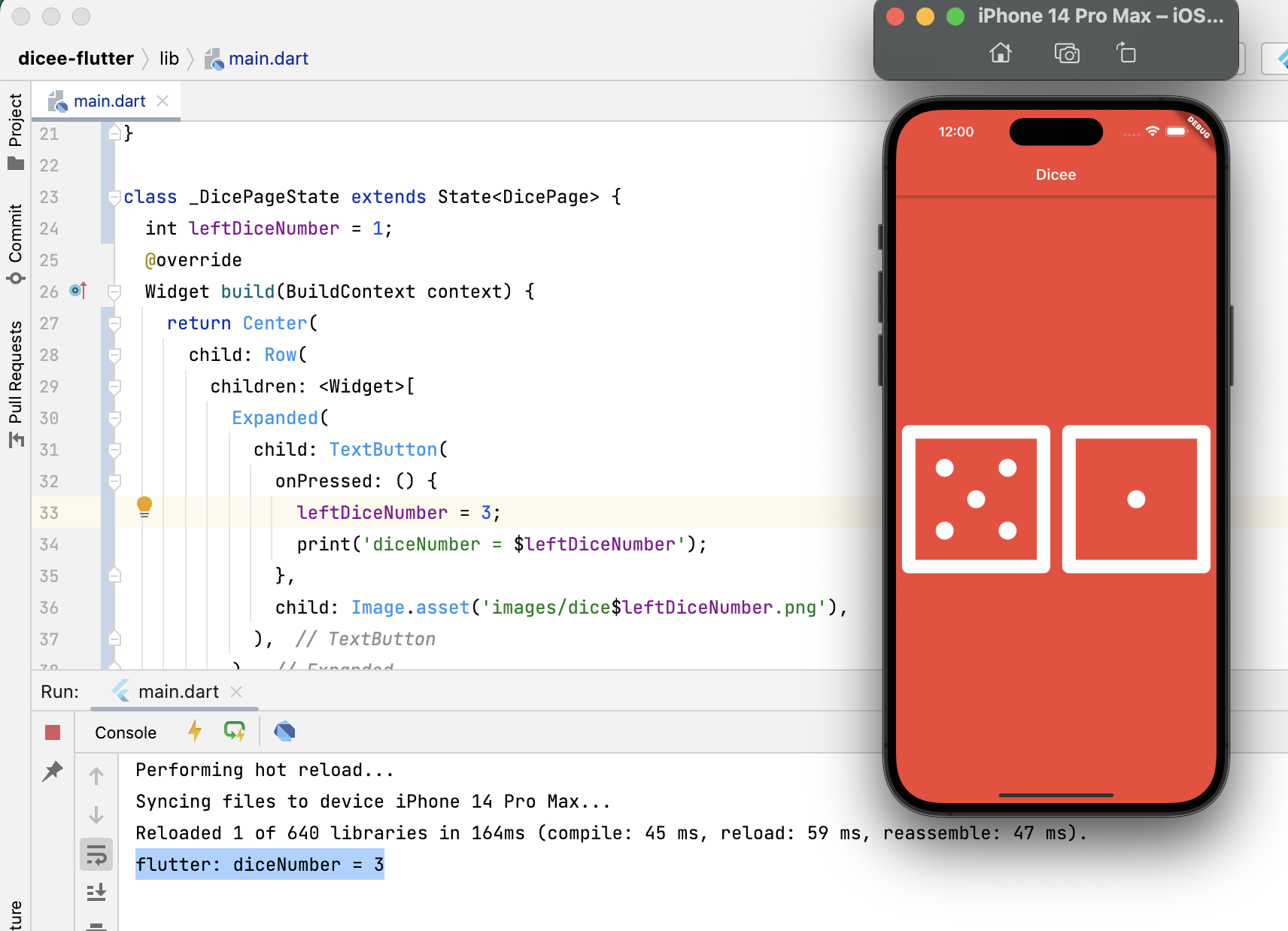
setState를 빼고 변수 값을 3으로 바꾼 뒤 콘솔에 찍어봤는데 버튼을 클릭해도 주사위 눈은 5 그대로이지만 콘솔에는 3이라고 변경된 값이 찍히는 것을 볼 수 있다.
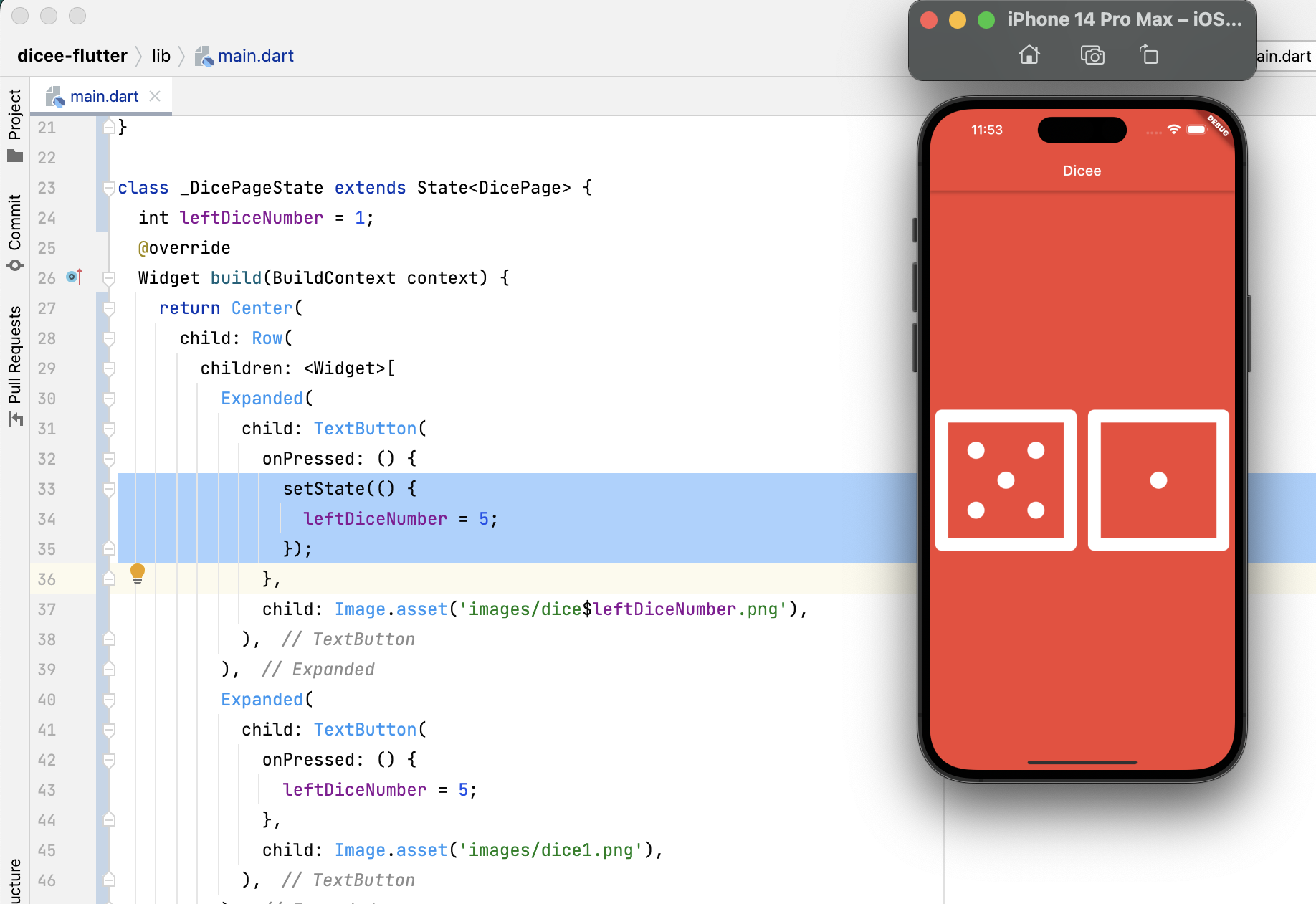
이렇게 setState를 안써주면 값은 내부적으로 변경되지만 사용자 인터페이스에는 변경이 안된다!
위에서 말한대로 setState를 써주면 변경된 상태대로 build 메소드를 실행시켜 변경사항을 읽어주는 듯 하다.
세줄요약-
1. stateless 위젯은 배치나 상태가 변하면 안되는 것, stateful 위젯은 사용자와 상호작용하는 앱을 만들 때 쓰는 것
2. setState를 써야 변경된 부분이 인터페이스에 적용됨!!!
3. 아직 어려워도 괜찮다! 뭐든지 하다보면 적응됨 😇