Django - 읽기기능 상세보기 페이지 만들기

저번 강의에 이어서 read 쪽을 구현해보려고 한다.

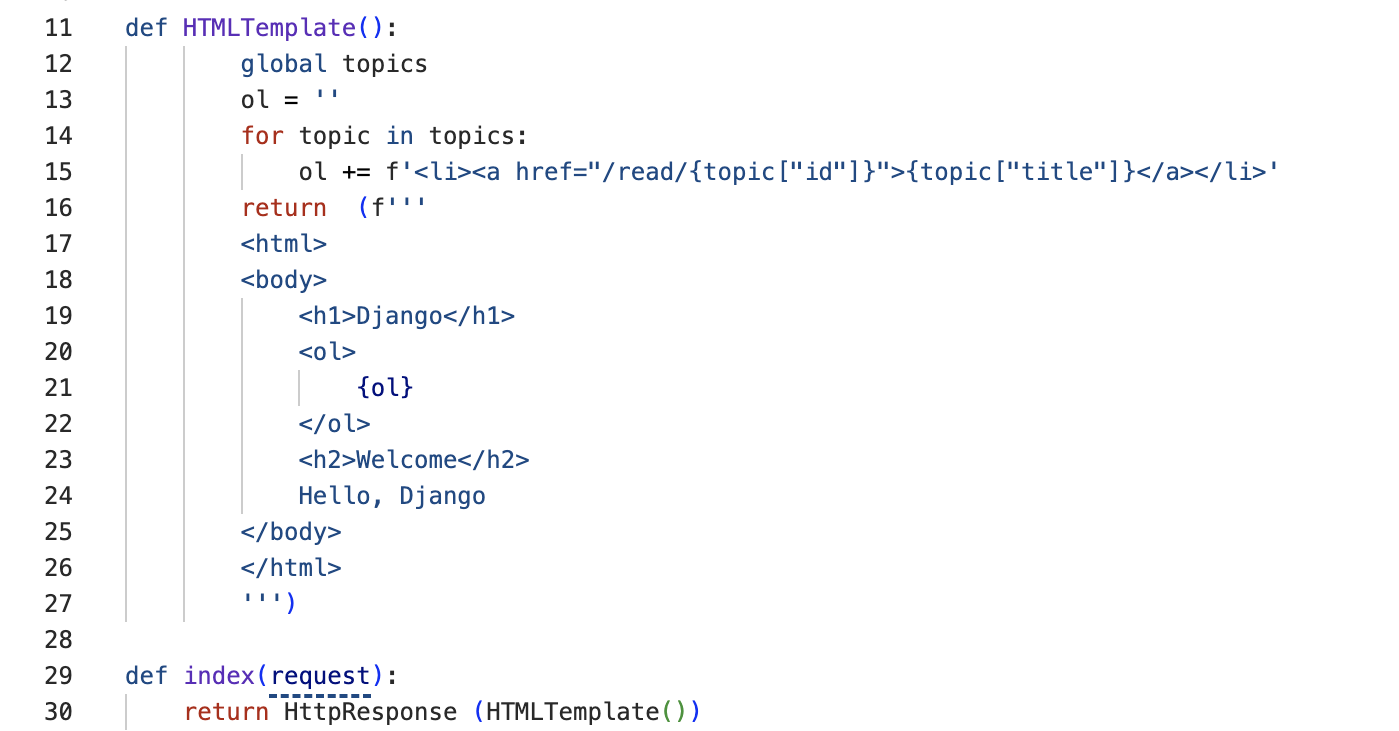
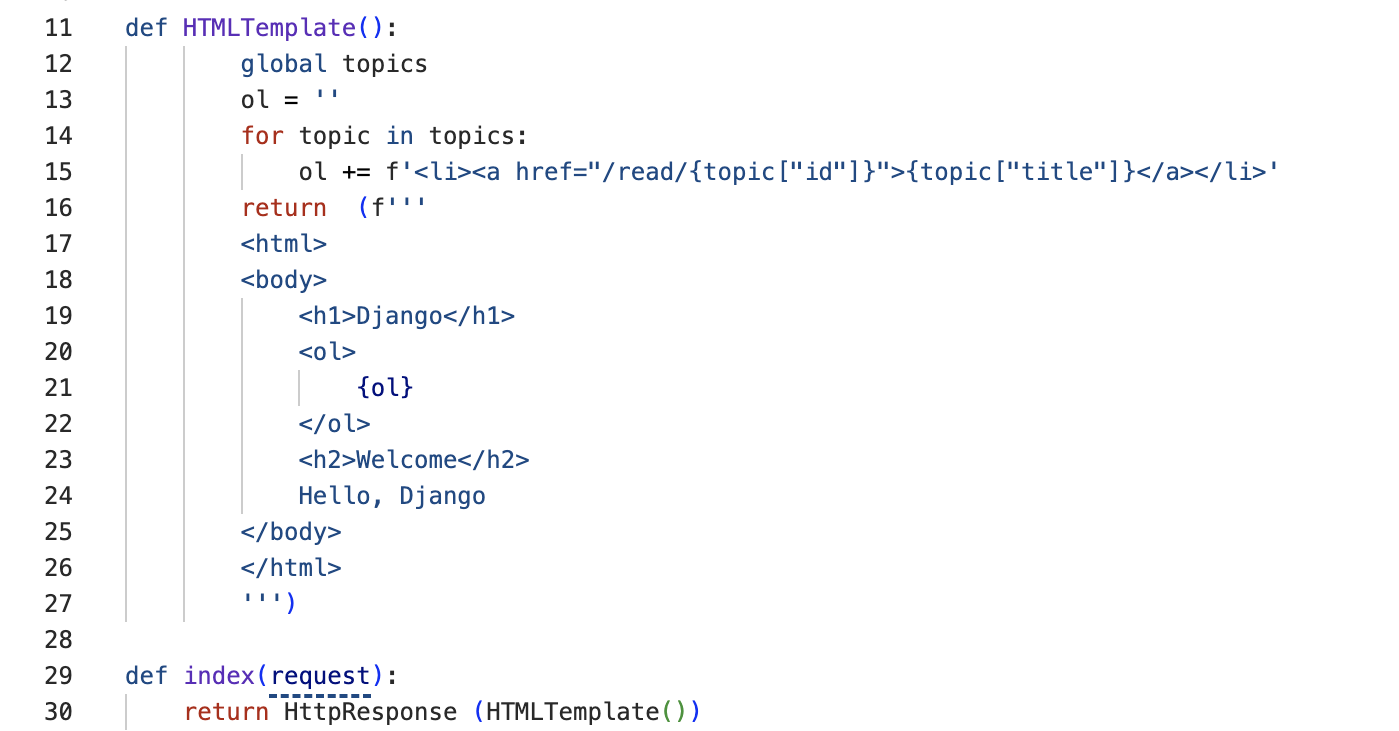
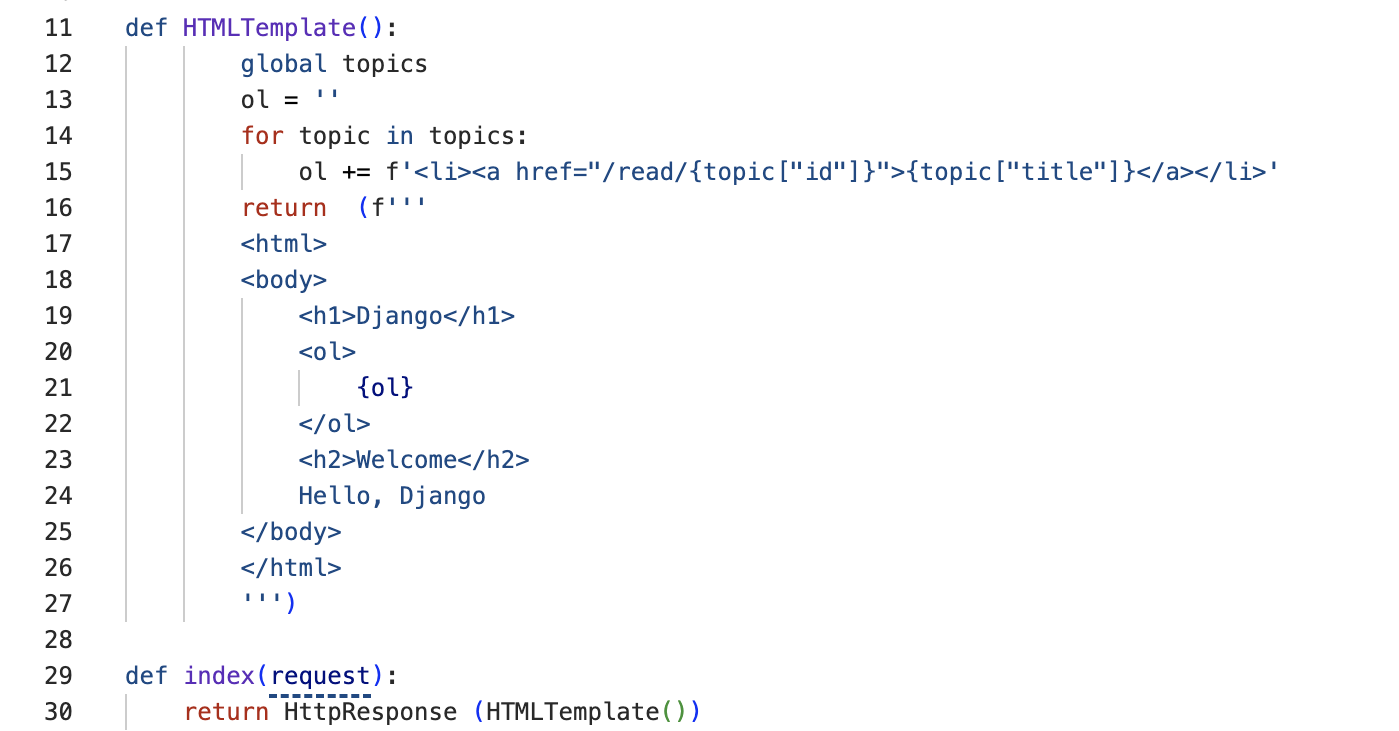
먼저 def index에 들어있던 요소들을 HTMLTemplate 이라는 새로운 함수를 만들어 그 부분에 모두 넣어주고, index 함수는 HTMLTemplate 함수를 참고하도록 해줬다.
그러면 이제 read를 구현해보려 한다.

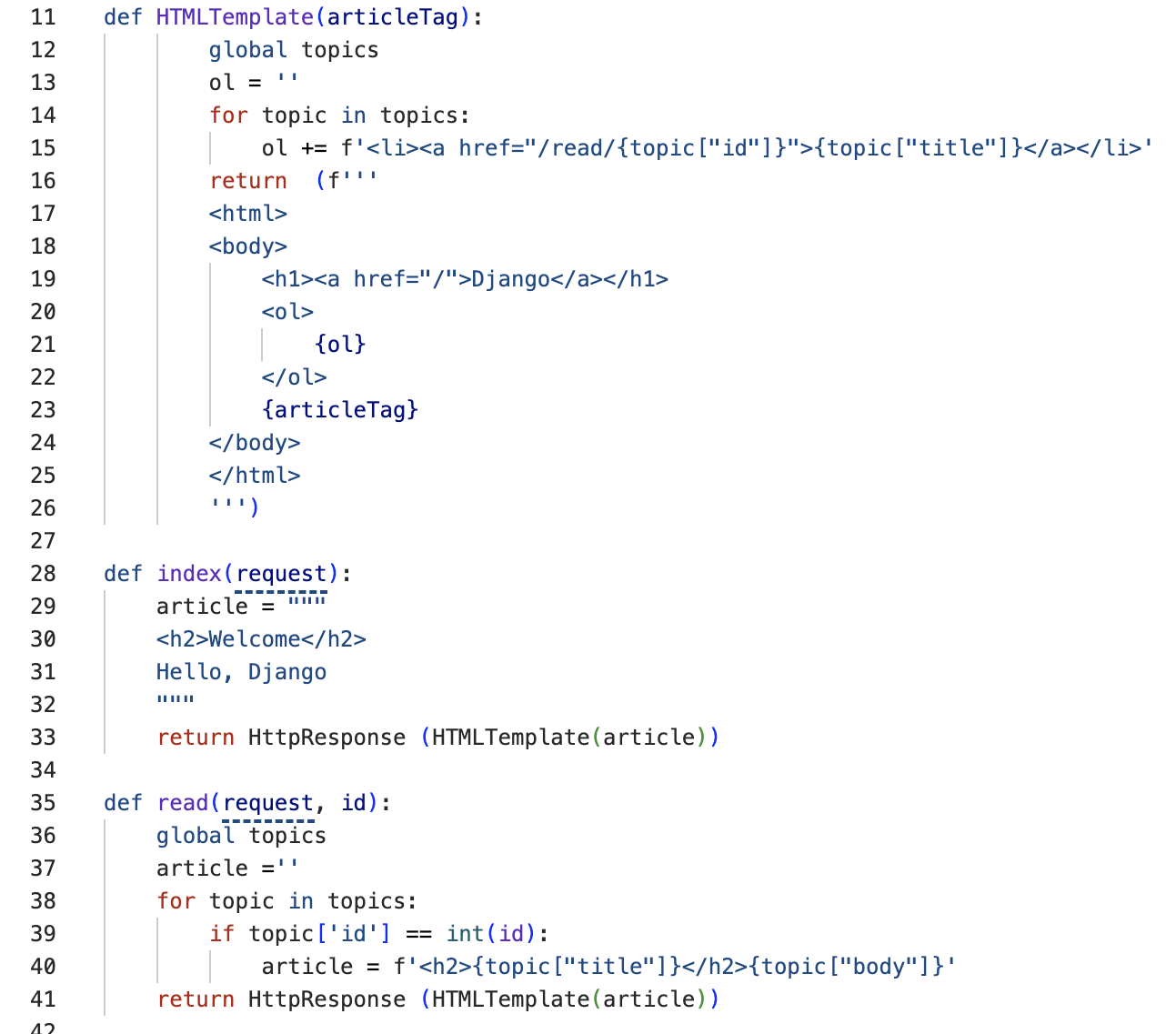
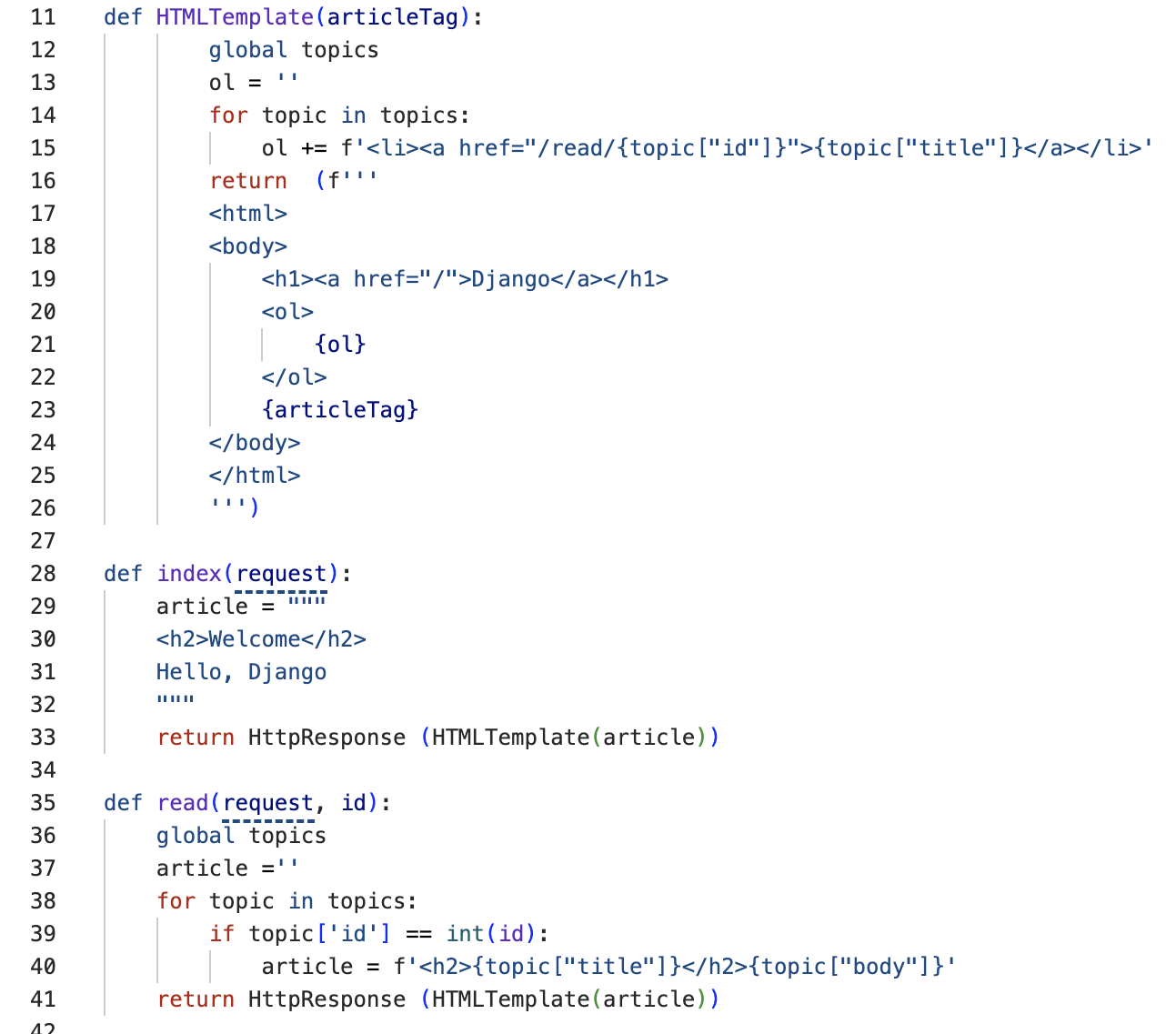
우선 코드를 완성해서 각 카테고리마다 클릭했을때 다른 페이지가 뜨도록 했고, 대략적인 흐름을 살펴보면서 설명을 하려한다.
1. 사용자가 페이지 접속 -> myproject의 urls.py 확인
2. 지정된 경로를 바탕으로 myapp의 urls.py로 넘어감
3. myapp의 urls.py를 보고 views.py로 넘어감
4. 홈 화면으로 들어오면 index 함수로 가라고 지정해줬기 때문에 index 함수 확인
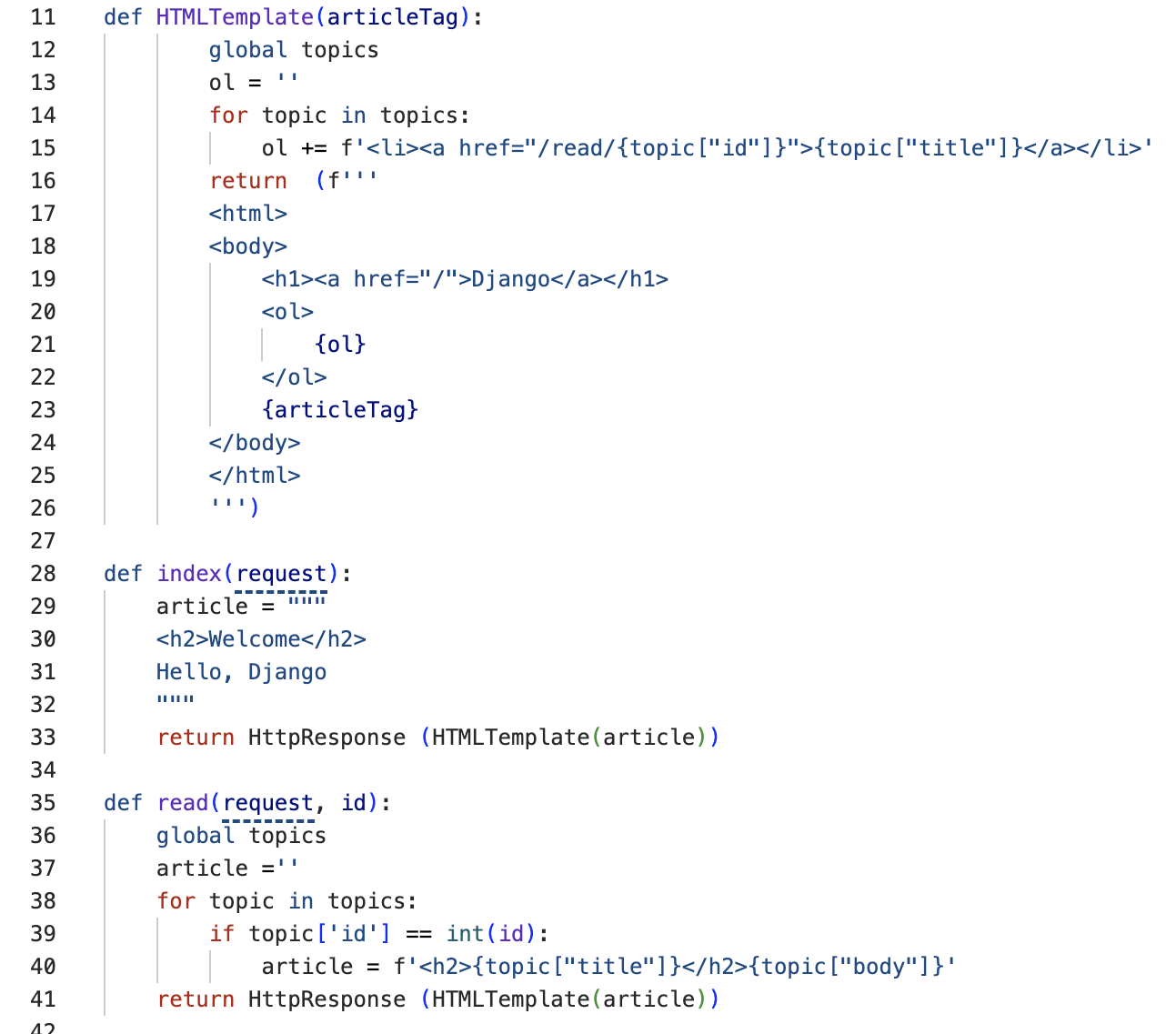
홈 화면의 article 변수 안에 페이지에 표시될 문구가 적혀있고, 그 밑에는 HTMLTemplate을 반환한다고 나와있음
5. 그걸 타고 HTMLTemplate 함수를 확인해보면, 위에서 지정해준 topics 변수를 사용하기 위해 global을 썼고 ol 변수를 빈 칸으로 남겨둔 것을 볼 수 있음
6. 그 밑의 for문을 보면 반복문으로 ol에 topic 리스트의 title 부분을 표시해주라고 지정했고, a태그로 감싸 read와 topic 리스트의 id를 넣어줬음
7. 그리고 read 함수로 넘어가서 함수를 보면, article 이라는 빈 변수를 만들어 놓고 조건문을 사용해 topic의 Id와 request가 들어왔을때 들어온 id가 같다면 article의 내용을 title과 body로 채워주라고 나와있다.
이정도면 된 것 같은데... 이해가 되는 것 같으면서도 어렵다 ㅠㅠ 코드를 계속 봐야 늘듯...