Link 와 a태그의 차이점
Link 컴포넌트를 이용해서 url을 이동하면, Client Side Navigate를 활용할 수 있다.
Client Side Navigate는 브라우저 상에서 url을 직접 거쳐 이동하는 것과 달리, JS상에서 page 컴포넌트를 교체하는 것을 의미한다.
Link 컴포넌트를 이용해서 이동하면 HTML이 처음부터 리로드 되지 않고 유지된다. 즉, 웹의 문서 전체가 새로 로드된게 아니라 특정 자바스크립트만 새로 그려진다는 의미이다.
사용자에게 필요한 부분인 페이지 이동만을 가져오기 때문에 최적화를 할 수 있다.
반면에 a태그를 이용하면 페이지를 완전히 새로고침하고 이동하게 된다. 단순히 페이지 이동만을 위해 사용하기엔 새로고침까지 하는 a태그는 Link에 비해 낮은 성능을 보일수 밖에 없다.
하지만 본 서비스 이외의 외부 링크로 이동할때에는 a태그를 이용해야 한다. 왜냐면 Link를 이용하는건 Client Side Navigate를 하기 위함인데, 그게 해당 서비스 이외라면 할 필요가 없기 때문이다.
그리고 Link 컴포넌트를 스타일링 하고 싶다면 a태그에 해야한다. 하지만 Next.js 13부턴 Link 컴포넌트 자식요소에 a태그를 사용할 수 없게 되었는데, 이럴땐 아래와 같이 작성하면 된다.
<Link legacyBehavior href="/posts/first-post"><a>Next.js!</a></Link>이렇게 Link 컴포넌트에 legacyBehavior를 추가하면 a태그를 자식요소로서 사용할 수 있다.
Code Splitting
Next.js는 Automatic Code Splitting을 제공한다.
- 특정 페이지에 접근할 때는 해당 페이지에 필요한 chunk만 로드
- 페이지 이동을 할 땐 목적지 페이지에 필요한 chunk만 로드
이를 통해서 성능 최적화를 할 수 있다.
prefetching
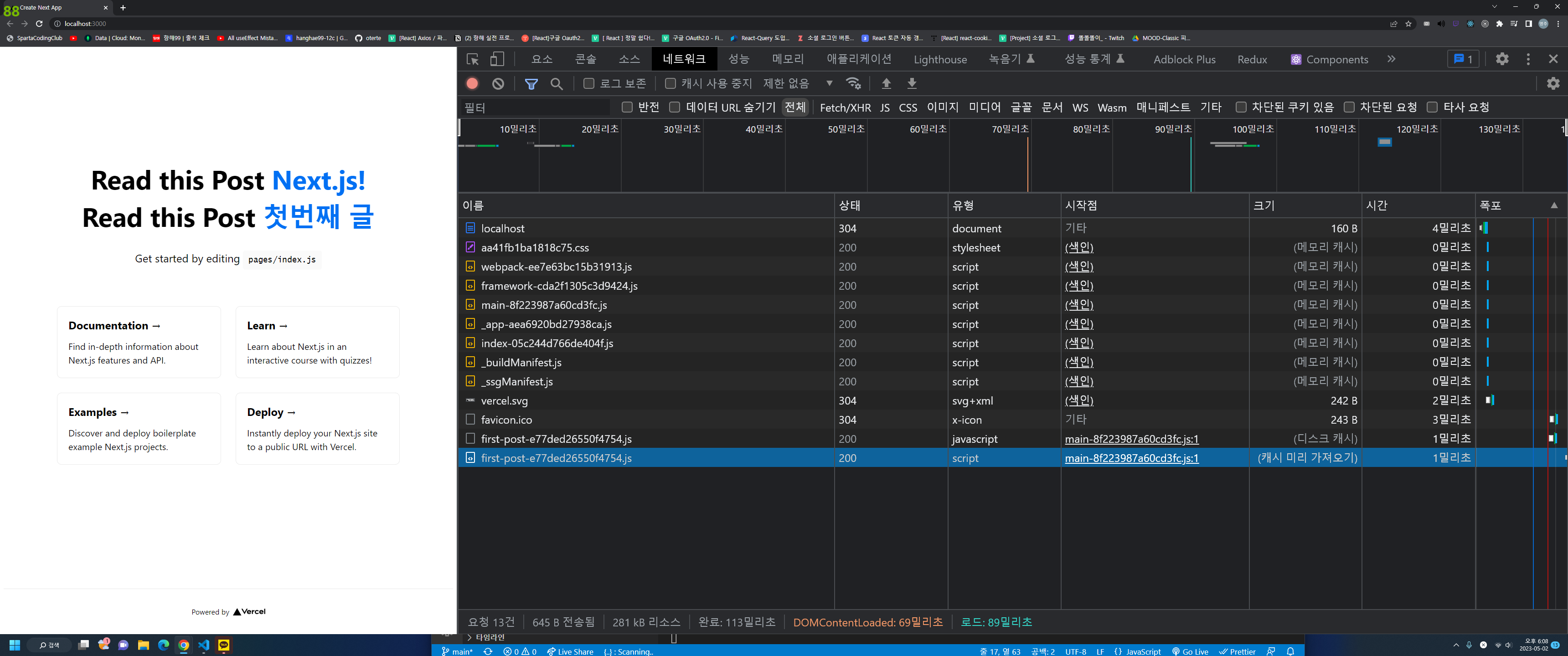
Link 컴포넌트를 이용하면, 뷰포트에 Link 컴포넌트가 노출되었을 때, href로 연결된 페이지의 chunk를 로드한다. 이를 통해 성능을 최적화한다.

위와 같이 화면에 Link 컴포넌트가 노출되면, 그 페이지의 js를 미리 로드해둔다. 그리고 실제로 Link를 클릭해서 이동하면, 새로운 js를 가져오지 않는다.
