리덕스란?
Redux(리덕스)란 JavaScript(자바스트립트) 상태관리 라이브러리이다.
리덕스의 세가지 원칙
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 온다.
즉, 스토어라는 하나뿐인 데이터 공간이 있다는 의미이다.
2. State is read-only
리액트에서는 setState 메소드를 활용해야만 상태 변경이 가능하다.
리덕스에서도 액션이라는 객체를 통해서만 상태를 변경할 수 있다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다.
리듀서와 연관되는 개념이다.
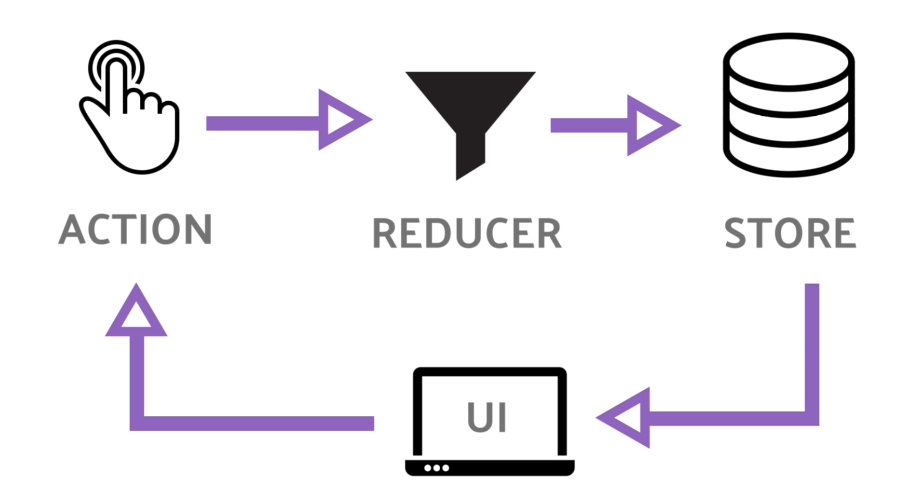
Store(스토어) – Action(액션) – Reducer(리듀서)

Store, Action, Reducer의 의미와 특징
Store(스토어)는 상태가 관리되는 오직 하나의 공간이다.
컴포넌트와는 별개로 스토어라는 공간이 있어서 그 스토어 안에 앱에서 필요한 상태를 담는다.
컴포넌트에서 상태 정보가 필요할 때 스토어에 접근한다.
Action (액션)
Action(액션)은 앱에서 스토어에 운반할 데이터를 말한다. (주문서)
Action(액션)은 자바스크립트 객체 형식으로 되어있다.
Reducer (리듀서)
Action(액션)을 Store(스토어)에 바로 전달하는 것이 아니다.
Action(액션)을 Reducer(리듀서)에 전달해야한다.
Reducer(리듀서)가 주문을 보고 Store(스토어)의 상태를 업데이트하는 것이다.
Action(액션)을 Reducer(리듀서)에 전달하기 위해서는 dispatch() 메소드를 사용해야한다.
Action(액션) 객체가 dispatch() 메소드에 전달된다.
dispatch(액션)를 통해 Reducer를 호출한다.
Reducer는 새로운 Store 를 생성한다.
-> 리듀서는 store에 들어갈 state와 state를 바꿀 함수를 정의하는 곳이며, 기본적으로 순수함수로 코딩하고 불변성을 지켜야한다
불변성을 지켜야 하는 이유?
불변성을 지켜야하는 이유는 redux는 이전 state와 바뀐 state를 구분하는 방법이 참조값이 바뀌었는지 확인하고, 참조값이 바뀌면, state가 바뀌었다고 redux가 인식하여, 해당 state를 사용하는 컴포넌트에게 리렌더링을 요청하기 때문
그렇기 때문에, state.test = action.test와 같이 직접적으로 state를 변경하면 참조값이 변하지 않아 redux는 값이 바뀌었다고 인식하지 않고 리렌더링 되지 않는다.
Dispatch
디스패치는 스토어의 내장함수 중 하나. 디스패치는, 액션을 발생 시키는 것. dispatch 라는 함수에는 액션을 파라미터로 전달한다 .. dispatch(action)
const boundAddTodo = text => dispatch(addTodo(text))