✅하게된 계기..
퇴사하고 취준하면서 공부를 하는 도중에, 내가 자주 사용하고 있는 React라는 스택은 알고 있지만 그것에 대해서 깊은 이해를 하고있지 않다고 생각했다. 또한 요즘 유행하는 Next.js 이것으로 사이드 프로젝트를 만들고 있지만, 어떤 라우팅 시스템인지? SSR을 왜 사용하는지? 어떠한 근거없이 이 기술을 사용하고 있는 것이었다.
그래서 좀 더 깊이 알아보고자 프리온보딩을 신청하게 되었따..!
✅1.CSR(Client-side Rendering)이란 무엇이며, 그것의 장단점에 대하여 설명해주세요.
일단 이것에 대해서 설명하기 전에,렌더링이란 무엇인가..?
렌더링 : 웹 페이지의 HTML, CSS, JavaScript 등의 코드를 해석하여 화면에 그래픽으로 표현하는 과정을 말합니다.
그렇다면 CSR은 무엇일까요..? 그말대로 클라이언트 쪽에서 렌더링 하는것입니다... 끝이었으면 좋겠지만 좀 더 설명을 붙여보겠습니다.
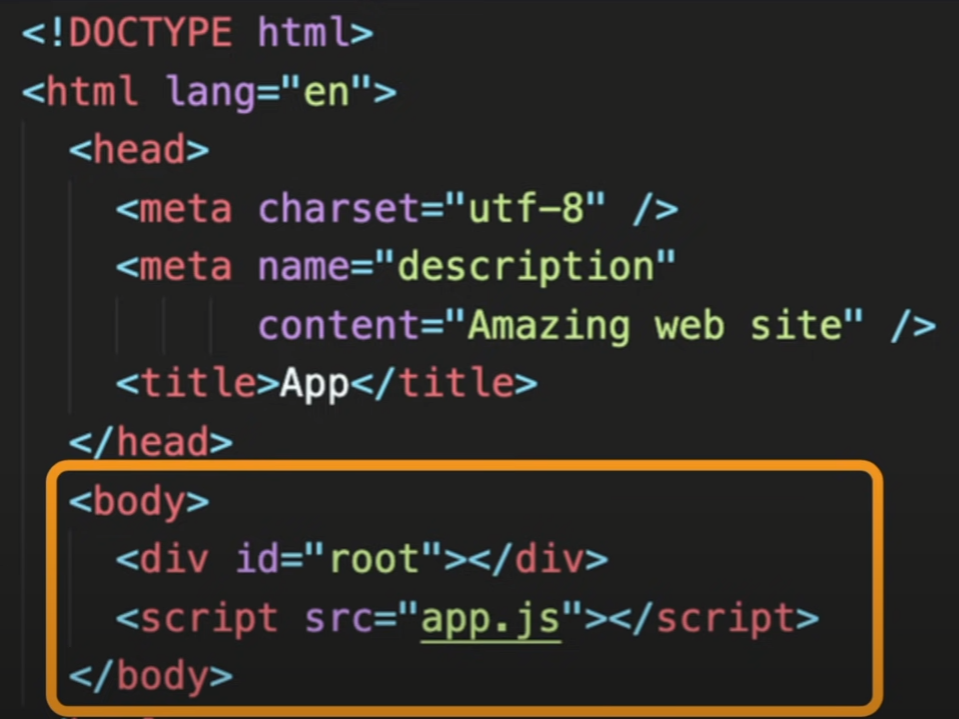
우리가 주로 사용하는 React의 index.html 파일입니다.
body에 id가 root인 div하나와 어플리케이션에서 필요한 자바스크립트의 링크만 만들어져 있습니다.

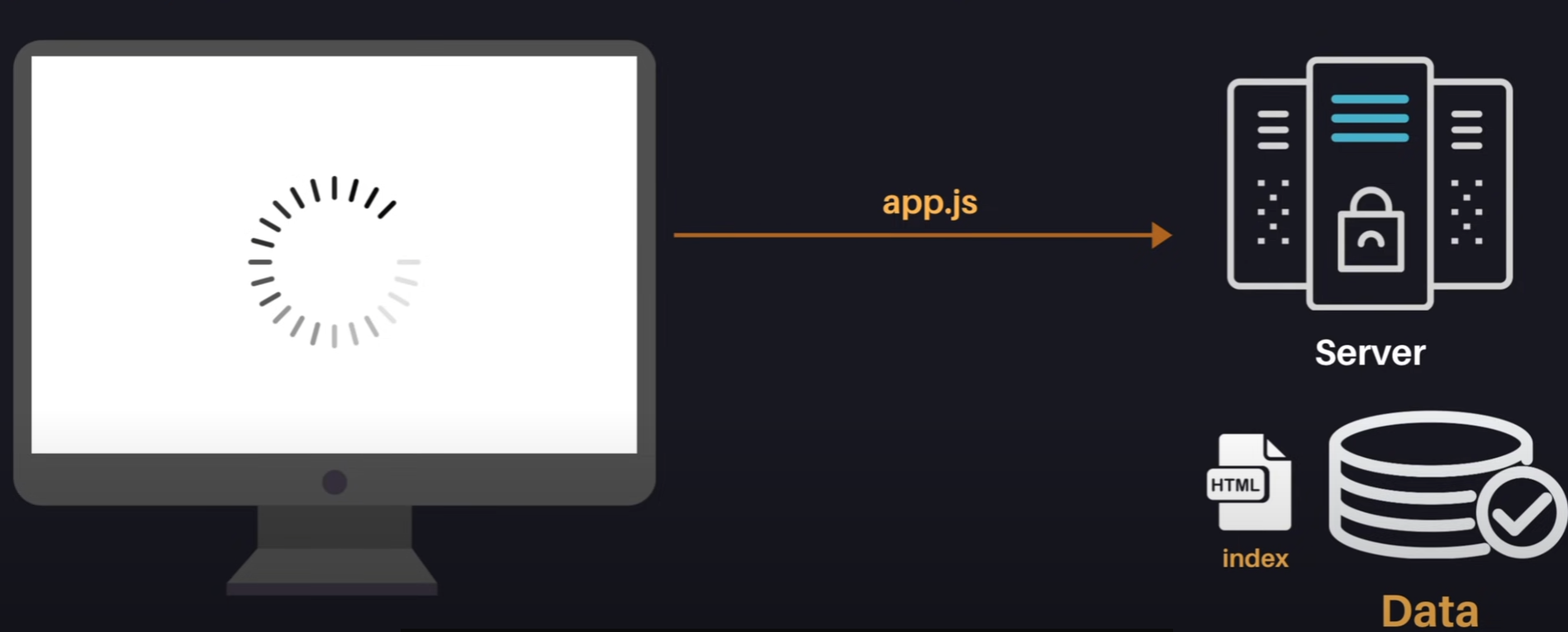
(⬆ 렌더링 중인 화면입니다.)
html은 텅텅 비어있기 때문에 처음에는 빈화면만 보이다가, 다시 링크된 어플리케이션 자바스크립트를 서버로 부터 다운로드 받고, 여기 자바스크립트에는 우리가 필요한 비즈니스 로직뿐만이 아니라, 프레임워크 , 라이브러리 등의 코드들이 다 들어있습니다. 그렇기 때문에 사이즈가 커서 렌더링하는데 시간이 좀 걸릴 수 있습니다. 추가로 필요한 데이터가 있다면 서버로 부터 요청해 이것들을 기반으로 HTML을 동적으로 만들어 사용자에게 보여줄 수 있습니다. 이와 같이 서버에서 전체 페이지를 로딩하여 보여주고, 사용자에게 요청이 올 때마다, 클라이언트가 해석하고 렌더링하는 방식을 CSR(Client Side Rendering)이라고 합니다.
💥장점
- 좋은 사용자 경험: CSR은 빠른 페이지 전환과 부드러운 애니메이션 효과를 제공할 수 있습니다. 페이지의 일부만 변경되어 새로고침 없이도 동적인 콘텐츠를 업데이트할 수 있어 사용자가 더 원활하게 상호작용할 수 있습니다.
- 서버 부하 감소: CSR은 서버에서 정적인 콘텐츠를 한 번만 제공하고 이후에는 필요한 데이터만 요청하기 때문에 서버의 부하를 줄일 수 있습니다.
- 개발자 경험: CSR은 클라이언트와 서버의 역할을 분리하여 개발자가 프론트엔드와 백엔드를 독립적으로 개발할 수 있게 합니다. 또한, JavaScript 프레임워크 및 라이브러리(예: React, Vue.js, Angular)를 사용하여 재사용 가능한 컴포넌트를 구축하고 관리할 수 있습니다.
💥단점
- 초기 로딩 속도: CSR은 초기 페이지 로드 시 클라이언트에서 필요한 HTML, CSS 및 JavaScript 파일을 모두 다운로드하고 실행해야 합니다. 따라서 초기 로딩 속도가 상대적으로 느릴 수 있습니다. 특히, 애플리케이션의 규모가 커지고 복잡성이 증가할수록 이 문제가 더 심해질 수 있습니다.
- 검색 엔진 최적화(SEO) 문제: CSR은 초기 로딩 시점에 필요한 모든 콘텐츠를 동적으로 생성하기 때문에 검색 엔진은 페이지의 콘텐츠를 색인화하기 어려울 수 있습니다. 이는 검색 엔진 최적화에 제약을 가할 수 있습니다. 하지만 최근의 검색 엔진은 CSR을 더욱 잘 이해하고 색인화할 수 있는 기술을 개발하고 있습니다.
- 렌더링 지연: CSR은 초기 로딩 후에 클라이언트에서 렌더링되므로, 초기 로딩 완료 전까지는 빈 페이지나 로딩 화면이 보일 수 있습니다. 이는 사용자가 초기 렌더링이 완료될 때까지 기다려야 한다는 인상을 줄 수 있습니다.
- 브라우저 의존성: CSR은 클라이언트 측에서 JavaScript를 실행해야 하므로, JavaScript를 비활성화한 경우에는 기능이 제대로 동작하지 않을 수 있습니다.
✅2.SPA(Single Page Application)로 구성된 웹 앱에서 SSR(Server-side Rendering)이 필요한 이유에 대하여 설명해주세요.
이유에 설명하기 전에 SPA와 SSR에 대해서 설명을 해보겠습니다.
SPA는 사용자가 페이지를 로드할 때 전체 페이지를 다시 로드하는 대신에 초기 로딩 시에 모든 필요한 리소스(HTML, CSS, JavaScript)를 한 번에 다운로드하고, 이후에는 필요한 데이터만을 동적으로 로드하여 페이지를 업데이트하는 방식으로 작동합니다.
Server-side rendering (SSR)은 웹 애플리케이션을 서버에서 렌더링하는 방식입니다. SSR은 클라이언트 측에서만 렌더링하는 전통적인 SPA와는 다른 접근 방식을 채택합니다.
일반적인 SPA에서는 클라이언트 측에서 JavaScript를 사용하여 페이지를 렌더링하고, 데이터를 동적으로 가져와서 페이지를 업데이트합니다. 그러나 SSR에서는 서버 측에서 초기 페이지 로드 시에 필요한 HTML, CSS 및 데이터를 생성하여 클라이언트에게 전달합니다. 이렇게 서버에서 생성된 완전한 HTML 페이지는 브라우저에 의해 직접 렌더링되어 사용자에게 보여집니다.
SPA를 CSR방식으로 구현했을시에 초기 로딩 속도나, 검색 엔진 최적화 등의 문제가있었습니다. 하지만 SSR로 구현했을 때 ,
- 자바스크립트 코드가 동작하기 전에 완성된 형태의 템플릿을 서버로 부터 전달받아 검색로봇이 페이지를 크롤링하기에 적합한 상태가 됩니다. (SEO)
- 초기 페이지를 로딩 시에 필요한 콘텐츠를 서버에서 렌더링하여 전달하기 때문에 사용자는 빠르게 페이지를 볼 수 있습니다.
기존에 MPA에서 가지고 있던 문제를 SPA로 해결하며, CSR이라는 개념이 도입되었고, 로딩이 느리다는 문제를 SSR로 해결할 수 있게 된 것입니다.
✅3.Next.js 프로젝트에서 yarn start(or npm run start) 스크립트를 실행했을 때 실행되는 코드를 Next.js Github 레포지토리에서 찾은 뒤, 해당 파일에 대한 간단한 설명을 첨부해주세요

일단 내 기본세팅에서는 npm run dev라는 명령어를 실행해야 next.js로 만든 프로젝트가 실행된다. 어떤 일이 일어나는지 확인 해보기 위해 nodemodules/next/dist/bin/next 에 들어가보았다.
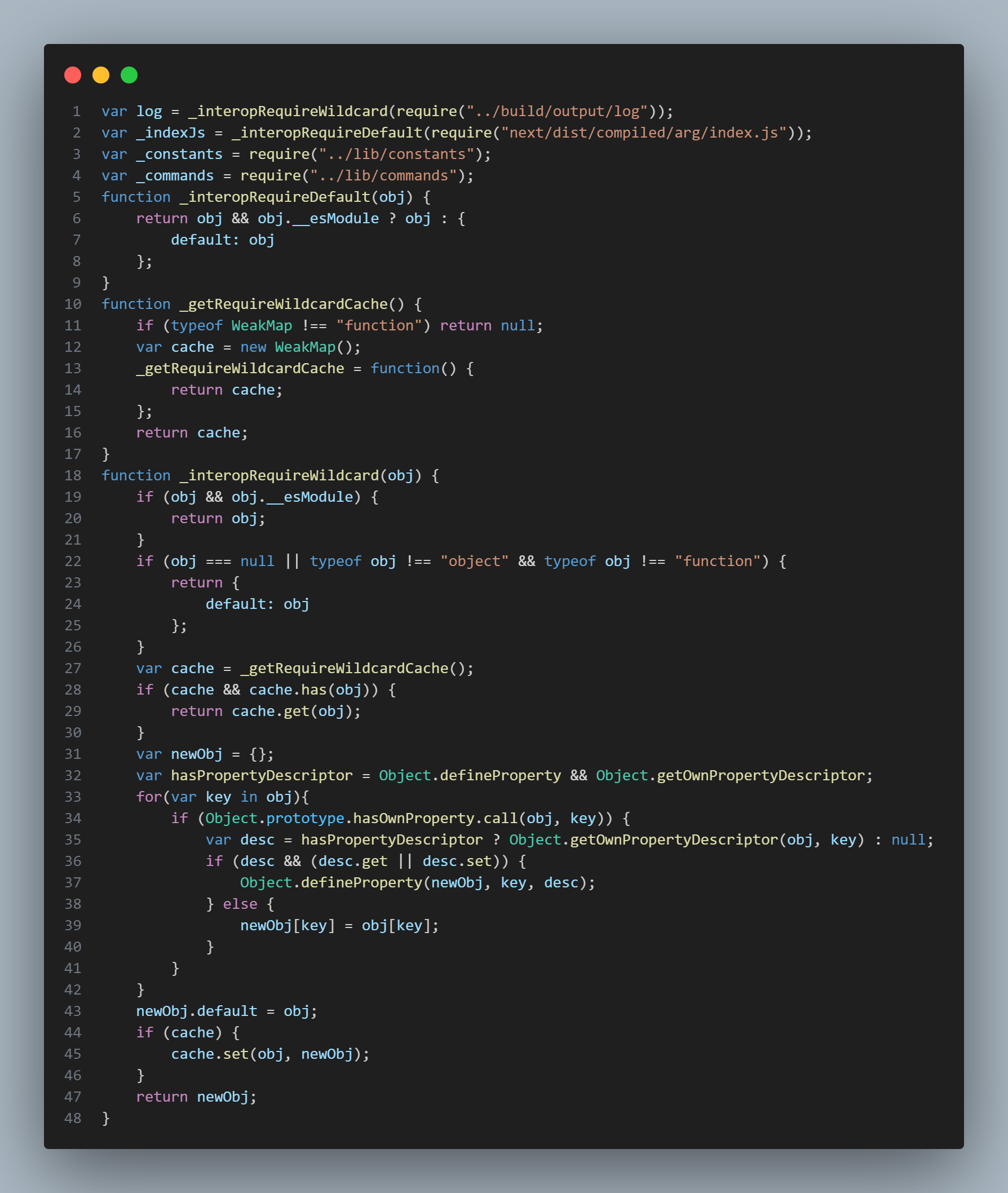
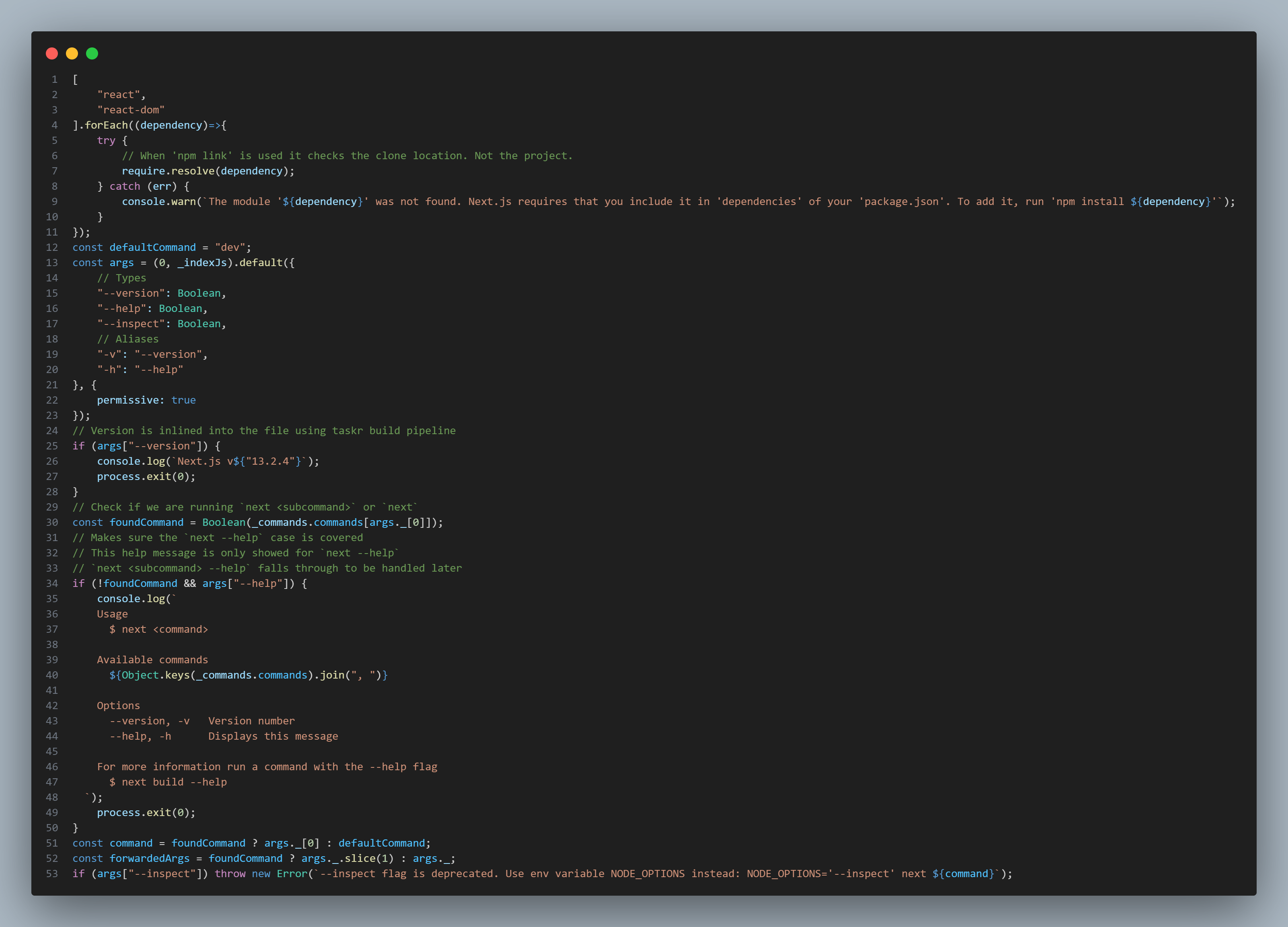
해당 파일의 1번부터 48번까지의 라인이다. 무슨 말인지 전혀 모르겠지만, cache라는 말이 있는 것을 보니 next.js의 캐싱을 담당하는 어떠한 프로토 타입을 만든 것 같다. 하지만 큰 이해는 할 수 없었다 하지만 내가 찾는 부분은 그 아래에 있었다. 
첫줄 부터 보면 npm에 가지고 있는 dependency 버전이 다를 때 저런 에러 메세지를 보내 주고, 현재 버전에 대한 정보나 어떤 메소드 따위가 deprecated 되었는지 보여줍니다.

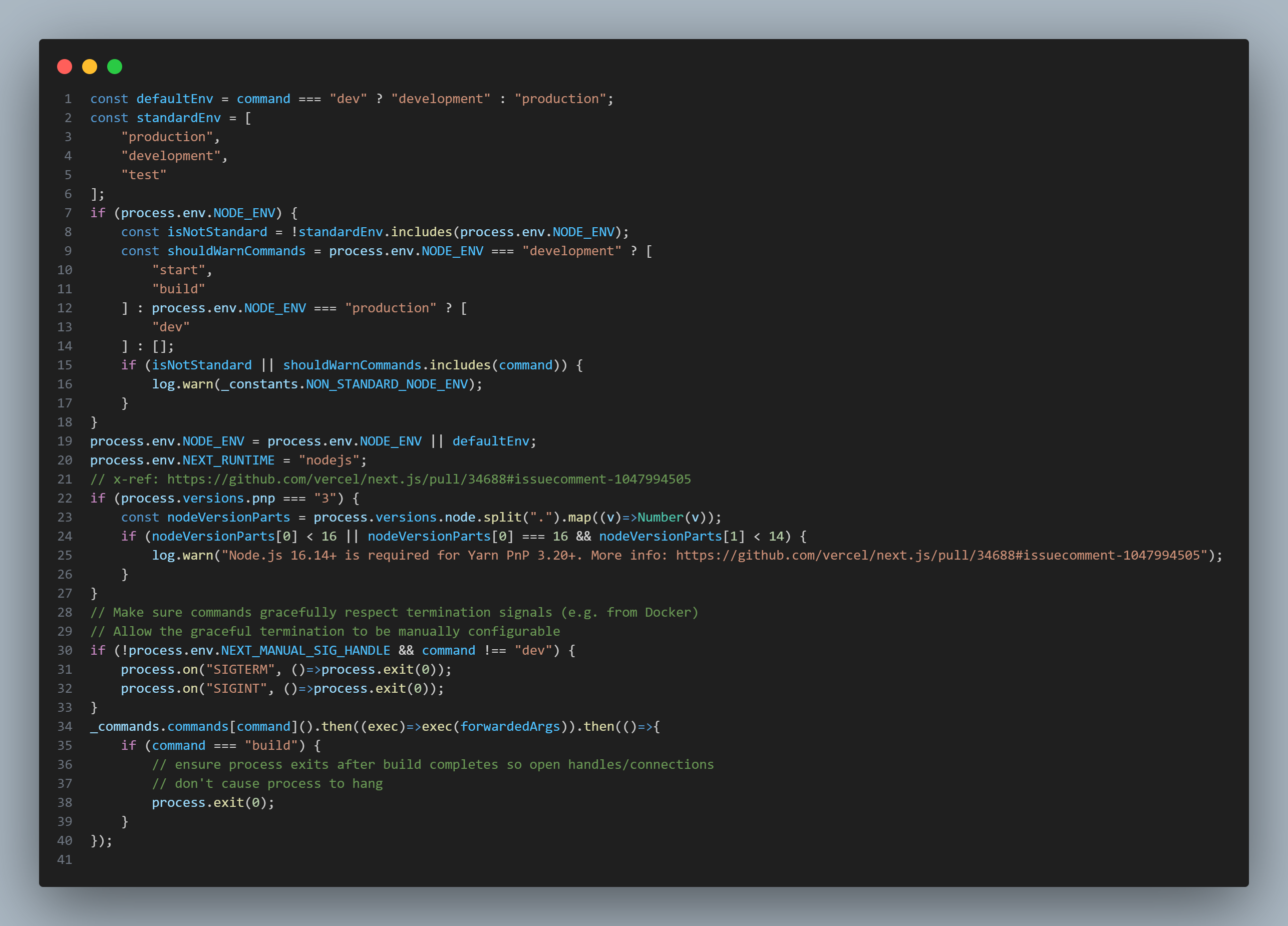
어떤 역할을 하는지 대충은 알겠는데 이해가 잘 가지 않아 chatgpt 선생님께 코드를 해석해달라고 부탁드려보았습니다.
해석 내용입니다!
-
defaultEnv 변수 선언:
command 값이 "dev"일 경우, defaultEnv는 "development"입니다.
그렇지 않은 경우, defaultEnv는 "production"입니다. -
standardEnv 배열 선언:
"production", "development", "test" 세 가지 환경 값을 포함합니다. -
process.env.NODE_ENV 값 확인:
만약 process.env.NODE_ENV가 존재한다면,
isNotStandard 변수를 선언하고, standardEnv에 process.env.NODE_ENV 값이 포함되어있지 않은지 확인합니다.
shouldWarnCommands 변수를 선언합니다. process.env.NODE_ENV 값에 따라 다른 값을 가집니다:
"development"인 경우, shouldWarnCommands는 ["start", "build"]입니다.
"production"인 경우, shouldWarnCommands는 ["dev"]입니다.
그 외의 경우, shouldWarnCommands는 빈 배열([])입니다.
만약 isNotStandard가 true이거나 shouldWarnCommands가 command를 포함하고 있다면, 로그에 경고 메시지를 출력합니다.
-
process.env.NODE_ENV 값을 설정:
process.env.NODE_ENV가 존재하지 않는다면, defaultEnv 값을 사용하여 설정합니다. -
process.env.NEXT_RUNTIME 값을 설정:
"nodejs" 값을 할당합니다. -
process.versions.pnp 값 확인:
만약 process.versions.pnp가 "3"과 같다면,
process.versions.node 값을 "."으로 구분하여 배열로 변환합니다.
Node.js의 버전을 나타내는 배열에서 첫 번째 숫자와 두 번째 숫자를 추출합니다.
Node.js 버전이 16보다 작거나 16이지만 14보다 작은 경우, 로그에 경고 메시지를 출력합니다.
명령어가 "dev"가 아니고 process.env.NEXT_MANUAL_SIG_HANDLE가 설정되어 있지 않은 경우,프로세스가 "SIGTERM" 또는 "SIGINT" 신호를 받으면 종료되도록 처리합니다.
주어진 command에 해당하는 명령어를 실행하고 결과를 반환받습니다.
반환된 결과를 이용하여 forwardedArgs를 전달받습니다.
만약 command가 "build"인 경우,
빌드가 완료된 후 프로세스를 종료시킵니다.
위의 코드는 주로 환경 변수(process.env)를 확인하고 설정하는 작업을 수행하며, command에 따라 특정 동작을 수행합니다. 또한, 경고 메시지를 출력하고 프로세스의 종료를 처리하는 부분도 포함되어 있습니다.
제가 아무 생각없이 실행했던 명령어들은 이러한 함수들로 이루어져있다는 것과 제가 아무 생각없이 문법공부를하고 에러를 해결하려 했던 것들 안에는 나오게된 배경과 그에 따른 쓰임새가 있었습니다. 비록 과제로 하게 된 블로깅이지만 근본을 알게되어 좋았고, 탄생된 배경부터 알고 공부하면 더욱 깊이있는 개발자가 될 것 같습니다.
[출처]
https://www.youtube.com/watch?v=iZ9csAfU5Os /드림코딩
https://ivorycode.tistory.com/entry/SSRSever-Side-Rendering%EA%B3%BC-CSRClient-Side-Rendering
https://nextjs.org/docs/getting-started
https://github.com/vercel/next.js/
