이번 프로젝트에서는 로그인과 결제 화면을 맡았는데 로그인 부분은 이메일 패스워드로하는 로그인 말고, 소셜 로그인만 구현하기로 했고, kakao를 통한 로그인을 구현하기로했습니다. UI는 매우 간단하지만 토큰을 발행하고 백엔드쪽에 보내는 것에서 굉장히 애를 먹었습니다... 그렇다면 이제 한 번 알아보도록 합시다!
1.🏓카카오 디벨로퍼 들어가기
우리팀은 javascript SDK 방식이 아닌, REST API 방식으로 구현하기로 했기 때문에 REST API로 구현하기로 했습니다.
https://developers.kakao.com/docs/latest/ko/getting-started/app
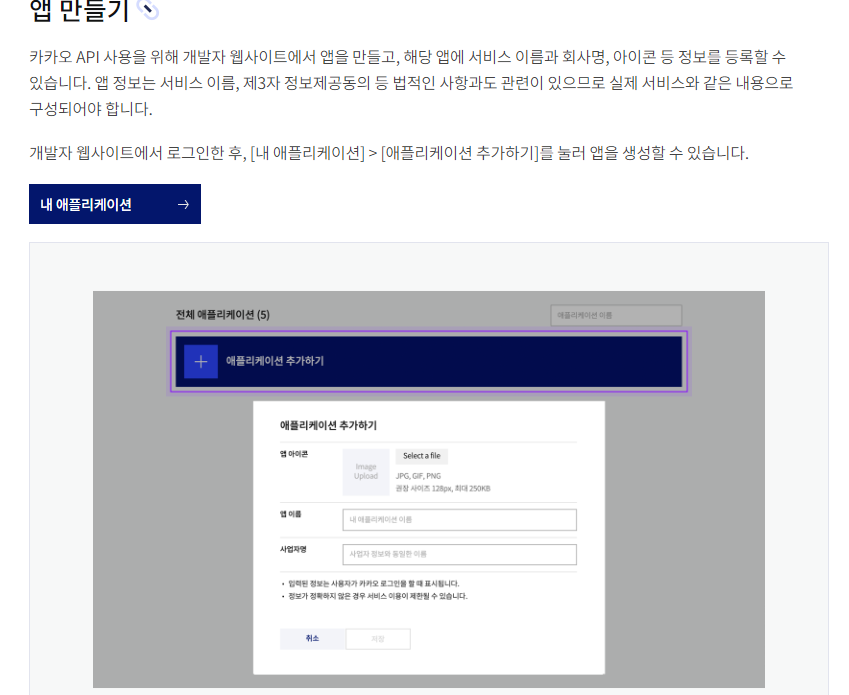
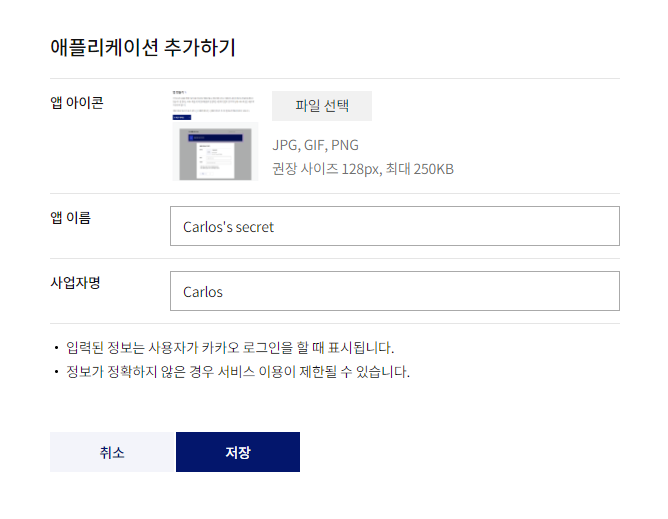
일단 웹사이트에 들어가셔서 내 애플리케이션 누르시고, 로그인을 하고 본인의 애플리케이션을 등록하면 됩니다.
그리고 앱 이름이랑 사업자명은 비즈니스 용도로 사용할 것이 아니라면 아무렇게나 지으셔도 됩니다!
로그인하면 바로 앱 키가 뜹니다. 여기 나와있는 앱 키들로 로그인을 구현 할 수 있습니다.
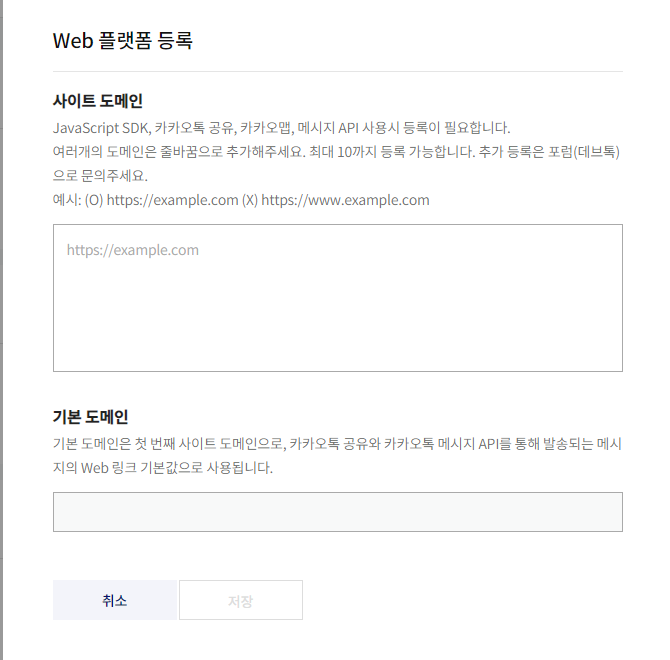
저는 http://localhost:3000 서버를 쓸 것이기 때문에 도메인에 http://localhost:3000 를 등록했습니다.
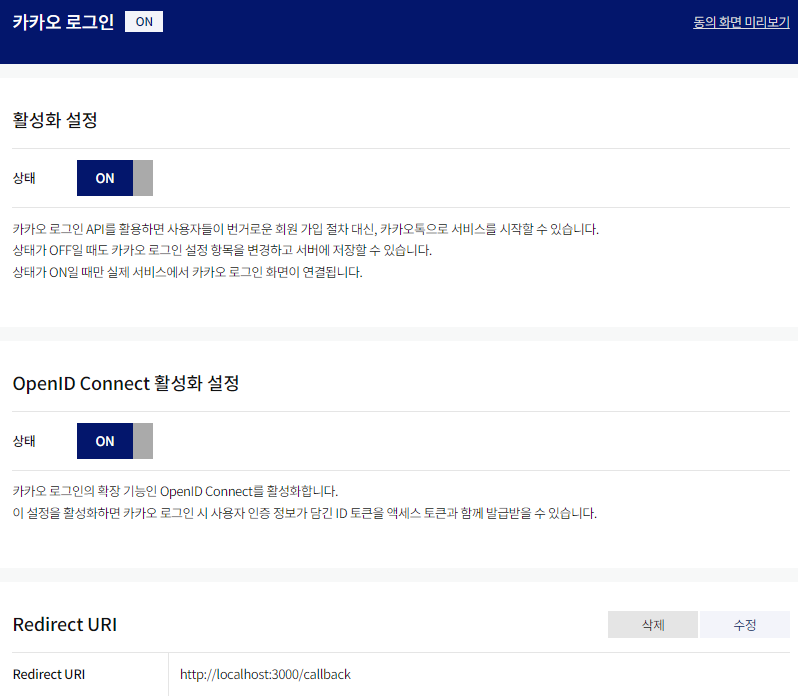
카카오 로그인을 활성화 시켜주고 저희 팀은 토큰을 통해서 통신할 것이기 때문에 OpenID Connect 활성화를 켰고, Redirect URI는 로그인을 했을 때 어느 page로 이동시킬 것인지를 물어보는 것이기 때문에
Redirect URI를 http://localhost:3000/callback로 등록시켰습니다.
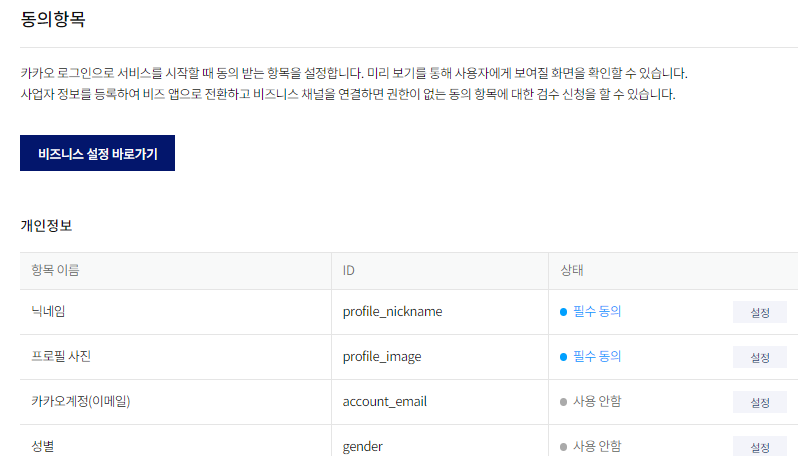
왼쪽 sidebar에 있는 동의항목을 눌러주시면 이런 항목들이 나오는데 카카오로 부터 어느 데이터를 불러 올 것인지에 대한 데이터 입니다. 필요한 데이터를 동의상태로 만들어주시면 되겠습니다.
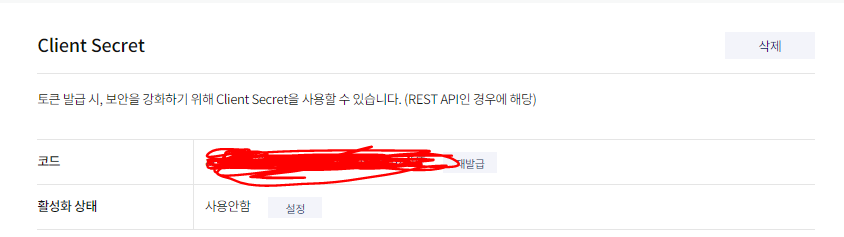
왼쪽 sidebar의 보안을 클릭하면 나오는 화면입니다. 토큰을 발급하기 위한 코드입니다.
활성화 상태를 사용함으로 바꿔주세요!
2.🥠 적용시켜봅시다!!!
UserSign.js
로그인 페이지가 나오는 본문입니다
import React from "react";
import styled from "styled-components";
const Usersign = () => {
const clickToKakao = () => {
window.location.replace(`${KAKAO_AUTH_URL}`);
};
//누르면 저 URL로 가게 설정 해두었습니다.
const REST_API_KEY = process.env.REACT_APP_REST_API_KEY.split;
//github에 노출될 수 있는 KEY는 env파일로 관리해주시면 좋습니다!

const REDIRECT_URI = "http://localhost:3000/callback";
const KAKAO_AUTH_URL = `https://kauth.kakao.com/oauth/authorize?response_type=code&client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}`;
return (
<LoginContainer>
<LoginMain>
<Title>👋</Title>
<Welcome>Welcome!</Welcome>
<SubTitle>여행의 모든 것, 마이페이크트립</SubTitle>
<KakaoLogin
src="/images/UserSign/kakao_login_medium_wide.png"
onClick={clickToKakao}
/>
<AnotherLogin>
<AnotherLoginButton>페이스북</AnotherLoginButton>
<AnotherLoginButton>네이버</AnotherLoginButton>
<AnotherLoginButton>이메일</AnotherLoginButton>
</AnotherLogin>
<NotYetUser>
아직 회원이 아니신가요? <SignUpLink>회원가입</SignUpLink>
</NotYetUser>
</LoginMain>
<button>로그아웃</button>
</LoginContainer>
);
};
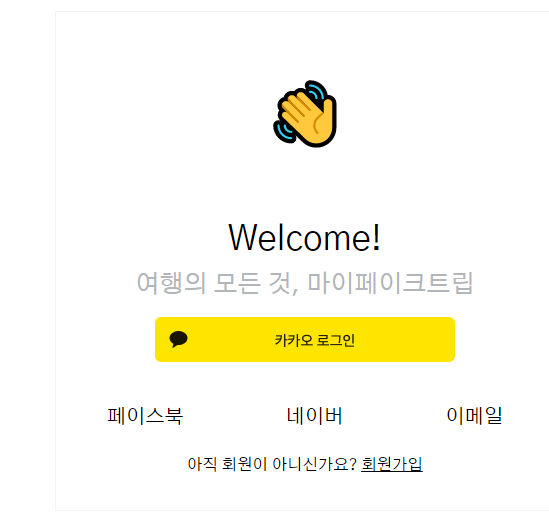
UserSign.js 레이아웃 입니다
카카오 로그인을 누르면?
로그인창이 나옵니다!
3. 🥩 토큰을 받아봅시다!
Callback.js
import { useEffect } from "react";
import { useNavigate } from "react-router-dom";
import axios from "axios";
import qs from "qs";
const Callback = () => {
const REST_API_KEY = process.env.REACT_APP_REST_API_KEY;
const REDIRECT_URI = "http://localhost:3000/callback";
const CLIENT_SECRET = process.env.REACT_APP_CLIENT_SECRET;
const code = new URL(window.location.href).searchParams.get("code");
const navigate = useNavigate();
const getToken = async () => {
//쿼리 문자열은 URL에서 ? 뒤에 붙는 값을 의미하며 그 쿼리 문자열을 전달하기 위하여 qs를 썼습니다.
const payload = qs.stringify({
grant_type: "authorization_code",
client_id: REST_API_KEY,
redirect_uri: REDIRECT_URI,
code: code,
client_secret: CLIENT_SECRET,
// 이것들은 kakao 측에서 정해준 형식이므로 key값은 꼭 똑같이 써야합니다!
});
try {
const res = await axios.post(
"https://kauth.kakao.com/oauth/token", // 마찬가지 입니다! 토큰을 받고싶으면 이렇게 써야함!
payload
);
fetch("http://{API}/users/signin", {
//백엔드에게 토큰을 전달하기 위함입니다.
headers: {
Authorization: res.data.access_token,
},
});
window.Kakao.init(REST_API_KEY);
window.Kakao.Auth.setAccessToken(res.data.access_token);
navigate("/");
//토큰을 받으면 메인으로 갈 수 있게 navigate를 썼습니다.
} catch (err) {}
};
useEffect(() => {
getToken();
});
return null;
};
export default Callback;
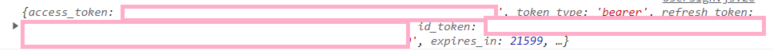
콘솔을 찍어 보았더니 토큰이 나왔습니다!!!!
사실 코드는 카카오 디벨로퍼쪽에서 정해준 코드를 써야한다지만 그 구조를 이해하고 적용하는데 시간이 좀 걸린 것 같습니다! 그 구조를 이해하면 다른 네이버나 구글도 똑같이 할 수 있습니다!