오늘 구현해볼 기능은
- 사용자 입력 데이터를 저장하는 것.
- 입력받은 데이터를 기반으로 로그인 버튼을 활성화 시키는 것.
- 메인 페이지의 댓글 창에 엔터를 누르거나 버튼을 눌렀을 때 댓글이 추가되는 것
이 것들 입니다.
😮 첫번째 사용자 입력데이터 저장 & 입력받은 데이터 기반으로 버튼 활성화
조건
- ID input 에서 onChange event 발생
- event 발생 시 handleIdInput 함수 실행
- handleIdInput 는 이벤트를 인자로 받음
- event가 일어난 요소에 담긴 value 값 (event.target.value)을 state에 저장
- 위의 과정을 PW input 에도 동일하게 적용
React code
function Login(props) {
const [id, setId] = useState("");
const [password, setPassword] = useState("");
//id값과 password의 변화를 가지기 위해서 state를 사용했습니다.
const [className, setClassName] = useState("login_button_before");
//className을 state로 해서 조건을 만족했을 때 다른 색깔을 주려고 썼습니다.
const onChangeId = (e) => {
//id값이 onChangeId 함수가 끝나야만 등록된다.
setId(e.target.value);
->input값이 바뀔 때 마다 (onChange) 그 값을 감지하기 위해서
};
const onChangePassword = (e) => {
setPassword(e.target.value);
->마찬가지
};
const handleIdInput = () => {
->id가 @를 포함하면서, 비밀번호 길이가 5이상이었을 때
id.includes('@') && password.length >= 5
? setClassName('login_button_after') true
: setClassName('login_button_before'); false
};
const navigator = useNavigate();
const goToMain = () => {
navigator("/main");
};
useEffect(() => {
handleIdInput();
}, [id, password]);
-> Id와 password <-현재 state에 의해 관리되고 있음
-> useEffect가 이것들이 변화할 때를 감지해서 변화 할 때만 handleIdInput()을 실행한다.render code
return (
<>
<div className="container">
<div className="login_container">
<div className="login_logo">Westagram</div>
<div className="login_account">
<input
onChange={onChangeId}
value={id}
type="text"
class="account_id"
placeholder="전화번호, 사용자 이름 또는 이메일"
/>
<input
onChange={onChangePassword}
type="password"
className="account_pw"
placeholder="비밀번호"
/>
</div>
<div className="login_button">
{/* 삼항연산자 적용 */}
<Link
className={className}
to="/Main"
as="button"
>
로그인
</Link>
</div>
<div className="forgot_pw">
<a href="/">비밀번호를 잊으셨나요?</a>
</div>
</div>
</div>
</>
);
}
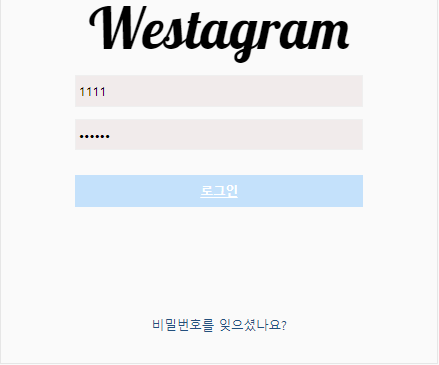
결과
조건을 만족하지 못한 경우

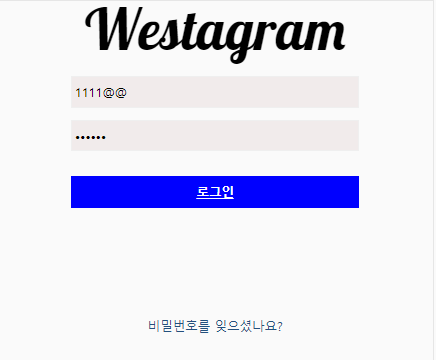
조건을 만족한 경우

🤩두 번째
메인 페이지의 댓글 창에 엔터를 누르거나 버튼을 눌렀을 때 댓글이 추가되는 것
React code
function MainIntae(props) {
const [comment, setComment] = useState('');
//댓글의 변화를 감지하기 위함
const [commentList, setCommentList] = useState([]);
//댓글들을 저장하고 웹페이지에 표시하기 위해 배열을 사용했습니다.
const onSubmit = e => {
e.preventDefault();
//form태그 안에 onSubmit을 사용하기 위해 form의 기본동작인
//새로고침을 막고자 사용했습니다.
setCommentList(commnetValue => [comment, ...commnetValue]);
//전에 썼던 댓글들 comment을 배열에 추가하기 위해서 setCommentList에 저 코드를
setComment('');
//댓글을 작성해서 submit하면 그 댓글을 비워주기 위해서 썼습니다.
};
const onChange = e => {
setComment(e.target.value);
};
}
};Render part
<ul id="replylist">
{commentList.map((value, index) => (
<div key={index}>
<li style={{ fontWeight: 600 }}>
wendy{' '}
<span style={{ fontWeight: 'normal' }}>{value}</span>
</li>
</div>
))}
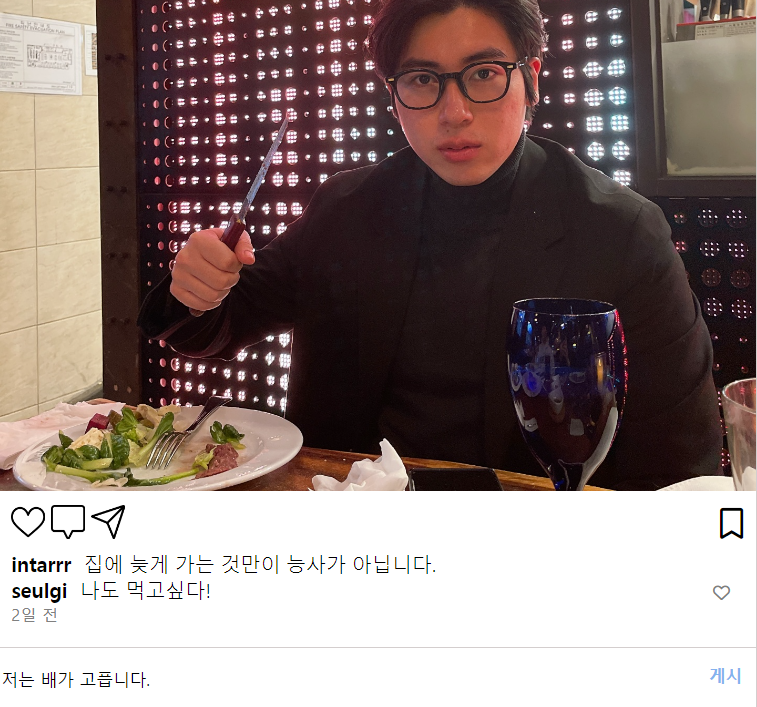
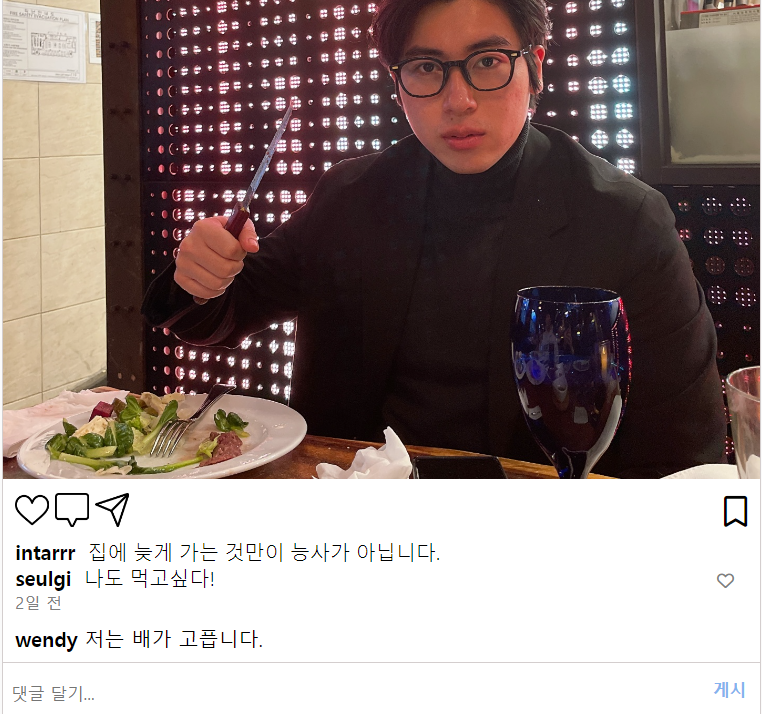
</ul>결과

enter 를 눌렀을 때

댓글이 추가되면서 동시에 input창이 비워지는 모습!!
근데 잠깐 !! 여기서 map이란 메소드는 알겠는데 key={index}는 왜설정 해줬을까...?
key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다. key는 element에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야합니다~
지정하지 않아도 실행이 되지만 지정하지 않는다면 노란줄들의 향연을 볼 수 있으실겁니다..ㅎㅎㅎㅎ'
