JQuery(2)
하위 JSON 데이터의 접근
배열 JSON
-
일반적인 배열
let 배열이름 = [1,2,3]; -
배열 원소를 JSON으로 변경
-
JavaScript는 변수의 데이터 타입이 유동적이기 때문에
배열의 원소 역시 다양한 형태의 값을 저장할 수 있다.
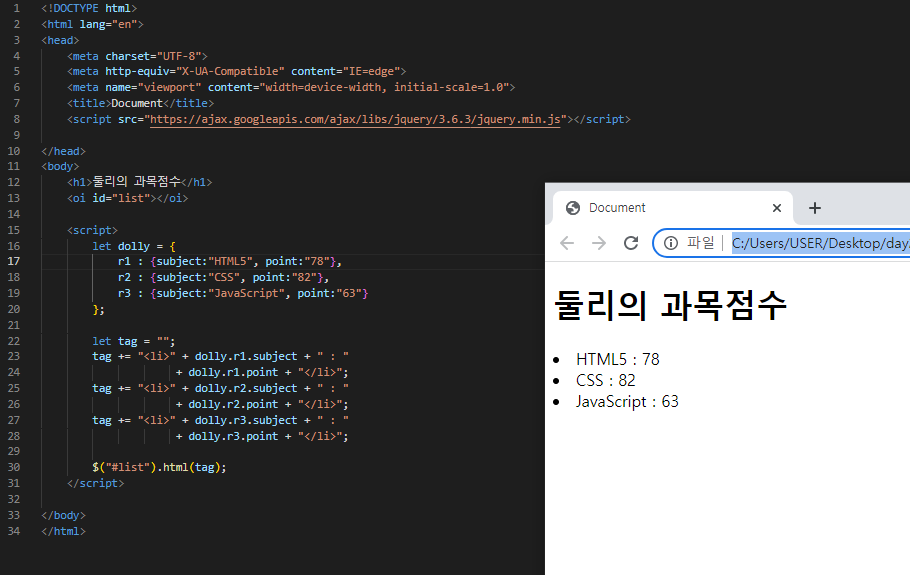
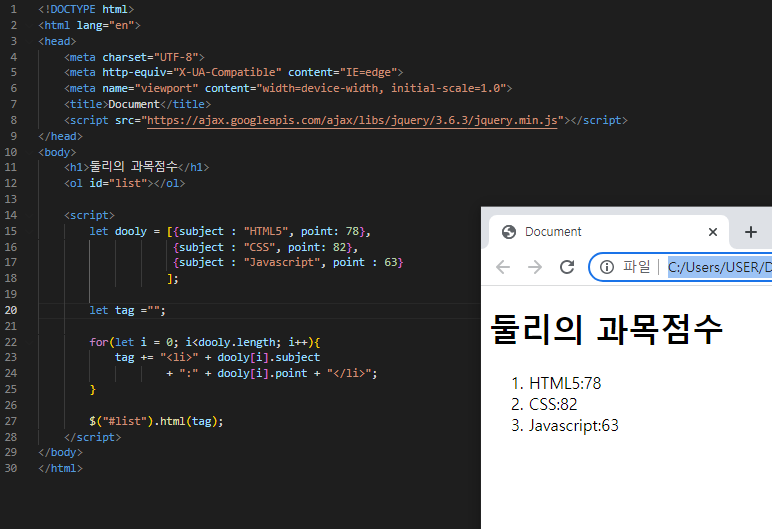
즉, JSON 객체도 배열의 원소가 될 수 있다.let 객체이름 = [{...}, {...}, {...}]; let 객체이름 = [ {"people" : 54321, "desc" : "수도"}, {"people" : 12345, "desc" : "섬" } ]; -
배열 JSON의 데이터 접근
-
배열의 index를 통한 데이터 접근에는 변함이 없다.
객체이름[0].people; 객체이름[0].desc;
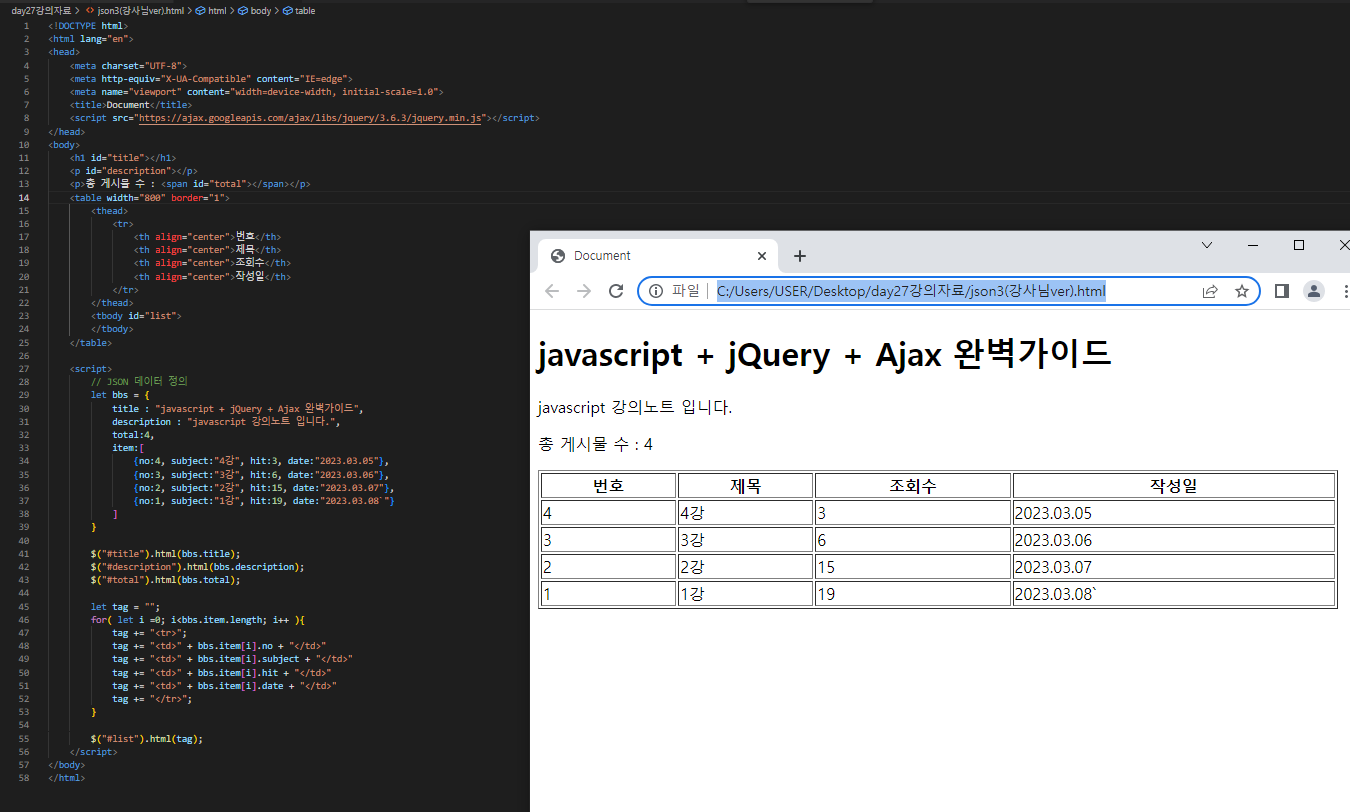
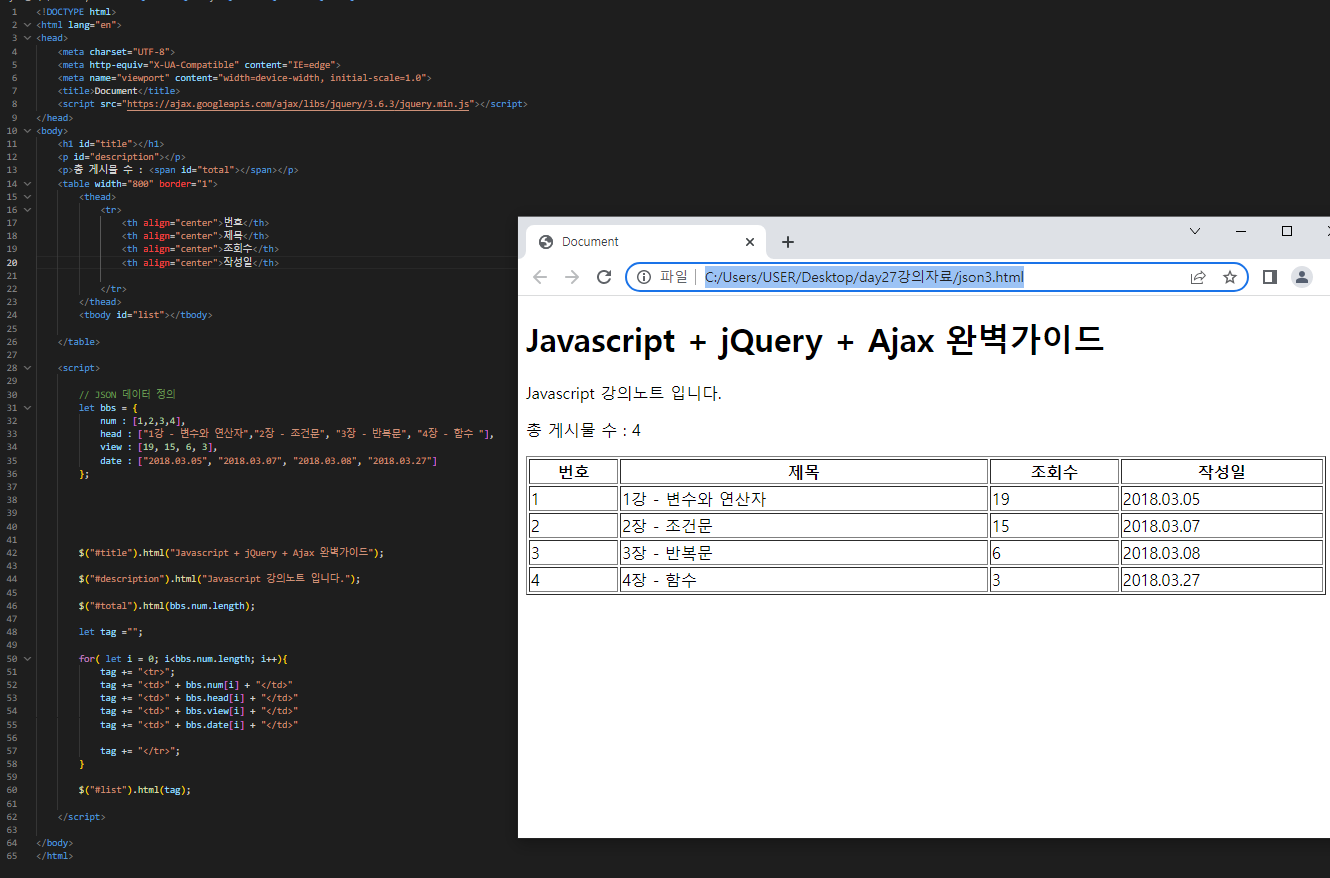
<예제>
1

2

3 표만들기
!)

!!)

이벤트 처리 함수 안에서 자기 자신을 판별하기
-
이벤트에 의해서 실행되는 함수 영역 안에서는 특수 키워드 this를 사용할 수 있다. 이 키워드를 jQuery의 $() 함수에 전달하면 이벤트가 발생한 자기 자신을 감지할 수 있다.
$("css셀렉터").이벤트함수(function(){$(this)
}; -
나는 몇번째 요소인가?
-> 특정 객체에 대하여 index()함수의 리턴값을 사용하면
자신이 속한 부모 태그 안에서 태그 종류의 구분 없이
자신이 몇 번째 요소인지를 알 수 있다.-> index()함수는 요소를 0부터 카운트 한다.
-> 태그 종류에 상관없이 무조건 부모 요소 안에서 몇 번째 항목인지를 판별한다.
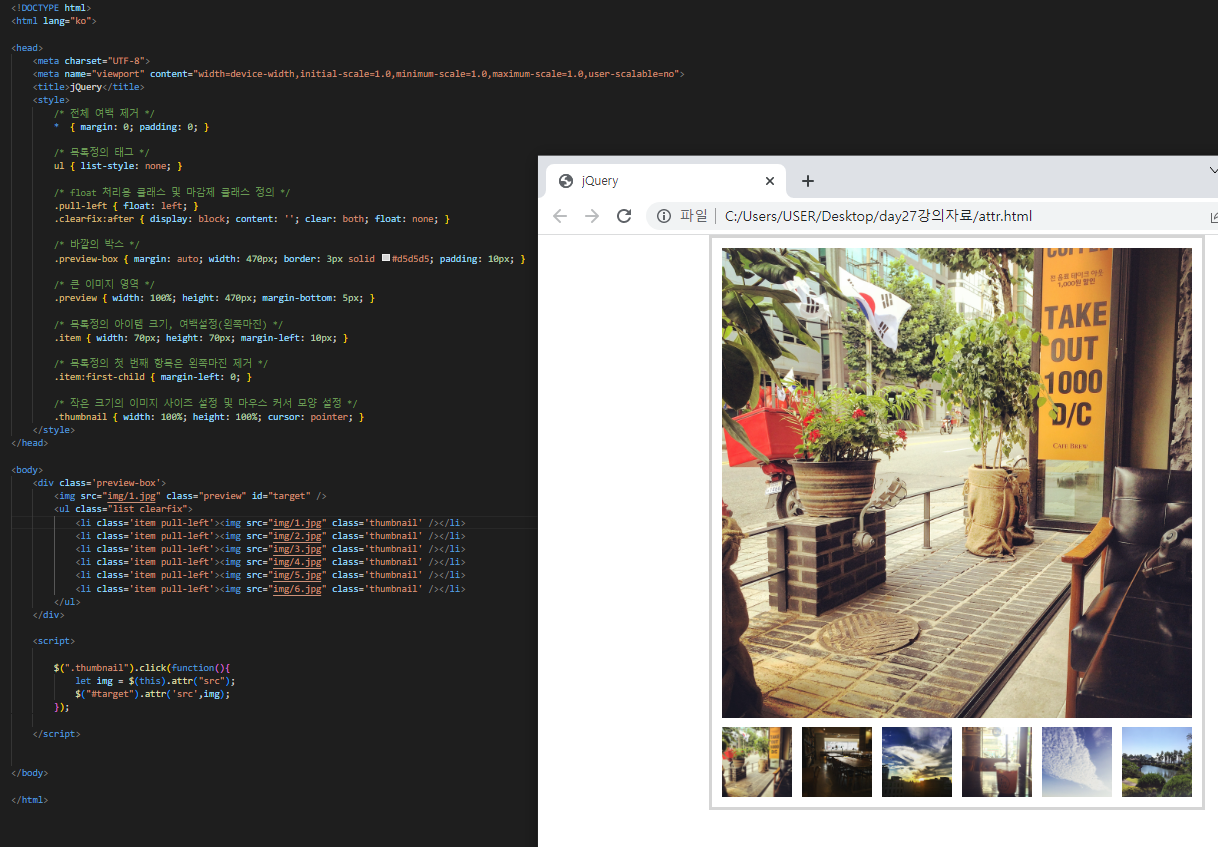
HTML의 속성값 제어
속성값 읽기
-
HTML 태그 요소의 특정 속성값을 얻기 위해서는 attr()함수를 사용한다.
let 변수 = $("요소").attr("속성이름");
<img id="k" src="hello.png">
let src = $("#k").attr("src");
src : hello.png속성값 변경/추가
-
HTML 태그 요소의 특정 속성값을 지정할 경우에도 attr()함수 사용
-
$("요소").attr("속성이름","값");
-
$("#k").attr("src", "world.png");
다중처리
$("요소").attr({
"속성이름1" : "값",
"속성이름2" : "값",
"속성이름3" : "값",
});
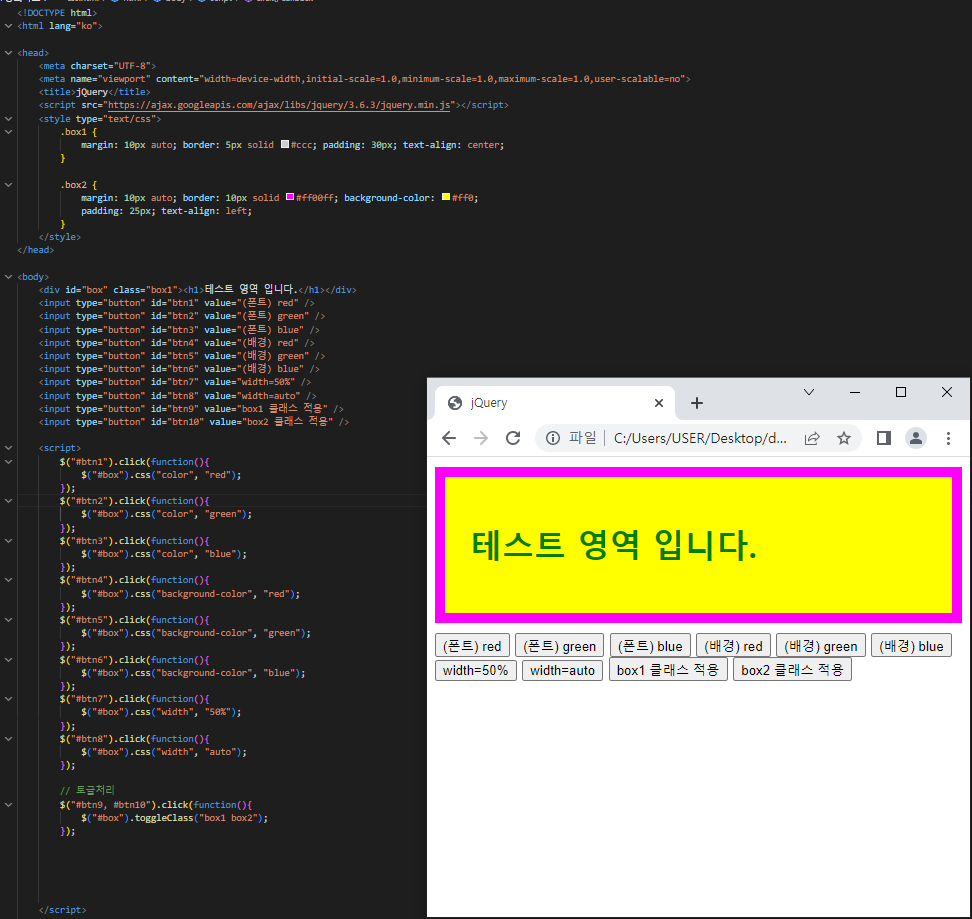
요소의 CSS 속성 제어
-
HTML태그 요소에 적용된 특정 속성값을 얻기 위해서는 CSS()함수를 사용한다.
$("요소").css("속성이름", "값");
속성값 변경/추가하기
-
HTML태그 요소에 특정 CSS값을 지정할 경우, attr()
함수와 용법이 동일하다.let 변수 = $("요소").css("CSS속성이름");
HTML 태그 요소의 특정 클래스 적용 여부
-
HTML태그 요소의 특정 클래스 적용 여부는 hasClass() 메서드의 리턴값(boolean)으로 파악할 수 있다.
let 변수 = $("요소").hasClass("클래스이름");
클래스 적용과 해제
-
요소에 특정 CSS클래스를 적용할 경우, addClass()
-
두 개 이상의 클래스를 한번에 적용할 경우 공백으로 구분해서 지정
$("요소").removeClass("클래스이름");
클래스 적용과 해제
-
요소에 특정 CSS클래스를 적용할 경우, addClass()
-
두 개 이상의 클래스를 한번에 적용할 경우 공백으로
구분해서 지정$("요소").addClass("클래스이름");
적용과 해제의 반복 처리
- 어떤 요소에 특정 클래스의 적용과 해제를 반복적으로 처리하는 것을 토글처리라고 한다.
if($"요소").hasClass("클래스")){ // class가 적용 $("요소").removeClass("클래스"); } else { // class가 미적용 $("요소").addClass("클래스"); }-> toggleClass(); $("요소").toggleClass("클래스이름");
<예제>