JSP(3)
attribute
-
page : 페이지 내에서 지역변수처럼 사용
-
request : http요청을 was가 받아서 웹 브라우저에게 응답할 때까지 변수가 유지되는 경우 사용
-
session : 웹 브라우저 별로 변수가 관리되는 경우 사용
-
application : 웹 어플리케이션이 시작되고 종료될 때까지 변수가 유지되는 경우 사용(모든 클라이언트에게 공통적으로 무언가를 보여줄 때 사용)
<예제>
1)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
// request.getParameter();
String userid = "apple";
String userpw = "abcd1234";
String username = "김사과";
// request
// request.setAttribute("userid", userid);
// request.setAttribute("userpw", userpw);
// request.setAttribute("username", username);
// pageContext.forward("attribute2.jsp");
// session
session.setAttribute("userid", userid);
session.setAttribute("userpw", userpw);
session.setAttribute("username", username);
// pageContext.forward("attribute2.jsp");
response.sendRedirect("attribute2.jsp");
%>
</body>
</html>

2-1)
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
ArrayList<String> datas = new ArrayList<>();
datas.add("Hello");
datas.add("JSP");
datas.add("너무");
datas.add("즐거워요");
session.setAttribute("arMsg", datas);
response.sendRedirect("attribute4.jsp");
%>
</body>
</html>2-2)
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
ArrayList<String> datas =
(ArrayList)session.getAttribute("arMsg");
for( int i = 0; i<datas.size(); i++ ){
out.println(datas.get(i) + "<br>");
}
%>
</body>
</html>
3)
<%@page import="com.codingbox.vo.User"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
// 세명의 아이디, 이름, 나이
// attribute6.jsp 전송
User[] arUser = {
new User("apple", "김사과", 10),
new User("java", "김자바", 20),
new User("jsp", "이순신", 200)
};
request.setAttribute("users", arUser);
// attribute6.jsp 전송, out.println 으로 출력
pageContext.forward("attribute6.jsp");
%>
</body>
</html>
사용 메서드
-
setAttribute(String name, Object Value)
-
getAttribute(String name)
-
removeAttrtbute(String name)
-
getAttributeNames();
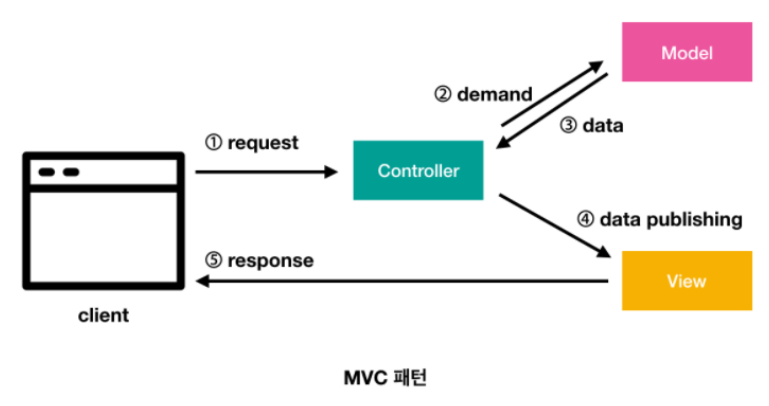
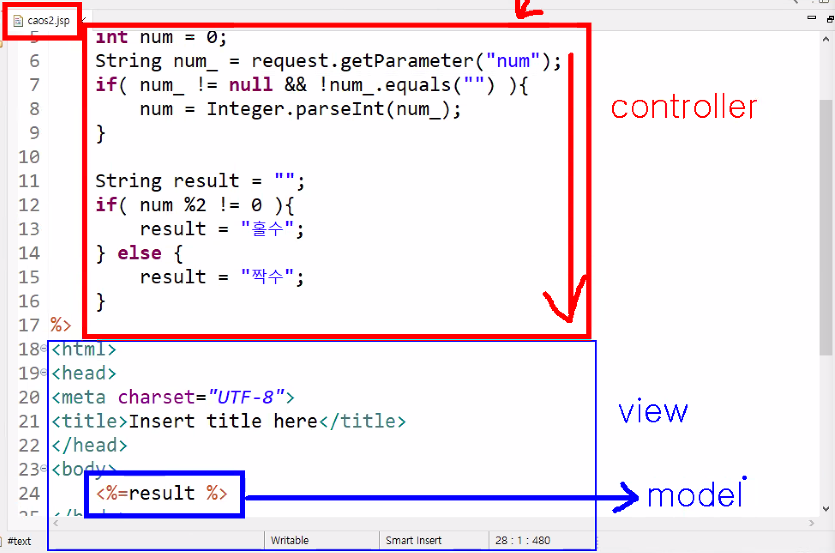
MVC패턴
MVC패턴이란
- M : Modle
-> 사용자가 원하는 데이터나 정보를 제공(DB)
-> 애플리케이션의 정보, 데이터를 나타낸다.
-> 이러한 data 정보들의 가공을 책임지는 컴포넌트를 말한다.
- V : View
-> 보여지는 화면(jsp,html)
-> input 텍스트, 체크박스 항목 등과 같은 사용자 인터페이스 요소를 나타낸다.
-> 다시말해, 데이터 및 객체의 입력 그리고 보여주는 출력을 담당한다.
-> 데이터를 기반으로 사용자들이 볼 수 있는 화면이다.
- C : Controller
-> 사용자의 요청을 처리하고, 그 요청에 따른 전체적인 흐름을 제어(java,jsp)
-> 데이터와 사용자 인터페이스 요소들을 잇는 다리역할을 한다.

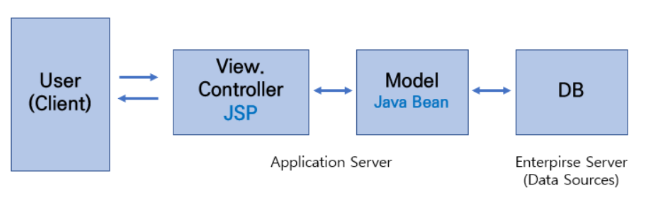
MVC1 패턴
-
MVC1 패턴의 경우 View와 Controller를 모두 JSP가 담당하는 형태를 가진다. 즉, JSP하나로 유저의 요청을 받고 응답을 처리하므로 구현 난이도는 쉽다.
-
단순한 프로젝트에는 괜찮겠지만 내용이 복잡하고 거대해지수록 이 패턴은 힘을 잃는다. 즉, 유지보수에 있어서 문제가 발생한다.
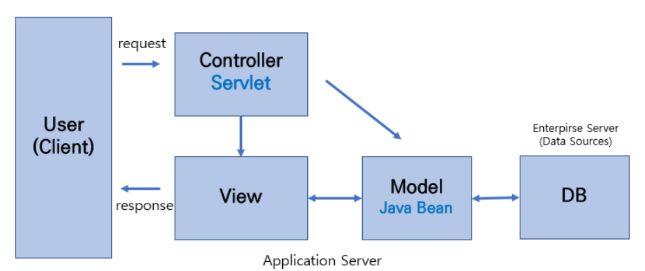
MVC2 패턴
-
MVC2패턴은 널리 표준으로 사용되는 패턴이다.
-
요청을 하나의 컨트롤러(Servlet)가 먼저 받는다. 즉, MVC1 과는 다르게 Controller와 View가 분리되어 있다.
-
따라서 역할이 분리되어 MVC1 패턴에서의 단점을 보완할 수 있다.
-
M,V,C 중에서 수정해야할 부분이 있다면, 그것만 꺼내어 수정하면 된다. 따라서 유지보수에 있어서도 큰 이점을 가진다.
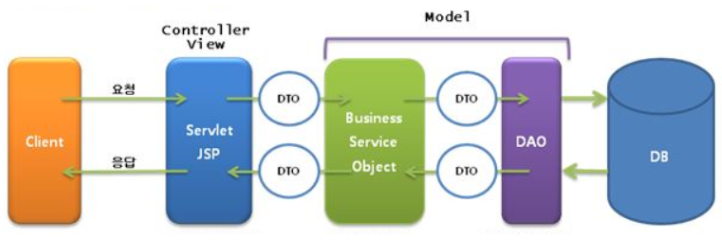
DTO(Data Transfer Object) / Vo(Value Object)
-
양쪽으로 전송되어 오고가는 데이터들을 담은 객체, jsp에서는 Bean이라고 부른다. 여러 데이터들을 포장해서 만들 데이터 포장 객체
-
사용자가 입력한 값을 객체 형태로 받을 수 있게 클래스를 구성
-
폼에서 입력된 데이터들을 하나의 DTO객체로 변환 가능
-
하나의 데이터베이스 레코드를 저장하여 레코드와 같은 구조를 가짐
-
레코드가 50개면 DTO 객체도 50개
-
한 개의 레코드는 빈즈 클래스 객체 하나로 매핑
-
데이터가 포함된 객체를 한 시스템에서 다른 시스템으로 전달하는 작업을 처리하는 객체
<예제>
1) 회원가입 폼
<%@page import="com.codingbox.dao.UserDao"%>
<%@page import="com.codingbox.vo.RegitVo"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String userid = request.getParameter("userid");
String userpw = request.getParameter("userpw");
String username = request.getParameter("username");
String userphone = request.getParameter("userphone");
RegitVo rVo = new RegitVo();
rVo.setUserid(userid);
rVo.setUsername(username);
rVo.setUserpw(userpw);
rVo.setUserphone(userphone);
UserDao udao = new UserDao();
boolean check = udao.join(rVo);
if(check){
// 회원가입 성공시
}else {
// 회원가입 실패시
}
%>
</body>
</html>-> join.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>회원가입 폼</h3>
<form action="join.jsp" method="post" id="joinForm">
아이디 <input type="text" name="userid" id="userid"/><br>
비밀번호 <input type="password" name="userpw" id="userpw"><br>
이름 <input type="text" name="username" id="username"><br>
휴대폰번호 <input type="text" name="userphone" id="userphone"><br>
<input type="button" value="회원가입" onclick="sendit()">
</form>
<script>
/*
validation check / 50분까지
- 아이디 : ""
- 비밀번호 : "", 8자리 이상
- 이름 : ""
- 휴대폰번호 : ""
*/
function sendit(){
let frm = document.getElementById("joinForm");
let idTag = document.getElementById("userid");
let pwTag = document.getElementById("userpw");
let nameTag = frm.username;
let phoneTag = frm.userphone;
if( idTag.value == "" ){
alert("아이디를 입력하세요!");
idTag.focus();
return false;
}
if( pwTag.value == "" ){
alert("패스워드를 입력하세요!");
pwTag.focus();
return false;
}
if( pwTag.value.length < 8 ){
alert("패스워드를 8자리 이상으로 입력하세요!");
pwTag.focus();
return false;
}
if( nameTag.value == "" ){
alert("이름을 입력하세요!");
nameTag.focus();
return false;
}
if( phoneTag.value == "" ){
alert("핸드폰 번호를 입력하세요!");
phoneTag.focus();
return false;
}
frm.submit();
}
</script>
</body>
</html>->joinview.jsp
DAO(Data Access Object)
-
데이터에 접근, 데이터를 관리하기 위한 객체, 데이터를 관리(추가, 수정, 삭제, 읽기)하는 여러 메소드들이 정의되어 있다.
-
insert, delete, update, select 등 레코드 처리를 주 목적으로 한다.
-
DTO객체를 데이터베이스 서버에 저장
-
데이터베이스 서버로부터 레코드를 select 한 후, DTO 객체로 변경해 가져옴
-
SQL을 직접 실행하는 기능을 가짐
-
JSP에서 데이터 베이스 접속 로직을 Beans로 작성하여 DB정보 변경시 쉽게 변경사항을 구현할 수 있음
-
데이터 접근을 목적으로 하는 객체
-
커넥션 같은 것을 하나만 두고 여러 사용자가 DAO의 인터페이스를 사용하여 필요한 자료에 접근하도록 하는 것
-
DB를 사용해 데이터를 조회하거나 조작하는 기능을 전담하도록 만든 오브젝트