1. 프로젝트 소개
2월 24일부터 3월 6일까지 약 2주 동안 하나의 페이지를 선정해 그것을 클론하는 프로젝트를 진행했습니다. 저희 팀이 클론한 페이지는 스타일쉐어라는 10,20대 여성을 타겟으로 하는 스타일 정보 공유 플랫폼 입니다.
2. 사용된 기술
- React
- Sass
스타일쉐어는 크게 본인의 스타일을 공유하는 SNS 중심의 OOTD 페이지, 커머스 중심인 STORE 페이지로 나누어져 있습니다. 저희 팀은 프론트엔드 4명, 백엔드 2명으로 클론을 진행하였습니다.
github 주소
3. 내가 맡은 역할 / 부분
저는 STORE 부분의 메인 페이지를 담당하였습니다.
실제 페이지와 구현한 페이지의 비교
1.상단 배너
실제 페이지

클론 페이지

스토어 메인 페이지에서도 가장 메인이 되는 상단 배너입니다. 스토어에서 진행하고 있는 각종 행사와 기획전, 브랜드를 소개하는 부분입니다. 슬라이드 부분을 구현하기 위해 slick라이브러리를 사용하였습니다. 목업 데이터를 사용하였습니다. 슬라이드가 넘어갈 때마다 바의 위치가 이동하며 스크롤 버튼을 누르면 아래섹션으로 이동할 수 있습니다.
2. 인기 상품 부분
실제 페이지

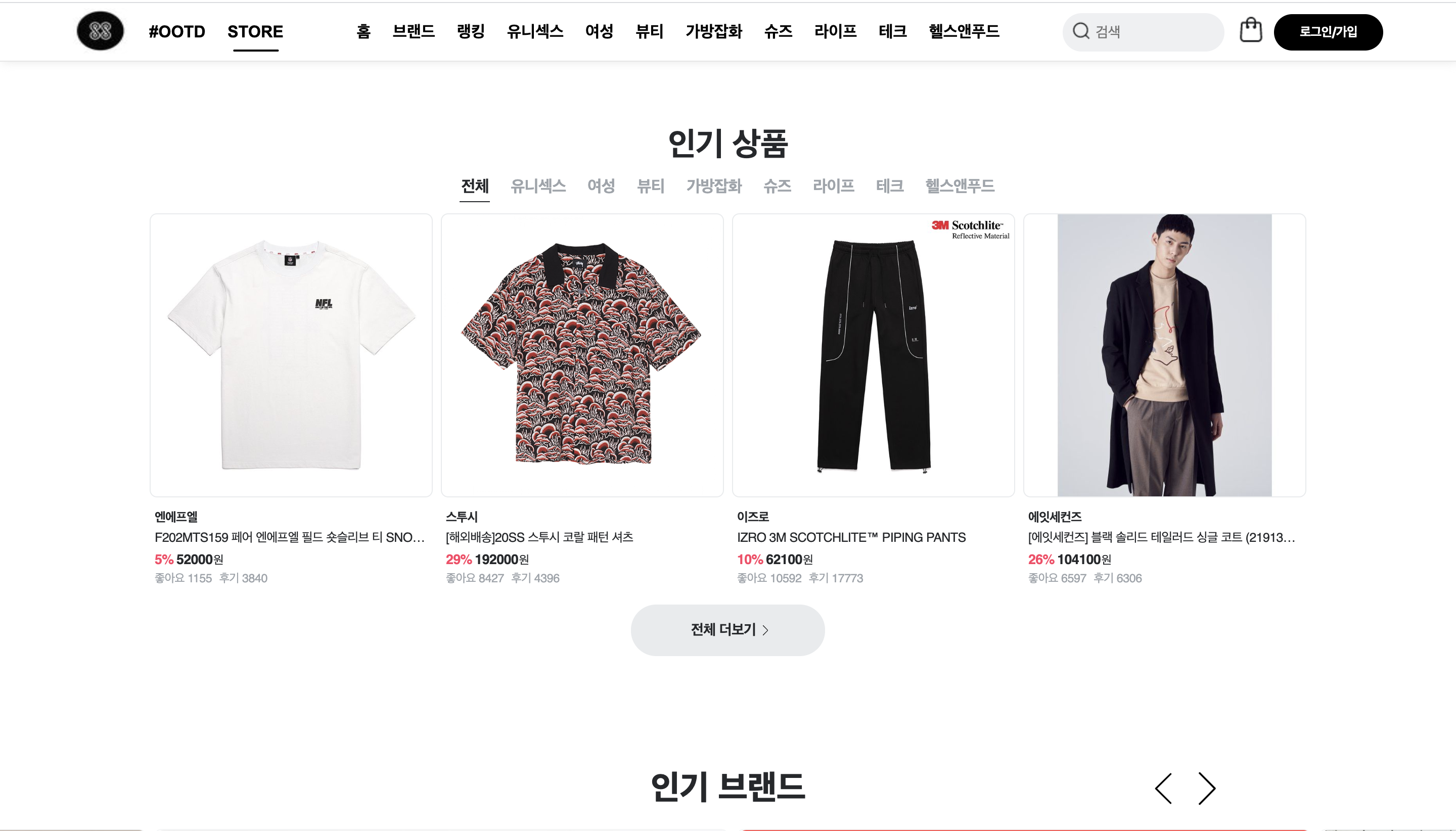
클론 페이지

각 카테고리 별 BEST 상품을 보여주는 부분 입니다. 랭킹 부분으로 부터 정보를 받아오는 페이지입니다. 목업으로 구현할 때에는 전체와 나머지 카테고리 부분들을 각각 다른 api로 받아와 카테고리를 클릭 했을 때 해당 카테고리의 상품을 보여주는 식으로 구현하였습니다.
실제 백엔드와 함께 구현할 때에는 유니섹스 카테고리의 상품 데이터만 구현되어 있어 그 상품의 좋아요 순대로 구현하였습니다.
3. 실제 페이지

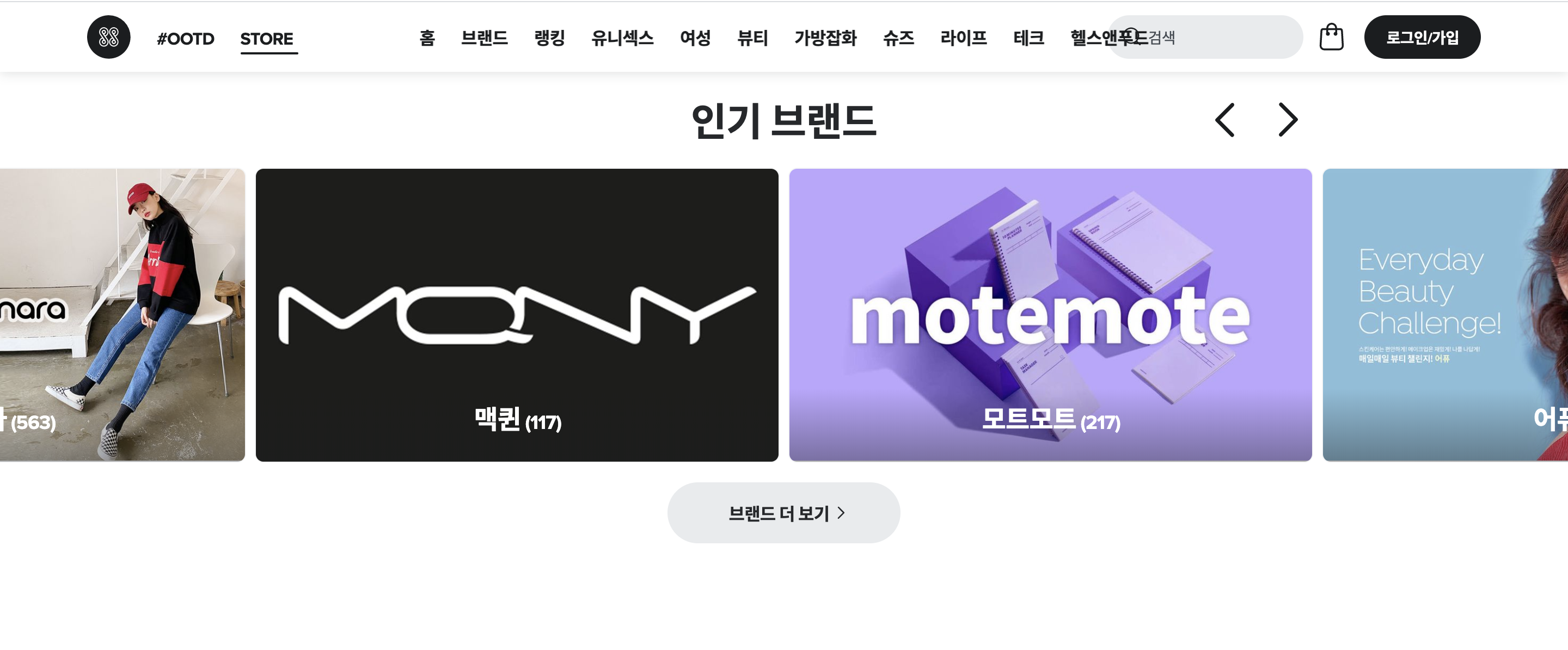
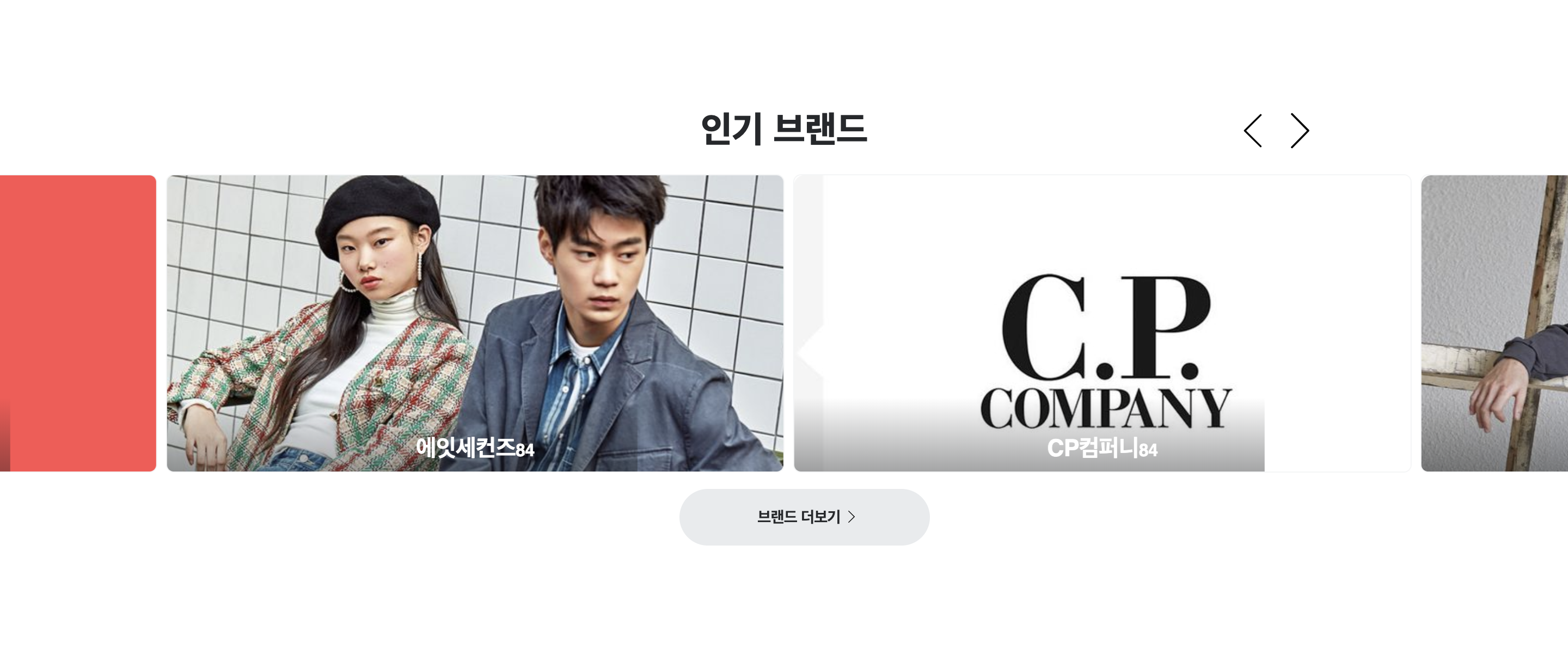
클론 페이지

스타일 쉐어에 있는 브랜드 목록을 슬라이드를 통해서 볼 수 있는 부분 입니다.
슬릭 라이브러리로 구현하였습니다.
4.실시간 인기 키워드
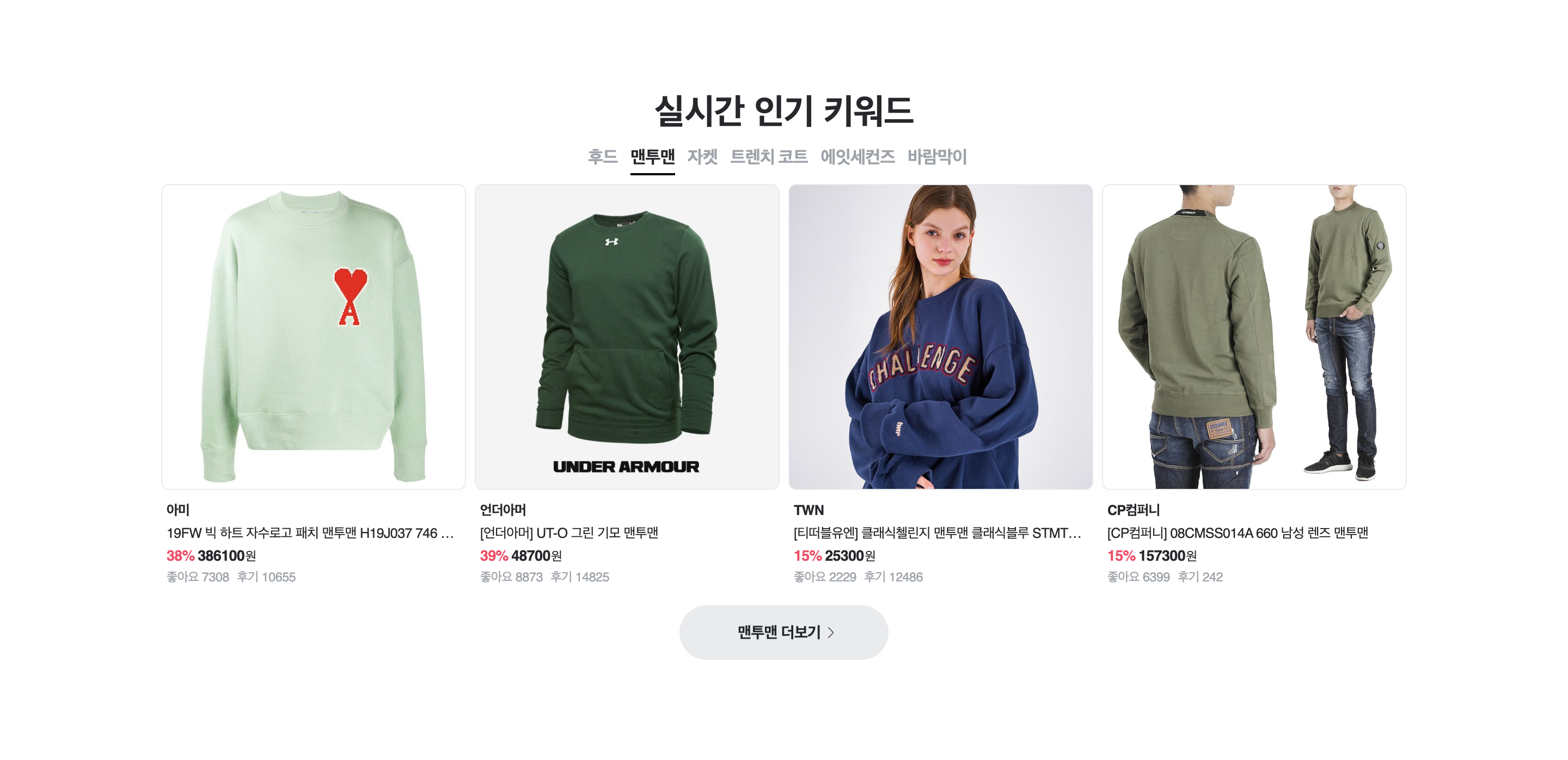
실제 페이지

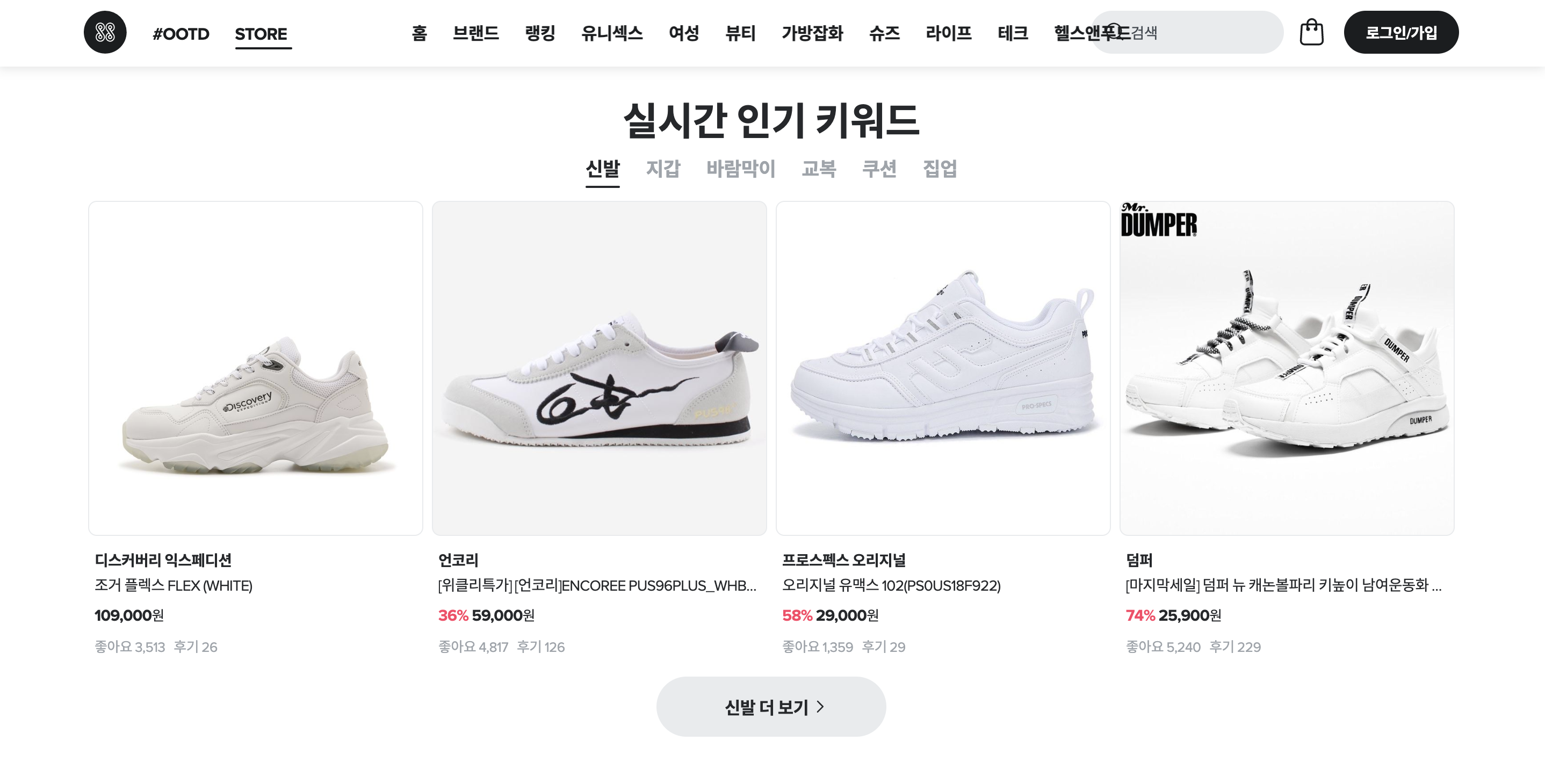
클론 페이지

키워드를 눌렀을 때 그 키워드와 관련된 상품들을 보여주는 페이지 입니다. 카테고리를 클릭했을 때, 그 카테고리를 가지고 백엔드 데이터를 서치해 그 관련 상품들을 보여주고 있습니다.
4. 회고
- 잘한 점
-
라이브러리를 사용해본 것
가장 메인이 되는 배너를 하면서 배운 것들이 많았다. 라이브러리를 직접 사용해본 것도 처음이었다. 슬라이드를 구현해야 할 때, 인터넷에 검색하면 나오는 수 많은 라이브러리 중에서 어떤 것을 사용해야할지에 대한 고민이 있었다. 그 과정에서 슬라이드 하나만 해도 수많은 라이브러리가 존재한다는 것을 알았다. 라이브러리 문서를 하나씩 읽어보면서 스스로 따라해보고 코딩한 후 내 슬라이드가 넘어가는 것을 보았을 때가 이번 프로젝트를 하면서 가장 기뻤던 순간이었던 것 같다. 라이브러리를 사용하는 것에 대한 막연한 두려움, 생소함을 깰 수 있어서 좋았다. -
리액트를 더 많이 경험해본 것
이번 프로젝트를 통해서 리액트의 가장 메인 컨셉인 컴포넌트, state, props를 많이 경험하고 이해할 수 있었다. 배너 부분을 만들 때 참 많은 과정을 거쳤다.
첫 번째, 하나의 슬라이드에 나오는 모든 부분을 하드코딩으로 한번에 만들기
두 번째, 버튼 부분을 제외한 나머지를 컴포넌트화 하기
세 번째, 컴포넌트화한 부분을 slick으로 구현하기
각각의 과정에서 대 혼란이 왔다. 컴포넌트화를 했더니 갑자기 css가 깨지고, 슬릭으로 돌렸더니 사진이 하나도 안보이고. 그래서 원래 썼던 코드를 보며 하나씩 하나씩 다시 만들고.
그렇게 한단계씩 거쳐보니까 그 다음부분 부터는 내가 어떤 것들을 컴포넌트화 할지, 어떤 식으로 구조를 짜야할지에 대해서 감이 왔다. 다행히 그 다음 부분은 디테일은 조금씩 다르지만 비슷한 틀을 가지고 있어서 배너를 만들때 보다는 훨씬 편하게 만들 수 있었다. -
프론트엔드 팀원들과의 협업
팀원들과 함께 협업하면서 정신적으로 물리적으로 같이 만들어간 부분들이 있었다. 나는 처음 시작하는 배너 부분에 슬라이드가 있어서 다른 팀원들 보다 slick을 먼저 경험해 볼 수 있었고 그래서 그 부분에 있어서 다른 팀원에게 도움을 줄 수 있었다. 또 비슷해 보여도 다른 페이지에서는 디테일이 다르게 구현되는 부분이 있어 다른 팀원은 어떤 식으로 했는지에 대해서 들을 수도 있었다. 또 각자가 맡은 부분에 대한 고민을 나누면서 그 부분을 구현할 때 나올 수 있는 문제들과 해결 방법에 대해서 같이 생각해 볼 수 있었고 또 해결 방법을 알게 되었을 때 내일처럼 기뻤다.
- 아쉬운 점
- 움직이는 선을 구현할 때 ID 사용


클릭했을 때 이런식으로 각 카테고리의 위치로 이동하고, 그 글자의 크기에 맞게 사이즈를 조정하는 부분이 있었다. 나는 맵으로 만들 때 각 카테고리에 ID를 인덱스로 주고, 그 ID 값을 이용해서 구현을 하였는데 ID가 아닌 다른 방법으로 구현할 수 있지 않았을까 하는 고민이 있었다.
시간이 조금 더 있었으면 다른 방법을 시도해 볼 수도 있었겠지만 짧은 시간내에 진행되는 프로젝트이다 보니 우선은 구현했다는 것을 의의로 삼았다. 다음에는 다른 방식으로도 구현 해보고 싶다.
2. 백엔드와의 협업
백엔드와 함께 협업을 하는 것이 생각보다 많이 어려웠다.백엔드에서 데이터를 크롤링하고 가져오는 것에 어떤 어려움이 있고 과정이 있는지에 대한 이해가 더 필요한 것 같다. 내가 맡은 부분을 구현하기 위해서는 어떤 데이터들이 필요하고, 내가 어떤 식으로 로직을 짤 것인지에 대해서 기획 단계부터 백엔드와 많은 상의가 이루어져야할 것 같다는 생각이 들었다. 내가 아무리 많은 것들을 구현하고 코드를 짜 놓아도 백엔드의 데이터가 없으면 다 소용이 없기 때문이다.
나 혼자 하는 작업이 아닌 함께하는 작업이고, 같은 방향성을 가지고 달려나가야 그 속도가 달라도 도착하는 지점이 같을 것이다. 우리는 같은 목표를 가지고 있기에 그 목표에 제대로 도달하기 위해서 어떻게 갈 것인지에 대한 고민이 충분히 이루어져야 한다고 생각했다.
- 앞으로 해결하고 개선할 점
- 더 깔끔하고 직관적인 코드를 짜기
구현은 어떤 식으로든 할 수 있지만 정말 중요한 것은 내가 그것을 구현할 때 정말 만족하는 코드로 했느냐 아니면 조금 더 깔끔하고 나은 방법으로 할 수 있을 것 같은 느낌을 가지고 했느냐 인 것 같다.
코드를 더 깔끔하고, 직관적이고 누구나 알아볼 수 있도록 하는 것. 지금은 아쉬운 부분이 있지만 그런 부분을 조금씩 줄여나가고 내가 자신있게 다른 사람에게 그 방법을 알려줄 수 있도록 성장하고 싶다. 그렇게 하기 위해서는 다양한 예시를 보고 그 사람들이 어떤 식으로 로직을 짜고 구현을 했는지를 평소에 습관처럼 보도록 해야겠다. ( codepen에 왜그렇게 사람들이 본인들이 구현한 조그만한 부분들 _ 전혀 조그만 하지 않다는 것을 이번 프로젝트를 통해서 느낌. 디테일하고 작은 것들은 그만큼의 노력이 꼭 필요하다)
- 백엔드 공부하기
협업을 위해서, 더 잘하는 프론트 엔드 개발자가 되기 위해서 백엔드에 대한 부분도 잘 알아야겠다는 생각이 들었다. 그래서 소통도 더 잘하고 내가 구현하는 부분들을 내 백엔드 팀원도 처음부터 잘 알고, 나도 백엔드 팀원들이 만들어나가는 데이터 로직에 대해서 잘 아는 상태로 일을 하고 싶다.
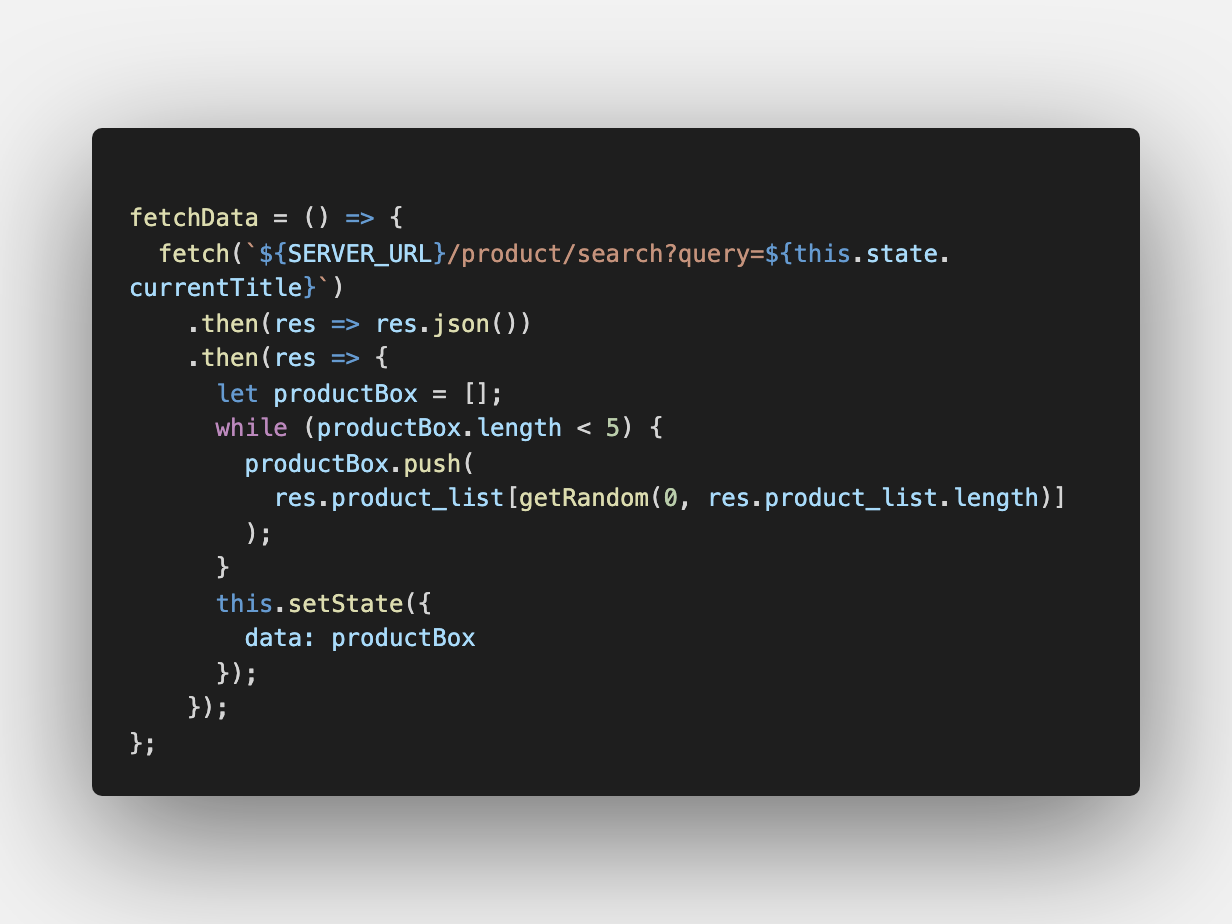
5. 기록하고 싶은 함수 / 로직 / 코드
- 내가 받을 데이터에서 4개의 랜덤한 데이터만 보여주기

실시간 인기 키워드 부분이 좋아요 랭킹 순서로 왔어야 했지만 그 랭킹 순서가 아닌 상품 ID 순서대로 왔다. 그랬더니 보여지는 상품들이 색만 다르고 똑같은 상품으로 보여졌다. 최대한 다양한 상품을 보여주기 위해서 랜덤한 상품을 보여줄 수 있도록 하는 함수를 만들었다.