리액트를 다운 받았을 때 설치되어 있는 파일들에 대해서 설명해주신 내용을 정리해 보앗다.

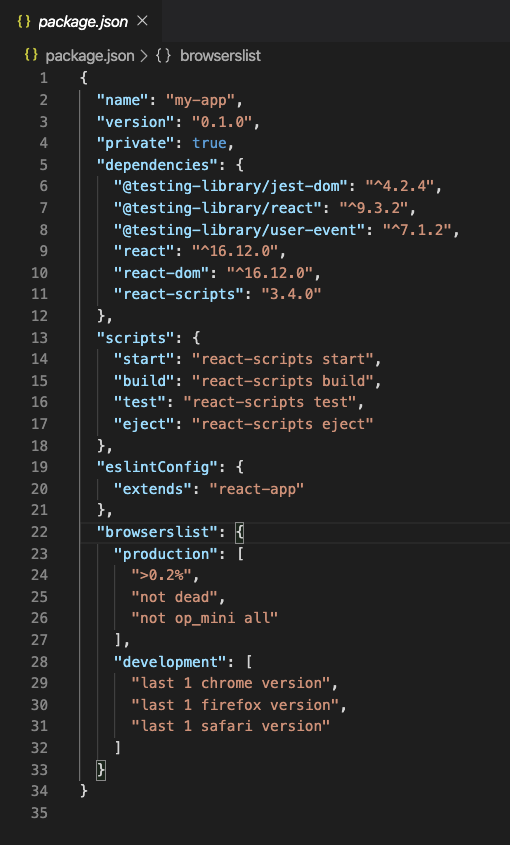
package.js
package의 내용 : 나는 어떤 라이브러리를 쓸것이다라는 정보를 주는 것이다. npm install 하는 순간 package.js에 그 정보가 들어간다. 우리는 건들지 않아도 되는 부분이다.

터미널에서 npm install axios —save을 해서 axios를 깔았다.
node-modules라는 파일을 열어보면 엄청나게 많은 소스들이 있다.

저 스크롤이 이 안에 얼마나 많은 내용이 있는지 짐작할 수 있겠죠...? 만약 우리가 깃에 이 내용을 올리려고 하면 엄청난 부담일 것이다. 그래서 그런 내용들에 대한 정보를 package에서 주는 것이다.
scipts 부분
수정 할 수 있는 부분이다.
우리는 불필요한 test 부분을 삭제했다. test는 말 그대로 우리가 짠 코드가 맞는지 아닌지, 잘 돌아가는지를 확인하는 부분이다.
테스트 반 개발 반으로 테스트를 중요하게 생각하는 회사도 많다. 그런데 프론트엔드는 수정하는 경우가 너무 많아서 프론트에서는 중요성이 조금 떨어지긴 하지만 백엔드에게는 엄청 중요한 부분이다.
컴포넌트
다른 사이트를 보면 헤더가 모든 페이지에서 공동으로 쓰인다.
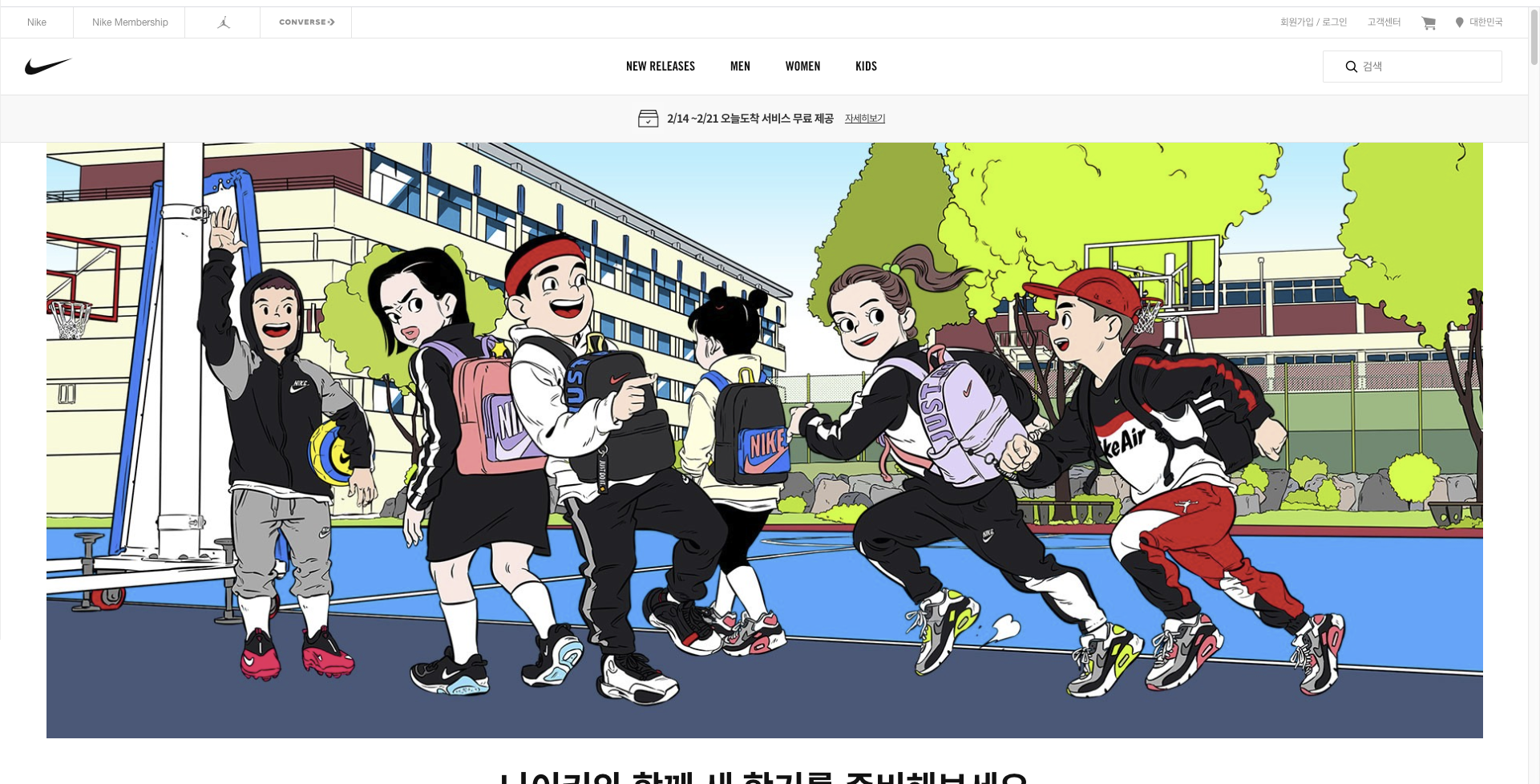
나이키 홈페이지를 가보면, 처음 페이지가 업로드 되었을 때의 상단 nav 바가 스크롤을 내려도 같은 위치에 고정되어 있는 것이 보인다.


어느 세션으로 가도 계속 있어서 다른 페이지로 이동할 수 있게 해주는 바를 Global navigation bar 라고 한고 한다.
Global navigation bar
인스타그램의 피드가 올라오는 부분을 FeedItem.
아래는 인스타그램 만큼이나 피드가 메인인 핀터레스트이다.

페이지 자체가 컴포넌트가 되기도 한다.
페이지를 넘기기 위해서 필요한 라우터!
다른 사람과 협업을 하다가 Router 부분에서 충돌이 일어날 수도 있는데, 이때는 양자택일을 하거나 내것만 선택하기 이런 옵션을 선택하는게 아니라, 팀원과 함께 코드를 눈으로 보면서 확인하고 설정해야 한다.
