-
기본으로 들어가는 프로필 사진 수정

-
React-modal

리액트 모달을 처음으로 써보았다. 사용법이 정말 역대급으로 간편해서 감동스러울 정도였다.
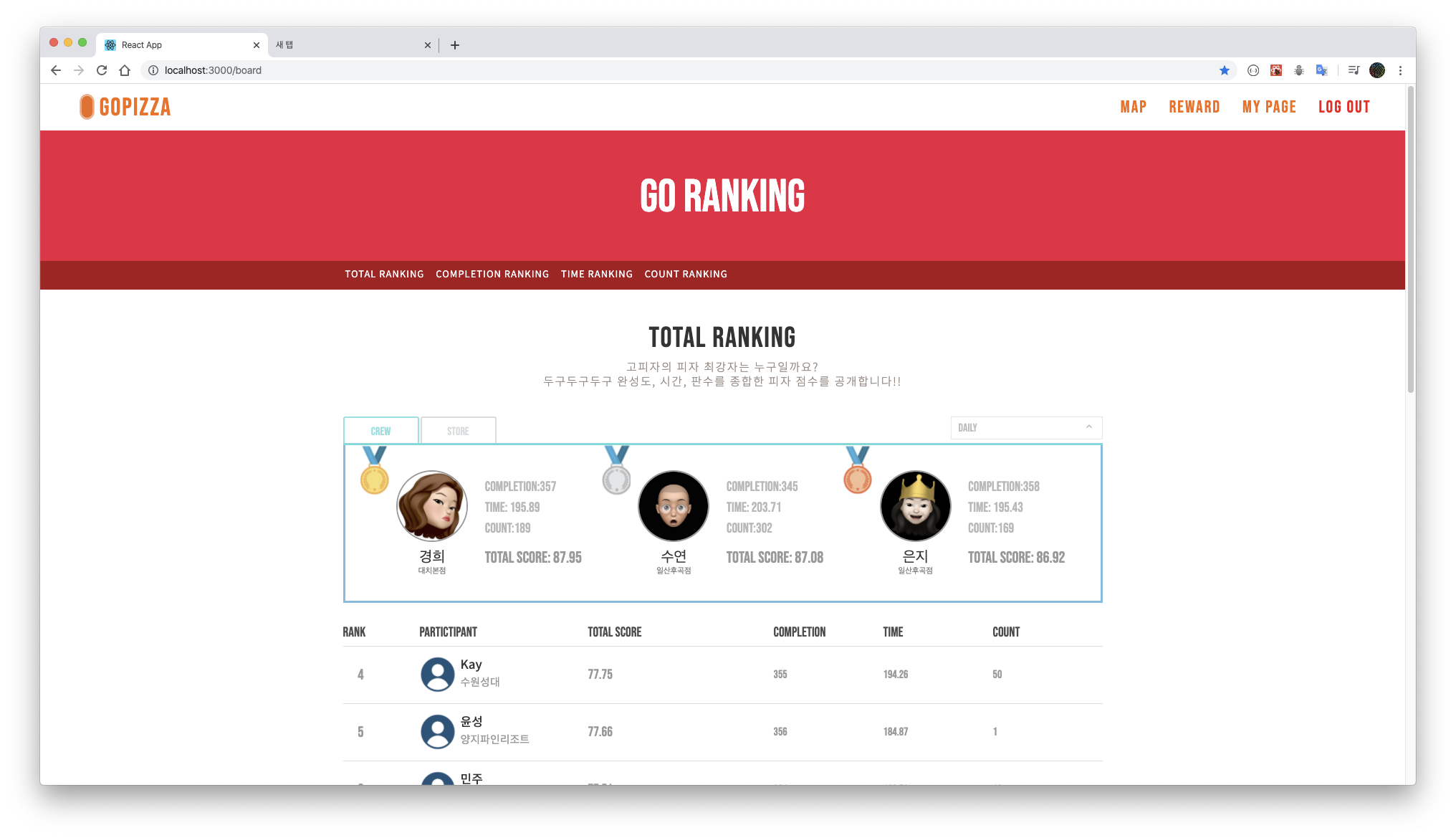
아직 백에서 받는 데이터는 없지만 목 데이터로 props를 모달에 전달해서 뿌려주는 방식으로 결과만 나오게 했는데. 실제로는 패치를 해서 데이터를 줄 예정인데 이걸 어떤 식으로 할지에 대해서 고민을 해보아야겠다.
왜냐하면 메인 보드에서 각각의 다른 항목에서 누르는 표 안의 데이터의 id를 가지고 패치를 하는 것인데, 그 패치를 하는 함수가 부모에 있다고 하면, 그 함수를 각각의 모든 컴포넌트 안에 넣어야 하기 때문이다.
그런데 만약에 모달에 전해주는 값이 id만 있다고 하면, 그 id를 받아서 모달 안에서 fetch를 하면 되는 것이기 때문에 다른 컴포넌트에서의 모달에 관한 코드를 많이 쓰지 않아도 되어서 조금 더 깔끔해 질 것 같다. -
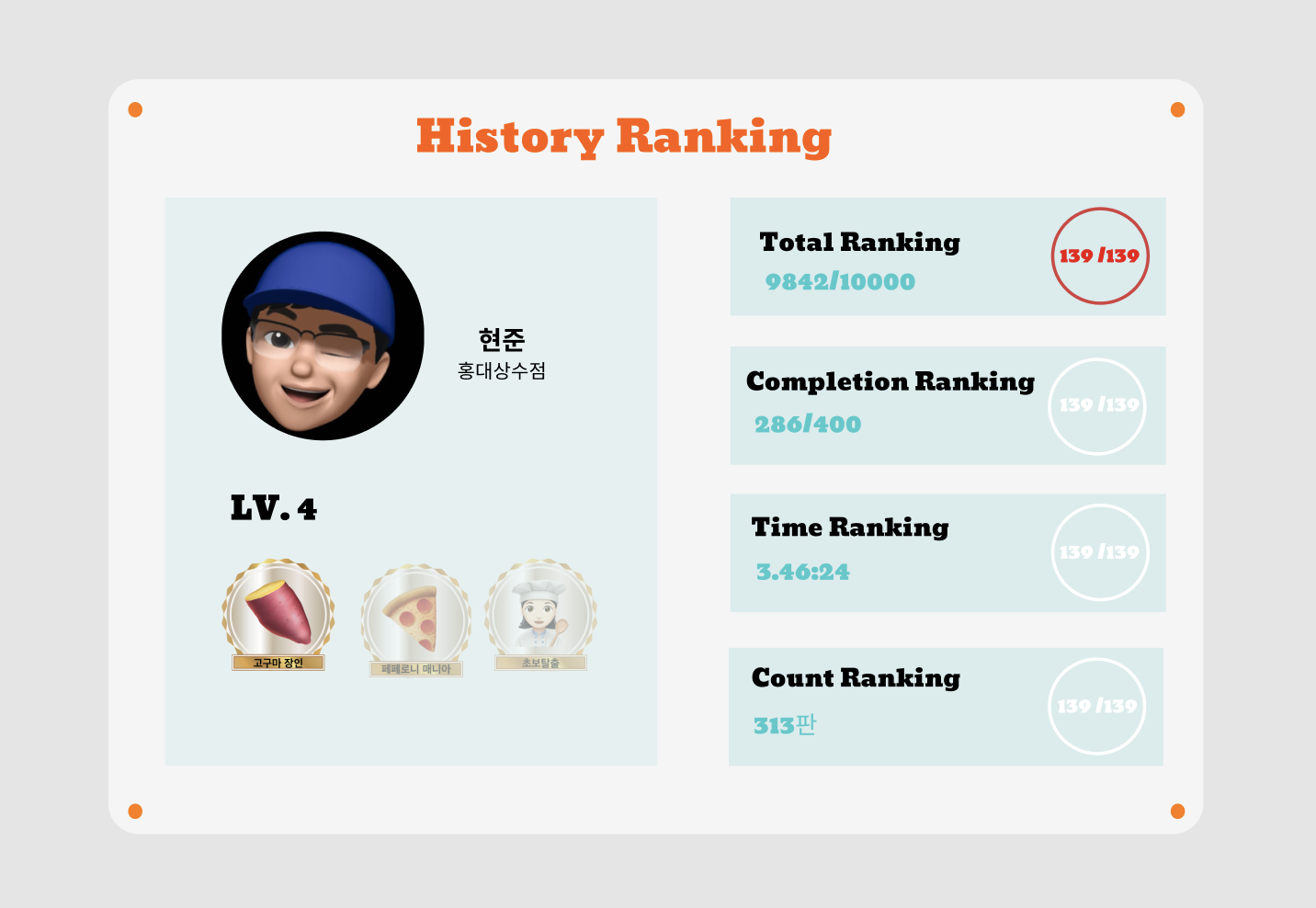
모달 창 레이아웃

표를 눌렀을 때 뜨게 되는 모달에 어떤 정보를 넣을지를 고민해보았다. 원래는 각각의 항목에 대한 정보를 더 다양하게 보여주려고 했는데 그렇게 하니 너무 많은 정보를 뿌려주게 되어서 오히려 그 어떤 정보도 눈에 안들어 올 수도 있다는 생각이 들었다. 그래서 최대한 간단하게 하면서 필요한 정보만 핵심적으로 보이게 하는 것으로 했다.
