
Today My Routine
☀️Morning
9시 50분 도착
어제 알람을 맞추다가 잠들었다. 그런데 기적이 일어났다. 7시 반이 내 기상 시간 리밋인데 딱 7시 반에 눈이 떠졌다. 아주 좋아!
[코드카타]
문제가 너어어어어어무 어려웠다. 구조적으로 문제를 어떻게 풀어야 할지는 알겠는데 그걸 실제 코드로 구현해 보려고 하니 중간 지점 이후부터 어떻게 처리해야 할지가 막막했다. 얼마나 막막했냐면...코드가 너무 길어지고 콘솔로그로 확인해야 할 부분들도 너무 많아서 Run JS를 깔정도였다. 이걸 쓰면 안좋다고 들었긴 하지만 너무 답답해서 어쩔 수 없었다. 아직도 문제를 풀지 못했는데 정말 집중해서 딱! 하면 풀 수 있겠지만 그렇게 하면 시간이 정말 오래 걸릴것 같았다.
딱 한 시간만 투자하자는 것이 코드타카의 원칙(?)이지만 오늘은 조금 더 투자를 한 것 같다.
알고보니 매주 수요일에 어려운 문제가 나온다고 한다.
[리액트]
컴포넌트, props, state에 대한 개념을 다시 공부했다.
🍱Lunch
반찬 3종 세트 집밥 💛💙💜
👩🏻💻Afternoon
[wecode session] git, github
[wecode session] git 실습 ( 땅따먹기 게임 하기)
[React session] 드디어 공식적으로 시작된 리액트!
나중에 정리할 리액트 핵심 키워드!
React(what, why react?)
JSX
Component
Component function
render
state 상태값
props
lifeCycle
생활코딩에서는 npm으로 했었는데 오늘 세션에서는 npx로 CRA 하였다.
🍙Dinner
점심에 먹었던 집밥 3종 세트~!
🌓Evening
리액트에 들어가기 전에 내 인스타그램에서 고치고 싶었던 부분들을 수정했다.
1. 내 맥에서 화면을 띄웠을 때와 달리 다른 모니터에서 띄우거나 사파리에서 열었을 때 overflow 스크롤이 생겼던 문제
overflow-y로 적용을 해놓고
overflow-x는 hidden을 해놓지 않아서 생긴 문제였다.
그리고 댓글창도 overflow-y를 auto로 바꿔주었다.
앞으로 css을 할때는 내 모니터, 사파리를 체크하면서 만들어야겠다.
2. VS Code extension , shortcut 공부하기
https://velog.io/@carminchameleon/vscode-shortcut
유투브 노마드코더를 참고했다.
맥으로 노트북을 바꾸면서 내 VS code는 순수한 상태였는데 여러가지 확장팩으로 새롭게 거듭났다.
깔끔하게 캡쳐해주는 확장팩도 만들어줘서 앞으로 내 블로그가 더 알차지길!!
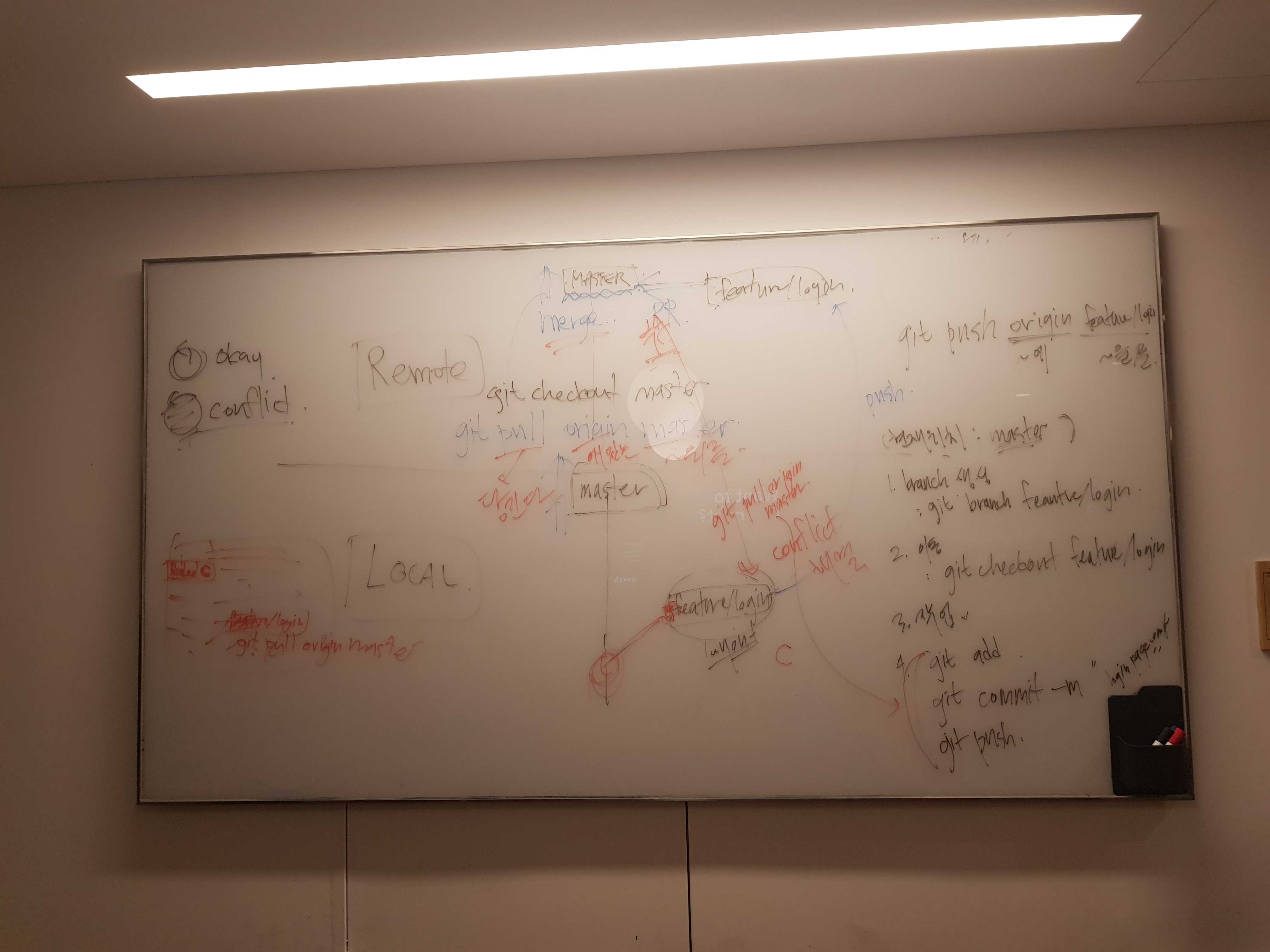
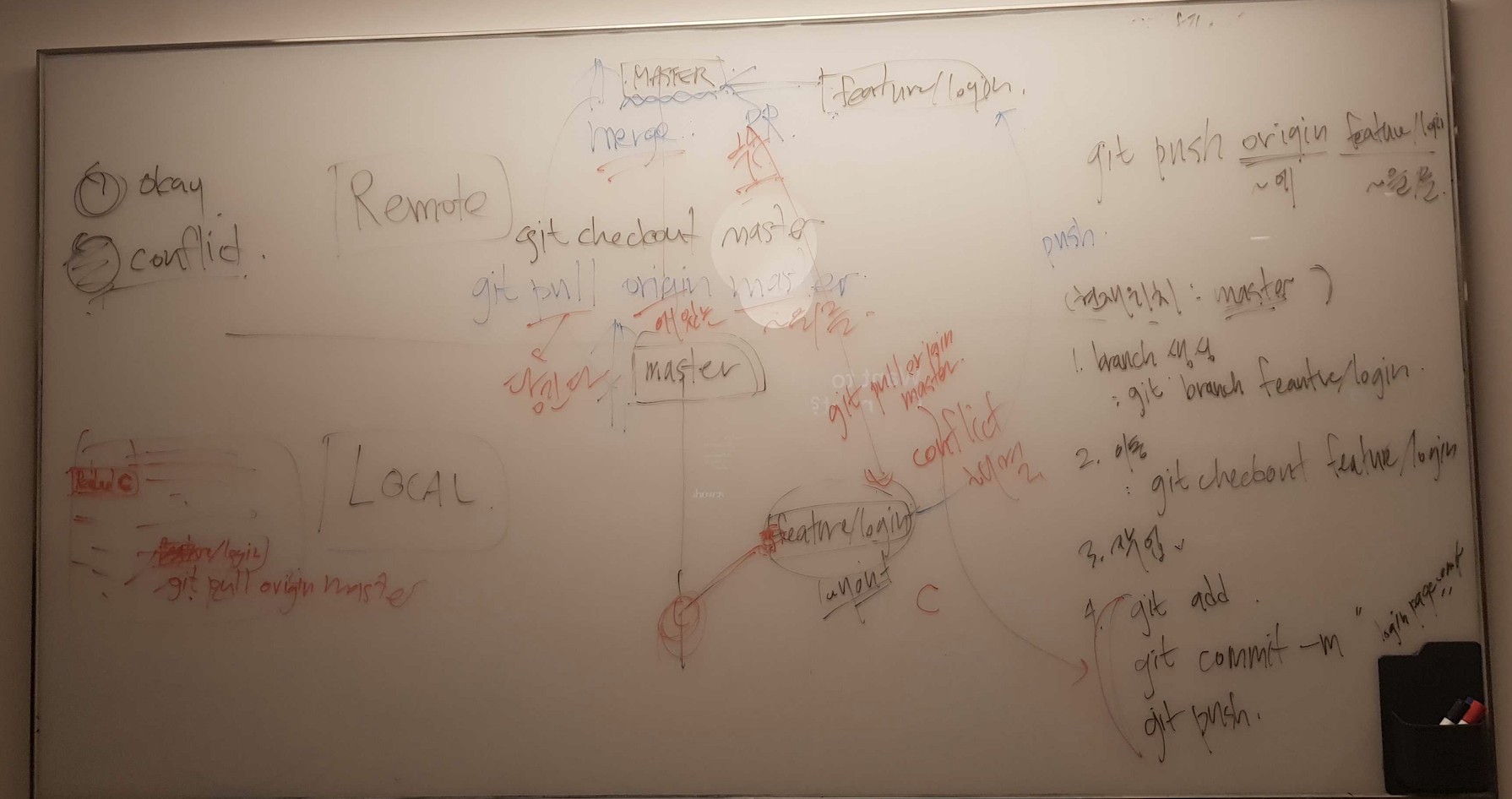
3. [extra git session]
오후에 했던 git 실습에서 이해가 안가거나 어려웠던 부분들을 멘토 준식님께서 설명해주셨다.

도식화를 해서 과정 하나 하나 자세히 설명해주셨다. 이제 깃의 전체적인 흐름이 어떤지 알것 같다. 내일 꼭 정리하기!
🧞♂️My Feeling!
사실 오늘은 세션도 많고 리액트 세션도 준비해야 하느라 조금 정신이 없었다. 매일 매일 배우게 되는 것이 많기 때문에 무엇을 배웠는지, 무엇을 이해했는지 체크하는 것이 참 중요한 것 같다.

코드 카타야