이전에 해왔던 과제 혹은 혼자 공부했던 것들을 링크로 모아보았다!
1. 트위틀러
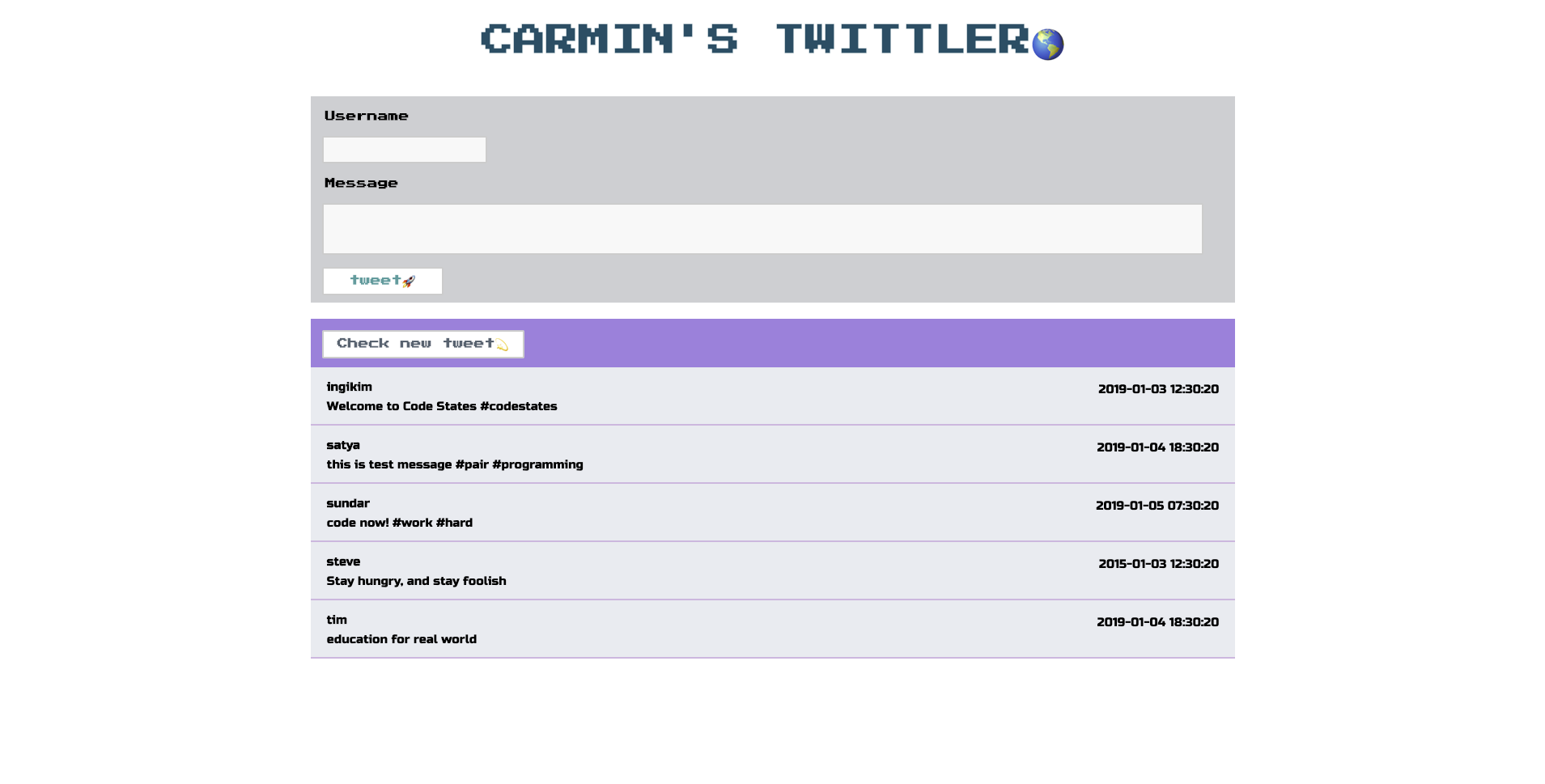
Twittler

코드스테이츠 프리코스에서 했었던 과제였다. 이때 처음으로 자바스크립트로 html,css를 어떻게 제어하는지(?)를 배웠다
DOM? document? class? ID? 이게 다 뭐지 싶었다. 자바스크립트로 배열이 무엇인지 문자열이 무엇인지 배우다가 갑자기 트위틀러를 만들어야 한다는 과제를 해야한다니. 너무 혼란스러웠다. 그러던 중! 노마드코더의 니콜라스가 해주는 바닐라 자바스크립트 강의를 듣게 되었고 그걸로 그나마 아주아주 조금 감이 잡혔던것 같다. 그리고 수업을 들으면서 어떤 식으로 쓰는 것인지 조금씩 알게 되었다. 처음 내가 DOM을 써서 원하는 데이터를 뽑아내고 html을 만들고 했을때의 느낌이 아직도 잊혀지지 않는다. 가장 뿌듯하고 재미있었던 과제였다.
2. Javascript 30
2.1 JavaScript Drum Kit
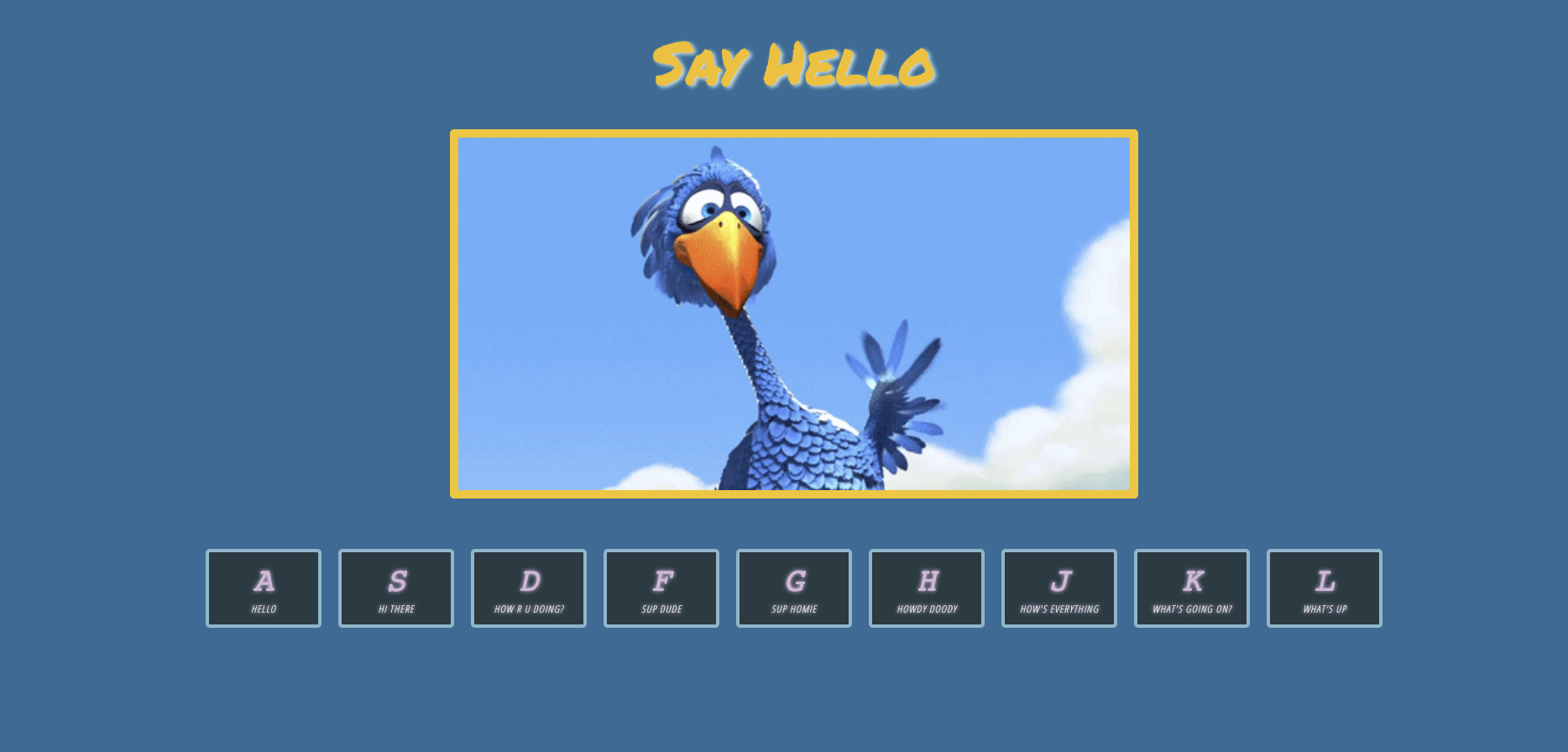
HelloKit

프리코스가 끝나고 Javascript 30이라는 강의를 들었다. 각 강의마다 재미있는 것들을 만든다. 처음에 하는 것은 Drum kit을 만드는 것이다. 내가 어떤 알파벳을 입력했을때 어떤 소리가 나오게 하는 것이다. 이때 소리 소스를 어떻게 다운로드 하는지, 그 소리를 어떻게 나오게 하는지. key down 이벤트, flex 박스도 살짝 배웠던 것 같다.
전에 이미지로 gif를 넣는 것이 너무 신기하고 재밌어 보였다. 그래서 나도 해보고 싶었고 나는 슬랭과 인사를 컨셉으로 나만의 hello kit를 만들었다. 사실 원래는 각 나라별로 하는 인사를 하려고 했는데 이게 더 재미있을 것 같아서 급 컨셉을 바꿨다. 이건 사실 소리와 gif 사진의 타이밍이 중요한데 gif라서 그런지 다운로드하는것에 시간이 오래 걸려서, 내가 내 컴퓨터에서 로딩했을 때와 인터넷 상에서 로딩했을때가 좀 다르다. 그래서 아쉽다. 어떻게 이런 문제를 해결할 수 있는지 찾아봐야겠다.
2.2 JS and CSS Clock
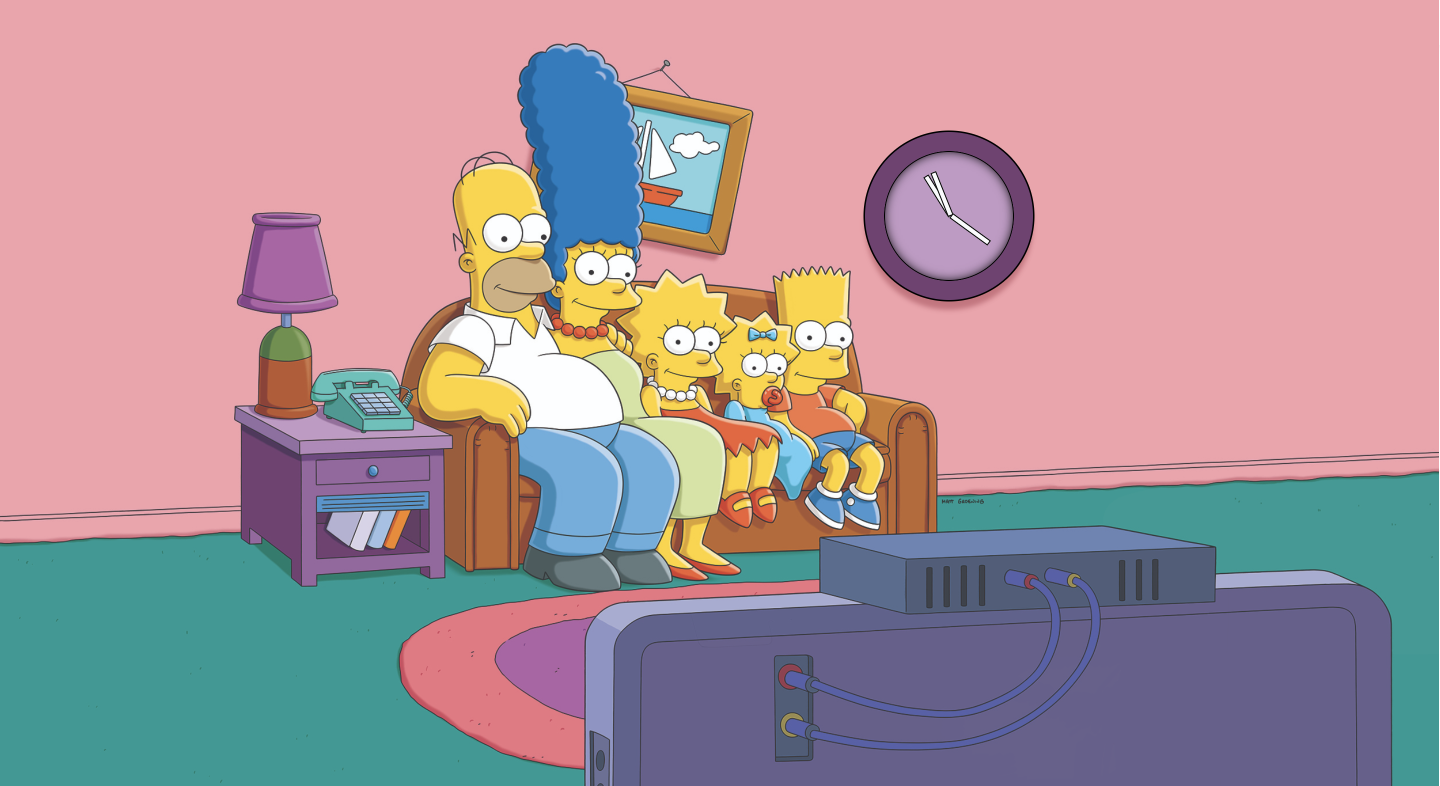
Simpson's Clock

CSS로 똑딱이는 시계를 만드는 것이었다. 시간 값을 얻고 그걸 그대로 표현하는 것이 아니라 실제 시계처럼 각도를 보여주는 것이었다. 움직임 하나하나를 설정하는 것이 처음 해보는 것이라서 신기했다. 내가 직접 그 움직임의 정도도 설정할 수 있다는 것이 놀라웠다.
이건 사실 딱히 뭔가 내가 스스로 만들 컨셉이 별로 생각이 안나서, 그냥 정말 있는 그대로 이 시계를 심슨 이미지 안에 넣었다.
심슨 디자인 색으로 넣고, 그림자, 테두리 효과로 원래의 이미지와 잘 어울릴 수 있도록 바꾸었다.
2.3 CSS Variables
Color

CSS가 가지고 있는 여러가지의 디자인 기능을 조절하는 버튼을 통해서 보여주는 것이었다. 원래 배웠던 건 흐리게 하는 효과였는데 나는 hue-rotate로 바꾸었다. 이 기능은 색을 다른 색으로 바꾸는 것이라서 나는 그 색이 바뀌는게 잘 표현될 수 있는 사진을 정했다. 어떤 테마로 할까 고민하다가 밥아저씨가 생각났는데 float로 사진을 넣으려고도 해보고 뒤에가 투명한 사진으로 해보고 하다가 밥아저씨 넣는거에 시간을 너무 많이 쏟는것 같아서 그냥 내가 포토샵으로 배경을 만들었다.
2.4 Flex Panel Gallery
Flex Panel

flex박스를 배우는 시간이었다. 이건 flex box의 장점을 극대화한 칼같은 비율을 기반으로 하는 것이다.
3. 자기소개 홈페이지
Introweb

내가 원하는 레이아웃을 구현하려고 무진장 시간을 많이 썼으나 데스크탑에서 만든걸 노트북으로 옮긴 순간 그 모든 CSS 설정이 무너졌다. html,css를 하는 단계에서 width, height을 왜 퍼센트로 해야 하는지 깨달았다. 자기소개 홈페이지는 계속 만들거니까 버전을 여러가지로 두고 나중에 어떻게 발전해나가는지 모아두고 봐야겠다. 생활코딩에서 배운 CSS 기능들을 최대한 깨알같이라도 써보려고 했다.
4. 퀴즈 풀기
Quiz? Quiz! Quiz

너무 오랜만에 자바스크립트를 해서 아주 사아아알짝 당황했지만 재미있었다. 간단한 과제처럼 보이지만 막상 해보니 처음 해보는 것들도 있고, 검색해서 하나씩 해결해나가는 재미가 있었다. 이런 과제 또 하고 싶다.
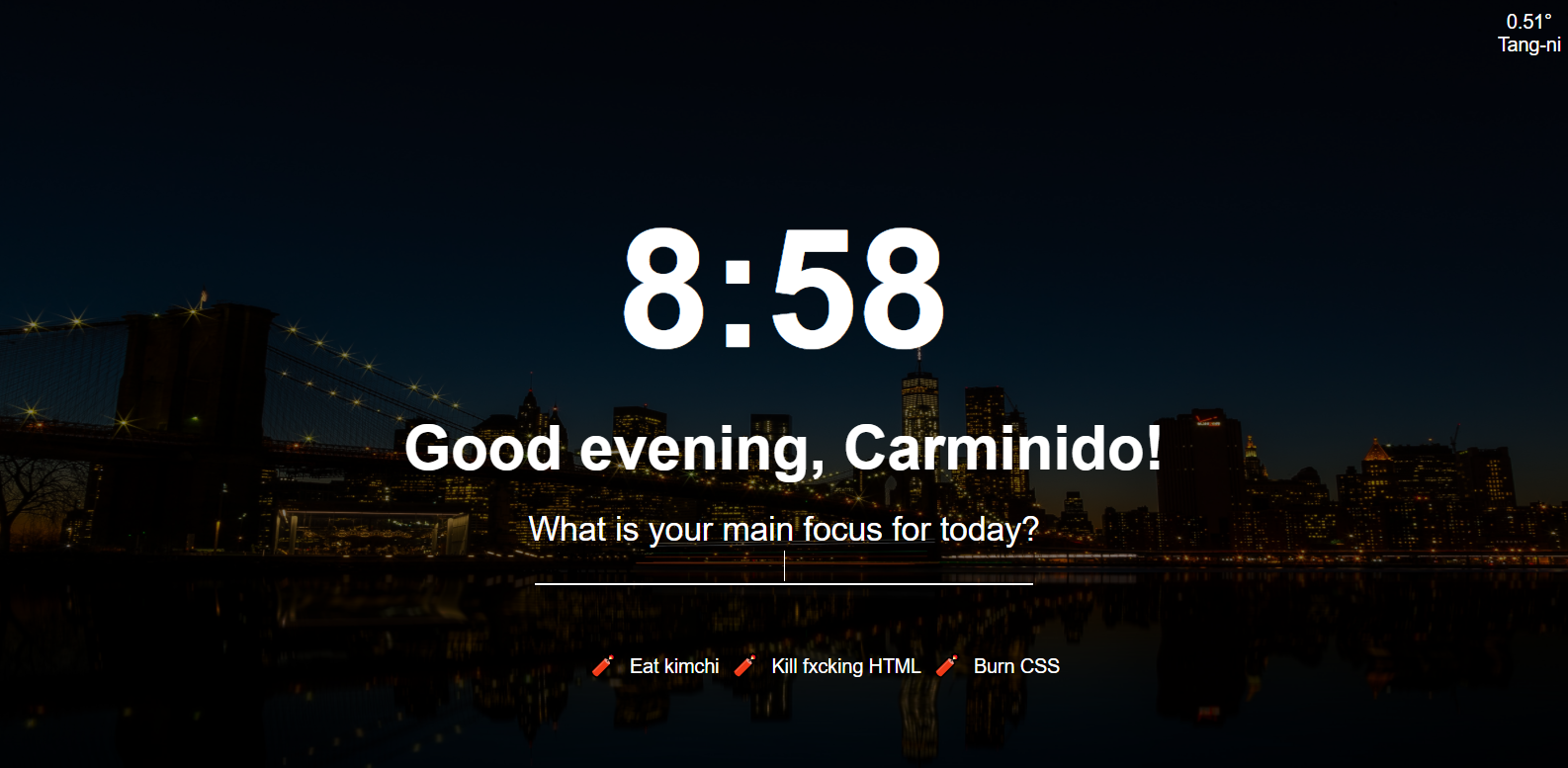
5. 모멘텀

API 주소때문에 git에 올리지 않았지만 니꼴라스의 모멘텀 강의를 듣고 만들어보았다!
6. 포스기 만들기
POS

옛날에 프리코스 미니 해커톤에서 팀으로 만들다가 결국엔 하루를 CSS로 다 보낸 슬픈 경험....언젠가 꼭 내 힘으로 처음부터 끝까지 만들어봐야지 했는데 결국 만들었다. 우선 만들긴 했는데 여기 만족하기보다는 다른 함수들을 더 만들어서 여러가지 기능을 넣고 싶다. 계산기랑, 메뉴를 내가 직접 안쓰고 데이터에만 입력해도 html로 만들어지게 한다든지. CSS는 스타벅스 POS를 모티브로 만들었다.
캡쳐를 하면서 알게된 사실....모니터로 띄워 보았더니 비율, flex로 설정한 부분이 내가 생각했던 것과 다르다. 이제 폭풍 성장할 일만 남았다 아자아자!