
Typescript
타입스크립트는 마이크로소프트에서 구현한 자바스크립트의 슈퍼셋(superset) 프로그래밍 언어입니다. 타입이 있는 자바스크립트라고 보시면 됩니다. 확장자로 .ts를 사용하며 컴파일의 결과물로 .js를 출력합니다.
자바스크립트의 데이터 타입은 동적 타입이기에 실행하고서 타입이 맞지 않아 에러가 발생하는 경우가 많습니다. 타입스크립트를 사용함으로써 실행 이전에 타입으로 인하여 생길 수 있는 에러를 방지할 수 있으며, 개발 도구와 함께 사용하면 자동완성기능 등을 편리하게 사용할 수 있습니다.
1. 타입스크립트 환경설정하기
todolist를 만들기 위해 새로운 프로젝트를 수동으로 생성하도록 하겠습니다.
> 프로젝트 루트 폴더 생성 및 환경설정하기
$ mkdir next-todo
$ cd next-todo
$ yarn init -y
$ yarn add next react react-dompackage.json 파일이 생성되면 아래의 스크립트 내용을 추가해주세요.
"script": {
"dev": "next",
"build": "next build",
"start": "next start"
},> 타입스크립트 및 관련 라이브러리 설치하기
$ yarn add -D typescript @types/react @types/node타입스크립트는 빌드 과정에서 자바스크립트로 변환되기 때문에 실제 배포될 결과물에는 포함되지 않습니다. 따라서 devDependencies에 추가하여 빌드시 모듈에 추가되지 않도록 합시다.
@types로 시작하는 라이브러리는 라이브러리의 타입을 나타냅니다. 라이브러리의 타입이 내장되어 있는 모듈도 있지만, 그렇지 않은 경우에는 추가적으로 설치해 주어야 합니다.
tsconfig.json 파일을 별도로 생성할 수는 있지만, 여기서는 .tsx 파일을 실행하여 기본값으로 생성되도록 하는 방법을 사용하도록 하겠습니다.
> pages/index.tsx
import React from 'react';
const index = () => {
return <div>Hello Typescript!</div>
}
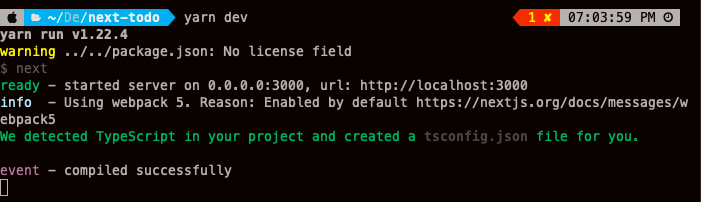
export default index;터미널에서 yarn dev를 입력하여 실행하면 tsconfig.json이 생성되었다는 메시지가 출력되는 것을 확인할 수 있습니다.

> tsconfig.json
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"strict": false,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve"
},
"include": [
"next-env.d.ts",
"**/*.ts",
"**/*.tsx"
],
"exclude": [
"node_modules"
]
}tsconfig.json에는 다양한 옵션을 설정할 수 있습니다. 이는 공식문서를 참조하시고, 여기서는 자동 생성된 설정들을 사용하되, compilerOptions 안의 strict 설정만 true로 바꾸어 사용하도록 하겠습니다.
strict 속성은 모든 타입 체킹 옵션을 활성화 하는것을 의미합니다. 이를 통해 더욱 안정된 코드를 작성할 수 있습니다.
2. 타입스크립트 eslint 설정하기
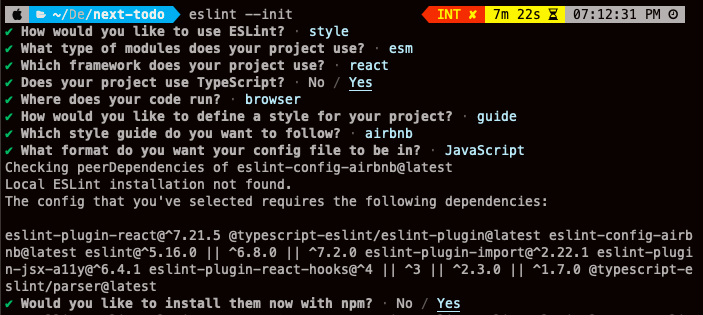
본격적인 코드 작성에 앞서 코드의 스타일을 정해주는 eslint를 타입스크립트용으로 설정해주도록 하겠습니다.

.eslintrc.js파일이 생성되면 세부적인 옵션을 설정해 주도록 합시다.
> .eslintrc.js
module.exports = {
env: {
browser: true,
es6: true,
},
extends: ["airbnb"],
globals: {
Atomics: "readonly",
SharedArrayBuffer: "readonly",
},
parser: "@typescript-eslint/parser",
parserOptions: {
ecmaFeatures: {
jsx: true,
},
ecmaVersion: 2018,
sourceType: "module",
},
plugins: ["react", "@typescript-eslint"],
rules: {
quotes: ["error", "double"], //더블 쿼터 사용
"@typescript-eslint/quotes": ["error", "double"], //더블 쿼터 사용
"no-unused-vars": "off", //사용안한 변수 경고 중복
"@typescript-eslint/no-unused-vars": "warn", //사용안한 변수는 경고
"jsx-a11y/control-has-associated-label": "off", // 상호작용하는 엘리먼트에 label을 넣는다
"react/no-array-index-key": "off", // key값으로 index를 사용할수 있다.
"comma-dangle": "off", // 마지막에 , 을 넣어주지 않는다.
"arrow-body-style": "off", //화살표 함수 안에 return을 사용 할 수 있다.
"react/no-unescaped-entities": "off", //문자열 내에서 " ' > } 허용
"react/prop-types": "off", //proptypes를 사용하지 않는다.
"object-curly-newline": "off", // { 다음 줄 바꿈을 강제로 사용하지 않는다.
"react/jsx-one-expression-per-line": "off", //한라인에 여러개의 JSX를 사용 할 수 있다.
"implicit-arrow-linebreak": "off", // 화살표 함수 다음에 줄 바꿈을 사용할 수 있다.
"no-shadow": "off", //파일 내에서 중복 이름을 사용 할 수 있다.
"spaced-comment": "off", //주석을 뒤에 달 수 있다.
"operator-linebreak": "off", //연산자 다음 줄 바꿈을 사용 할 수 있다.
"react/react-in-jsx-scope": "off", // jsx를 사용하여도 React를 꼭 import 하지 않아도 된다.
"react/jsx-props-no-spreading": "off", //props를 스프래드 할 수 있다.
"jsx-a11y/anchor-is-valid": "off", // next js에서는 a에 href없이 사용
"global-require": "off", //함수 내에서 require 사용가능
"jsx-a11y/label-has-associated-control": "off", //label htmlFor을 사용하지 않아도 된다.
"import/prefer-default-export": "off", //export default 를 사용하라.
"no-param-reassign": "off",
"react/jsx-curly-newline": "off", // jsx안에 }를 새로운 라인에 사용할 수 있다.
"no-use-before-define": "off", // 선언하기 전에 사용할수 없다. 중복
"@typescript-eslint/no-use-before-define": ["warn"], // 선언하기 전에 사용 한다면 경고
"no-case-declarations": "off", // case문 안에서 변수 선언 사용하기
"react/jsx-filename-extension": [
1,
{ extensions: [".js", ".jsx", ".tsx"] }, //jsx사용가능한 확장자 설정
],
"import/extensions": [
"error",
"ignorePackages",
{
js: "never",
jsx: "never",
ts: "never",
tsx: "never",
}, //import 시 확장자명은 사용하지 않는다.
],
},
settings: {
"import/resolver": {
node: {
extensions: [".js", ".jsx", ".ts", ".tsx", ".d.ts"],
},
},
},
};이제 넥스트에서 타입스크립트를 사용하기 위한 기본적인 환경 설정을 마쳤습니다. tsconfig.json, .eslintrc.json에서 더 다양한 옵션들을 설정할 수 있으니 공식 문서를 확인하고 자신에게, 또는 팀원에게 맞는 옵션들을 설정하여 활용하시면 되겠습니다.
