1. 플렉스박스 만들기 🙂
display:flex;
2. 배치방향 🙂

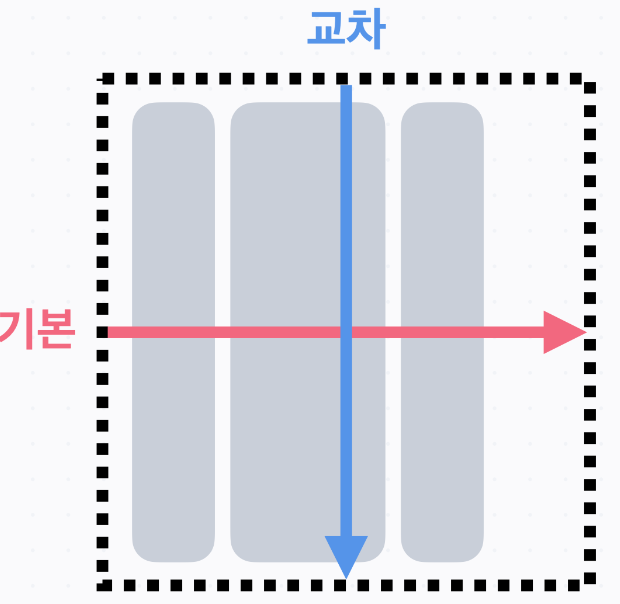
1) 기본값은 왼쪽에서 오른쪽으로 배치 (row가 기준)

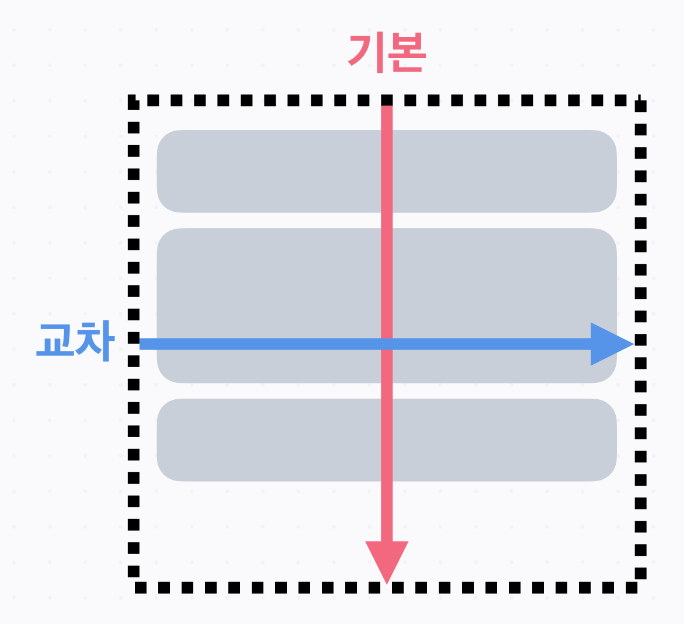
2) flex-direction: column; 위에서 아래로 배치
3) flex-direction: row-reverse,
flex-direction: column-reverse 반대 방향 배치
3. 정렬 🙂

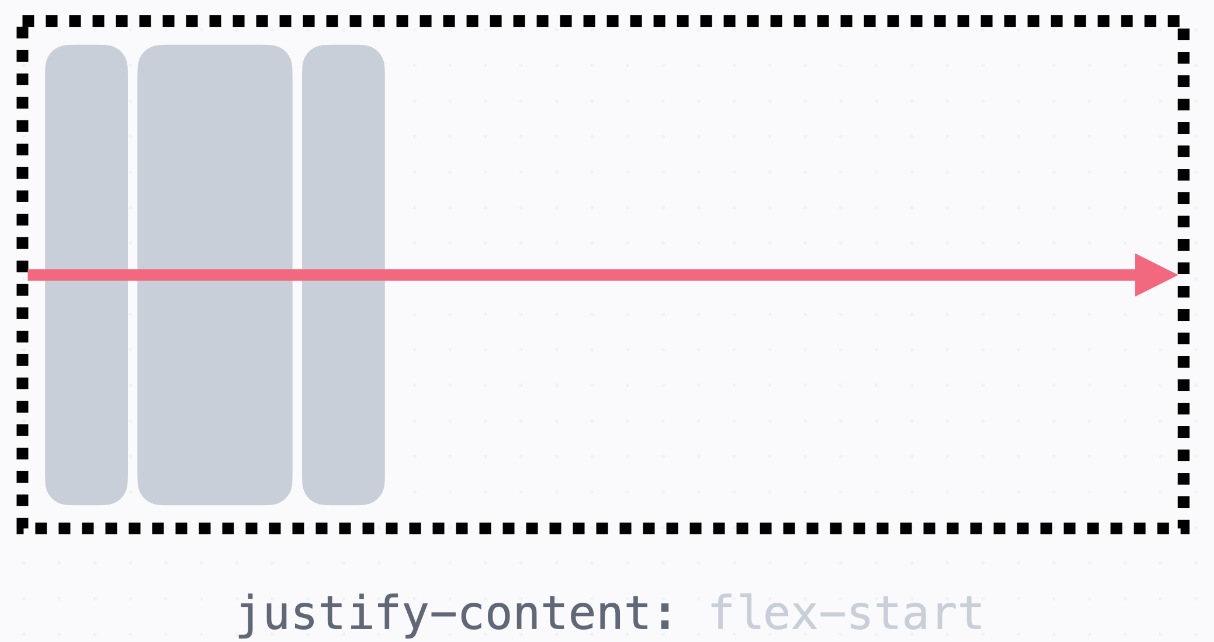
1)justify-content 기본 축 방향 정렬
기본 값은 flex-start

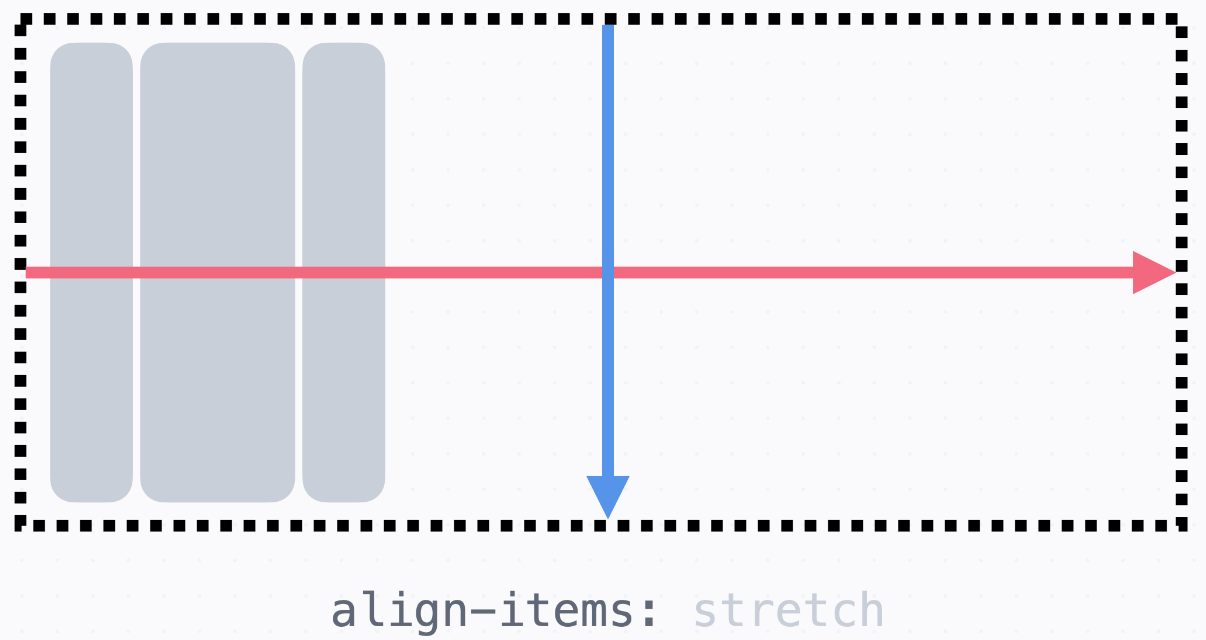
2) align-items 교차 축 방향 정렬
기본 값은 stretch(늘려서 배치하기)
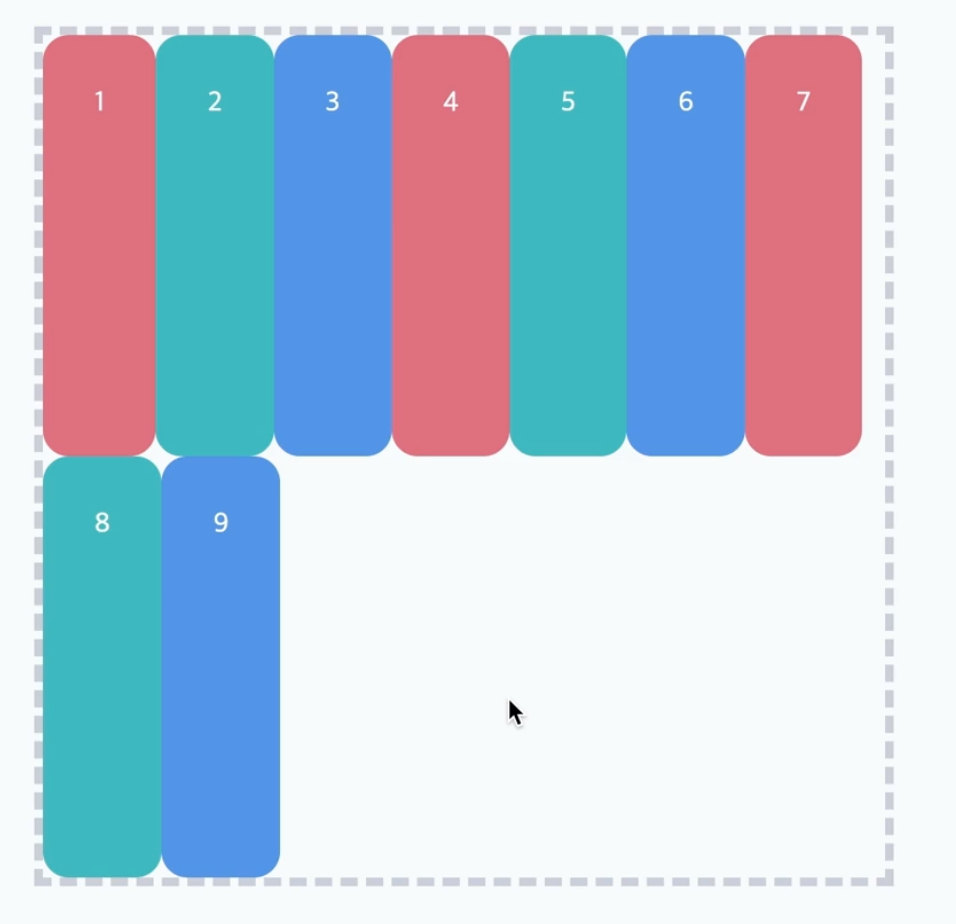
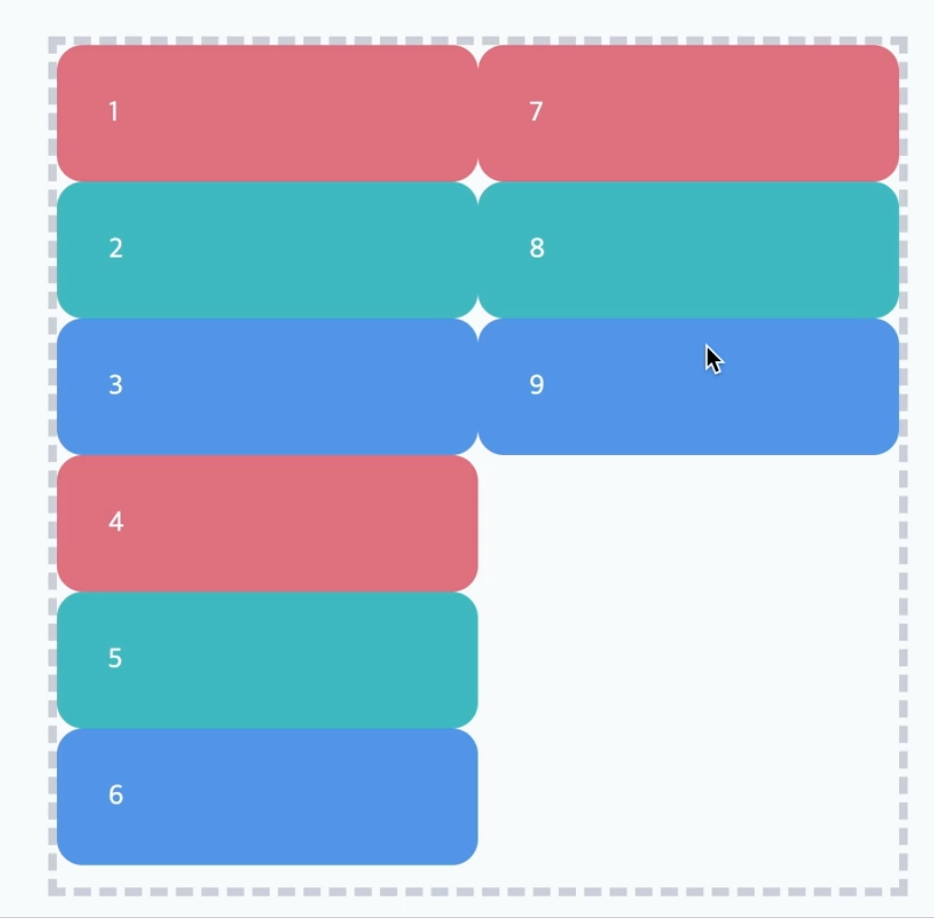
4. 요소가 넘칠 때 🙂
flex-wrap: wrap 교차 축 방향으로 넘어감

display: flex;
flex-wrap: wrap;
display: flex;
flex-direction: column;
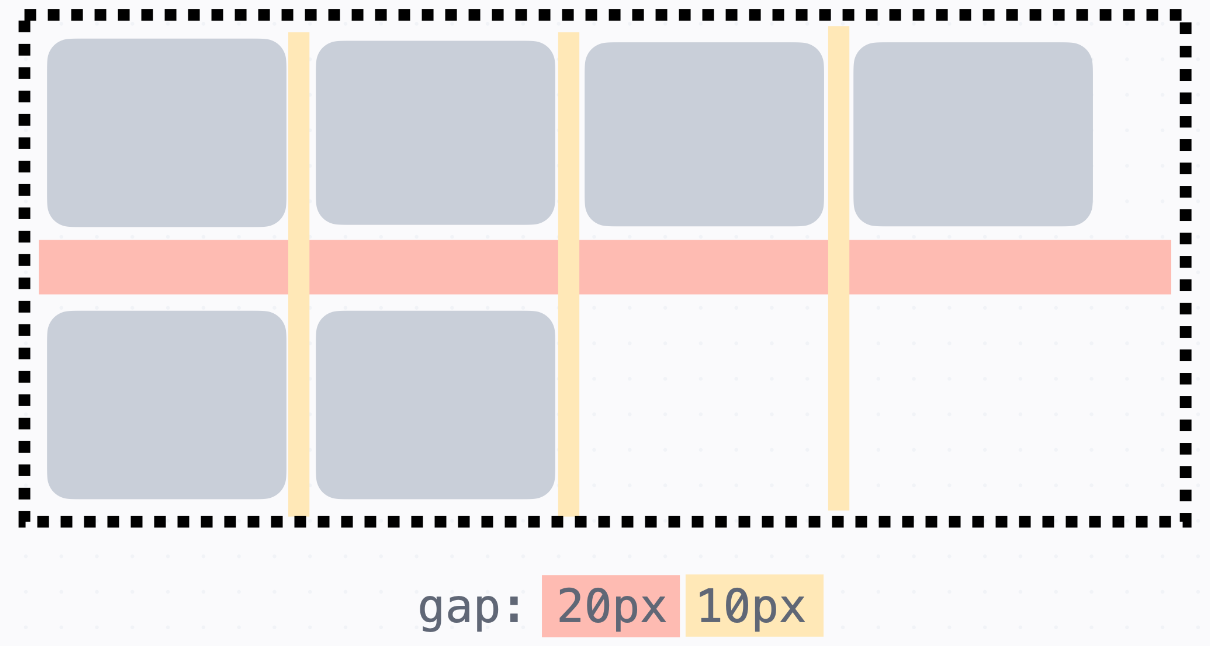
flex-wrap: wrap;5. 간격: gap 🙂
숫자 하나는 모든 방향의 간격
숫자 두 개는 세로 간격, 가로 간격 지정(margin 사용법과 같다.)

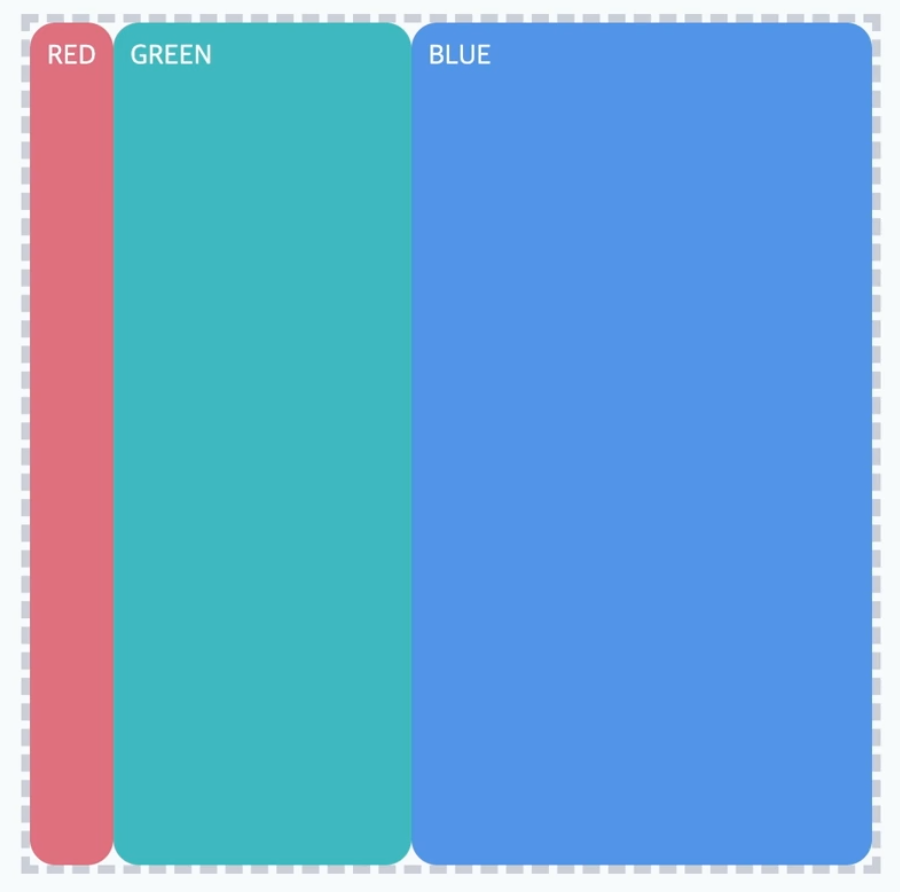
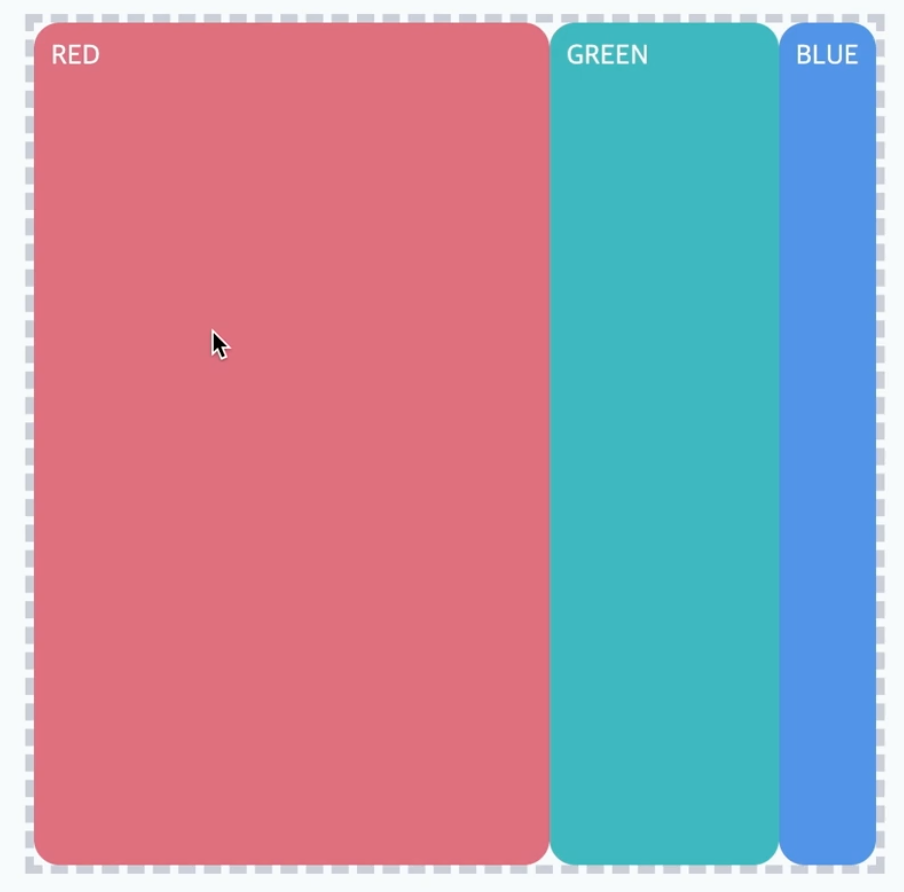
6. 요소 꽉 채우기 🙂
1) flex-grow 요소 늘려서 채우기. 기본 값은 0, 값이 클수록 많이 늘어난다. 꽈악 채우고 싶을 때 flex-grow: 1;을 써본다.

.green{
flex-grow:1;
}
.blue{
flex-grow:2;
}2) flex-shrink 요소 줄여서 채우기. 기본 값은 1, 값이 클수록 많이 줄어든다. 크기를 고정시킬 때 flex-shrink: 0;을 써서 줄어들지 않게 해본다.

.red{
flex-shrink:0;
}
.blue{
flex-shrink:2;
}3) flex-basis flexbox안에서 정확하게 크기를 정하고 싶을 때 사용한다.
💡 참고: flexbox 안 포지셔닝
relative, sticky는 flexbox의 영향을 받는다.
absolute, fixed는 flexbox랑 상관없이 배치된다.