
Javascript
웹 브라우저에서 구동되는 객체 기반의 스크립트 프로그래밍 언어
javascript는 웹브라우저 엔진에서 구동되는 스크립트로 HTML과 CSS랑 같이 사용되는 것이 일반적이며 node,js와 같은 자바스크림트 런타임을 활용하여 서버 프로그래밍도 가능하다.
ECMAscript (ES)
Ecma International이 ECMA-262 기술 규격에 따라 정의하고 있는 표준화된 스크립트 프로그래밍 언어
위키 백과에는 저렇게 설명되어 있지만 javascript는 언어고 ECMAscript는 javascript의 표준이나 스펙을 의미한다. 그냥 javascript의 버전이라고 생각하면 된다.
Javascript 구동원리
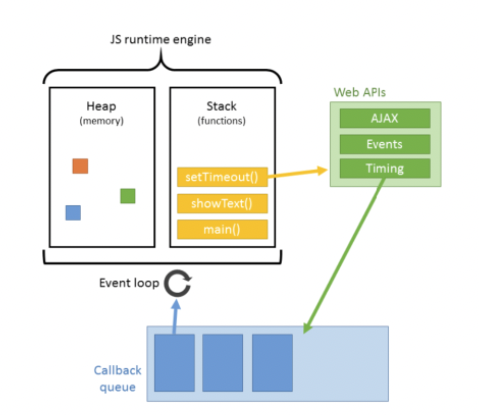
구동원리, 스크립트 엔진 구조를 찾다보면 다음과 같은 그림을 많이 봤을 것이다.

Heap : 메모리 할당이 일어나는 곳 (객체 선언)
Stack : 실질적으로 코드가 수행되는 공간
Web APIS : 브라우저에서 제공하는 API
Callback Queue : 비동기 호출 함수들이 대기하는 영역
Event Loop : Stack과 Callback Queue의 상태를 주기적으로 확인하는 프로세스
- Heap이라는 공간에 선언된 객체(변수, 함수 등)를 정의해놓는다.
- 스크립트는 Stack에 push되고 실행할때 마다 Heap영역 선언된 변수나 함수명을 참조하여 Stack에 적재된 순서대로 실행한다.
- setTimeout, DOM Evt, jquery AJAX와 같은 비동기로 호출되는 코드들은 Stack에 바로 쌓이는 것이 아니라 callback 함수가 Callback Queue(Task Queue)에 쌓여 실행 대기상태가 된다.
- Evnet Loop로 주기적으로 Stack에 실행할 코드가 남았는지, Callback Queue에 Task가 남았는지를 체크하여 Stack에 쌓여있는 Task가 없다면 큐에 적재된 순서대로 Stack에 push한다.
Stack영역이 하나라서 싱글 스레드라고 말하는 사람도 있고 이벤트 루프가 하나기 때문이라고 말하는 사람도 있다. (어쨋든 한번에 하나씩 실행하는건 똑같)
브라우저별 스크립트 엔진
| 브라우저 | 자바스크립트 엔진 |
|---|---|
| Chrome, Opera | V8 |
| Firefox | SpiderMonkey |
| IE | Trident, Chakra |
| Edge | ChakraCore |
| Safari | JavaScriptCore (SquirrelFish) |
특징
- 객체 기반, 이벤트 중심 스크립트 언어 (상속 개념은 없음)
- 동적이며, 타입을 명시할 필요가 없는 인터프리터 언어 (특정 부분 컴파일하여 사용할 수 있음)
- 객체 지향형 프로그래밍과 함수형 프로그래밍을 모두 표현 가능
정리하며
javascript와 es의 개념과 특징, 구동 원리에 대해 정리해보았다.
javascript를 사용함에 있어 구동 원리에 대한 이해가 필요하다고 느낀다.
오늘 저녁은 제육볶음이다. 🥕
참조 : https://curryyou.tistory.com/192
https://joshua1988.github.io/web-development/translation/javascript/how-js-works-inside-engine/
