
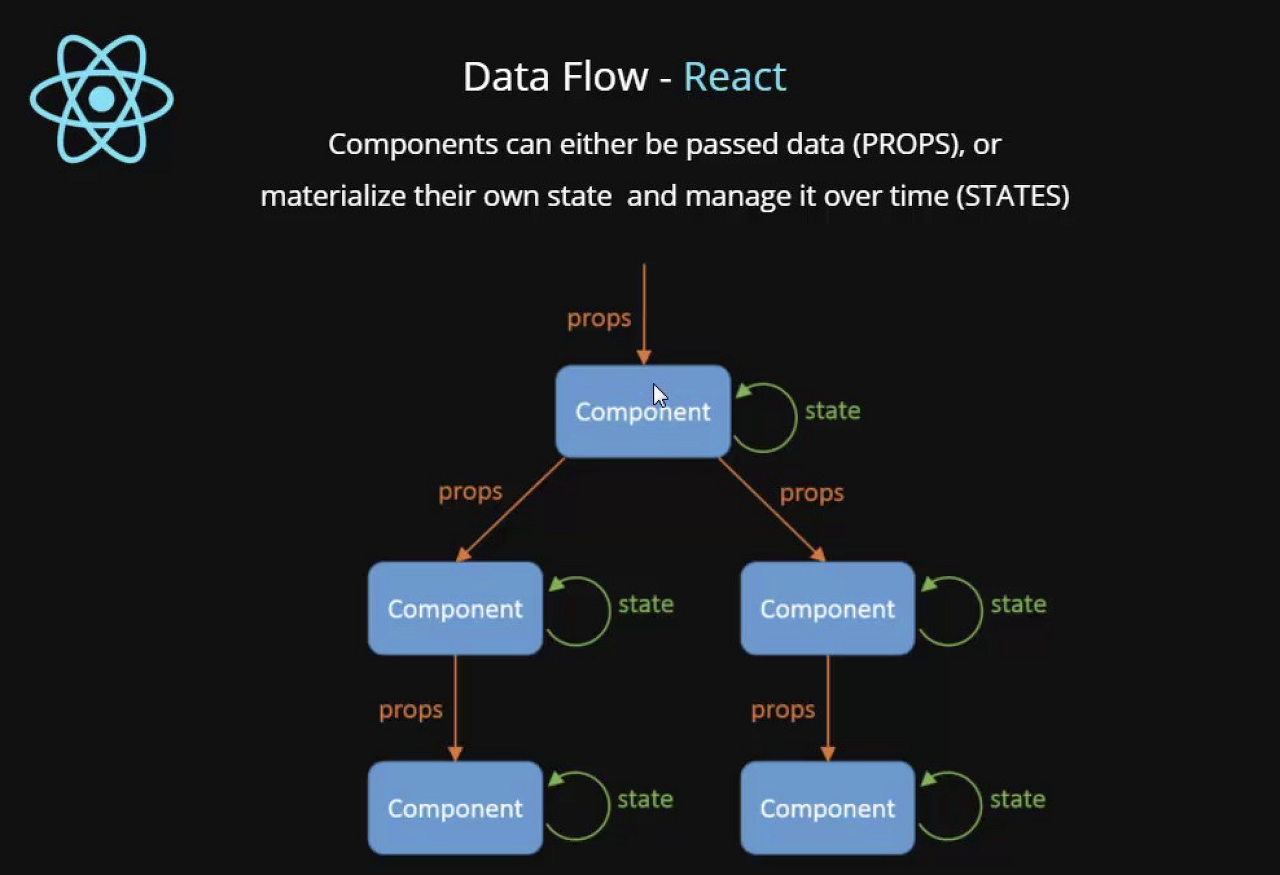
React props, state

둘다 react 데이터 핸들링 javascript 객체로 key, value 형태를 띄며 데이터 원 주인이 누구인가에 따라 구분된다. props는 부모로 부터 전달받은 데이터로 외부에서 주입되는 객체다. 한마디로 위에서 아래로 내려오는 구조며 변경이 불가능하다. state는 각 Component가 소유하는 영역으로 내부에서 사용되는 데이터 객체다.
👽 궁극적으로 함수의 파라미터(props)와 함수 내 지역변수(state) 차이로 이해하면 된다. 그리고 기본적으로 Component의 화면은 함수 내 지역변수로 인해 제어된다.
props
- 부모 Component로 부터 전달받은 데이터 객체
- 최초 렌더 이후 자동 리렌더링 되지 않음 (생명주기 메소드 사용해야됨)
- 읽기전용 (데이터 변경 불가)
App.jsx
import React from 'react';
import Welcome from './Welcome';
const App = () => {
return (
<div>
<Welcome name="carrtos" />
</div>
);
};
export default App;1. 클래스형 Component
this 예약어 내부 props에 접근하여 사용해야 한다.
// 클래스형 Component는 props라는 예약어가 내부에 존재하기 때문에 반드시 저이름으로 사용해야됨
class Welcome extends React.Component {
render() {
return (
<h1>Hello, {this.props.name}</h1>;
)
}
};
export default Welcome;2. 함수형 Component
함수형이기 때문에 파라미터로 전달받은 props를 바로 사용하면 된다.
/* 함수형 Component는 함수의 기능을 사용할 수 있기 때문에
꼭 props라는 이름으로 사용하지 않아도 된다. */
const Welcome = (props) => {
return <h1>Hello, {props.name}</h1>;
};
// ES6 비구조화 기능을 사용하면 다음처럼도 사용 가능
const Welcome = ({ name }) => {
return <h1>Hello, {name}</h1>;
};
export default Welcome;🤞 defaultProps 기능
defaultProps는 말그대로 props안에 값이 없는 경우, 기본으로 할당되는 값을 설정하는 것이다. propTypes은 props 내부 값에 데이터 타입을 할당하는 것이다.
클래스형, 함수형 동일하게 사용한다.
import PropTypes from 'prop-types';
const Welcome = (props) => {
return <h1>Hello, {props.name}</h1>;
};
Welcome.defaultProps = {
name : 'durian',
data : null,
friends : [],
age : 0,
trash : false,
callback : null,
symbol : null
};
Welcome.propTypes = {
name : PropTypes.string, // 문자열
data : PropType.object, // { aa : 'aa' } 형태
friends: PropTypes.array, // [] 배열 형태
age : PropType.number, // 숫자형
trash : PropType.bool, // true/false
callback : PropType.func, // 함수형
symbol : PropType.symbol // Symbol(“m”)
// 더 있을긴데 이건 찾아보소
};
export default Welcome;💥 React v15.5부터 React.PropTypes 는 별도 패키지로 분리됐다. prop-types를 설치해서 사용해야 한다.
npm install prop-types --save🤞 props.children 기능
태그 사이 Component 사용시 props.children 을 조회하면 된다. 주로 동적으로 내부 요소가 할당될때 사용한다
const App = () => {
return (
<div>
<Category>
<Welcome name="carrtos" />
<Welcome name="durian" />
</Category>
</div>
);
};
// Category.jsx
// 내부에 props.children를 배치해주지 않으면 Welcome이 렌더링 되지 않는다.
const Category = (props) => {
return <div>{props.children}</div>;
};state
- 각 Component가 갖고 있는 고유의 데이터 객체
setState,useStatesetter를 통해 데이터 변경 및 UI 리렌더링
1. 클래스형 Component
class Welcome extends React.Component {
// 1. Component내 생성자에서 state 조작
// 개인적으로 정석에 가까운 방법이라 본다.
constructor(props) {
// 생성자 내부에서 this 키워드를 사용하기 위해 필수적으로 선호출해야됨
super(props);
this.state = {
name: 'carrots'
};
};
// 2. state 예약어에 직접 접근하여 조작
state = {
name : 'carrots'
};
render() {
return (
<h1>Hello, {this.state.name}</h1>;
)
}
};
export default Welcome;state 변경시 setState 함수로 변경해준다.
setState(updater, [callback])
// ... 생략
state = {
name : 'carrots'
};
onClick = () => {
this.setState({ name: 'durian' }, () => {
console.log(this.state.name);
});
};
render() {
return (
<>
<button onClick={this.onClick} value='이름 바꾸기'></button>
<span>와타시노 나마에와 {this.state.name}</span>
</>
)
}
2. 함수형 Component
함수형에서 state 제어시 react hook useState 기능을 사용해야 한다.
const [state, setState] = useState(initialState);
// useState import
import { useState } from 'react'
const Welcome = (props) => {
// useState 기능을 사용하면 state값과 setter를 반환한다.
const [ name, setName ] = useState('carrots');
return <h1>Hello, {name}</h1>;
};
export default Welcome;state 변경시 setName 함수로 변경해준다.
// ... 생략
const Welcome = (props) => {
// useState 기능을 사용하면 state값과 setter를 반환한다.
const [ name, setName ] = useState('carrots');
const onClick = () => {
setName('durian');
};
return (
<>
<button onClick={onClick} value='이름 바꾸기'></button>
<span>와타시노 나마에와 {name}</span>
</>
)
};정리하며
오늘은 Component의 데이터 핸들링 객체, props와 state에 대해 알아봤다. 이런 기본적인 핸들링 객체로도 react앱을 구현할 수 있지만 앱 규모가 커지면 상태관리에 부하가 온다. 따라서 redux와 같은 상태관리 라이브러리가 필요로 한 것이다. redux와 같은 상태관리 개념을 익히기 전 props와 state에 대한 개념 확립이 필요하다 느낀다.
오늘 저녁은 삼겹살이다. 🥕
참고 : https://minjung-jeon.github.io/React-props-state/
https://ooeunz.tistory.com/135
https://reactjs.org/docs/faq-state.html
https://react.vlpt.us/basic/05-props.html
https://developer-talk.tistory.com/226
