
Typescript
타입스크립트(TypeScript)는 자바스크립트의 슈퍼셋인 오픈소스 프로그래밍 언어이다. 마이크로소프트에서 개발, 유지하고 있으며 엄격한 문법을 지원한다.
요즘 구직시 Typescript 사용 경험을 필요로 하는 업체가 많아지고 있다. 뭔가 새로운 언어 같지만 확장자와 일부 문법의 차이를 제외하면 Javascript와 거의 유사하다. 한마디로 정의해보자면 Javascript에 type을 부여해 Java처럼 짤 수 있게 해주는 개발언어라고 생각하면 된다.
특징

이하 Javascript는 JS, Typescript는 TS로 칭한다. 다 쓸라니까 귀찮네
1. 컴파일 언어 (정적 타입 언어)
JS는 동적 타입의 인터프리터 언어로 런타임에서 오류를 발견할 수 있다. 코드 작성 중 오류를 검출해주는 구문분석이 없다는 얘기다. 이에 반해 TS는 정적 타입의 컴파일 언어이며 타입스크립트 컴파일러 또는 바벨(Babel)을 통해 JS 코드로 변환된다. 브라우저는 생각보다 멍청하기 때문에 TS를 바로 해석할 수 없다. 따라서 트랜스파일러가 필요하다. 코드 작성 단계에서 타입을 체크해 오류를 확인할 수 있고 미리 타입을 결정하기 때문에 인터프리터 형태보다 실행 속도가 빠르다는 장점이 있지만 코드 작성 시 매번 타입을 결정해야 하기 때문에 번거롭고 코드량이 증가하며 컴파일 시간이 오래 걸린다는 단점이 있다.
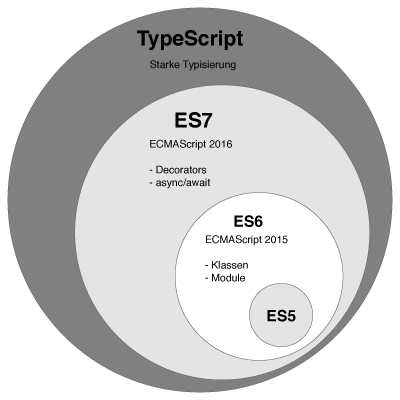
2. JS의 슈퍼셋
슈퍼셋이란 상위확장을 말한다. 한마디로 TS는 JS를 포함한 상위 확장이라는 얘기다.
3. 객체 지향 프로그래밍 지원
JS를 포함하고 있는 슈퍼셋이기 때문에 JS에서 사용가능한 클래스, 인터페이스, 상속, 모듈 등과 같은 객체 지향 프로그래밍 패턴을 사용할 수 있다.
사용하는 이유

뭐 요즘 대세다 많이 사용된다, 그런 말들이 나오는 이유가 뭘까? 사용하는 이유는 크게 4가지 정도로 요약할 수 있다.
1. 높은 수준의 코드 탐색과 디버깅
코드에 목적을 명시하고 목적에 맞지 않는 타입의 변수나 함수들에서 에러를 발생시켜 버그를 사전에 제거할 수 있다. 또한 코드 자동완성이나 실행 전 피드백을 제공하여 작업과 동시에 디버깅이 가능해 생산성을 높일 수 있다.
한마디로 런타임 에러를 컴파일 에러로 처리할 수 있다는 얘기다.
2. 자바스크립트 호환
TS는 JS와 100% 호환되므로 프론트엔드 또는 백엔드 어디든 JS를 사용할 수 있는 곳이라면 TS도 쓸 수 있다. 앱과 웹을 구현하는 JS와 동일한 용도로 사용 가능하며 서버 단에서 개발이 이루어지는 복잡한 대형 프로젝트에서도 사용하기 적합하다.
3. 강력한 생태계
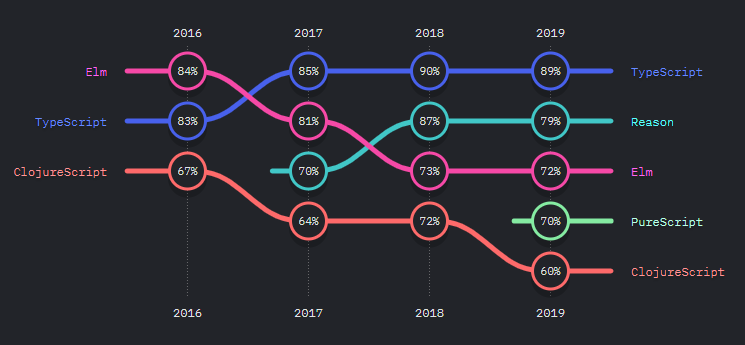
대부분의 라이브러리들이 TS를 지원하며 각종 에디터가 TS 관련 기능과 플러그인을 지원함다. 확실히 대세긴 한갑다.
4. 점진적 전환 가능
부분적으로 TS를 도입함으로써 프로젝트를 점진적으로 전환할 수 있다. 보통 이러면 새로만드는거만 작업하고 나머지는 그대로인 경우가 대부분이지만..
Typescript 적용
TS 개발 프로세스는 다음과 같다. 위에서 설명했듯이 브라우저는 TS를 해독할 수 없기때문에 JS로 트랜스컴파일링이 필요하다. tsc (타입 스크립트 컴파일러) 를 사용하기 위해선 nodeJS가 필수적으로 설치되어 있어야한다. nodeJS에 대한 설명은 다음 포스트에서 확인 바란다. nodeJS/npm/yarn
1. tsc --init (tsconfig.json 생성 및 설정)
2. .ts 파일 생성 및 작성
3. tsc 트랜스파일링
4. js 파일 생성
Typescript 설치
1. 적용할 프로젝트 터미널에서 해당 명령어로 TS를 설치해준다.
$ npm install typescript
## 설치가 완료되면 -v 명령어로 확인
$ tsc -v 2. TS 트랜스파일링 설정을 위해 tsconfig.json 파일을 생성해준다.
## tsconfig.json 직접생성해도 되고 해당 명령어로 자동 생성 가능
$ tsc --init3. tsconfig.jon
{
"compilerOptions": {
"strict": true,
"module": "commonjs",
"moduleResolution": "node",
"lib": ["es2015","es2016","es2017","es2018","es2019","es2020"],
"target": "ES5",
"outDir": "./dist",
"esModuleInterop": true
},
"exclude": ["node_modules"],
"include": ["src/**/*"]
}- strict : 엄격하게 검사할 것인가를 설정 (JS 상단에 use strict와 동일)
- module : 웹 브라우저 동작시 amd, node 동작시 commonjs다. node를 동해 빌드된 소스가 배포되기 때문에 commonjs가 기본이다. react, vue와 TS를 연동하는 경우 esnext등 과 같은 값도 있음. 찾아보셈
- moduleResolution : module에 맞게 설정하면 됨
- lib : 사용가능한 ES스펙을 명시함 (필수설정 요소는 아님)
- target : 설정된 스페으로 트랜스파일됨. 구버전 찐따들을 위해 ES5로 하는게 맞는 듯
- outDir : 트랜스파일링된 JS가 담겨질 경로 (실제 HTML은 해당 경로의 JS를 바라보게 해야함)
- esModuleInterop : true인 경우 target 스펙에 맞게 참조 문법을 사용할 수 있음
- include / exclude : 직역 그대로 트랜스파일링 대상, 제외대상을 뜻한다
4. TS 파일 작성 및 트랜스파일링
해당 명령어를 입력하면 변화를 감지해 tsconfig.jon 설정에 따라서 TS를 JS파일로 변환한다. 당연히 쓸때는 변환된 JS파일을 사용해야 한다.
$ tsc -w 정리하며
JS의 강점은 가볍고 높은 자유도를 지닌 스크립트 언어라는 점이지만 자유도가 높을 수록 코드는 개판이 된다. 정석적인 프로그래밍 방식을 도입에 TS 만한게 없다고 본다. 다음 글에선 TS 문법에 대해 쓰겠다. 뿌잉
오늘 저녁은 감자탕이다. 🥕
