
MVC 패턴

MVC 패턴의 등장 배경
너무 많은 역할
한 곳에서 화면을 보여주는 역할(뷰 렌더링)과 비즈니스 로직을 모두 처리하게 되면 너무 많은 역할을 하게 되고, 결과적으로 유지보수가 어려워진다. 비지니스 로직의 변경이 있어도 해당 코드를 변경해야 하고, UI의 변경에도 해당 코드를 변경해야 한다.
변경의 라이프 사이클
사실은 비즈니스 로직과 UI를 수정하는 일은 라이프 사이클이 다르다. 정말 큰 변경이 있다면 두 개다 변경이 되야겠지만, 대부분 각각 다르게 발생할 가능성이 매우 높고 서로에게 영향을 주지 않는다. 이렇게 다른 라이프 사이클을 가진 두 컴포넌트를 하나의 코드로 관리하는 것은 유지보수하기 좋지 않다.

M, V 그리고 C
-
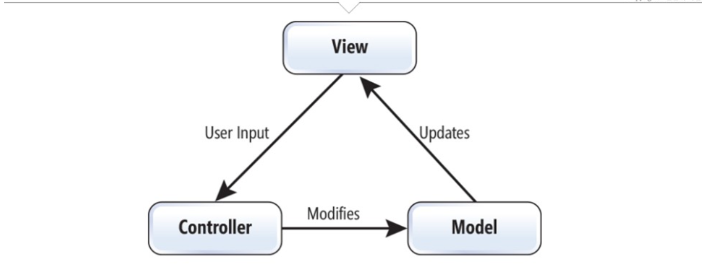
모델: 뷰에 출력할 데이터를 담아둔다. 뷰가 필요한 데이터를 모두 모델에 담아서 전달해주는 덕분에 뷰는 비즈니스 로직이나 데이터 접근을 몰라도 되고, 화면을 렌더링 하는 일에 집중할 수 있다.
-
뷰: 모델에 담겨있는 데이터를 사용해서 화면을 그리는 일에 집중한다. 여기서는 HTML을 생성하는 부분을 말한다.
-
컨트롤러: HTTP 요청을 받아서 파라미터를 검증하고, 비즈니스 로직을 실행한다. 그리고 뷰에 전달할 결과 데이터를 조회해서 모델에 담는다.
MVC의 장점
1. 컴포넌트의 명확한 역할 분리로 인해 서로간의 결합도를 낮출 수 있다.
과거에는 뷰에서 비즈니스 로직이 들어있는 등, 뷰에서 모델의 일까지 같이 하는 경우도 있었다. 하지만 MVC 패턴을 사용하면 뷰와 모델의 역할을 분리함으로써 서로 간의 결합도를 낮춰줄 수 있다.
2. 서비스를 유지 보수하고 테스트하는데 용이해진다.
변경이 필요하거나 오류가 난 부분을 보다 쉽게 파악하여 수정할 수 있고, 해당 컴포넌트만 수정하기 때문에 다른 부분에 덜 영향을 가게해서 유지보수가 좋아진다. 또한, 여러 컴포넌트로 나눠졌기 때문에 테스트할 때에도 뭉쳐진 코드를 테스트하는게 아닌 개별적으로 분리된 코드를 테스트하기 때문에 테스트에 용이하다.
