HTML
<div class="container">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box box4"></div>
<div class="box box5"></div>
<div class="box box6"></div>
</div>
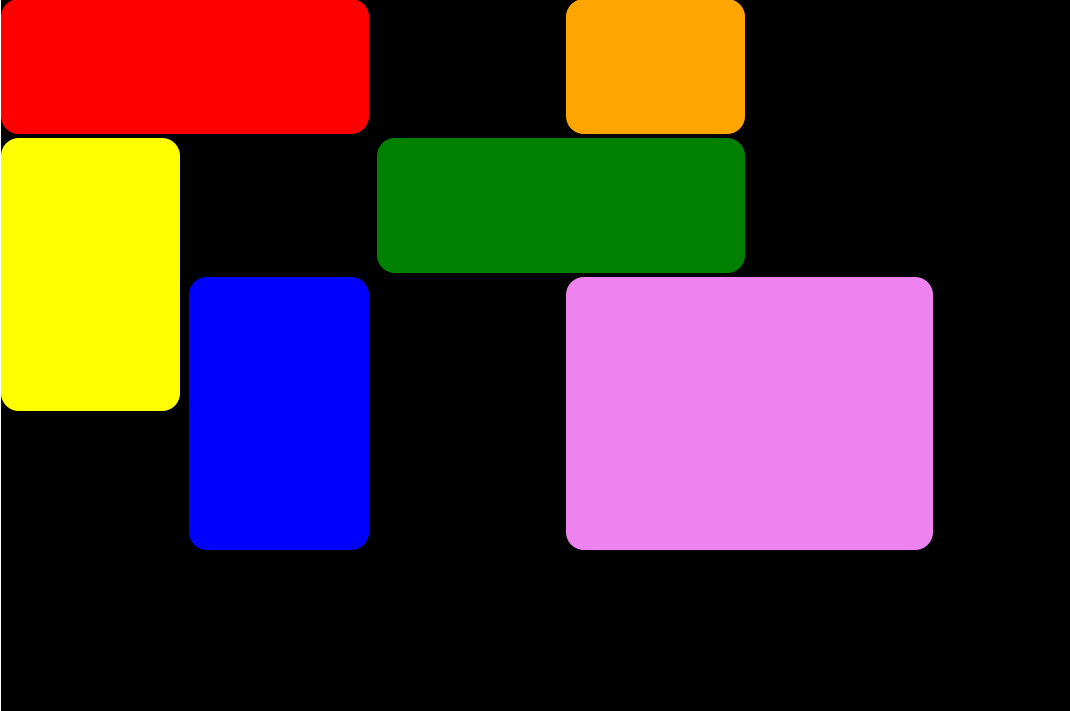
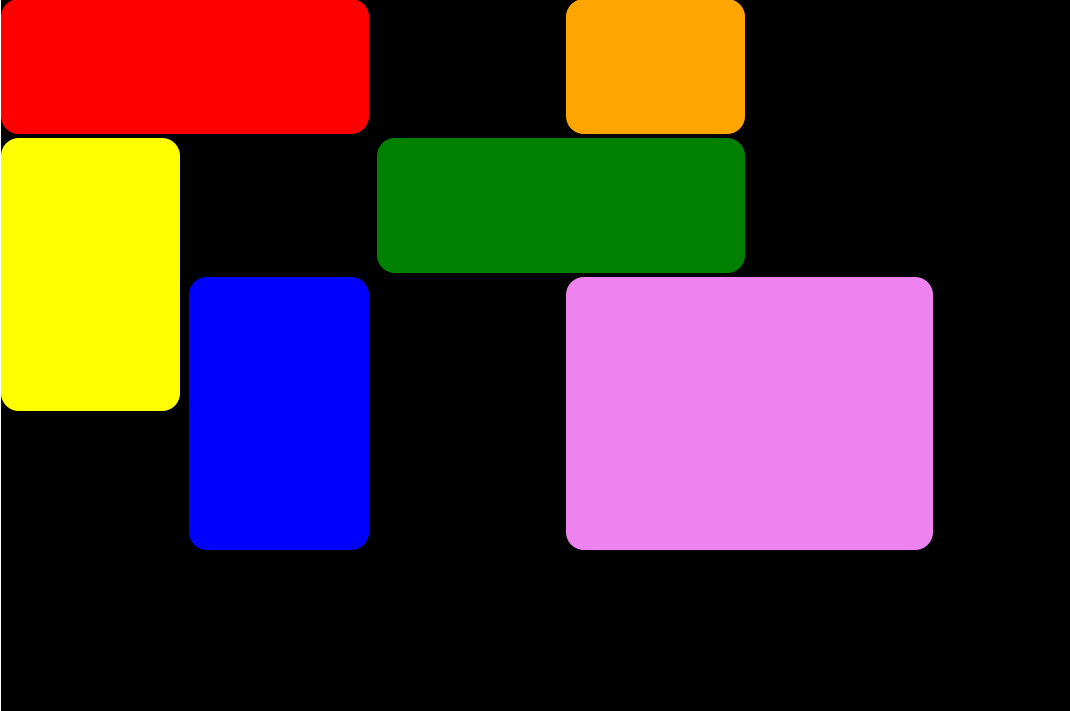
CSS
.container{
width: 1200px;
height: 800px;
display: grid;
background: black;
grid-template-rows: repeat(4, 150px);
grid-template-columns: repeat(5, 200px);
gap: 5px 10px;
}
.box {
border-radius: 20px;
}
.box1 {
background: red;
grid-column : 1/span 2
}
.box2 {
background: orange;
grid-column: 4/ 5
}
.box3 {
background: yellow;
grid-row: 2/ span 2;
}
.box4 {
background: green;
grid-column: 3/ span 2;
}
.box5 {
background: blue;
grid-row: 3/ span 2;
}
.box6 {
background: violet;
grid-row: 3 / span 2;
grid-column: 4/ span 2;
}