HTML
<div class="perspective">
<div class="top-box">
<div class="middle-box">
<div class="bottom-box"></div>
</div>
</div>
</div>
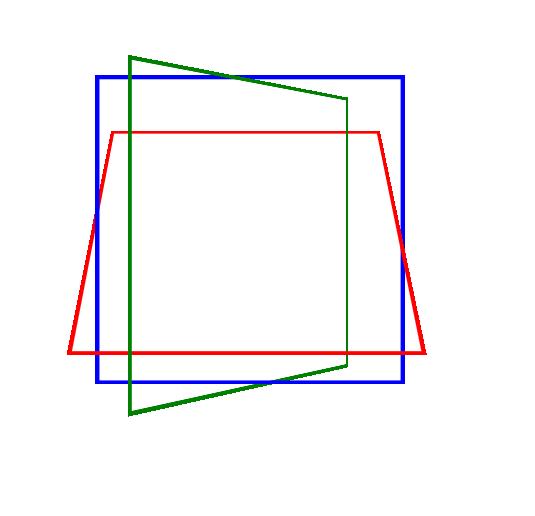
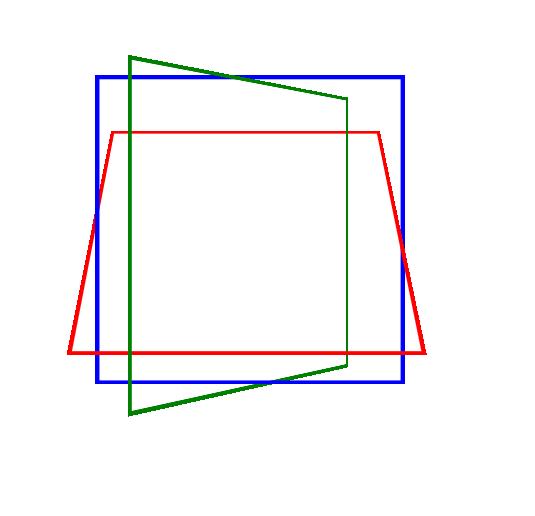
CSS
.perspective{
width: 200px;
height: 200px;
perspective: 500px;
padding: 70px;
}
.top-box{
width: 200px;
height: 200px;
border: red solid 3px;
transform: rotateX(45deg);
transform-style: preserve-3d;
}
.middle-box{
width: 200px;
height: 200px;
border: blue solid 3px;
transform: rotateX(-45deg);
transform-style: preserve-3d;
}
.bottom-box{
width: 200px;
height: 200px;
border: green solid 3px;
transform: rotateY(45deg);
}