
Semantic의 사전적 의미
se·man·tic | simǽntik | 형용사
1.(언어·기호의) 의미의, 어의의.
2.의미론의.
Semantic의 사전적인 뜻은 의미론 적인 의미의과 같은 형용사이다.
형용사는 어떠한 말을 꾸며주는 역활을 하는 것이니 Smantic Web, Semantic Tags 이라는 단어는 의미론 적인 웹, 의미론 적인 태그라고 할 수 있다.
단어의 느낌으로 보면 뭔가 직접적인 영향을 준다기 보다는 의미를 부여 한다. 혹은 어떠한 요소들 사이의 의미를 파악한다 이런 뜻으로 보여진다.
고유명사로 시멘틱 웹(Semantic Web)의 의미
시멘틱 웹(Semantic Web)을 한 문장으로 정의해 보자면
어떤한 의미가 있는 컨텐츠를 웹의 시맨틱 태그(Semantic Tags)들로 감싸
구조를 기계가 이해하기 쉽게 만들어 놓은 웹 이란 뜻이다.
Why? Semantic Web
검색 엔진 최적화(search engine optimization, SEO)란 말을 들어본적이 있을 것이다.
검색 엔진들은 봇을 이용해 전세계에 있는 수많은 웹세계의 정보를 수집하는데 이것을 크롤링이라고 한다. 정보를 모아 사용자가 검색했을 때 제공하고 사용자들이 검색할 데이터에 대한 대응을 하기도 한다. 우리가 웹사이트를 만드는 이유는 수도 없이 많겠지만 결론적으로는 내가 가지고 있는 정보를 다른사람에게 전달하고 싶어서 일 것이다.
내가 만든 웹이 다른사람에게 많이 노출이 되고싶다면 웹의 규칙을 이해하고 따르는 것은 굉장히 중요하다!
현재 시대는 정보의 바다라고 불릴 만큼 엄청난 정보들이 매일매일 쏟아 지고 있다.
그러한 정보들 속에서 구조적으로 잘 정리된 웹사이트가 그렇지 않은 웹사이트 보다 상대적으로 그 정보를 원하는 사용자에게 전달이 되기 쉬울 것이다.
예를 들어 우리가 글을 읽을 때 문단이 잘 정리된 글을 읽는거와 같은 느낌이다.
그 밖에도 Semantic Web, Semantic Tags를 사용하는 수많은 이유가 있겠지만 간단히 중요하다고 생각되는 부분을 정리해보자면
- 문단의 구분이 명확함
- CSS적용이 상대적으로 쉬움
- 당연히 가독성도 상대적으로 좋음
- 그래서 기계들이 좋아함
How? Semantic
- article | 본문
- aside | 광고와 같이 페이지의 내용과는 관계가 적은 내용들
- details | 기본적으로 표시되지 화면에 표시되지 않는 정보들을 정의
- figure | 삽화나 다이어그램과 같은 부가적인 요소를 정의
- footer | 화면의 하단에 위치하는 사이트나 문서의 전체적인 정보를 정의
- header | 화면의 상단에 위치하는 사이트나 문서의 전체적인 정보를 정의
- main | 문서에서 가장 중심이 되는 컨텐츠를 정의
- mark | 참조나 하이라이트 표시를 필요로 하는 문자를 정의
- nav | 문서의 네비게이션 항목을 정의
- section | 문서의 구획들을 정의
- time | 시간을 정의
참조 : 생활코딩 의미론적 태그
위의 태그들은 HTML5에서 등장한 통상적으로 많이 사용되는 시맨틱 태그(Semantic Tags)들이다.

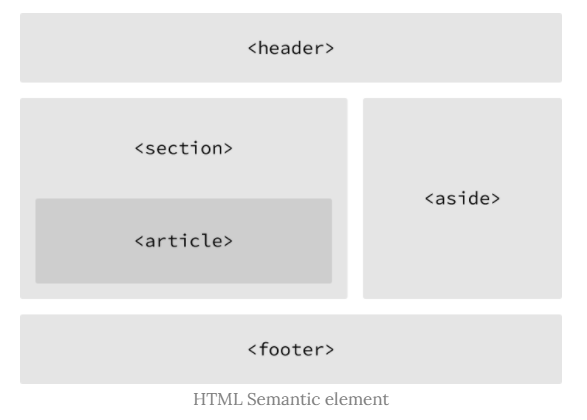
위의 이미지는 시맨틱 웹에서 보여지는 구조 이다.
시맨틱 태그를 사용하지 않은 코드
<body>
<div>
<h1>헤더</h1>
</div>
<div>
<div>
<h1>제목</h1>
<p>내용1</p>
</div>
<div>
<h1>제목2</h1>
<p>내용2</p>
</div>
</div>
<div>
<span>글자</span>
</div>
</body>시멘틱 태그를 사용한 코드
<body>
<header>
<h1>헤더</h1>
</header>
<nav>
<ul>
<li><a href="#">Menu -1 </a></li>
<li><a href="#">Menu -2 </a></li>
<li><a href="#">Menu -3 </a></li>
</ul>
</nav>
<section>
<article>
<h1>제목1</h1>
<p>내용1</h1>
</article>
<article>
<h1>제목2</h1>
<p>내용2</p>
</article>
</section>
<footer>
<address>주소</address>
</footer>
</body>출처 : 시멘틱 웹 예제
위의 예제 처럼 각 특성에 맞는 시맨틱 태그로 컨텐츠를 감싸 주면 된다.
img 태그를 사용과 CSS BackGround 이미지의 차이
HTML에서<img>태그를 사용하여 이미지를 사용하는 경우는 태그의 의미 자체가 이미지를 사용한다는 뜻이기 때문에 내가 강조 혹은 표현하고 싶은 이미지가 있다면
<img> 태그를 사용해서 이미지를 사용하는게 좋을 것이다.
검색엔진은 HTML읽는 거지 CSS를 읽는게 아니기 때문이다.
만약에 웹사이트를 조금더 이쁘게 내가 원하는 디자인으로 꾸미고 싶다면 CSS의 background-image를 사용하는게 적절해 보인다.