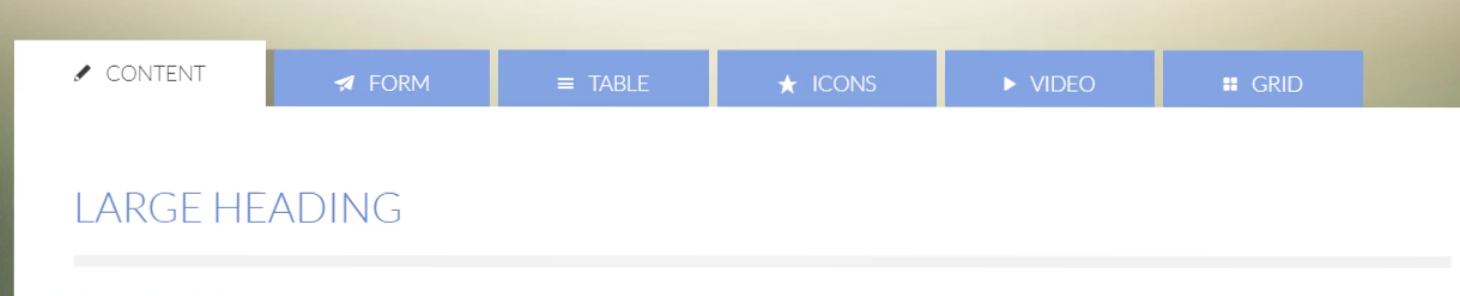
자 오늘은 이런걸 만들어보자!
이렇게 누르면 정보를 볼수있는 기능이 들어간 Tab UI를 만들어볼건데
Detail.js로 들어가서 만들어보도록 하자 !

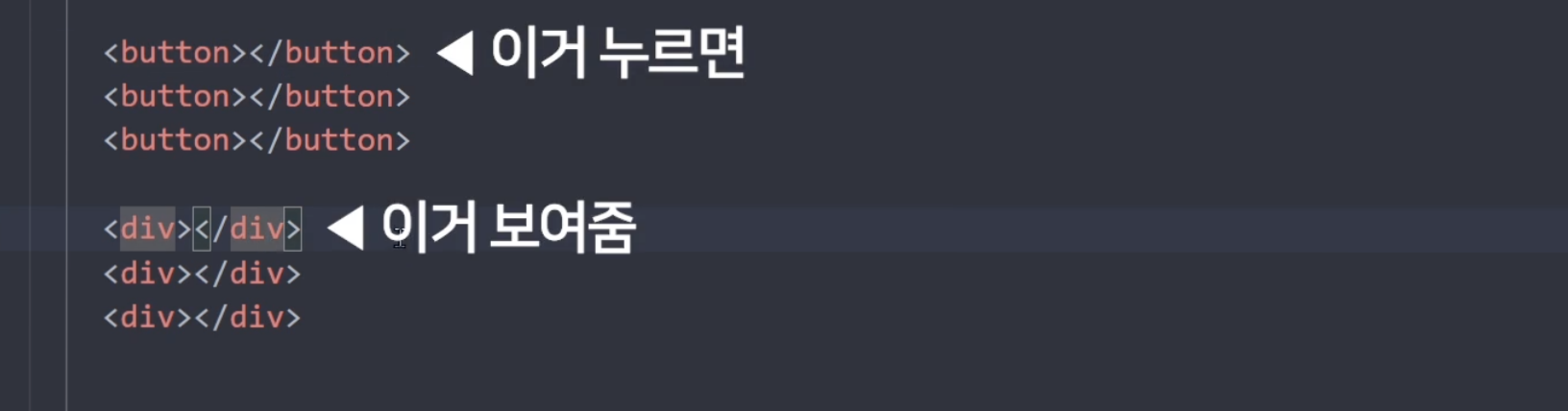
구조적인 기능은 아주 단순하다
각각 버튼을 누르면 저장해둔 "state가 0으로,1로,2로 변하게 해주세요" 만들고
밑에 공간에는 "state가 0일때 이거,1일때 이거, 2일때 이거 보여주세요~" 로 만들면 된다
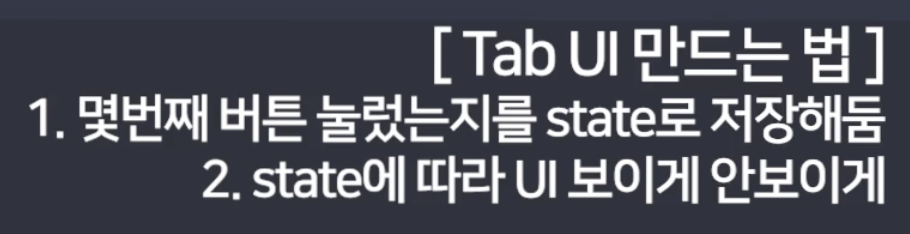
 그렇다 이거다 !
그렇다 이거다 !

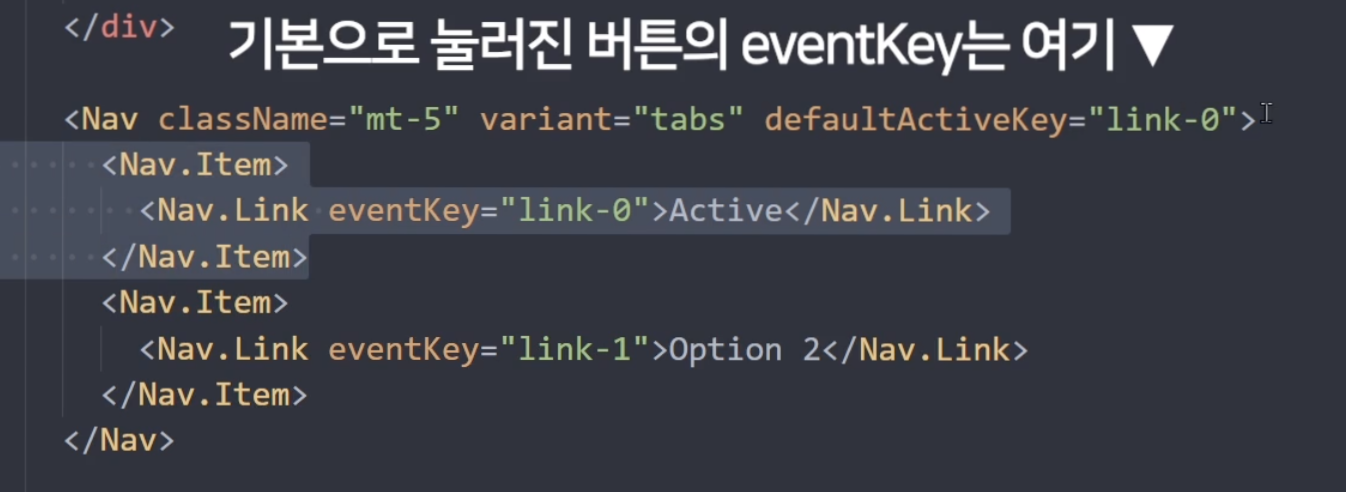
react-bootstrap을 이용해서 Tab값을 가져오고, 맨 상단에 defaultActiveKey 값에는 link-0을 넣어주자
맨 처음 홈페이지에 들어왔을때 어떤 버튼이 눌려있을까에 대한 디폴트 값을 지정해 주는것이다.

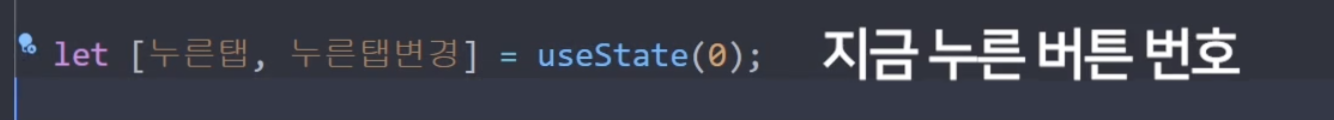
일단 어떤 버튼을 눌렀는지 알수있게 만들어놓자
 Detail 컴포넌트 안에다가 이렇게 하나 만들어주자
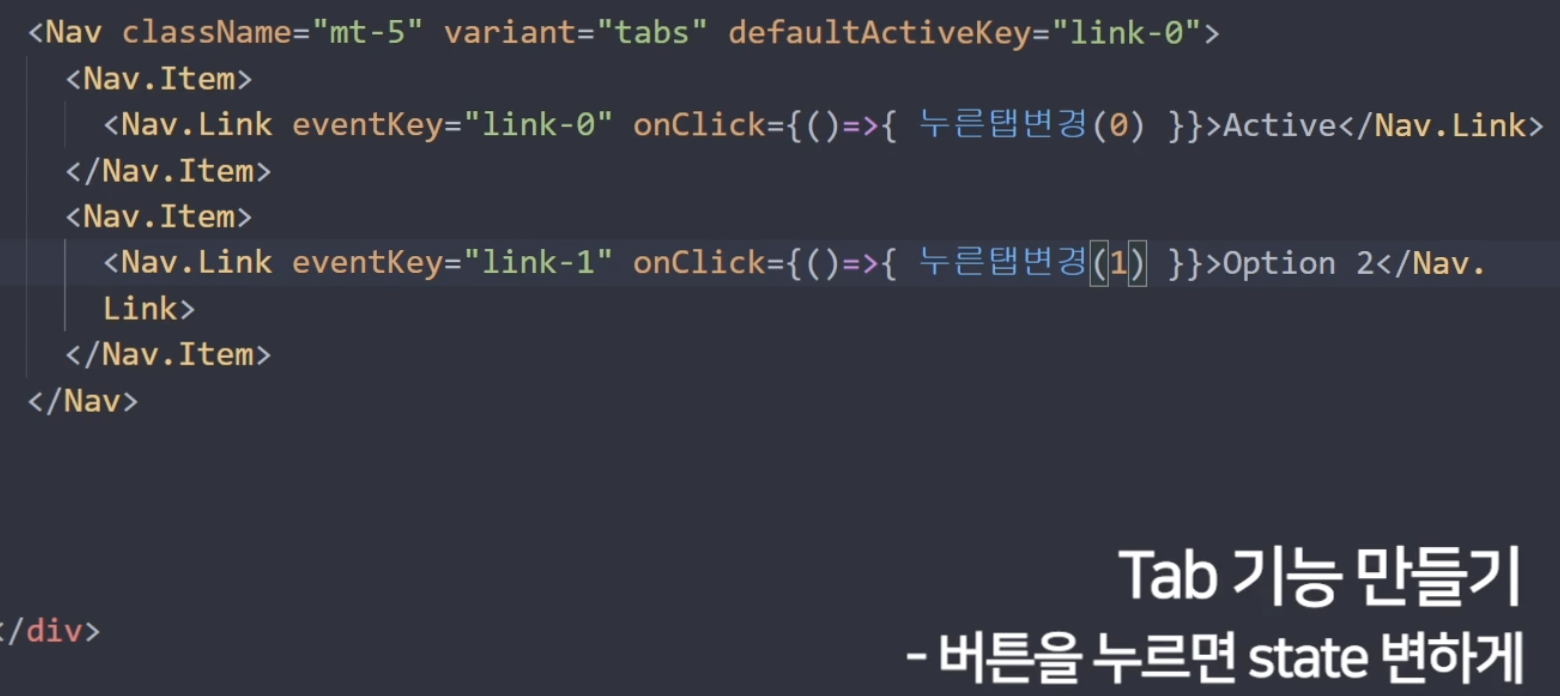
Detail 컴포넌트 안에다가 이렇게 하나 만들어주자  이제 버튼을 누를때마다 state의 값이 0, 1로 변하게 된다
이제 버튼을 누를때마다 state의 값이 0, 1로 변하게 된다

버튼 설정은 끝났으니, 이제 보여줄것들을 세팅해보자
근데 우리는 이때 if문을 써야하는데 조건이 3~4개 막 이렇게 늘어나는데 ? 삼항연산자로 어떻게해 ? 하는데
이럴땐 삼항연산자가 아닌 완벽한 if문을 써보도록 하자.
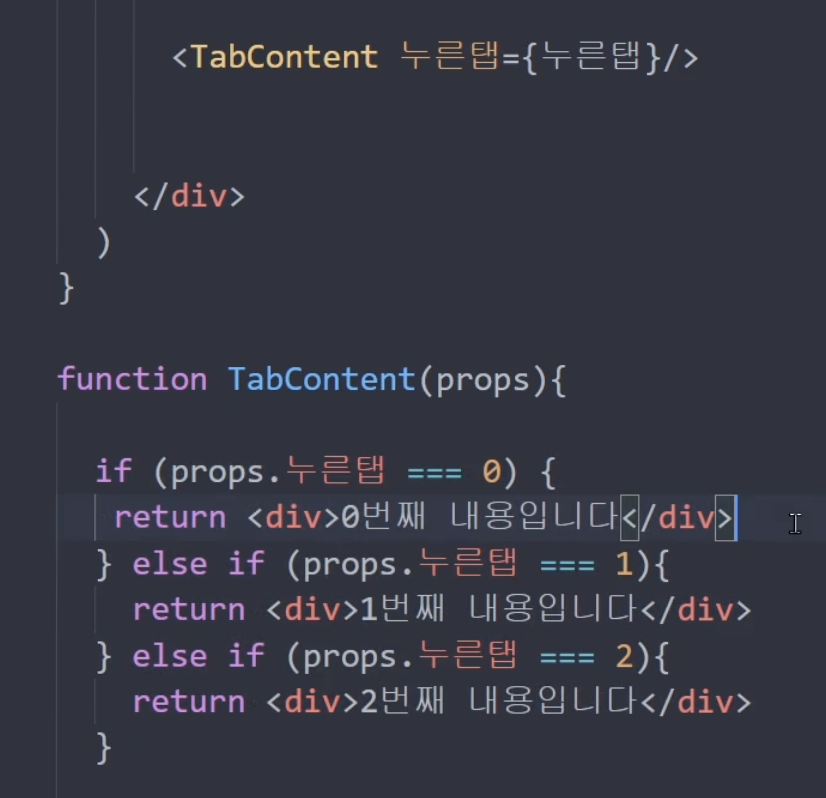
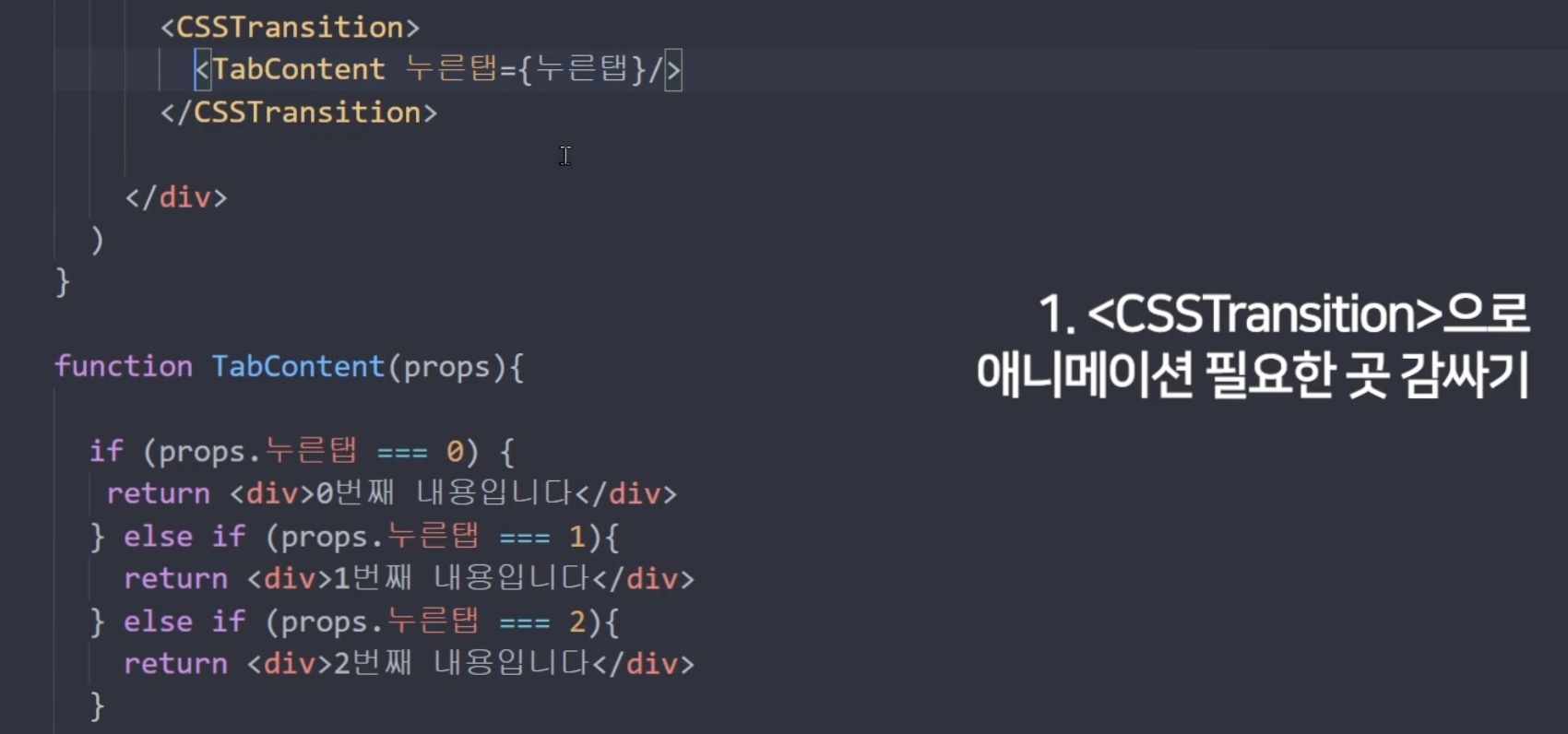
Detail 컴포넌트를 나와서 컴포넌트를 하나 만들어줘야한다
jsx 문법에 의해서 div도 일종의 오브젝트기 때문에
if문으로 div를 묶어주면 된다! 상위 컴포넌트에서 우리는 만들어 놓았던 state를 받아와야하니 props를 사용하고
여러가지의 버튼을 눌러야하니 else if를 사용해서 선택지를 넓혀주자
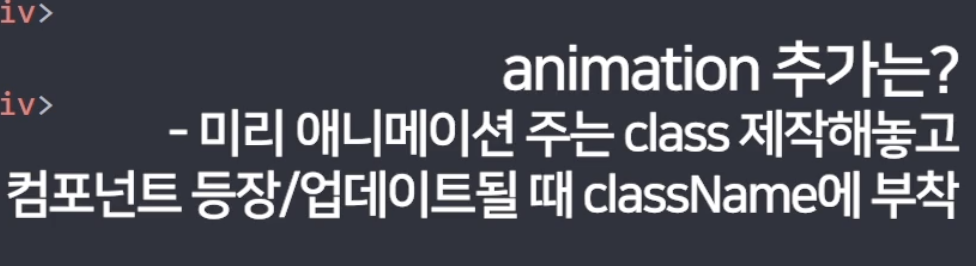
 Tab창이 좀 샤라락! 하게 나왔으면 좋겠어, 근데 이렇게 class를 땠다 붙혔다 하는건 react 개발할때 매우 귀찮으니
Tab창이 좀 샤라락! 하게 나왔으면 좋겠어, 근데 이렇게 class를 땠다 붙혔다 하는건 react 개발할때 매우 귀찮으니
라이브러리를 설치해서 쓰도록 하자


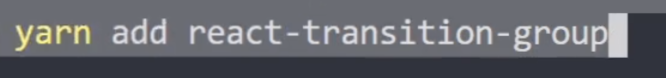
터미널을 열고 라이브러리 설치 !
 상단에 라이브러리 import 해주는거 잊지말긔
상단에 라이브러리 import 해주는거 잊지말긔  더불어서 Detail.js에 적용해줄 scss파일도 import 같이 해주고 !
더불어서 Detail.js에 적용해줄 scss파일도 import 같이 해주고 !

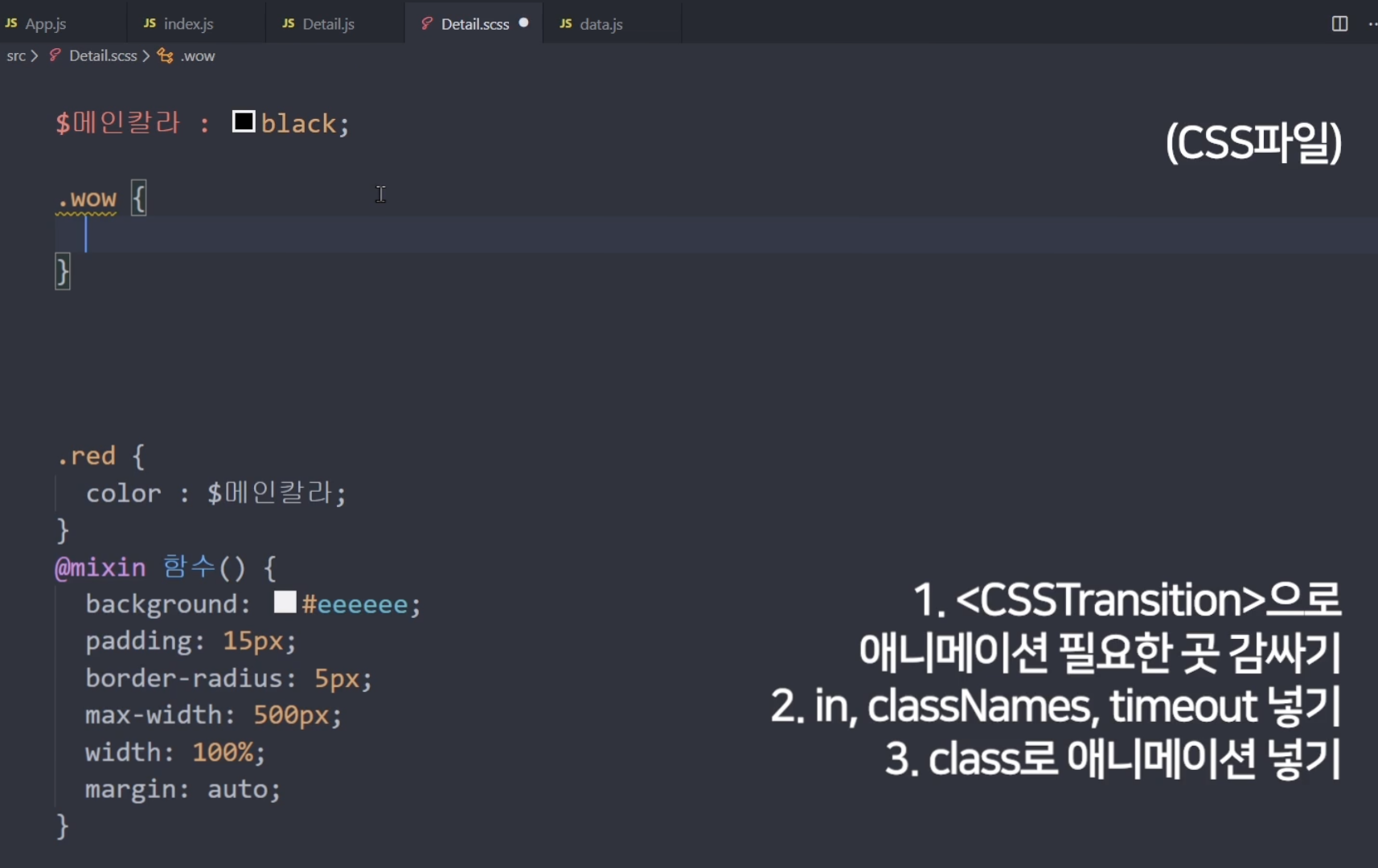
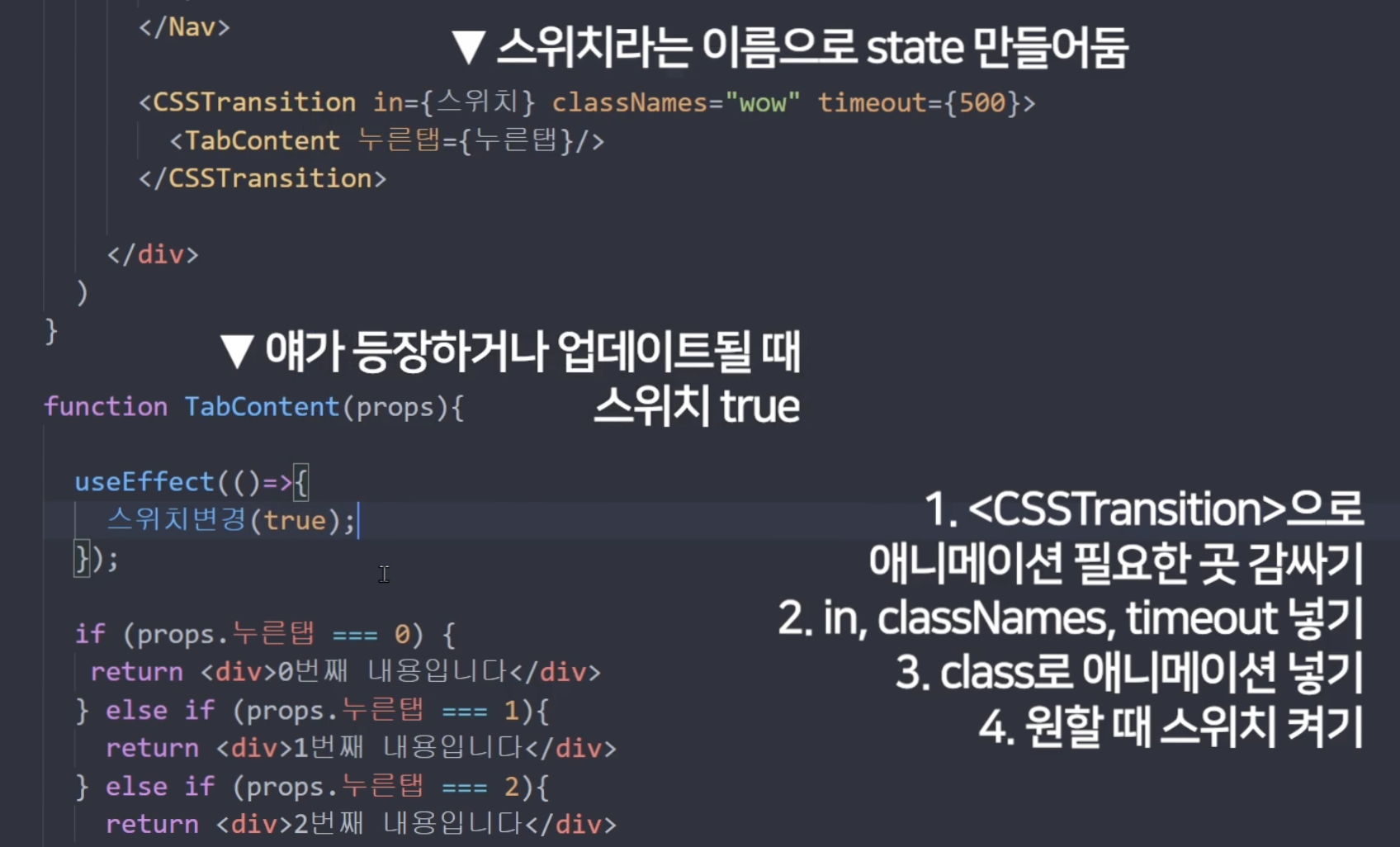
Detail 컴포넌트 하단에 내가 적용해주고 싶은 부분에 저렇게 감싸주면 된다

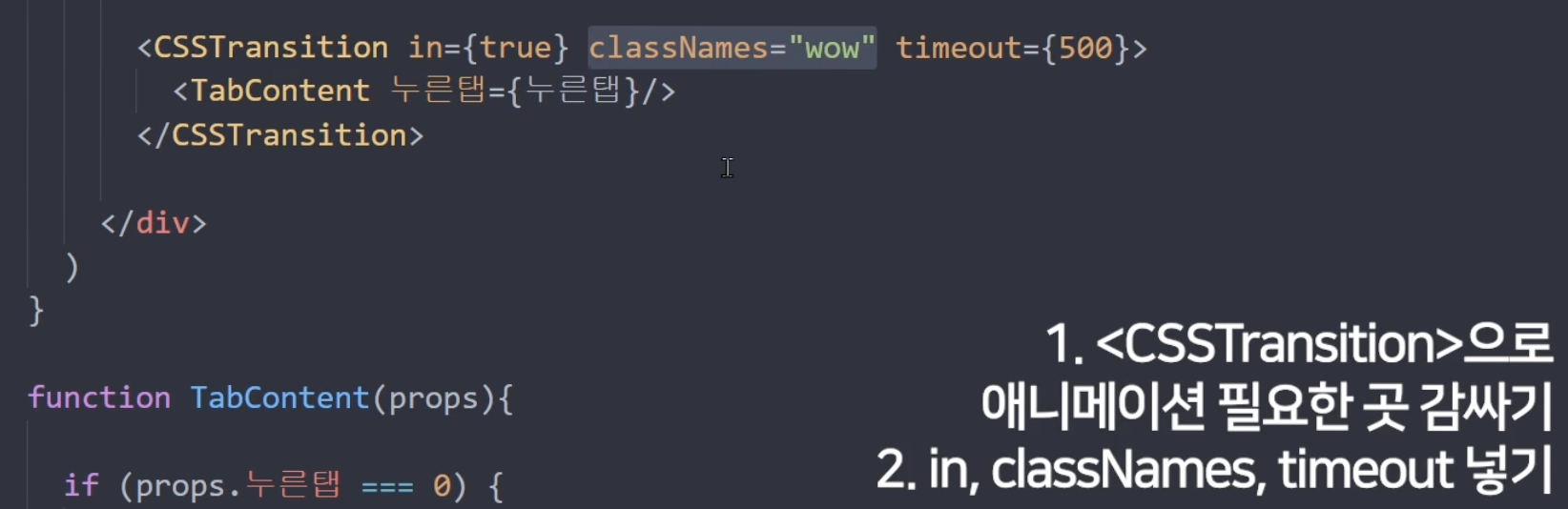
그리고 3가지 Props 속성을 넣어주어야 하는데
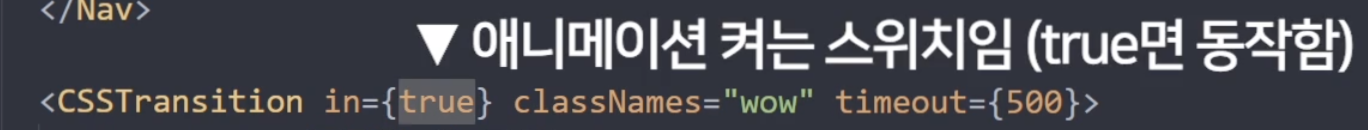
 in={} 은 true, false로 조작하는 스위치 역할을 하고
in={} 은 true, false로 조작하는 스위치 역할을 하고
classnames는 그냥 클래스명이라고 생각하고
timeout은 몇초동안 유지하고 끝날지 값을 넣는거다.

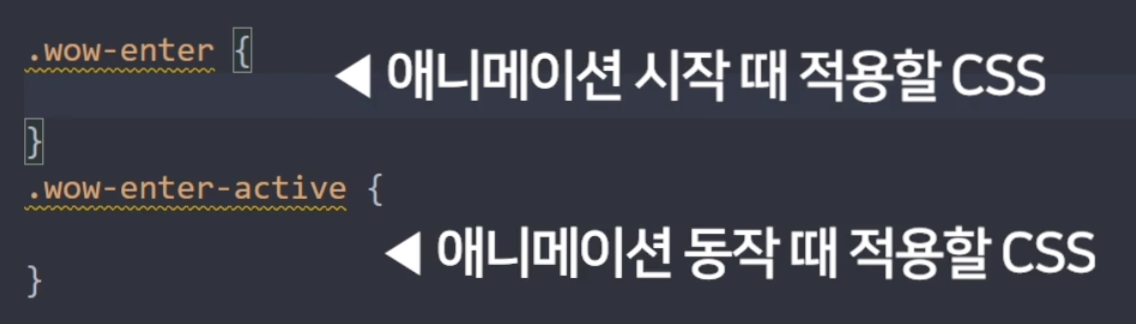
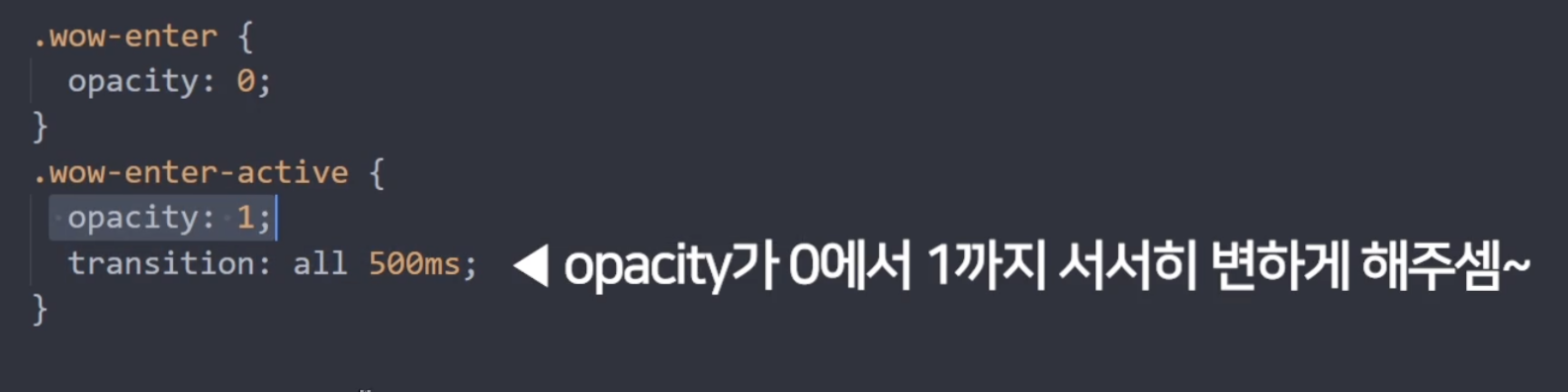
이제 scss 파일로 넘어와서 우리가 wow라고 지어놓은 클래스명에 꾸며주면 된다.


이렇게하면 기본적인 css 설정은 끝났고, 이제 앞에서 in={}이라고 만들어놓은 스위치를 켜는법만 알면된다
 이거 말하는거임 !!
이거 말하는거임 !!

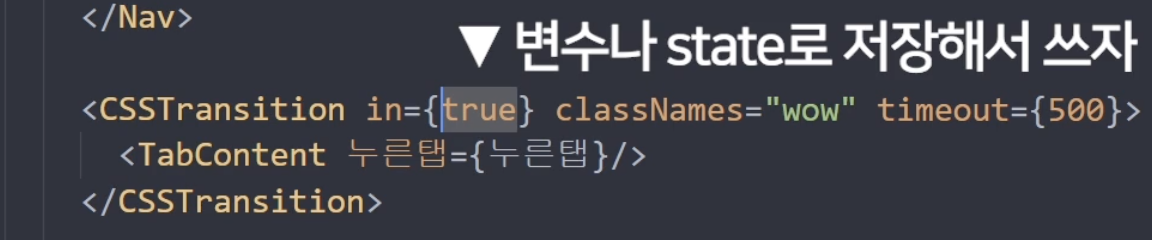
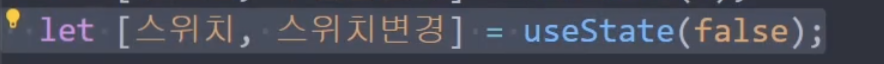
스위치는 항상 저장해서 쓰는거 잊지말자구요 !
 이렇게 저장을 해두고
이렇게 저장을 해두고
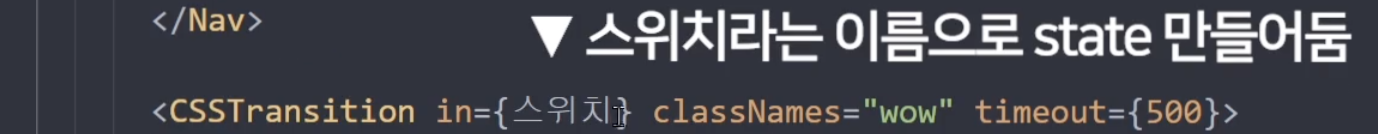
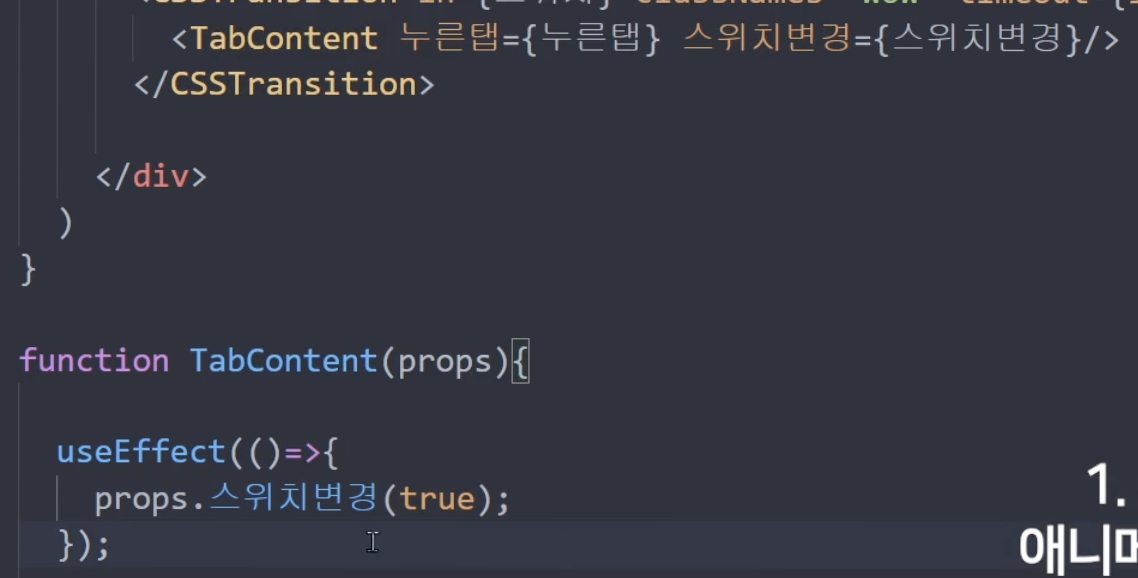
 여기에 이렇게 쇽 박아두자
여기에 이렇게 쇽 박아두자
 '스위치변경'함수는 우리가 상위 컴포넌트에 적어놧으니 props로 받아오자
'스위치변경'함수는 우리가 상위 컴포넌트에 적어놧으니 props로 받아오자 이렇게 해놓으면 끝 ! 컴포넌트가 시작될때 또는 업데이트 될 때마다 이제 스위치가 켜진다
이렇게 해놓으면 끝 ! 컴포넌트가 시작될때 또는 업데이트 될 때마다 이제 스위치가 켜진다
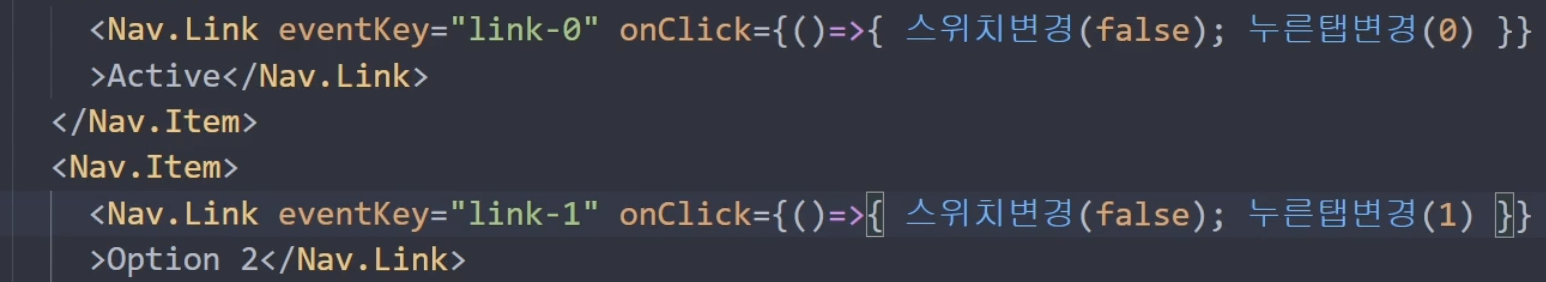
하지만 우리는 가끔 스위치를 끌 때도 있어야한다
 이렇게 버튼 부분에 손쉽게 넣어주면 된다
이렇게 버튼 부분에 손쉽게 넣어주면 된다