
 작업하다보면 컴포넌트들이 엄~~~청 많아지는데, 그 컴포넌트들 css 작업 한곳에 몰아서 할수도없고
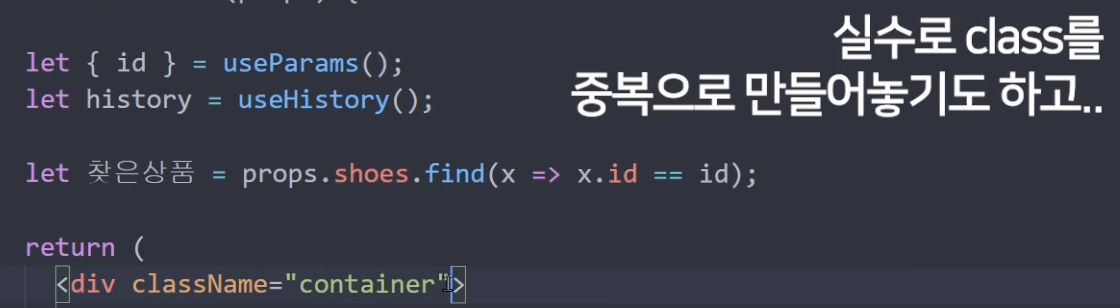
작업하다보면 컴포넌트들이 엄~~~청 많아지는데, 그 컴포넌트들 css 작업 한곳에 몰아서 할수도없고 이러한 실수도 할수도있고.. 이러한 실수를 방지하기 위해서 우리는 styled-components를 사용한다
이러한 실수도 할수도있고.. 이러한 실수를 방지하기 위해서 우리는 styled-components를 사용한다
 class 선언 없이 그냥 컴포넌트에 바로 때려박을수있는 그런거지 아주. CSS in JS 라고도 합니다
class 선언 없이 그냥 컴포넌트에 바로 때려박을수있는 그런거지 아주. CSS in JS 라고도 합니다
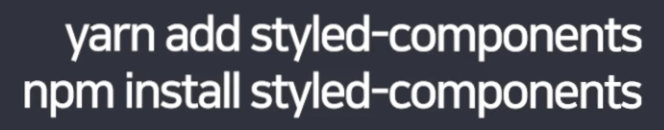
 먼저 사용하려면 터미널에 이렇게 작성해주자
먼저 사용하려면 터미널에 이렇게 작성해주자
 그리고 적용할 해당파일 컴포넌트 상단에 늘 하던대로 import 적어주자
그리고 적용할 해당파일 컴포넌트 상단에 늘 하던대로 import 적어주자

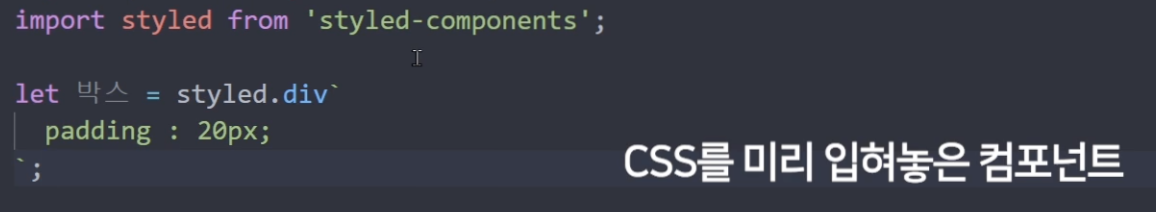
styled-components는, 컴포넌트를 만드는데
CSS를 미리 입혀논 컴포넌트를 만든다 라고 생각하면 쉽다
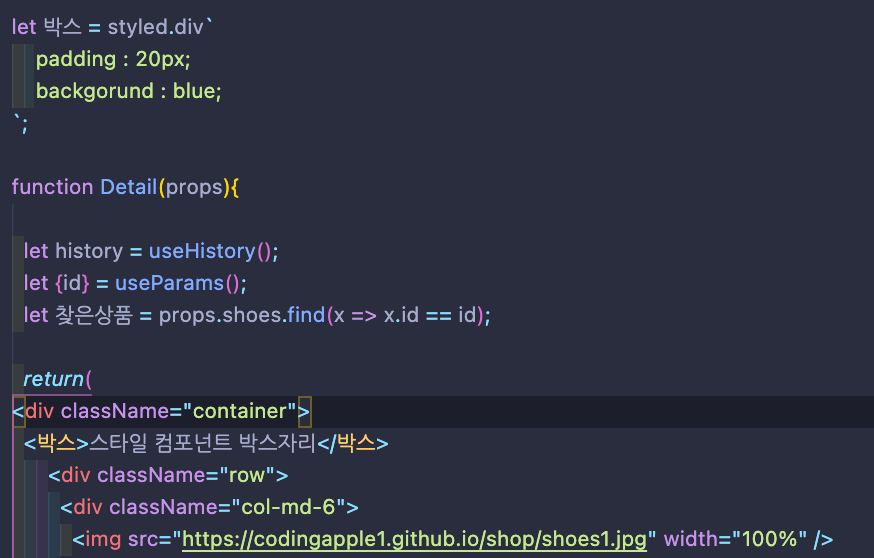
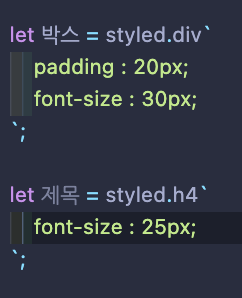
예시로 '박스'라는 컴포넌트를 만들었고, 이건 그냥 html의 div box지만 미리 padding값을 20px을 주었다

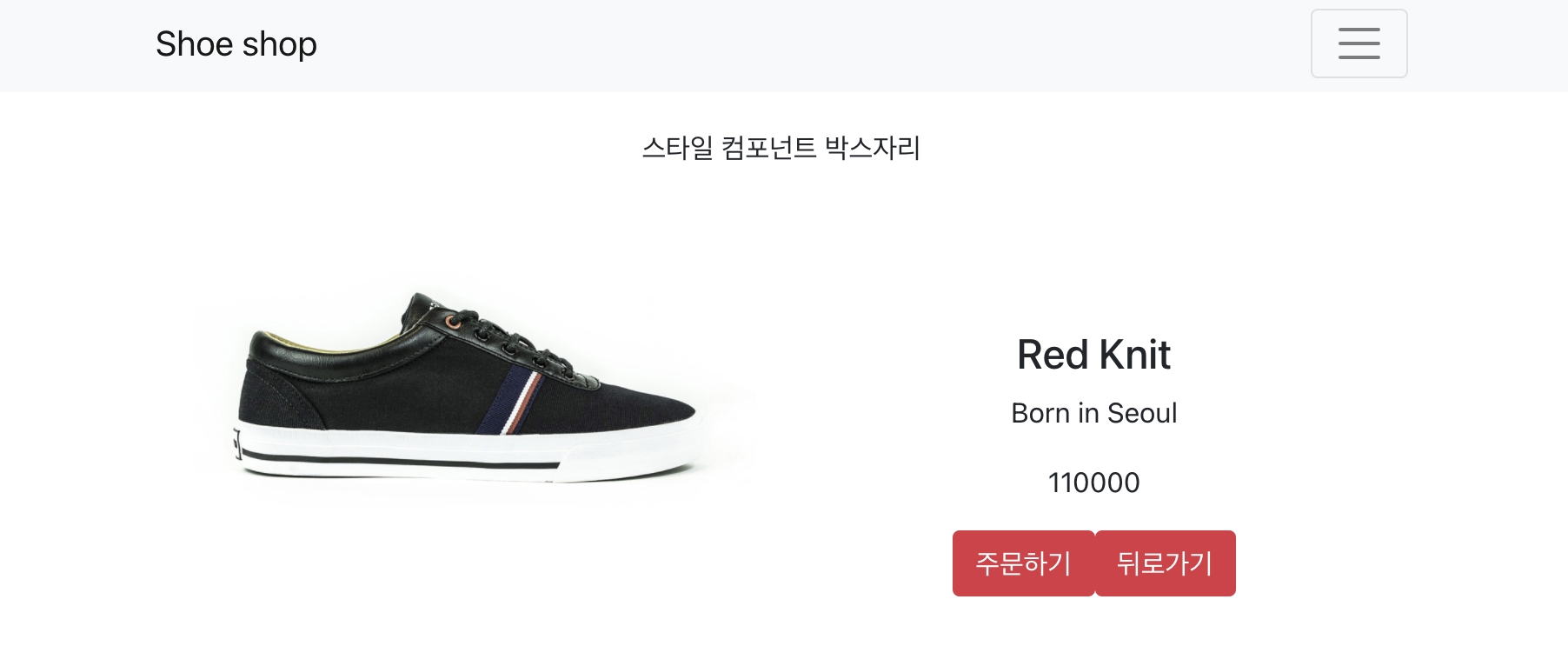
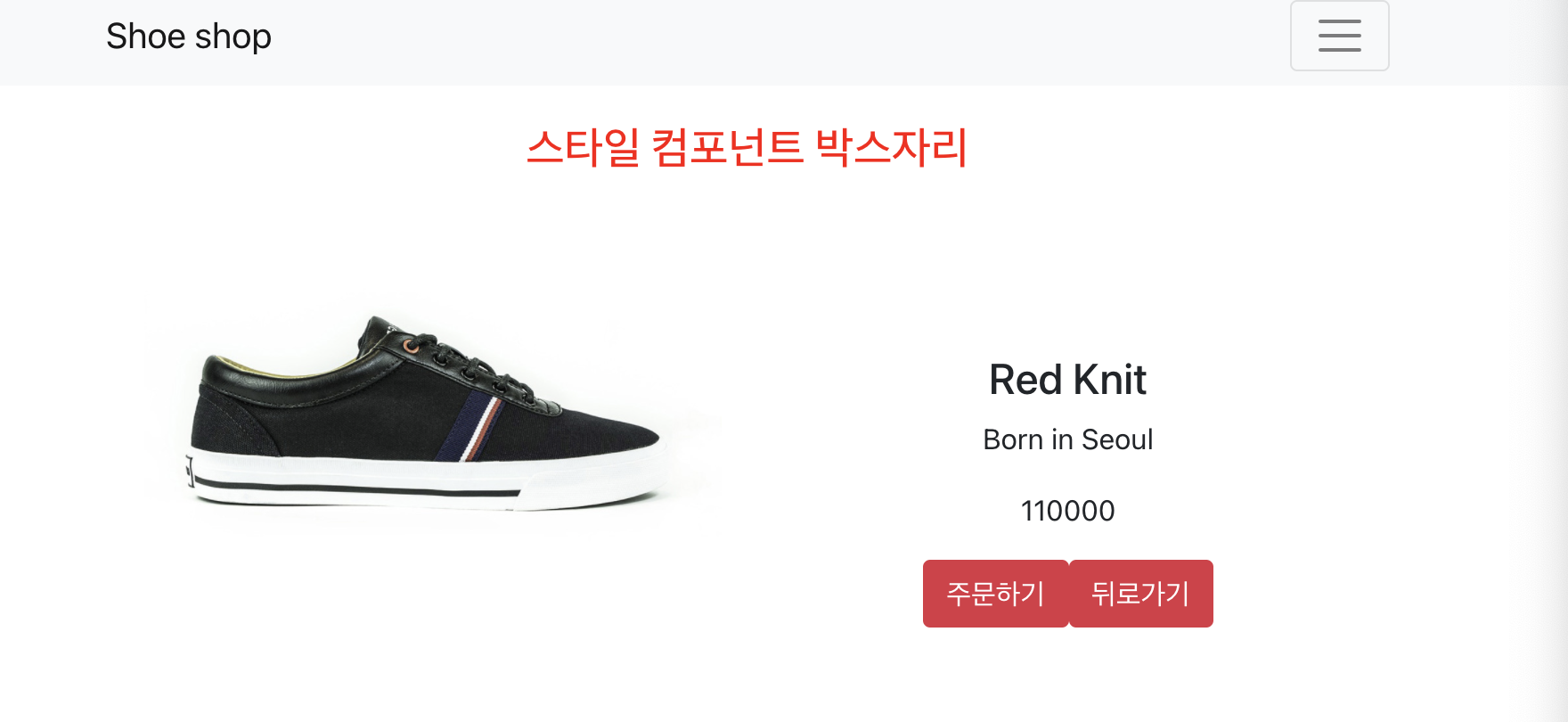
원하는곳에 박스라는 컴포넌트를 넣게되면  이렇게 뿅! 스타일이 잘 먹은걸 확인할수있다 !!
이렇게 뿅! 스타일이 잘 먹은걸 확인할수있다 !!
 이렇게 우리는 해당파일안에 저런식으로 styled-components 를 만들어서 쓸수있다
이렇게 우리는 해당파일안에 저런식으로 styled-components 를 만들어서 쓸수있다
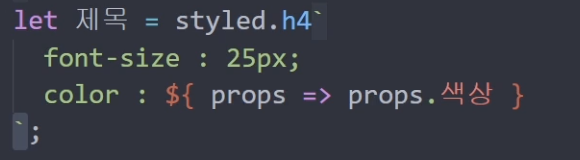
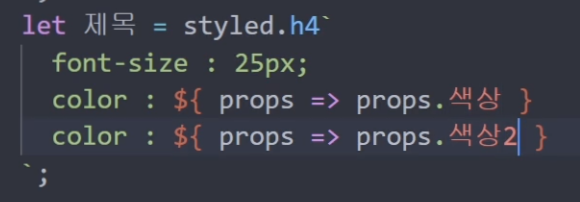
 빽틱 `` <- 기호 안에서 쓸수있는 JS 문법이다. 이 안에는 변수나 함수나 다 적용해서 넣을수 있따.
빽틱 `` <- 기호 안에서 쓸수있는 JS 문법이다. 이 안에는 변수나 함수나 다 적용해서 넣을수 있따.  늘 그래왔듯이, 제목이라는 컴포넌트에 작명을 해주고 값을 넣어주면
늘 그래왔듯이, 제목이라는 컴포넌트에 작명을 해주고 값을 넣어주면
props를 통해서 상단에 let 제목 - color 에 red가 뿅 하고 전송이 되어서 제목 부분이 빨간색으로 나온다 !
 이렇게 말이다
이렇게 말이다
 이렇게 여러개를 한번에 만들수 있는 장점도 있다
이렇게 여러개를 한번에 만들수 있는 장점도 있다
