

node 서버와 frontend 프로젝트만으로 서버를 실행, 배포할 수 있다는 것은 참 매력적인 구조다.
그럴 경우에는 backend 서버가 restful해야 합리적인 구성이 될 수 있을 것 같다.
지금 현재 작업하고 있는 구성은 아쉽지만 Spring mvc + Vue.js가 되어야 하는 상황이다.
더 나은 길은 따로 모색하기로 하며, Vue 프로젝트의 구조에 대해 간단히 정리해보고자 한다.
우선 프로젝트를 구성하기 전에 간단히 필요한 링크를 정리.
- Single File Component : vue js 의 핵심 구조 (Vue 파일로 컴포넌트를 분리)
- Vue cli 생성
- ES5
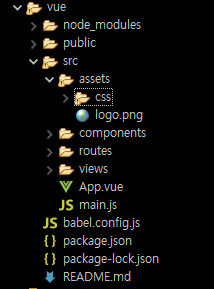
├─ node_modules
├─ public
├─ index.html
└─ src
├─ main.js
├─ App.vue
└─ assets
└─ logo.png
└─ components
└─ ccc.vue
└─ routes
└─ index.js
└─ views
└─ aaa.vue
├─ webpack.config.js
├─ package.json
├─ README.md
node_moudules : node의 모듈을 관리해주는 패키지 매니저를 통해 저장되는 모듈 저장소
public : npm run dev실행 시 가장 먼저 로딩되는 파일이 있는 곳
src : .vue 파일이나, 애플리케이션이 동작하는 데 필요한 로직이 있는 곳
package.json : npm 설정파일, 라이브러리가 정의된 곳
webpack.config.js : 웹팩 설정파일
참고 : https://joshua1988.github.io/web-development/vuejs/vue-structure/
(실무에서 사용하는 Vue프로젝트 구조)
